背景
帮客户定制项目,要实现图书馆预约座位的功能。
功能描述如下:学生选择开始时间和结束时间,只选择小时和分钟,提交预约后,如果该时间有冲突提示学生修改预约时间。
问题
前端样式选择的是elmentUI,但是它组件只有日期时间选择器 :年月日时分秒。不满足我的需求,所以要改造下。该怎么改造?
如何改造,后端更好处理数据以及业务逻辑?
实现过程
前端样式
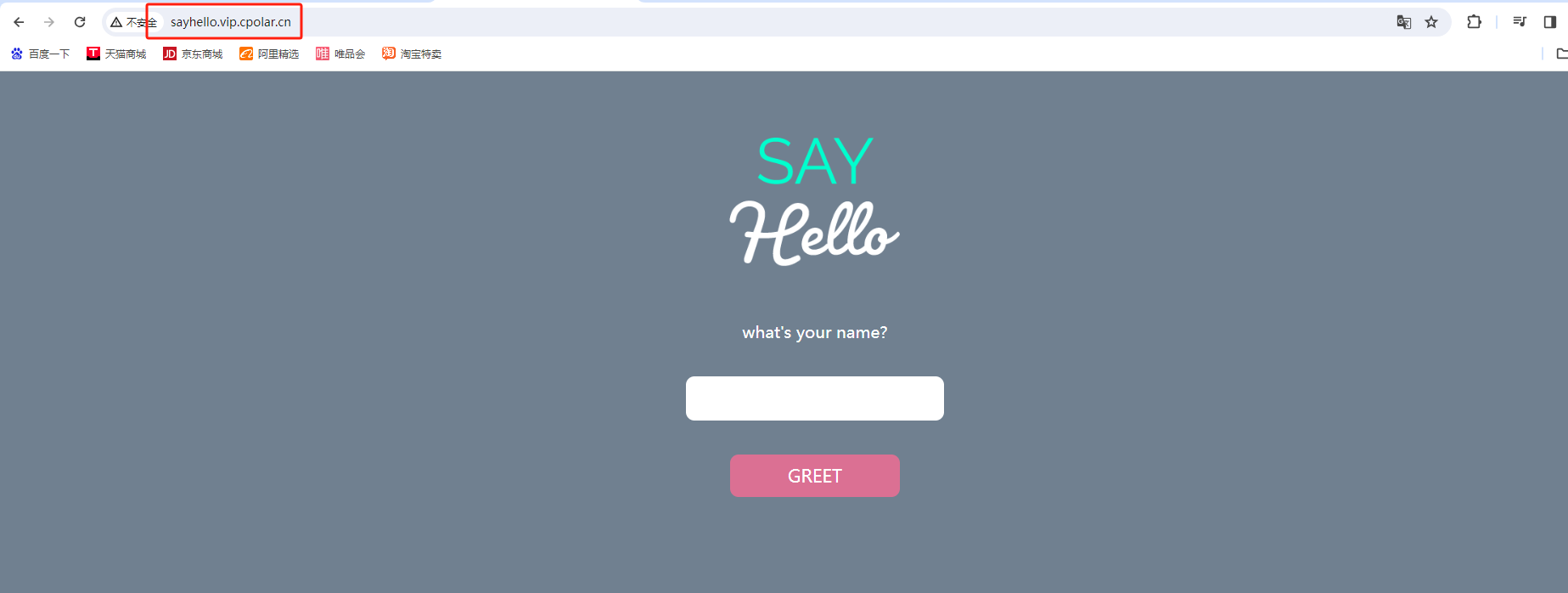
时间选择器(只有时和分)
<el-form-item label="开始时间"><el-time-picker v-model="form.startTime" value-format="HH:mm" format="HH:mm" size="small" style="width: 100%"></el-time-picker></el-form-item><el-form-item label="结束时间"><el-time-picker v-model="form.endTime" format='HH:mm' value-format="HH:mm" size="small" style="width: 100%"></el-time-picker></el-form-item>
后端业务逻辑和SQL
//预约前判断该座位该时间段是否被预约,如果被预约,则提示改时间段不能被预约。Integer seatId = seatReservation.getSeatId();List<SeatReservation> byNum = seatReservationDao.findByNum(seatId, seatReservation.getStartTime(), seatReservation.getEndTime());if (CollectionUtil.isNotEmpty(byNum)){throw new CustomException("-1","该时间段已经被预约");}
Dao
@Select("select * from seatreservation where seatId = #{seatId} and !(startTime > #{end} or endTime < #{start})")List<SeatReservation> findByNum(@Param("seatId")Integer seatId, @Param("start") String start, @Param("end") String end);
实现结果