项目 webpack搭建
问题:在入口文件index.html中根据不同的变量引入不同的js
使用插件HtmlWebpackPlugin
HtmlWebpackPlugin 项目里用来生成静态文件的
这个插件每个项目基本都要用到的,只要全局搜一下位置
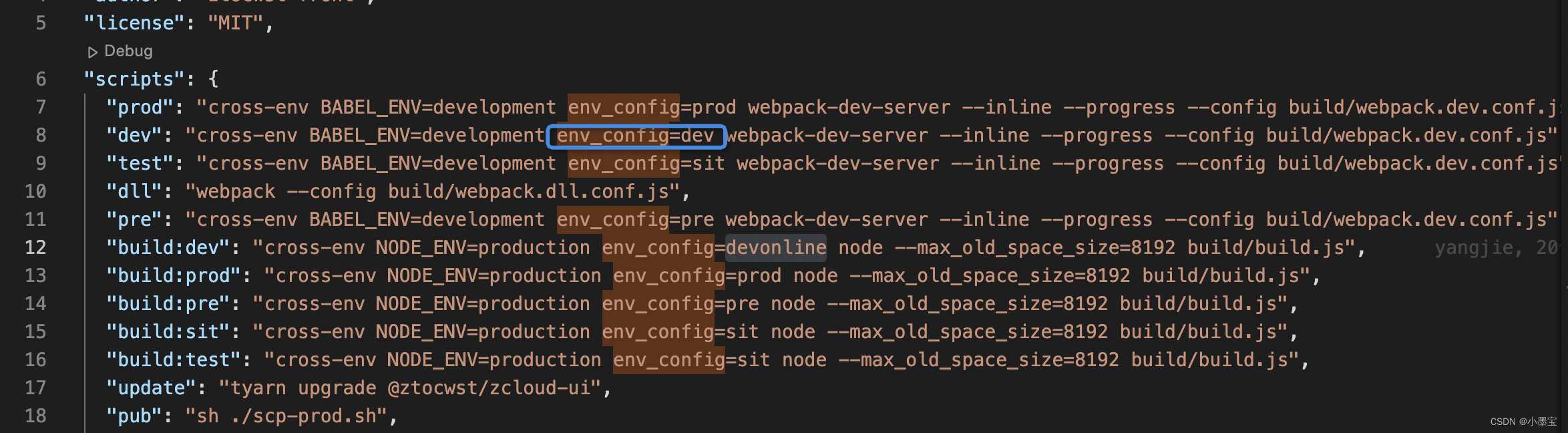
根据配置文件的指令找到执行的文件,env_config变量直接在指令中负值。这里我们使用npm run dev

new HtmlWebpackPlugin({filename: "index.html",template: "index.html",inject: true,favicon: resolve("favicon.ico"),title: "zyouth-web",templateParameters: {env_config:process.env.env_config,BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory}})
templateParameters中的变量就能直接在index.html中使用
<% if(env_config === "sit" || env_config === "devonline"||env_config === "dev"){%><script src="./dll/_dll_lib.js"></script><%} %>