v-scale-screen
v-scale-screen是一个大屏自适应组件,在实际业务中,我们常用图表来做数据统计,数据展示,数据可视化等比较直观的方式来达到一目了然的数据查看,但在大屏开发过程中,常会因为适配不同屏幕而感到困扰,下面我们使用v-scale-screen来解决一下这个难题。
效果
废话不多说,先上图
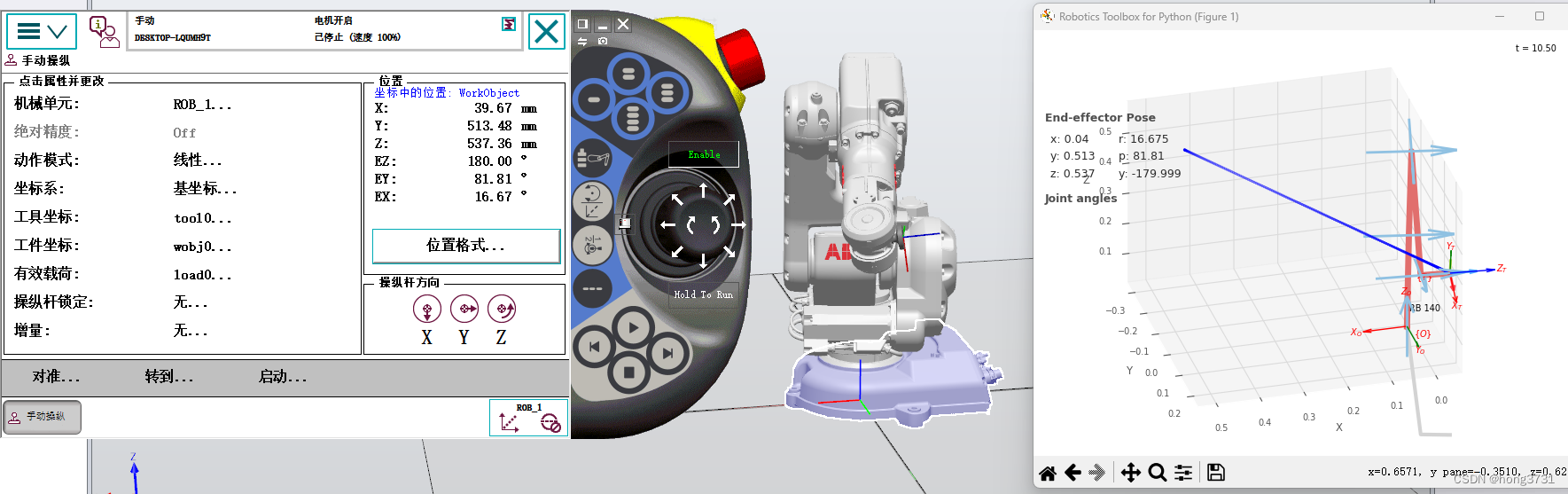
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mqmZ3e5O-1665537575071)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/1fa0c55786f14f43a47a5d1cc821baed~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/0b4991cdcae844509fa26a2d71387f64.png)
可以看到,我们通过等比例缩放的方式,实现了自适应,同时我们也为此发布了vue组件v-scale-screen
组件
v-scale-screen使用css属性transform实现缩放效果,进行等比例计算,达到等比例缩放的效果,同时我们也支持铺满全屏,宽度等比,高度等比,等自适应方案
使用
- 安装依赖
注:vue2请使用v-scale-screen@1.0.0版本,vue3请使用v-scale-screen@2.0.0版本
npm install v-scale-screen -save
# or
yarn add v-scale-screen
2. 在main.js中引入
vue2中使用插件导入,vue3以组件导入
vue2
// main.js
import VScaleScreen from 'v-scale-screen'
Vue.use(VScaleScreen)
vue3
<v-scale-screen width="1920" height="1080"><div><v-chart>....</v-chart><v-chart>....</v-chart><v-chart>....</v-chart><v-chart>....</v-chart><v-chart>....</v-chart></div>
</v-scale-screen>
<script>
import VScaleScreen from 'v-scale-screen'
export default {components:{VScaleScreen}
}
</script>3. 在组件中使用
<v-scale-screen width="1920" height="1080"><div><v-chart>....</v-chart><v-chart>....</v-chart><v-chart>....</v-chart><v-chart>....</v-chart><v-chart>....</v-chart></div>
</v-scale-screen>