BOM(Browser Object Model) 浏览器对象模型 操作浏览器api和接口
1.打开链接
返回一个窗口对象 w = window.open(url,"_blank",'width=300px,height=300px');
新窗口宽高
w.resizeTo(400,400);
新窗口位置
w.moveTo(100,100);
关闭窗口
w.close();
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
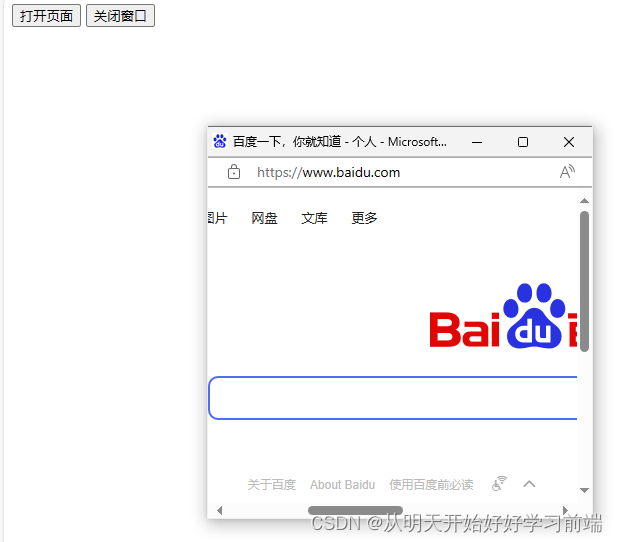
<body><button>打开页面</button><button>关闭窗口</button><script>var btn1 = document.querySelector('button');var btn2 = document.getElementsByTagName('button')[1];btn1.onclick = function(){// 打开一个链接 一个页面w = window.open('https://baidu.com','_blank','width=600px,height=600px');console.log(w,'窗口对象');// 控制新窗口打开宽高 w.resizeTo(400,400);// 控制窗口打开位置 x y w.moveTo(200,200);}btn2.onclick = function(){// 关闭窗口w.close();}</script>
</body>
</html>浏览器运行结果如下:

2.系统对话框
alert() 弹框
confirm() 确认框
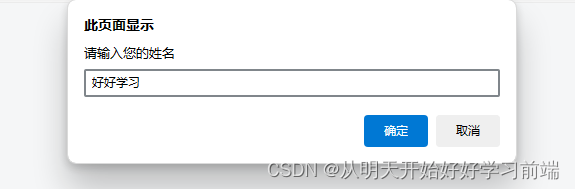
prompt() 提示输入框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 弹框 alert('我是一个弹框');// 确认框 var res = confirm('您确定吗');//返回值true或者falseconsole.log(res);if(res){console.log('删除成功')}else{console.log('取消删除')}// 提示框var res = prompt('请输入您的姓名');console.log(res);</script>
</body>
</html>浏览器运行结果如下:



3.location对象和history对象
加载当前文档相关信息 提供导航功能
window.location document.location location 单独使用
host
hostname
port
protocol
pathname
1.assign() 打开页面 url 新增一条历史记录
2.replace(url) 替换页面 不会新增历史记录
3.reload() 刷新页面 true/false
length 访问过得网址列表数
forward() 前进一个历史记录
back() 后退一个历史记录
go() 前进或者后退 number
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button>跳转页面</button><button>替换页面</button><button>刷新页面</button><button>前进下一个历史记录栈页面</button><script>// console.log(location,'加载当前窗口文档相关信息,提供导航功能');// console.log(location === window.location);// console.log(location === document.location);// console.log(window.location === document.location);var btn1 = document.body.children[0];var btn2 = document.body.children[1];var btn3 = document.body.children[2];var btn4 = document.body.children[3];btn1.onclick = function(){// 页面跳转 并且会在浏览器产生一条历史记录location.assign('./4-网易严选滚动.html')}btn2.onclick = function(){// 页面替换 将页面替换为页面 不会在浏览器产生一条历史记录location.replace('./4-网易严选滚动.html')}btn3.onclick = function(){// 刷新页面 true/false true表示请求服务器资源 false请求浏览器缓存location.reload(true);}btn4.onclick = function(){// 前进到下一个历史记录栈// history.forward();// 前进一个下一个历史记录页面history.go(1)}console.log(history.length);</script>
</body>
</html>浏览器运行结果如下:

4.超时调用和间歇调用
超时调用:超过等待得时间函数执行一次 返回值返回id
id = setTimeout(function(){
},wait)
clearTimeout(id)
间歇调用:每隔一段时间函数执行一次 返回值返回id
id = setInterval(function(){
},time)
clearInterval(id)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div></div><script>/*** 超时调用 * 超过wait时间后执行函数一次 wait单位毫秒 * setTimeout(函数,wait) 定时器* 返回一个定时器id * 取消超时调用 clearTimeout(id)*/// var id = setTimeout(function(){// console.log('我是超时调用')// },2000);// // 取消超时调用// clearTimeout(id);// console.log(id);/*** 间歇调用 setInterVal * 参数:函数 间隔时间* 每隔间隔时间函数执行一次 返回值是id* 取消间歇调用clearInterval(id)*/// var id = setInterval(function(){// console.log('我被调用了')// },1000);// // 取消间歇调用// clearInterval(id);// console.log(id);var div = document.querySelector('div');div.innerHTML = new Date().toLocaleString();setInterval(function(){div.innerHTML = new Date().toLocaleString()},1000)</script>
</body>
</html>浏览器运行结果如下:

5.ajax
异步JavaScript和XML,结合HTML、XML、CSS和服务器进行通信和数据交互得一种方法
可以动态更新局部数据不需要刷新页面。需要连接自己的服务器接口
5.1get有参 无参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.2/qs.min.js"></script>
</head>
<body><script>// 1.创建XMLHttpRequest请求实例var xhr = new XMLHttpRequest();var params = {page:1,pageSize:10};// 将js对象转为查询字符串 ?page=1&pageSize=10var parseObj = Qs.stringify(params);// console.log(parseObj);// 2.打开一个连接xhr.open('get','自己的服务器IP地址:端口号/index/article/pageQuery?'+parseObj);// 3.发送请求xhr.send();// 4.监听响应xhr.onreadystatechange = function(){if(xhr.readyState ===4 && xhr.status===200){// console.log(xhr.response);var res = JSON.parse(xhr.response);// console.log(res);res.data.list.forEach(function(item){// item---> {title:"",content:""}var dt = document.createElement('dt');var dd = document.createElement('dd');dt.innerHTML = item.title;dd.innerHTML = item.content;document.body.appendChild(dt);document.body.appendChild(dd);})}}</script>
</body>
</html>浏览器运行结果如下:

5.2post 有参 参数格式
5.2.1 post-json请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 1.创建XMLHttpRequest请求实例var xhr = new XMLHttpRequest();var form = {username:'admin2',password:123321}// 2.打开一个连接xhr.open('post','自己的服务器地址');// 设置请求头数据格式为json格式xhr.setRequestHeader('Content-Type','application/json')// 3.发送请求xhr.send(JSON.stringify(form));// 4.监听响应xhr.onreadystatechange = function(){if(xhr.readyState ===4 && xhr.status===200){console.log(JSON.parse(xhr.response))}}</script>
</body>
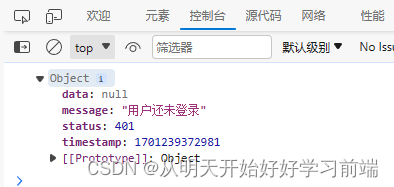
</html>控制台运行结果如下:

5.2.2 post-表单请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.2/qs.min.js"></script>
</head>
<body><script>// 1.创建XMLHttpRequest请求实例var xhr = new XMLHttpRequest();// 2.打开一个连接xhr.open('post','自己的服务器地址');var params = {username:"狗蛋123",password:123321}// 将js对象转为表单格式数据(查询字符串)传给后端 var formObj = Qs.stringify(params);// 设置请求头格式为表单格式 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');// 3.发送请求xhr.send(formObj);// 4.监听响应xhr.onreadystatechange = function(){if(xhr.readyState ===4 && xhr.status===200){console.log(JSON.parse(xhr.response))}}</script>
</body>
</html>控制台运行结果如下: