前言
前几天面试问到了这个问题,当时这个答得不敢确定哈哈,虽然一面还是过了
现在再分析下这个,总结下,等下次遇到就能自信得回答,666
准备工作
为了完成本次测试,先来科普一下,如何利用chrome来设置下载速度
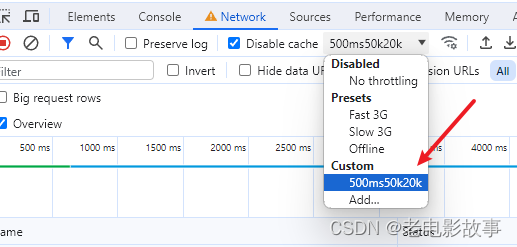
- 打开chrome控制台(按下F12),可以看到下图,重点在我画红圈的地方

- 这样,我们对资源的下载速度上限就会被限制成20kb/s,好,那接下来就进入我们的正题
css加载会阻塞DOM树的解析&渲染吗?
测试代码:
<!DOCTYPE html>
<html lang="en"><head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>h1 {color: red !important}</style><script>function h () {console.log(document.querySelectorAll('h1'))}setTimeout(h, 0)</script><link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet"></head><body><h1>这是红色的</h1></body>
</html>
假设: css加载会阻塞DOM树解析和渲染
假设结果: 在bootstrap.css还没加载完之前,下面的内容不会被解析渲染,那么我们一开始看到的应该是白屏,h1不会显示出来。并且此时console.log的结果应该是一个空数组。
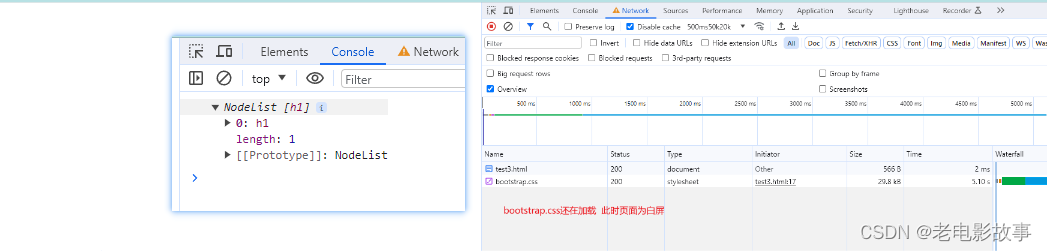
实际结果:如下图

css会阻塞DOM树解析?
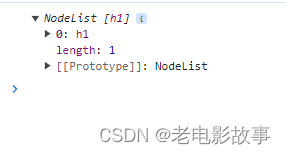
由上图我们可以看到,当css还没加载完成的时候,h1并没有显示,但是此时控制台输出如下:

可以得知,此时DOM树至少已经解析完成到了h1那里,但此时css还没加载完成。
也就说明,css并不会阻塞DOM树的解析。
css加载会阻塞DOM树渲染?
由上图,我们也可以看到,当css还没加载出来的时候,页面显示白屏,直到css加载完成之后,红色字体才显示出来。
也就是说,下面的内容虽然解析了,但是并没有被渲染出来。
所以,css加载会阻塞DOM树渲染。
其实我觉得,这可能也是浏览器的一种优化机制。因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞DOM树渲染的话,那么当css加载完之后,DOM树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,在根据最终的样式来渲染DOM树,这种做法性能方面确实会比较好一点。
css加载会阻塞js运行吗?
测试代码
<!DOCTYPE html>
<html lang="en"><head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><script>console.log('before css')var startDate = new Date()</script><link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet"></head><body><h1>这是红色的</h1><script>var endDate = new Date()console.log('after css')console.log('经过了' + (endDate -startDate) + 'ms')</script></body>
</html>
假设: css加载会阻塞后面的js运行
预期结果: 在link后面的js代码,应该要在css加载完成后才会运行
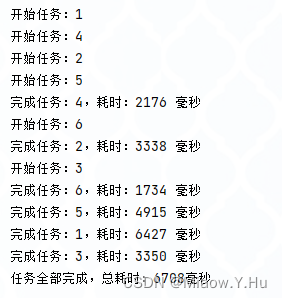
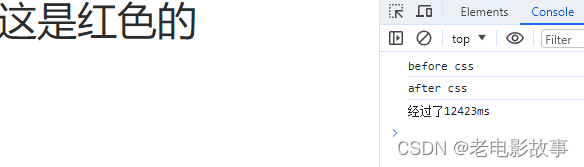
实际结果:


由上图我们可以看出,位于css加载语句前的那个js代码先执行了,但是位于css加载语句后面的代码迟迟没有执行,直到css加载完成后,它才执行。
这也就说明了,css加载会阻塞后面的js语句的执行。
结论
- css加载【不会】阻塞DOM结构的解析
- css加载【会】阻塞DOM结构的渲染
- css加载【会】阻塞后面js语句的执行
浏览器渲染过程
- 解析css文件和html文件分别形成CSSOM Tree和DOM Tree,两者并行,不会互相影响
- 将解析后的CSSOM Tree与DOM Tree合并形成渲染树render Tree
- 将合并后的渲染树渲染到页面上
- css文件和html文件的渲染并行,所以不会阻塞DOM结构的解析,但是会阻塞后续的页面渲染
- 代码中JS语句可能会操作前面的DOM结构从而形成重绘和重排,所以浏览器渲染时,会让js语句的执行放在css执行完成之后,所以css的加载也会造成js语句的执行
实际开发中,有时由于css的加载过慢,导致页面进入时有较长时间的白屏
解决方法:
- 进行压缩,如使用webpack、gulp等工具对css文件进行压缩
- 减少请求数,将多个css文件进行合并,或者写成内联样式(不推荐写成内联,不方便后续需求修改和代码的阅读)
- 使用CDN引入(cdn引入会根据当前的网络挑选最近的一个具有缓存内容的节点提供资源)
DOMContentLoaded
只有在css加载完成后,才会触发DOMContentLoaded事件。因此,我们可以得出结论:
- 如果页面中同时存在css和js,并且存在js在css后面,则DOMContentLoaded事件会在css加载完 后才执行。
- 其他情况下,DOMContentLoaded都不会等待css加载,并且DOMContentLoaded事件也不会等待图片、视频等其他资源加载。