目录
- 相关设置
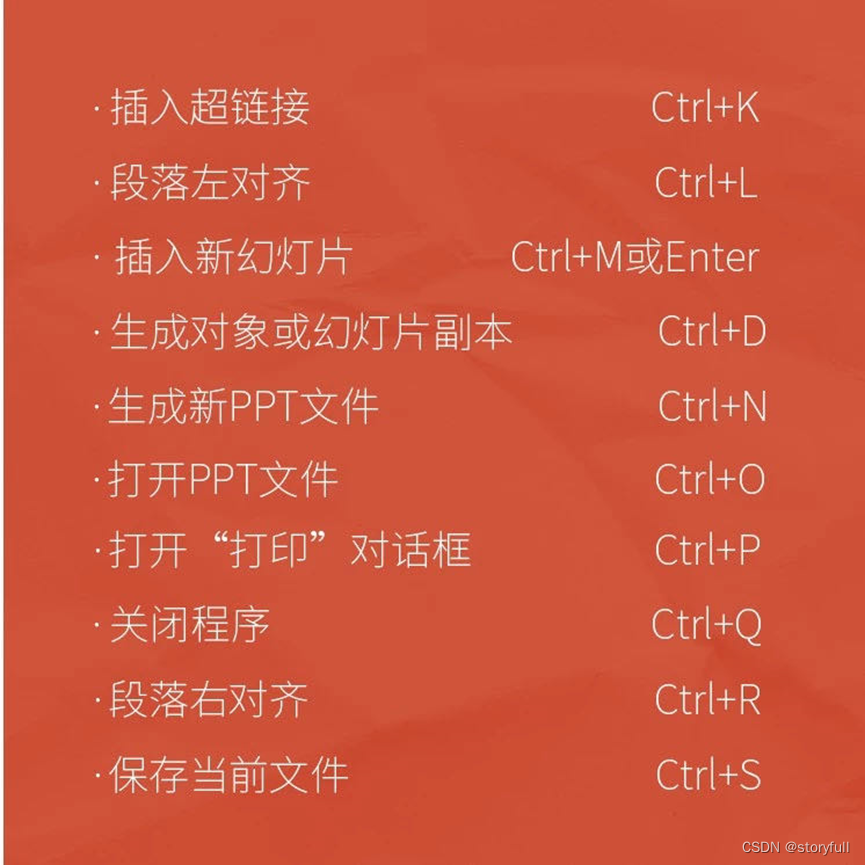
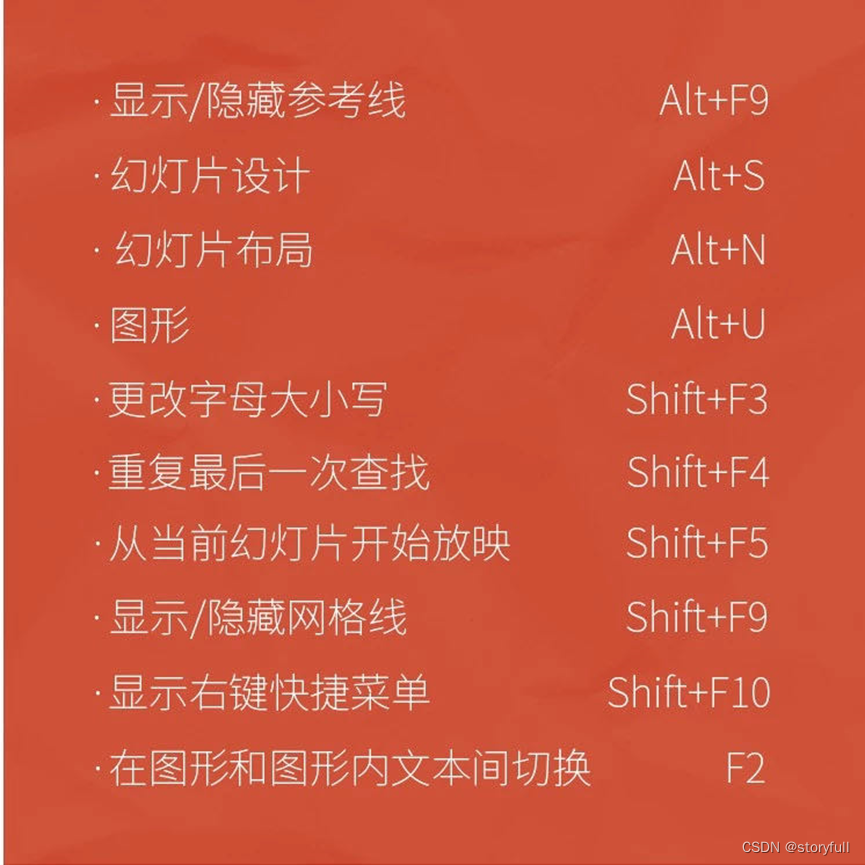
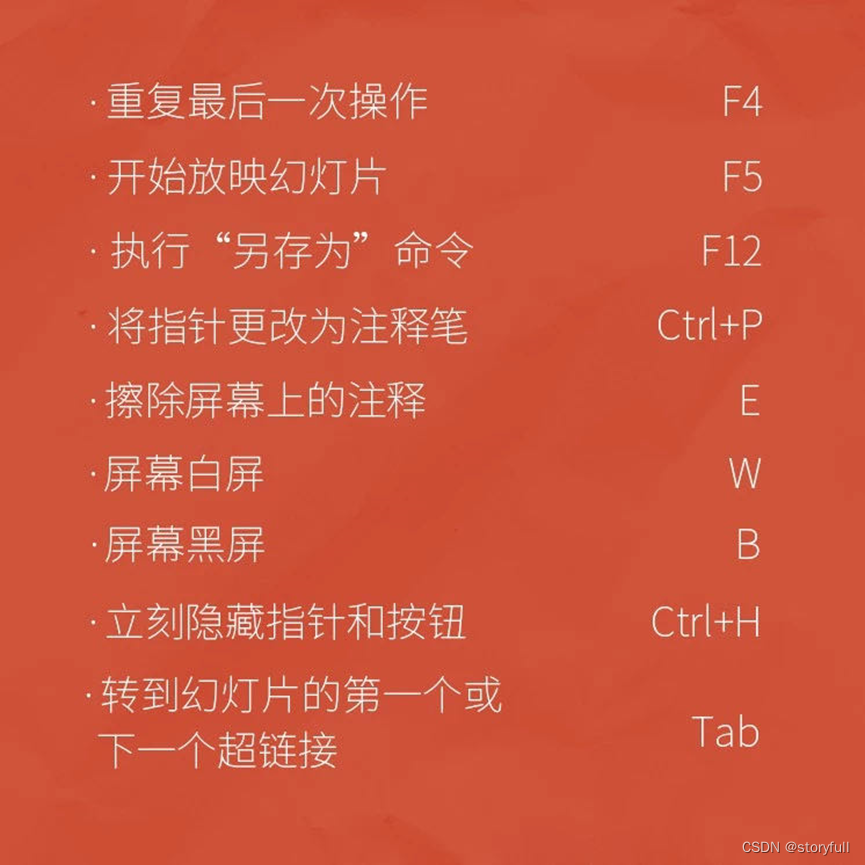
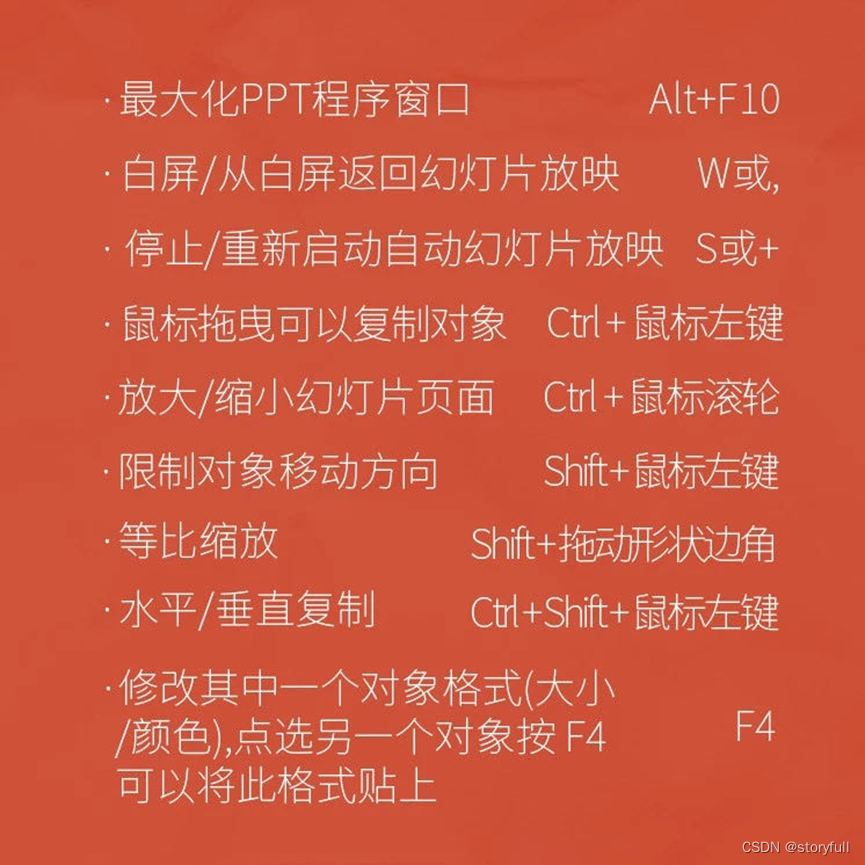
- 快捷键
- shift 快捷键
- Ctrl 快捷键
- Ctrl + Shift 组合快捷键
- 快捷键总结
相关设置
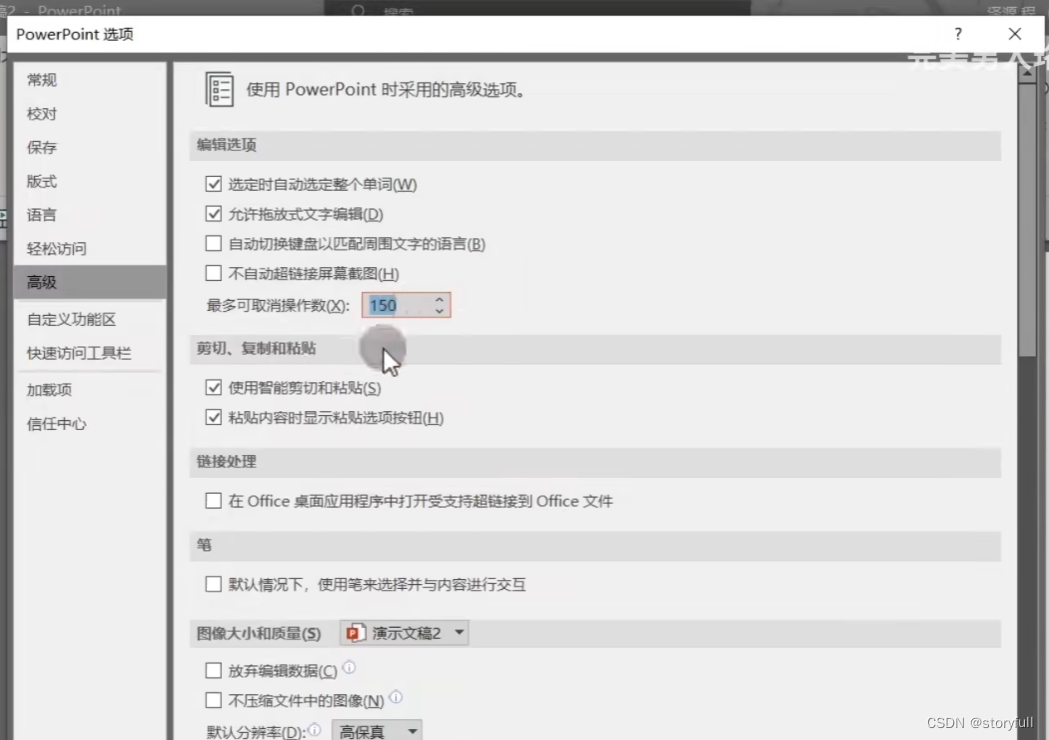
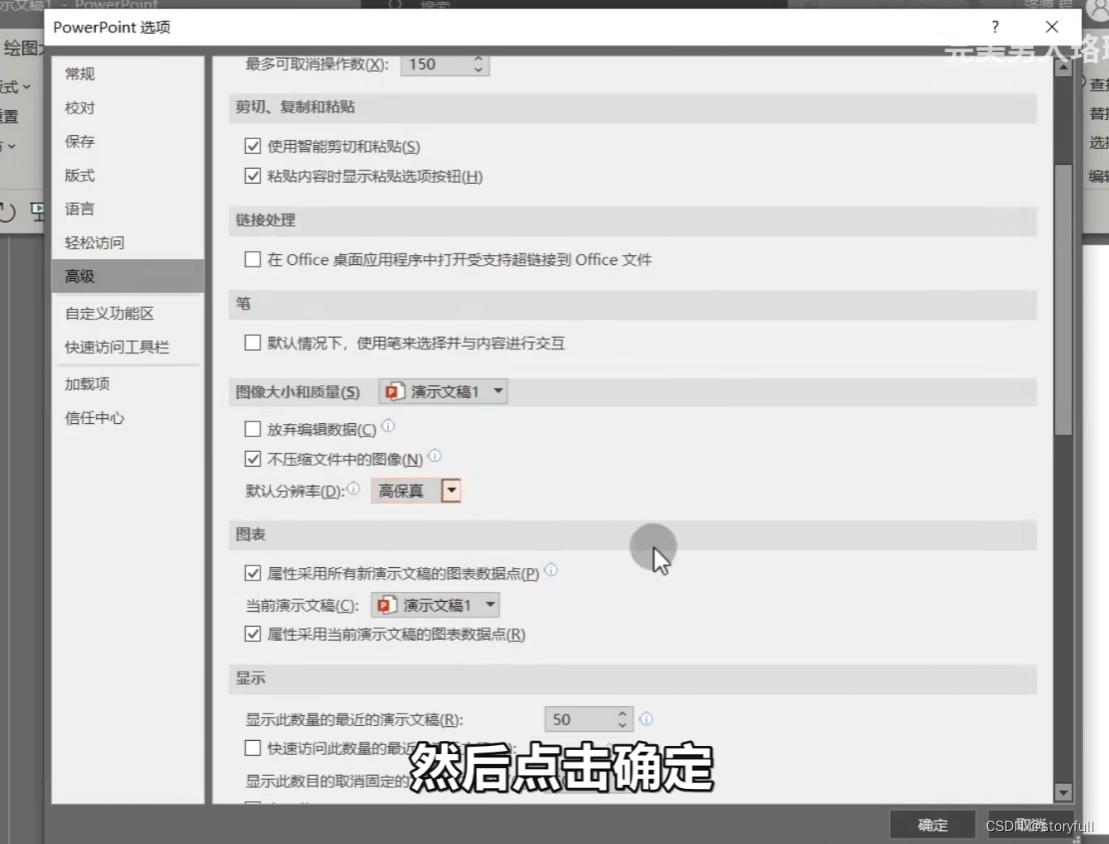
- 设置撤回次数

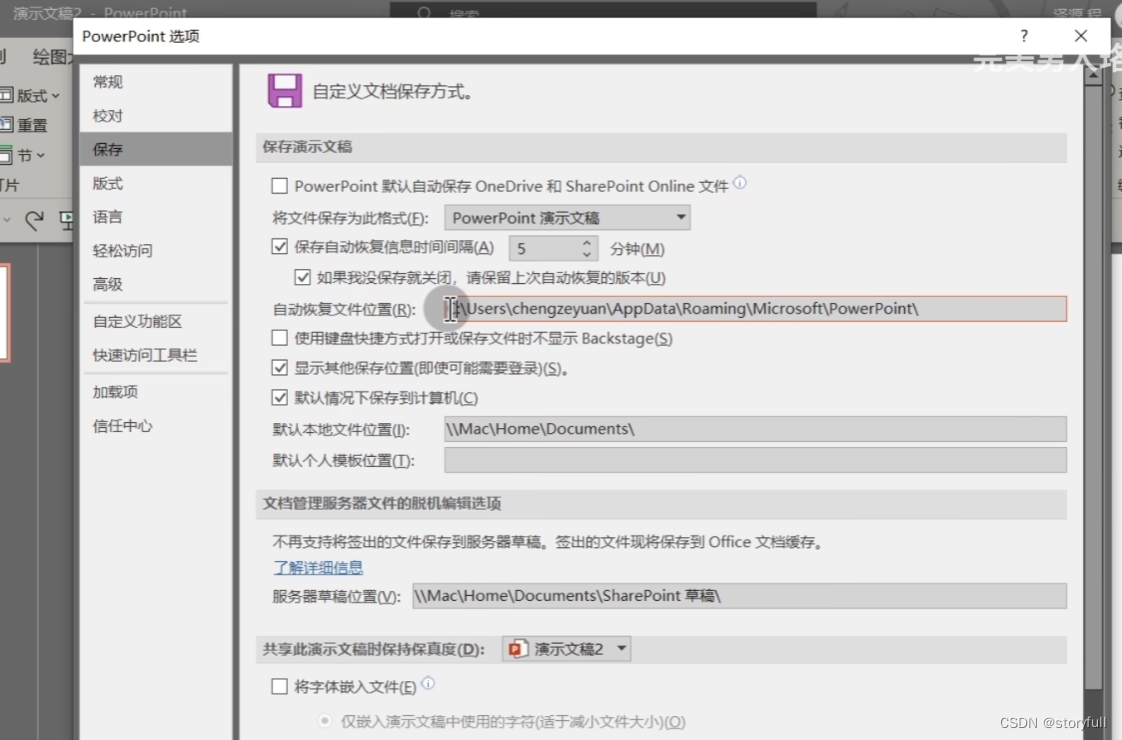
- 自动保存

- 图片压缩

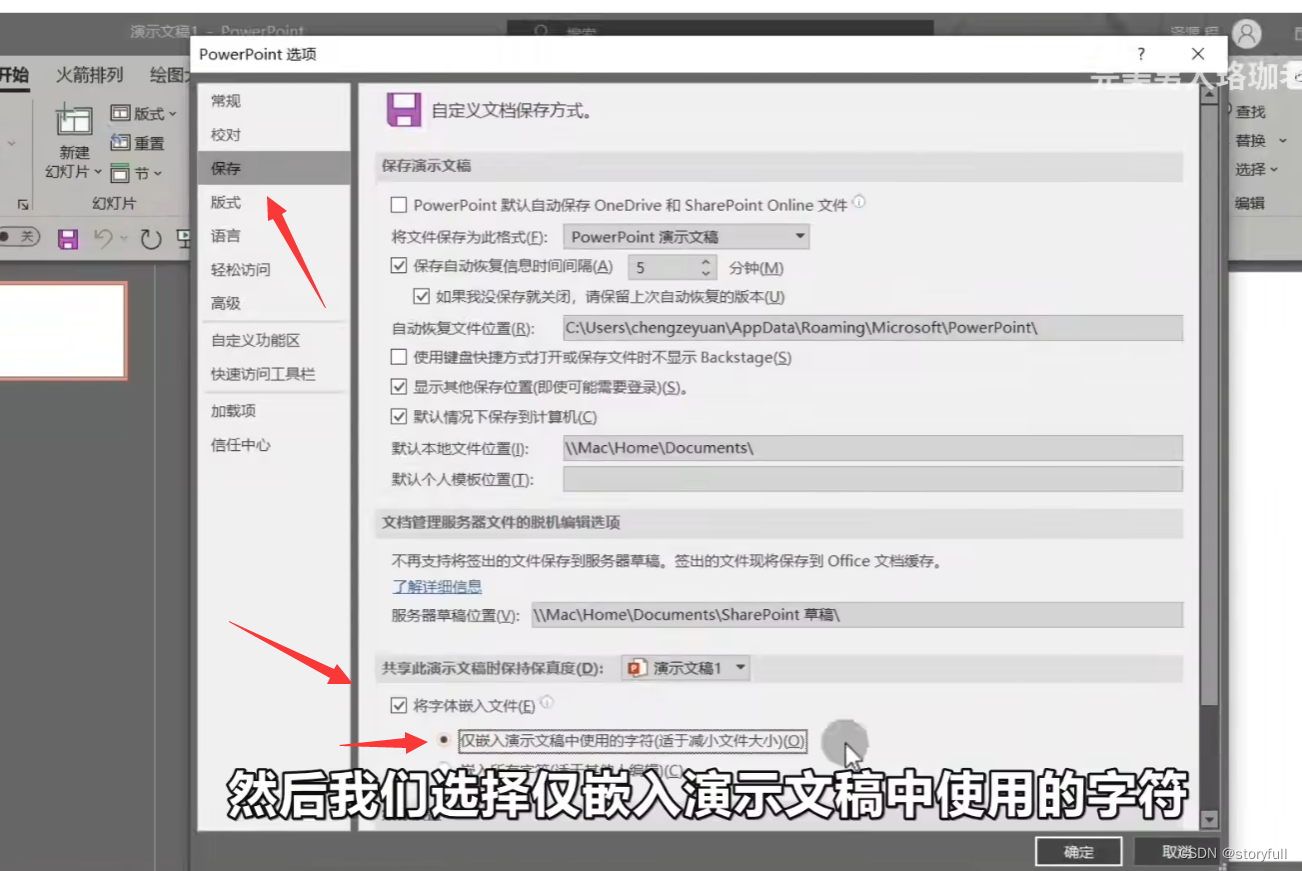
- 字体嵌入:目的是在不同的电脑上保留已经设置好的字体

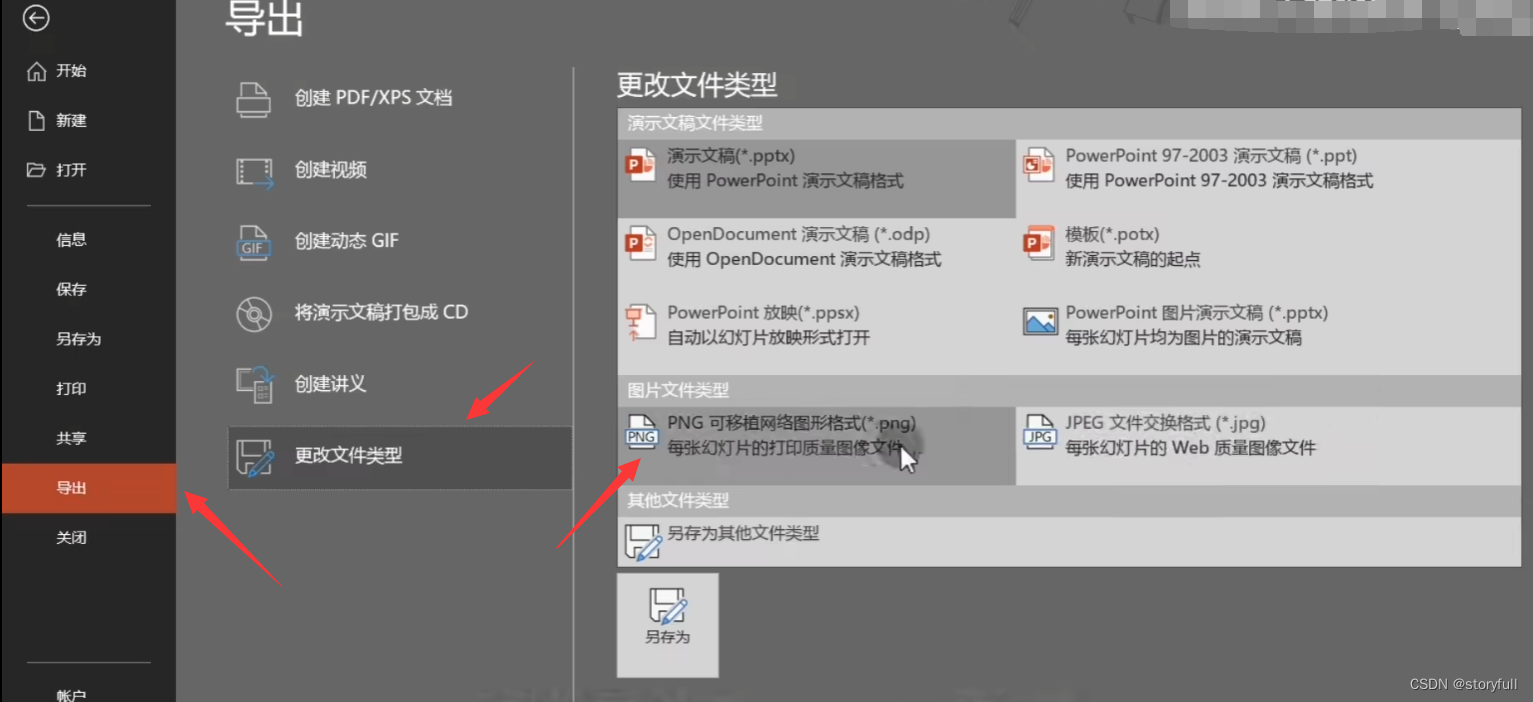
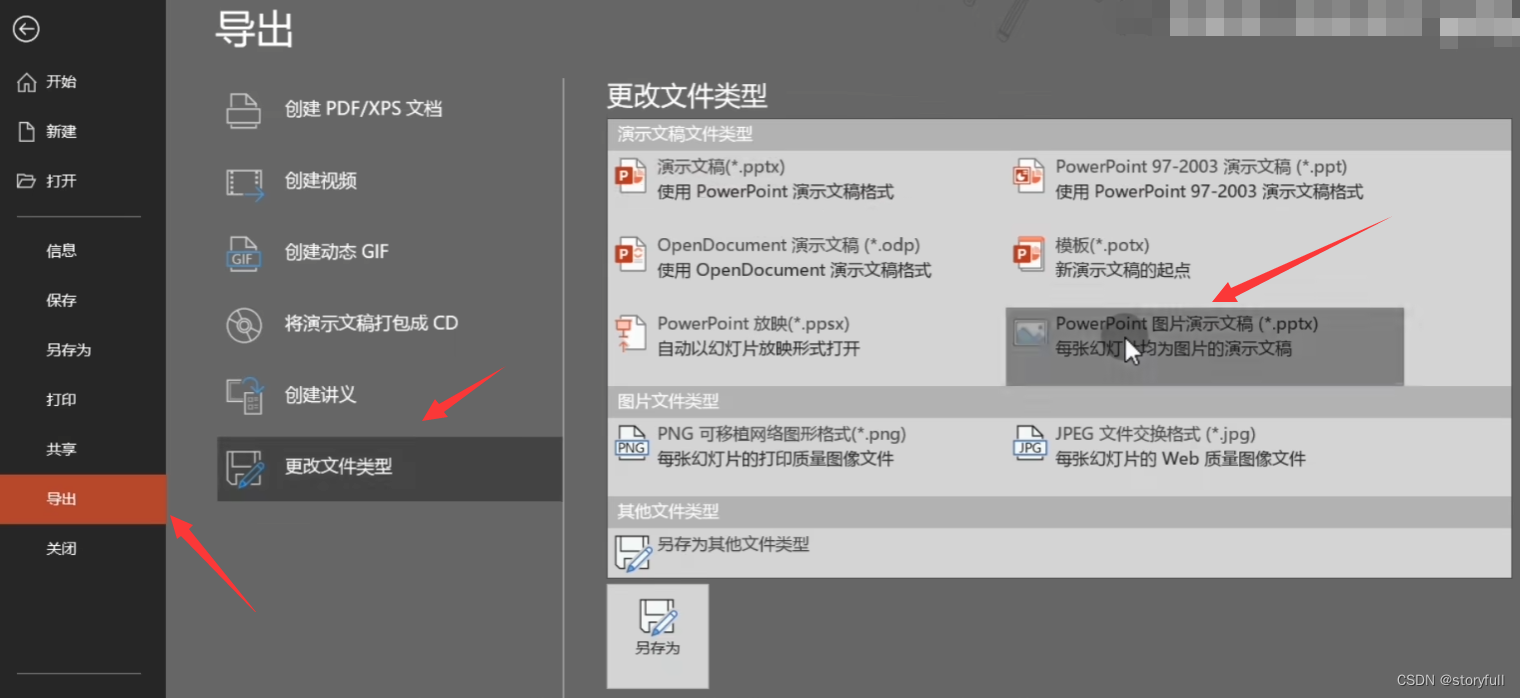
- 多格式导出
(1)可以导出PDF

(2)可以导出图片,图片演示文稿


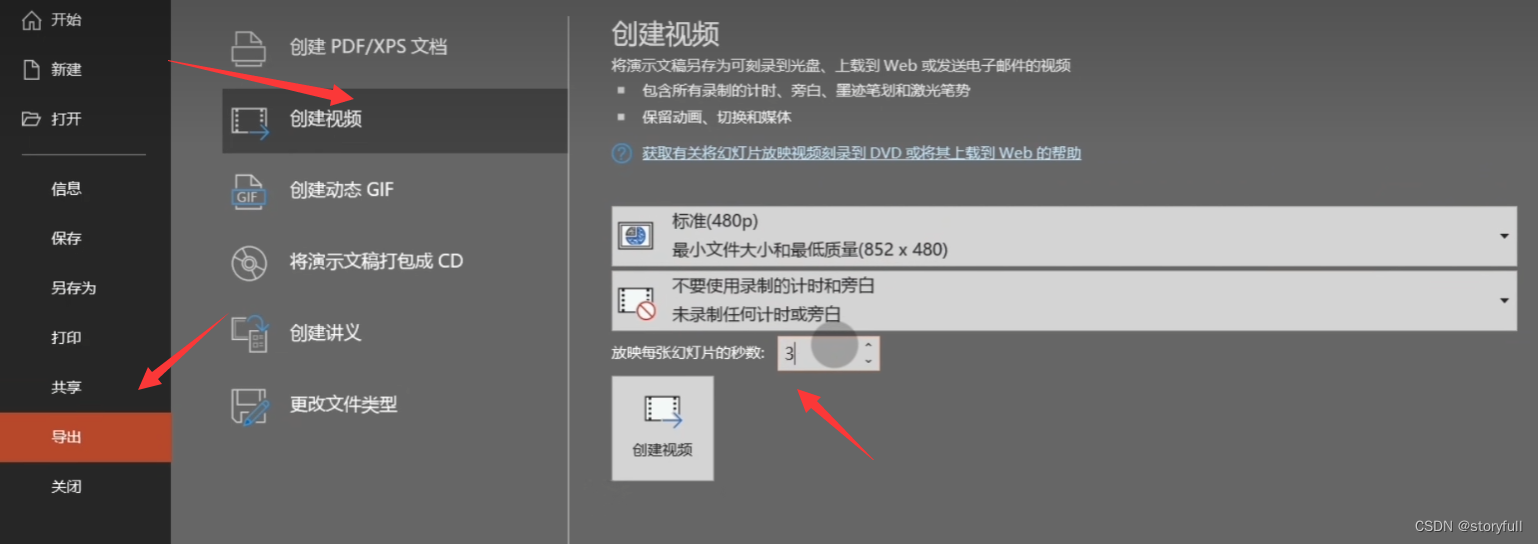
(3)作为视频导出
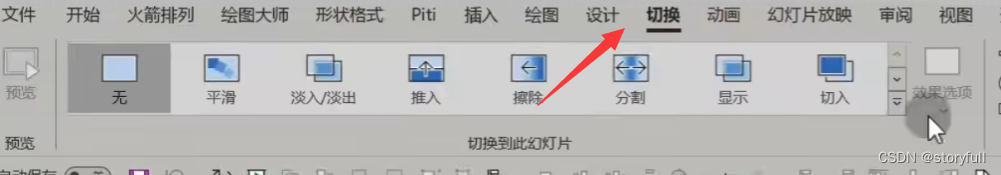
具体步骤:添加一个切换动画

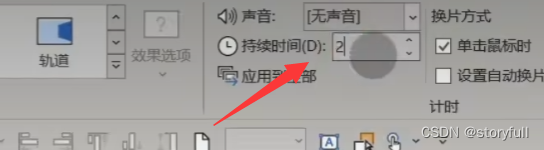
设置持续时间

最后导出,同时设置下时间

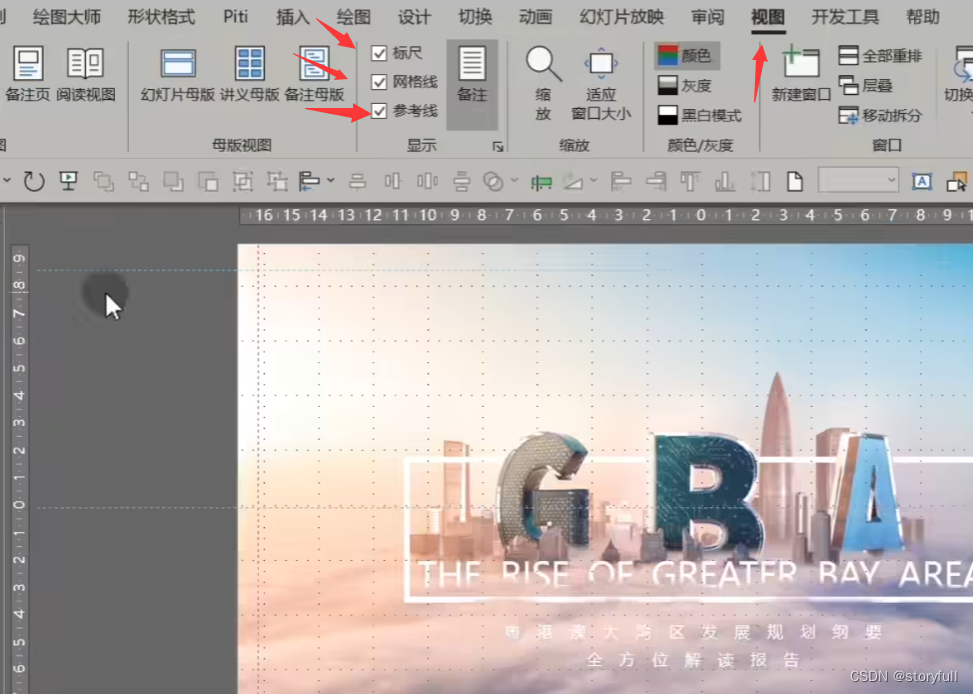
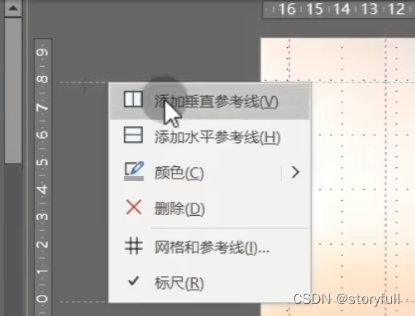
- 参考线设置
(1)如何设置:视图>>>标尺、网格线、参考线(勾选)

(2)新增参考线,按住Ctrl 来移动一条线,实现新增;鼠标靠近参考线右键也可以选择新增内容

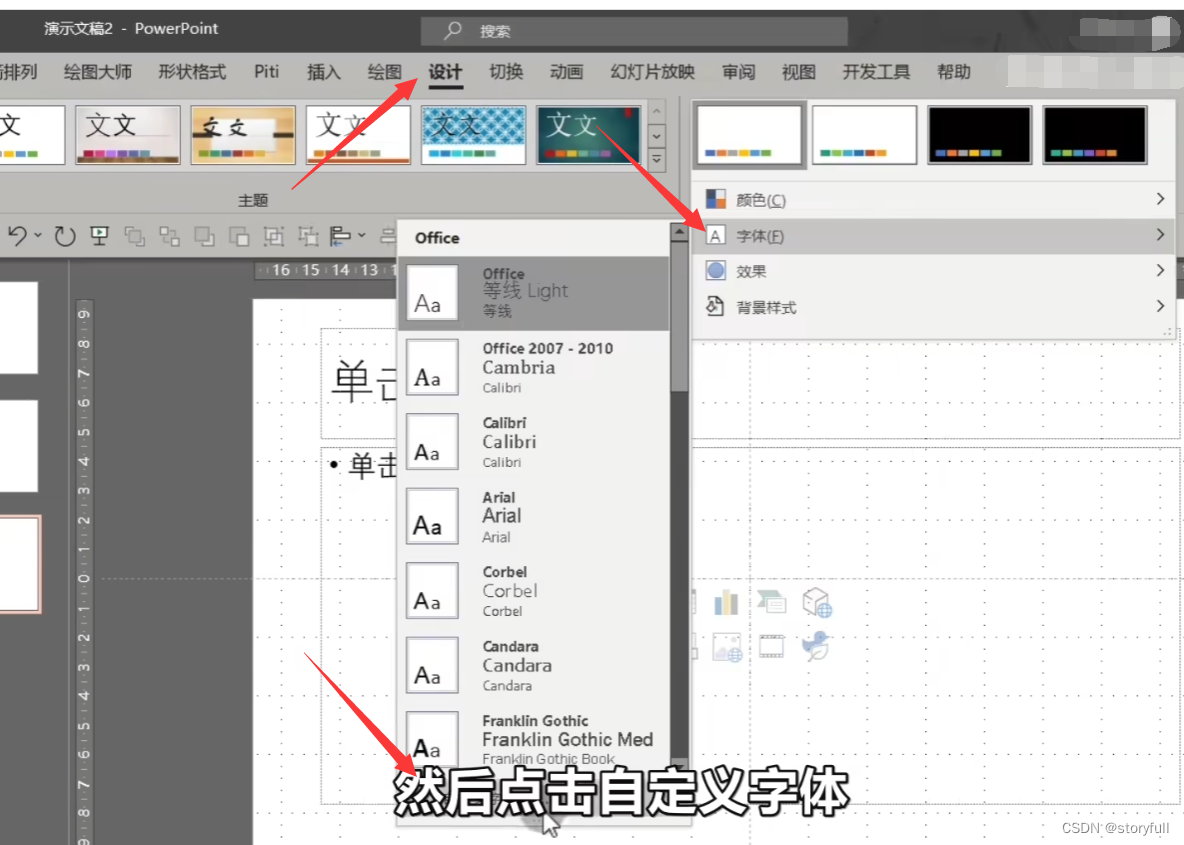
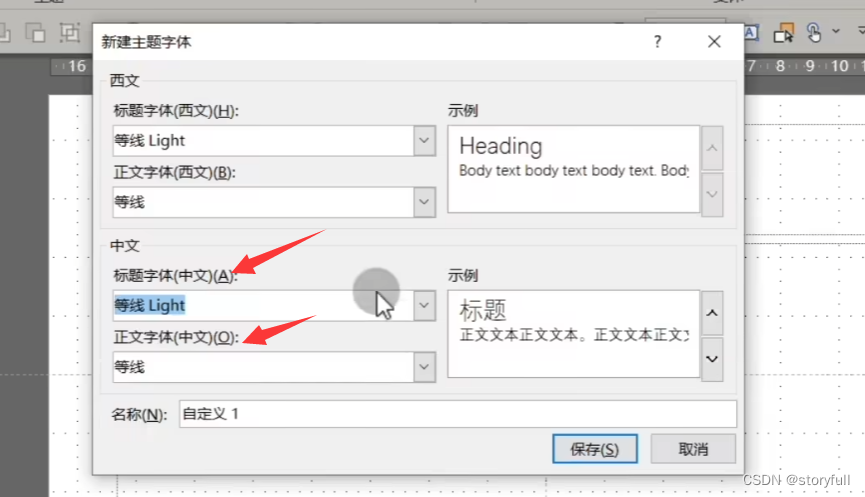
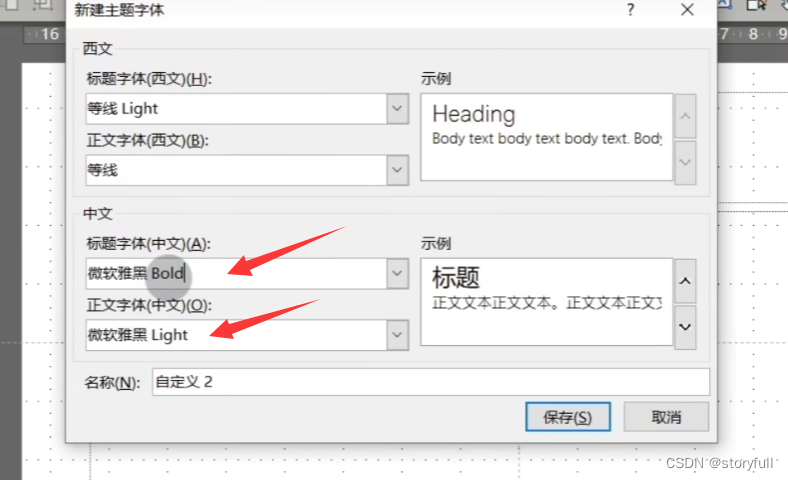
- 默认字体
(1)设置步骤:设计>>变体选项卡>>>字体>>>下拉框,其他>>>



- 设置默认形状
修改好形状参数,右键选择:设置默认形状 即可;以后新增形状时就会按照新设置执行

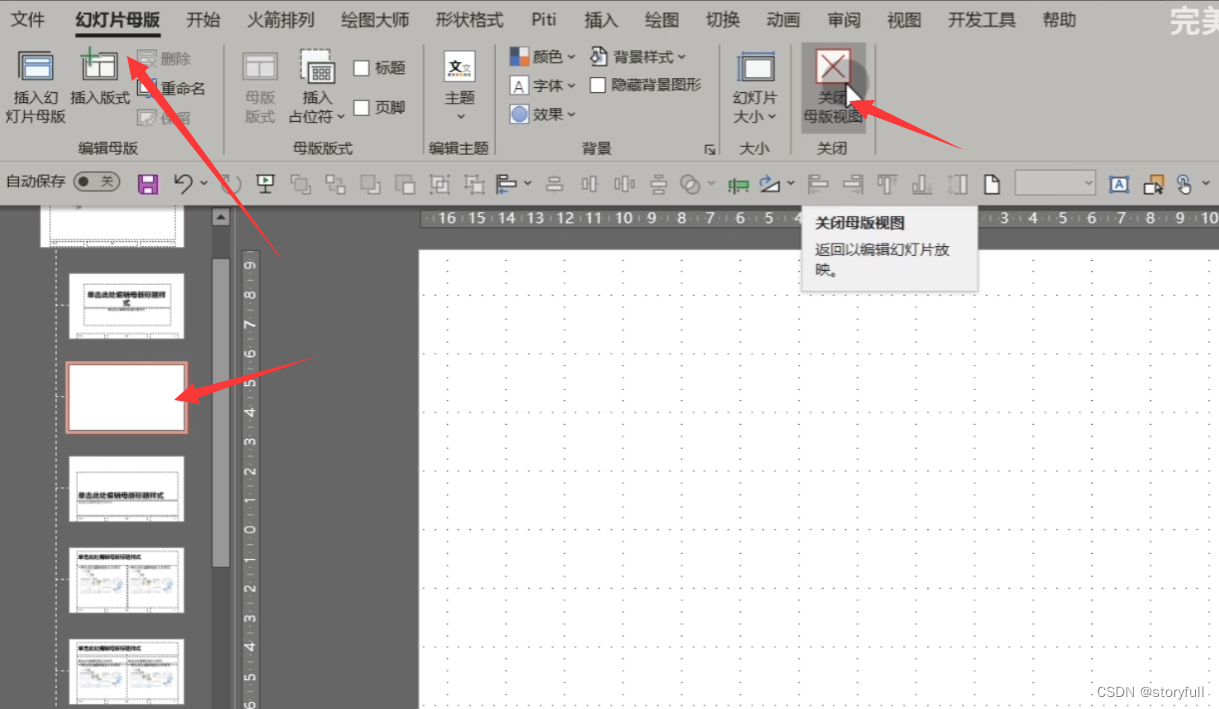
- 清除占位符
(1)这里的占位符是指打开后的预设(虚线框 之类的)
(2)具体步骤:视图>>>幻灯片母版>>>全选删除,关闭即可

快捷键
shift 快捷键
- 水平或者竖直方向移动:按住shift + “移动方向”
- 等比例缩放 生成规则图形:按住shift +“图片缩放” ;选中图形,按住shift 即可;选中点击生成的图形是1:1比例的
- 旋转:按住shift 旋转是15度一格

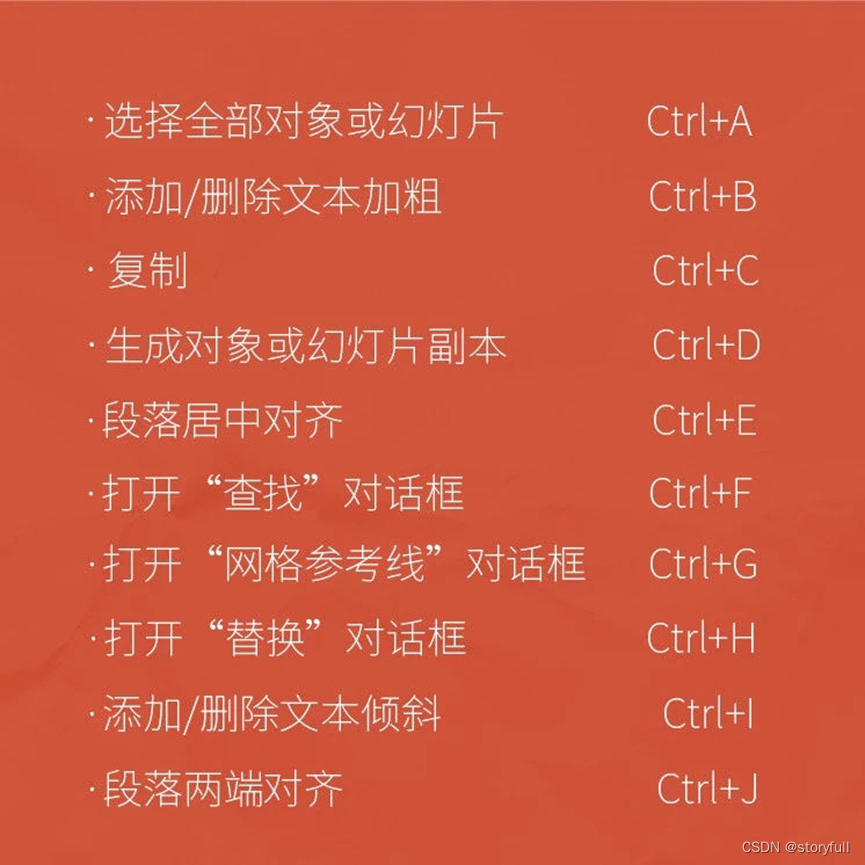
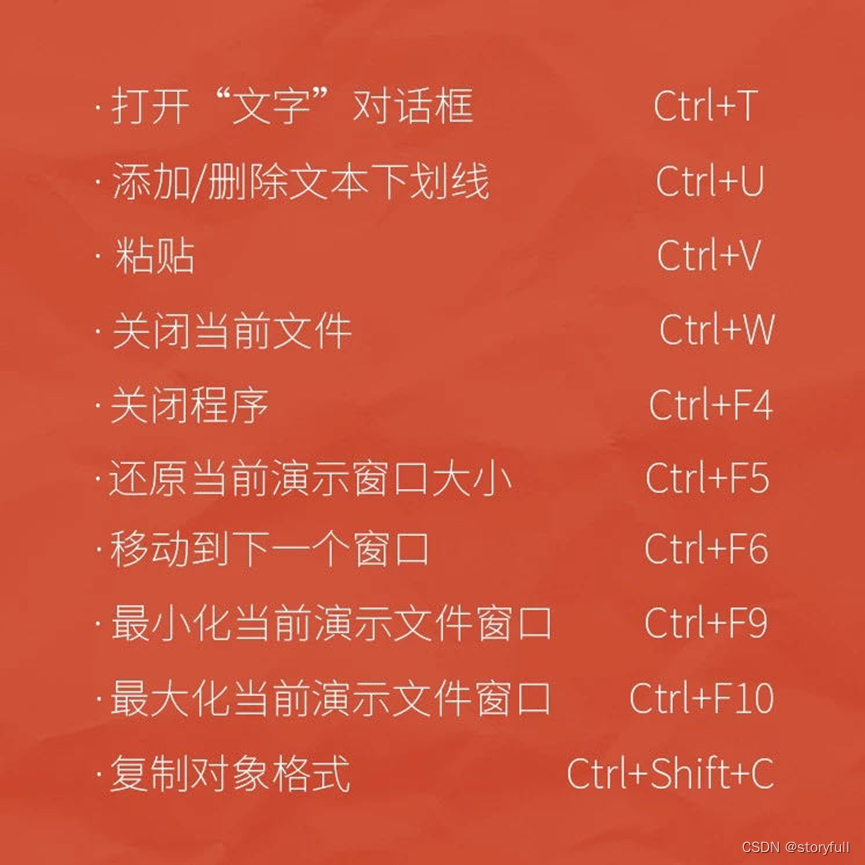
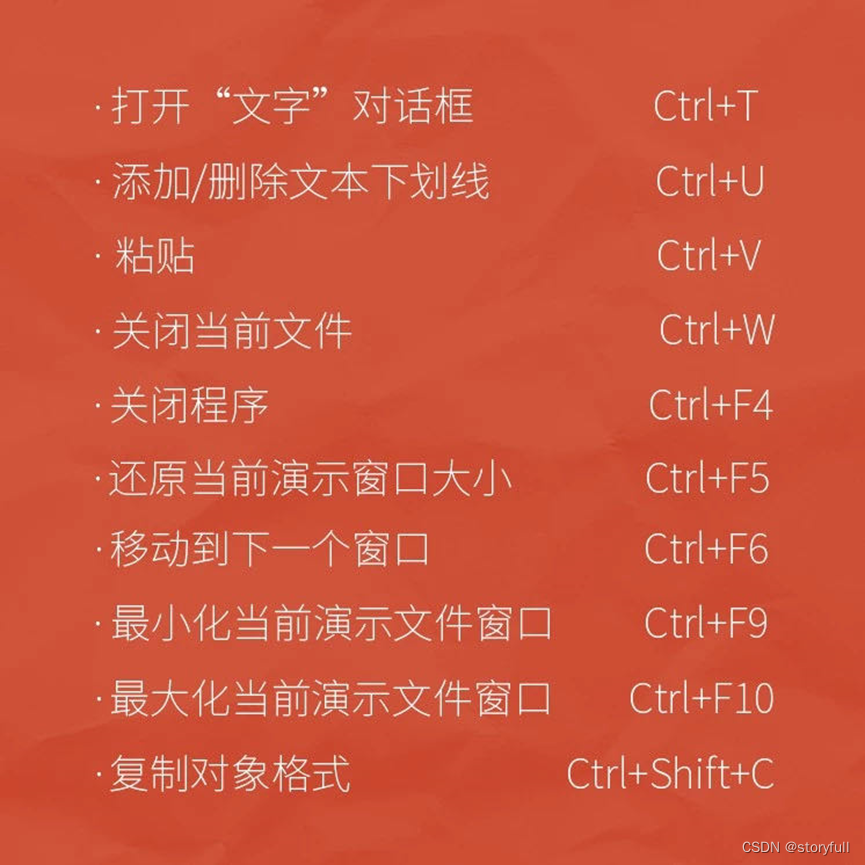
Ctrl 快捷键
- 放大缩小:按住Ctrl 加鼠标滚轮,如选择位置,就在当前位置放大缩小显示,如未选择就放大缩小整体页面
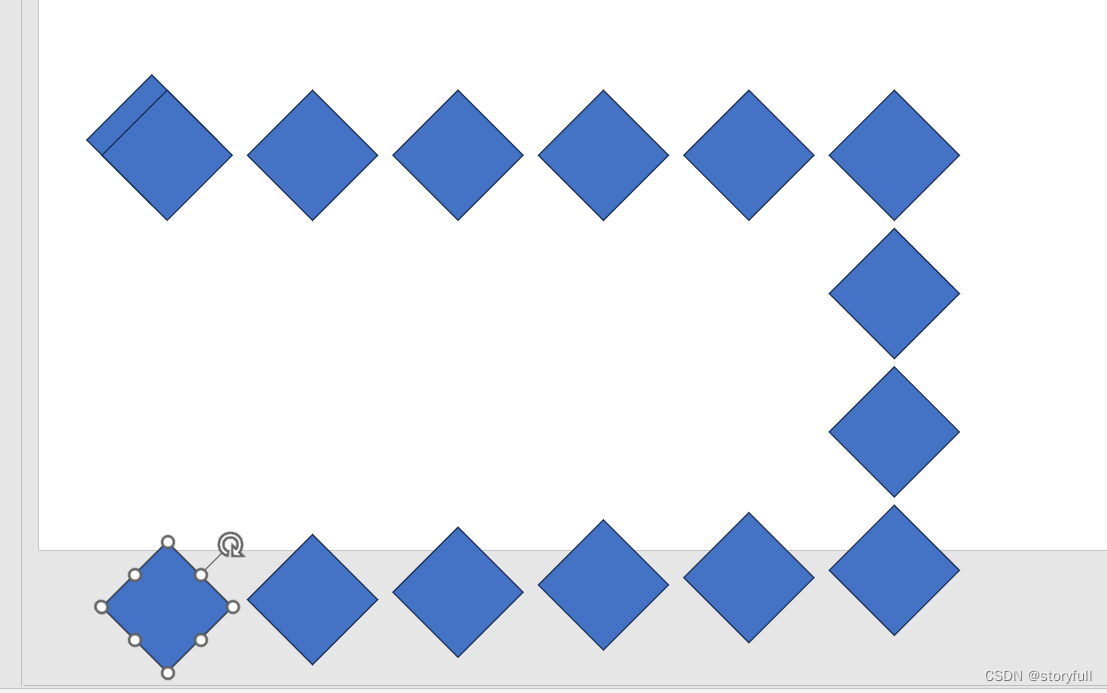
- 移动复制


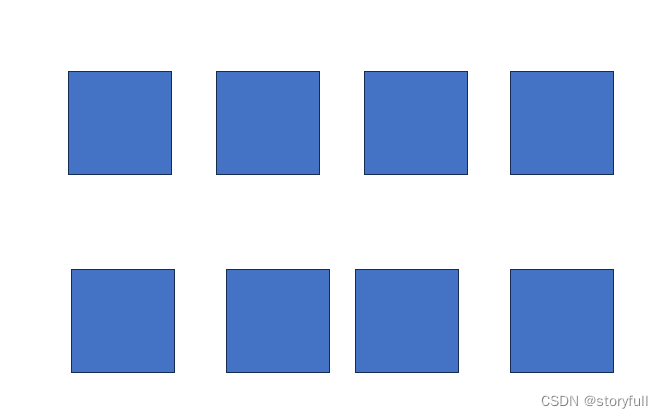
- 快速复制:Ctrl + D ;不仅能复制元素,还能复制位置
(1)复制位置时,一定是最后一个的复制元素,(重新)选中生成后,移动位置后;然后再复制,就可以变换方向了



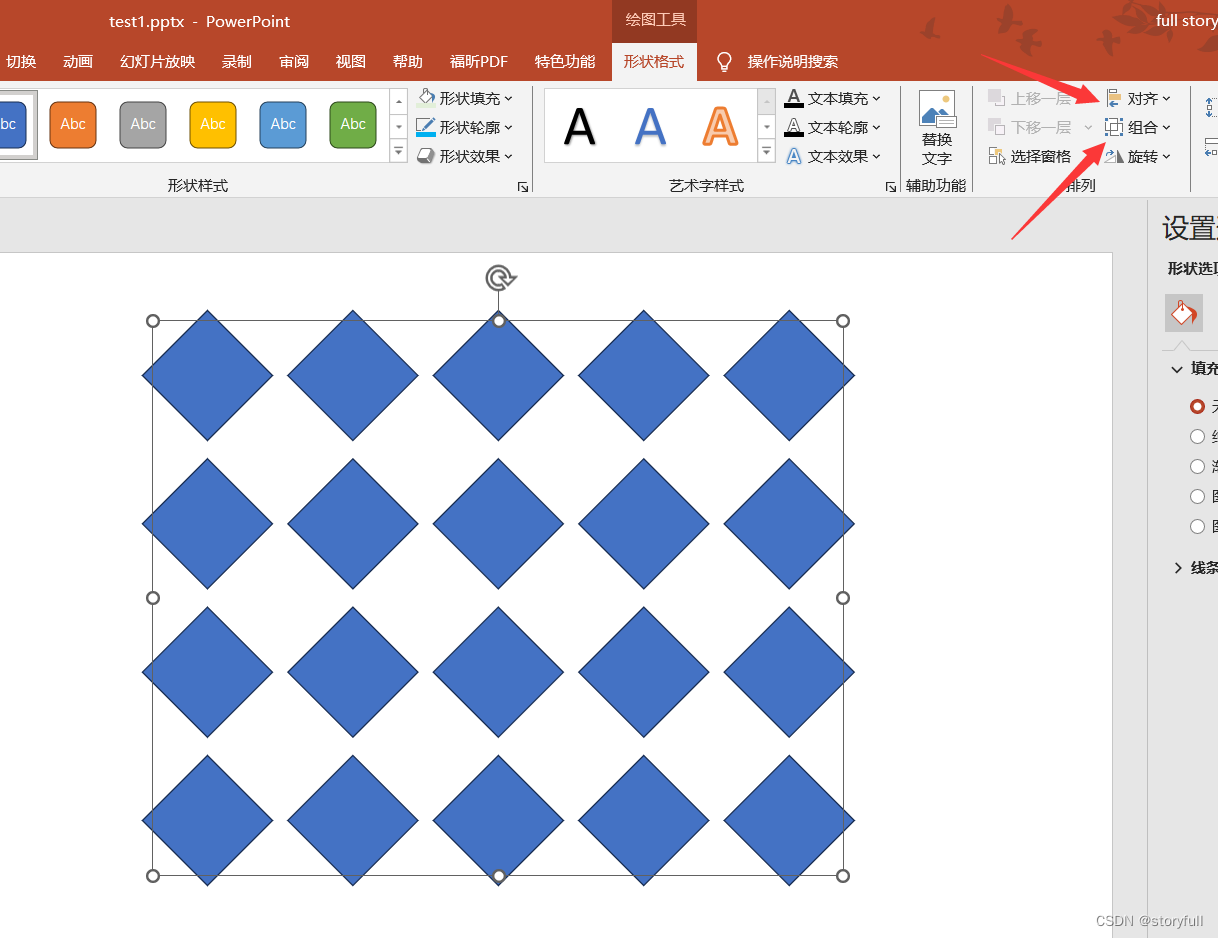
(2)右键组合>>>形状格式>>>对齐方式

- 新增页面:Ctrl +M 或者 选中页面 直接按“回车键”
- 元素组合:Ctrl+G ;有时要注意是否全选中元素
- Ctrl+Y 恢复前一步操作
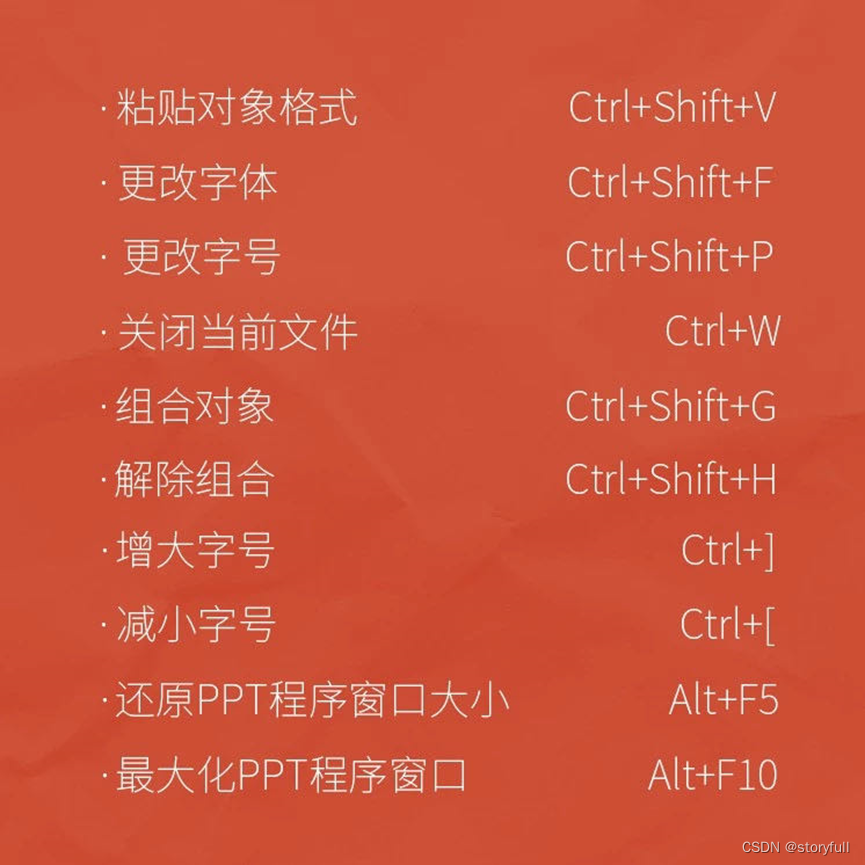
Ctrl + Shift 组合快捷键
- 快速水平/竖直移动复制:Ctrl + Shift +鼠标移动

- 等比例中心放大:Ctrl + Shift+Alt +鼠标拉伸即可
(1)使用Ctrl + Shift+Alt 会自动跳转Office 365处理方法是:
可使用注册表的方法来屏蔽此快捷键。桌面新建一个文本文档,后缀命名为reg,复制以下内容保存后,双击运行此文件添加至注册表:
Windows Registry Editor Version 5.00[HKEY_CURRENT_USER\SOFTWARE\Classes\ms-officeapp\Shell\Open\Command]
@="rundll32"
- 复制格式和粘贴格式:Ctrl + Shift + C复制;Ctrl + Shift + V 粘贴;或者开始>>>格式刷 选中 点击也行

-
解除组合:Ctrl + Shift + G 对应 Ctrl + G
-
文本操作
(1)生成一段随机文字:输入框内 输入 =lorem()

(2)快速放大/缩小:Ctrl + Shift + “< >” 缩小 和 放大
(3)加粗、斜体、下划线:Ctrl + B / I / U
(4)居中、左对齐、右对齐:Ctrl + E / L / R -
文件图片的快速插入:按下alt键其实是等待键盘操作状态
(1)快速在页面插入文字:alt + N + X + H/V 快速插入文字(出现文本框)
(2)快速插入图片:alt + N + P + D
快捷键总结