4.3.3 Dialog对话框
4.3.3.1 组件演示
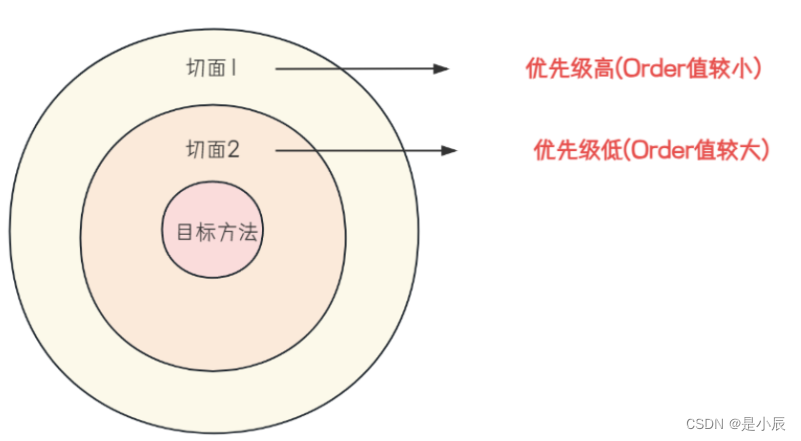
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图所示

首先我们需要在ElementUI官方找到Dialog组件,如下图所示:

然后复制如下代码到我们的组件文件的template模块中
<br><br>
<!--Dialog 对话框 -->
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table>
</el-dialog>并且复制数据模型script模块中:
gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,其完整的script部分代码如下:
<script>
export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},data() {return {gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>然后我们打开浏览器,点击按钮,呈现如下效果:

4.3.3.2 组件属性详解
那么ElementUI是如何做到对话框的显示与隐藏的呢?是通过如下的属性:
-
visible.sync :是否显示 Dialog
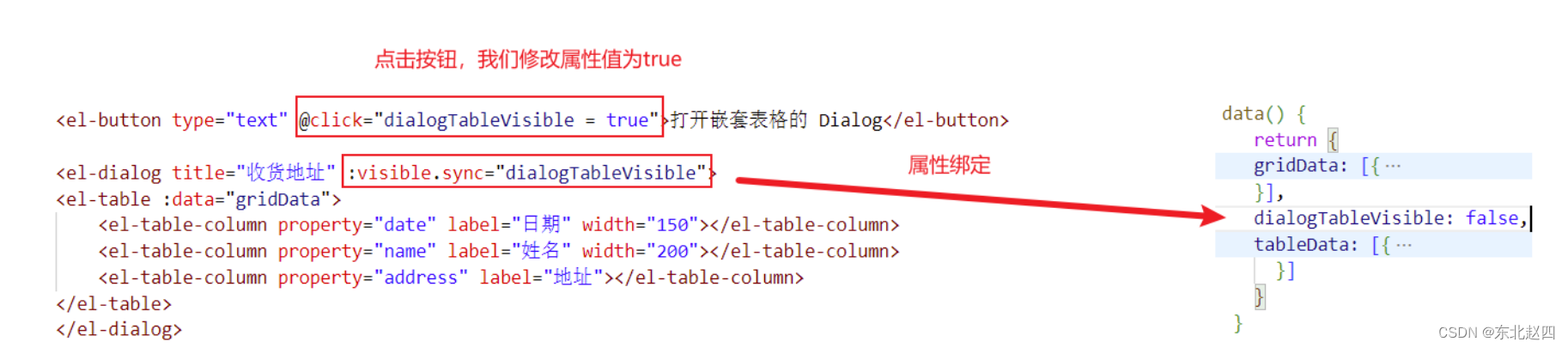
具体释意如下图所示:

visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后我们点击按钮,触发事件,修改属性值为true,
然后对话框visible属性值为true,所以对话框呈现出来。