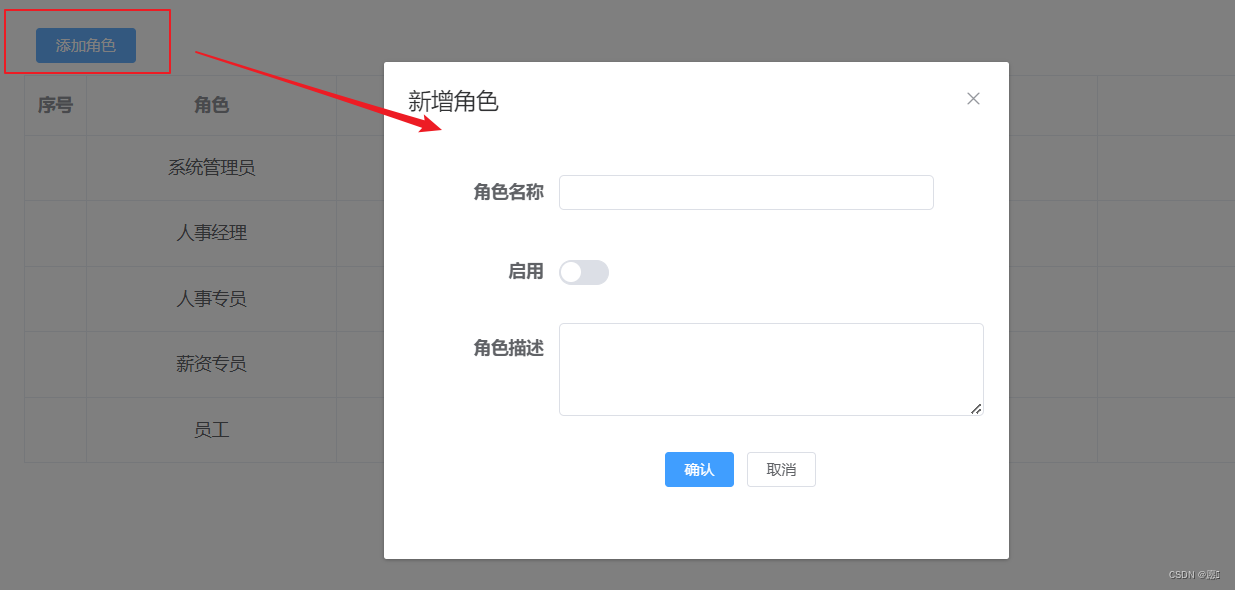
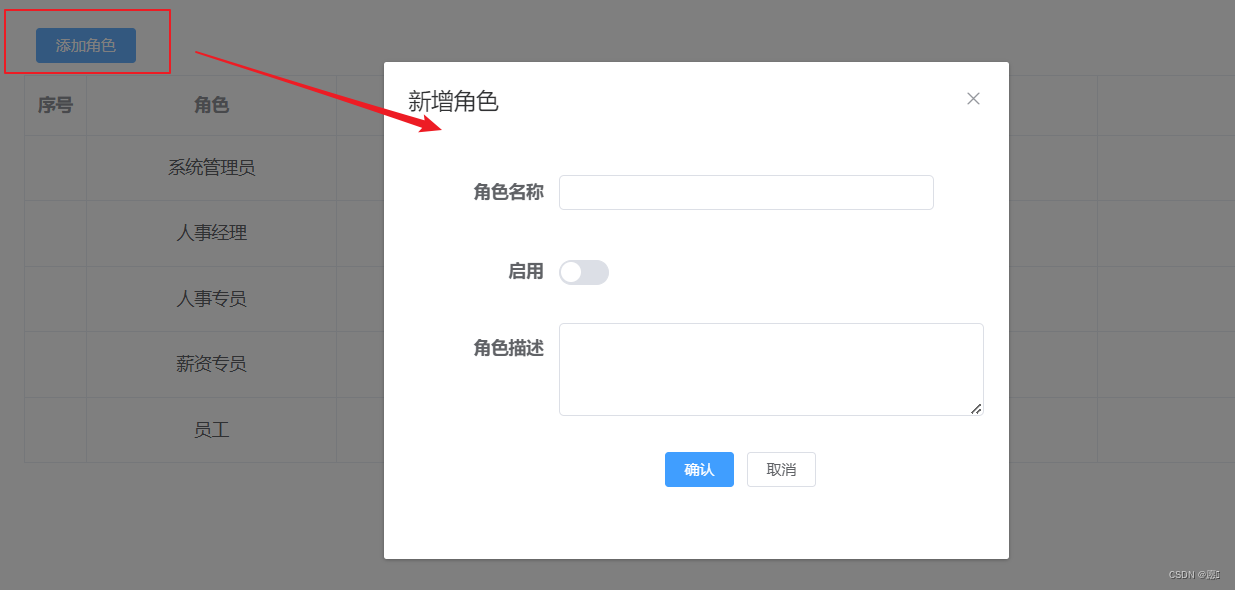
<div class="role"><el-button type="primary" size="mini" @click="showDialog = true">添加角色</el-button></div>
<el-dialog width="500px" :visible.sync="showDialog" title="新增角色"><el-form label-width="120px"><el-form-item label="角色名称"><el-input size="mini" style="width: 300px"></el-input></el-form-item><el-form-item label="启用"><el-switch size="mini"></el-switch></el-form-item><el-form-item label="角色描述"><el-input :rows="3" type="textarea"></el-input></el-form-item><el-form-item><el-row type="flex" justify="center"><el-col :span="12"><el-button size="mini" type="primary">确认</el-button><el-button size="mini">取消</el-button></el-col></el-row></el-form-item></el-form></el-dialog>
export default {data() {return {showDialog: false, };},
}