1.selenium简介
Selenium是一个用于Web应用程序测试的工具。Selenium是直接运行在浏览器中,模拟用户操作web界面。支持多平台:windows、linux、MAC ,支持多浏览器:ie、firefox、chrome等浏览器。
2. 启动浏览器
# 导入webdriver模块
from selenium import webdriver
# 创建driver对象,指定Chrome浏览器
driver = webdriver.Chrome()
# 创建driver对象,指定Firefox浏览器
driver = webdriver.Firefox()
# 创建driver对象,指定ie浏览器
driver = webdriver.Ie()3. 元素定位
为了方便我们查找到相应的元素位置,selenium中的webdriver提供了几种元素定位方式。常用的有以下8种元素定位方式:
find_element_by_id()
find_element_by_name()
find_element_by_class_name()
find_element_by_tag_name()
find_element_by_link_text()
find_element_by_partial_link_text()
find_element_by_xpath()
find_element_by_css_selector()现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】
3.1 id和name定位
id和name是我们常用的元素定位方法,在大多数情况下,开发人员为了区分不同的控件,使其取的名称有意义,一般都会使用id和name这两个属性。
比如这两个html代码:
<input type="text" id="username" user="用户名" class="center_font">
<input type="password" name="password" size="19" pass="密码"> 利用html代码中的id和name属性对元素进行定位:
通过id=”username”来定位: driver.find_element_by_id("username")
通过name=”password”来定位: find_element_by_name("password") 3.1.1 tag name和class name定位
开发人员除了用id和name两个元素外,还会使用class name和tag name 这样的属性
<div id="search" class="search" style="margin-top:2px">
<form id="t" onsubmit=" returnname="s" method="GET" action="/search">
<input id="kw" class="kw" type="text" name="word" autocomplete="off"> (1)通过元素中带的class属性对元素进行定位:
通过class=”search”来定位: find_element_by_class_name("search")
通过class=”kw”来定位: find_element_by_class_name("kw") (2)通过tag标签名对元素进行定位:
通过<div>来定位: find_element_by_tag_name("div")
通过<form>来定位: find_element_by_tag_name("form")
通过<input>来定位: find_element_by_tag_name("input") tag name由于出现的次数太多了,所以一般不用这个来定位元素。
3.1.2 link text与partial link text定位
有时候需要操作的元素是一个文字链接,那么我们可以通过link text或partial link text进行元素定位。
<ahref="http://news.rich.com" name="ts_news">新闻</a>
<ahref="http://tieba.rich.com"name="ts_tieba">贴吧</a>
<ahref="http://zhidao.rich.com"name="ts_zhidao">知道</a> (1)通过link text定位元素:
find_element_by_link_text("新闻")
find_element_by_link_text("贴吧")
find_element_by_link_text("知道") (2)通过partial link text来定位:
find_element_by_partial_link_text("新")
find_element_by_partial_link_text("吧")
find_element_by_partial_link_text("知") 对比:这两种定位方式都是通过文字链接来获取所需的元素位置,一般页面上是不会出现两个相同的链接,这种方式也是一种比较简单的定位方式。
3.1.3 XPath定位
XPath是一种在XML文档中定位元素的语言。xpath定位可分为绝对路径定位和相对路径定位。
以一个层级关系页面定位为例:
<html xmlns="http://www.zn.com/xhtml" lang="zh-cn">
<body><div id="operate_zn" class="zn" style="width: 64px;" title=""><a href="javascript:void(0)" class="zn-single" tabindex="-1"><span>or</span></a><div class="zn-drop" style="left: -9000px; width: 62px; top: 0px;"><div class="zn-search" style=""><input id="input" type="text" name="operate_zn" autocomplete="off" style="width: 27px;"></div></div></div>
</body>
</html>
比如我们要定位输入框input中的元素:
(1)通过绝对路径来定位:
find_element_by_xpath("/html/body/div/div/div/input") (2)通过相对路径来定位:
通过自身的id属性定位: find_element_by_xpath("//input[@id=’input’]")
通过上级目录的id属性定位: find_element_by_xpath("//div[@id=’operate_zn’]/div/div/input") 对比:当我们很难定位到一个元素时,就可以选择绝对路径和相对路径的方式进行定位,但是绝对路径有一个缺点,就是当元素在很多级目录下时,我们要写很长的路径,而且一旦路径变化,就要修改代码,不利于代码的维护。
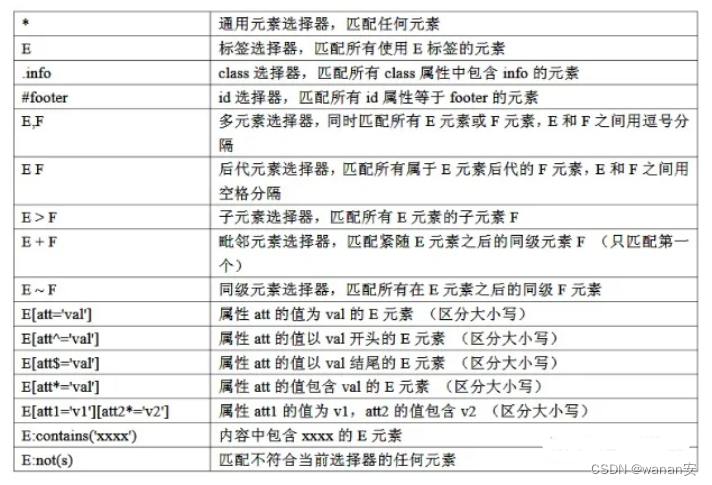
3.1.4 CSS定位
CSS定位是一种比较灵活获取控件位置的方式,一般情况下定位速度要比XPath快。CSS使用选择器来为页面元素绑定属性,这些选择器可以被selenium用作另外的定位策略。
CSS选择器常见语法:

以这个html代码为例:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
(1)以#号表示id的属性: find_element_by_css_selector("#kw")
(2)以.号表示class的属性: find_element_by_css_selector(".s_ipt")
(3)以层级关系来定位属性: find_element_by_css_selector("form#form>span>input") 这里就举了三个类型,css定位方式比较多,如果有需要的话,可以继续深入学习
总结:
自动化测试中比较重要的其实就是元素定位,也是比较难的。我们可以根据不同的情况,选择比较合适的元素定位方式。虽然XPath和CSS可以定位到复杂的元素,但相对于id/name元素定位来说代码的维护成本要高一点。相对来说,id/name的定位方式是比较容易上手的,很适合新手。