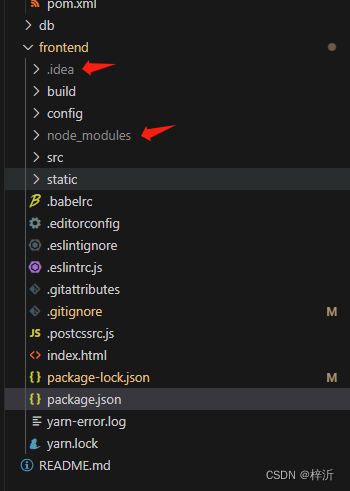
想把项目的前后台代码放到同一个git仓库管理,由于未设置.gitignore,就使用vscode做stage操作(相当于git add . 命令 其中【.】点表示全部文件),观察将要入库的文件发现,node_modules、target、.idea、log等与源码无关的文件夹都被包含在内,因为没有仔细研究git,只在前端代码的文件夹添加了一个.gitignore文件,导致后端代码的target、.idea、log文件夹未被过滤而导入了git库中。

## 前端.gitignore**/node_modules
**/.idea
**/target
**/log # 此设法错误第二天在后端目录添加了单独的.gitignore文件,但是刷新vscode的版本管理窗口,依然有target、.idea文件夹中的内容处于changes状态,等待被提交。
## 后端.gitignoretarget/
.idea/
log/# 或不带杠
target
.idea
log
我查了gitignore文件配置方法,允许配置多个.gitignore
Git中的多个“.gitignore”文件是否可行|极客教程
调整.gitignore的位置也不行,期间还遇到webpack启动失败、vscode中node_modules文件夹显示灰色的问题。webpack启动失败重新使用 npm install 下载依赖解决,node_modules文件夹显示为灰是因为.gitignore设置node_modules不受git管理的原因。

找到这样一篇文章解决了我的疑问:
git 修改.gitignore后生效_gitignore什么时候生效-CSDN博客
原因是,.gitignore中设置target、.idea、log后,git add . 不会再向git库中添加这些文件,git status也检测不到这些文件夹中的变化;但是已经存在于git库中的target、.idea、log文件夹的文件,在新增.gitignore设置target、.idea、log时,git add . 是不会将已经存在于git库中的文件删除的。
所以需要使用大杀器:git rm -r --cached . 删除库中的全部文件
--cached参数的作用不是清除缓存,而是在移除版本控制中的指定文件,并保留工作区中的该文件
git rm 命令--cached参数的作用 - 简书
到此整个流程基本清晰,如果git本地库中的文件通过git add . 同步无法删除,就需要使用git rm命令强制删除,如果要保留工作区的文件就要加上--cached参数。然后重新用git add命令更新git的 本地版本库
admin@DESKTOP-RM6PF2U MINGW64 /d/code/gitcode/test (master)
$ git rm -r --cached .
rm '.gitignore'
rm '.idea/codeStyles/codeStyleConfig.xml'
rm '.idea/frontend.iml'
rm '.idea/inspectionProfiles/Project_Default.xml'
rm '.idea/modules.xml'
rm '.idea/test.txt'
rm '.idea/workspace.xml'
rm 'index.html'
rm 'package.json'admin@DESKTOP-RM6PF2U MINGW64 /d/code/gitcode/test (master)
$ git rm -r --cached .
fatal: pathspec '.' did not match any filesadmin@DESKTOP-RM6PF2U MINGW64 /d/code/gitcode/test (master)
$ git status
On branch master
Changes to be committed:(use "git restore --staged <file>..." to unstage)deleted: .gitignoredeleted: .idea/codeStyles/codeStyleConfig.xmldeleted: .idea/frontend.imldeleted: .idea/inspectionProfiles/Project_Default.xmldeleted: .idea/modules.xmldeleted: .idea/test.txtdeleted: .idea/workspace.xmldeleted: index.htmldeleted: package.jsonUntracked files:(use "git add <file>..." to include in what will be committed).gitignoreindex.htmlpackage.json
git rm -r --cached . 执行后同样要git commit生效
另外有个命令可以查看工作区和索引中的文件:git ls-files
admin@DESKTOP-RM6PF2U MINGW64 /d/code/gitcode/test (master)
$ git ls-files
.gitignore
index.html
package.json
git ls-files (Plumbing Commands) - Git 中文开发手册 - 开发者手册 - 腾讯云开发者社区-腾讯云
如何查看git已经加入本地仓库的文件_git查看本地仓库文件_captain飞虎大队的博客-CSDN博客
07_git常用指令_哔哩哔哩_bilibili
vim列编辑模式_vim列模式-CSDN博客 ctrl+v
【精选】gitignore简单入门教程_gitignore怎么用_Cheney822的博客-CSDN博客
Vscode Git代码至Gitee - 知乎
如何编写gitignore文件(摘抄) - 简书
Git常用命令整理_git rm -r --cached_imautumn的博客-CSDN博客