希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
CSS盒模型简介
CSS盒模型
CSS盒模型结构
盒模型的属性
边框border
边框宽度border-width
边框样式border-style
边框颜色border-color
边框简写border
边框的四个方向
border-radius
外边距margin
内边距padding
盒模型的大小
课后练习
应用CSS行内样式表
使用border-radius属性制作圆角边框。
网页标题:字体样式综合应用
总结
前言
1 盒模型简介
2 盒模型的属性
3 盒模型的大小
4 盒子的margin合并问题
CSS盒模型简介
CSS盒子模型(Box Model),用于描述HTML元素形成的矩形盒子。
网页中的所有元素都可以看成是一个盒子,占据着一定的页面空间,可以通过CSS来控制这些盒子的显示属性,把这些盒子进行定位,完成整个页面的布局。
盒模型是CSS定位布局的核心内容

CSS盒模型
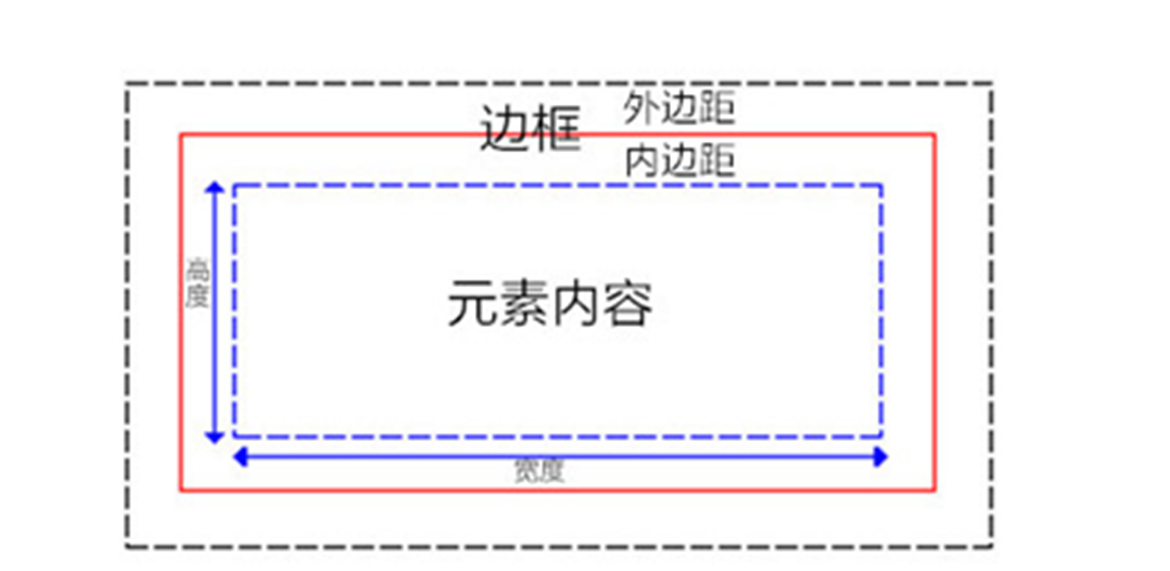
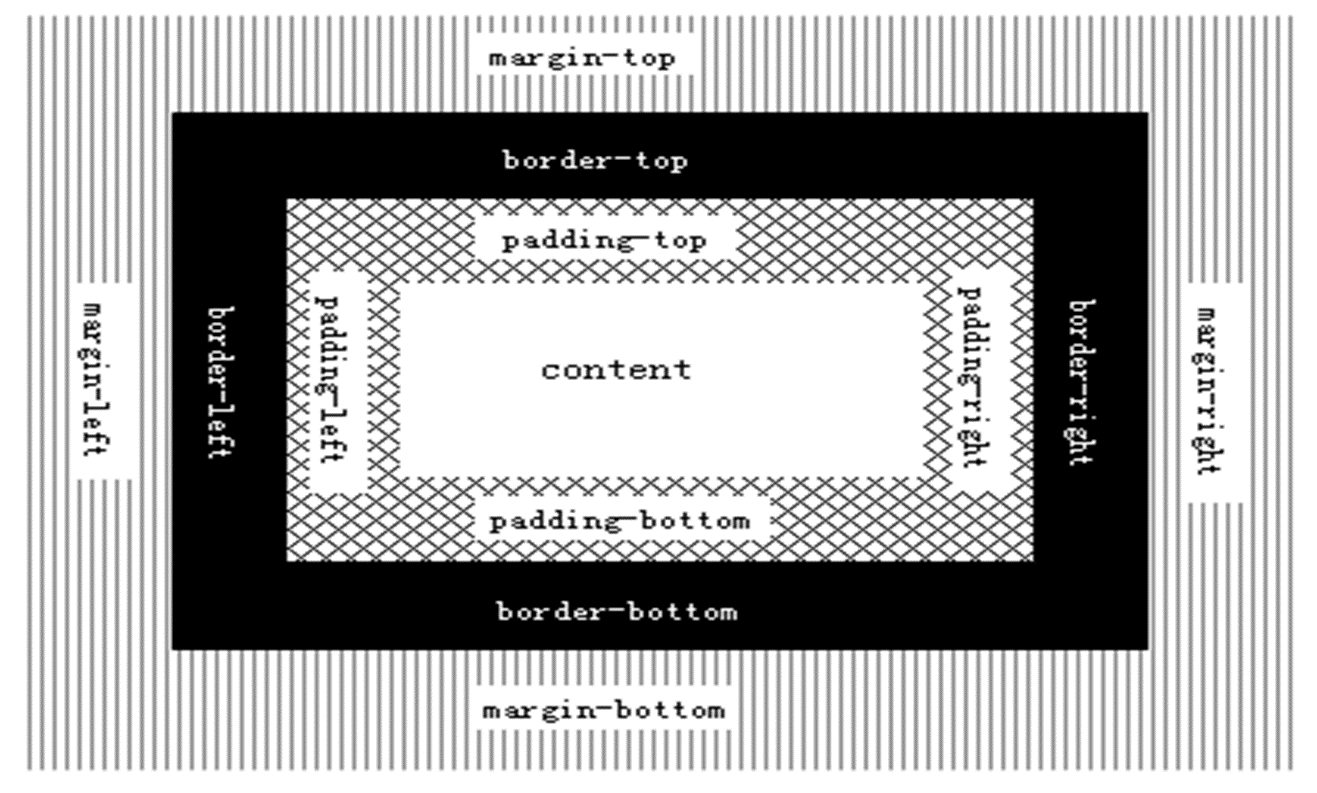
网页中的所有元素都可以看成是一个盒子,占据着一定的页面空间例如:页面上的区域( div )、列表( ul / ol )、段落( p )等都可以是盒子网页中的所有元素都可以看成是一个盒子,占据着一定的页面空间每个 HTML 元素都具有元素内容、内边距、边框和外边距。 CSS 框模型的结构如图所示。

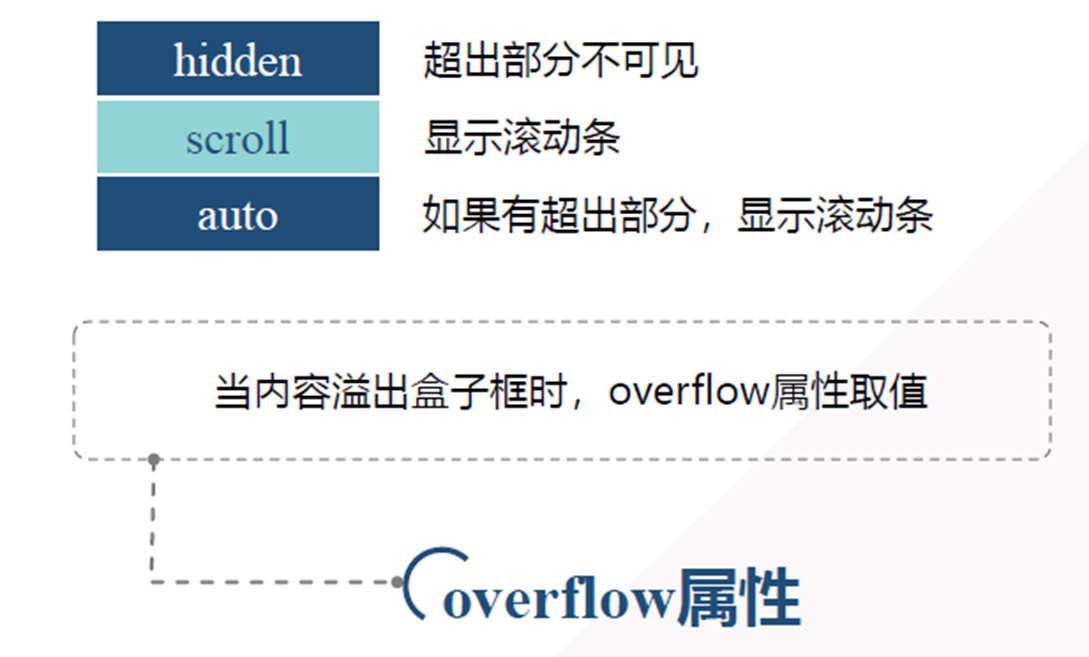
Overflow 属性,默认值为“ visible ”,即超出的内容可见
CSS盒模型结构

盒模型的属性
padding-border-margin模型是一个非常通用的描述盒子布局形式的方法。对于任何一个盒子,都可以分别通过设定4条边各自的padding、border和margin,实现各种各样的排版效果。
边框border
使用CSS边框的相关属性可以为HTML元素创建不同宽度、样式和颜色的边框。
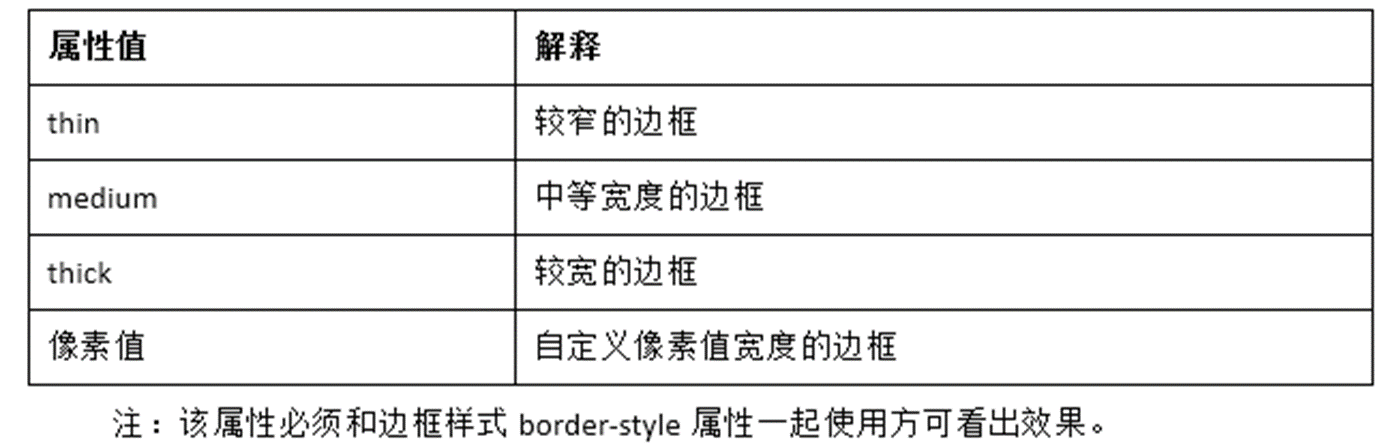
边框宽度border-width
CSS中的border-width属性用于定义HTML元素边框的宽度。该属性有四种取值
边框样式border-style
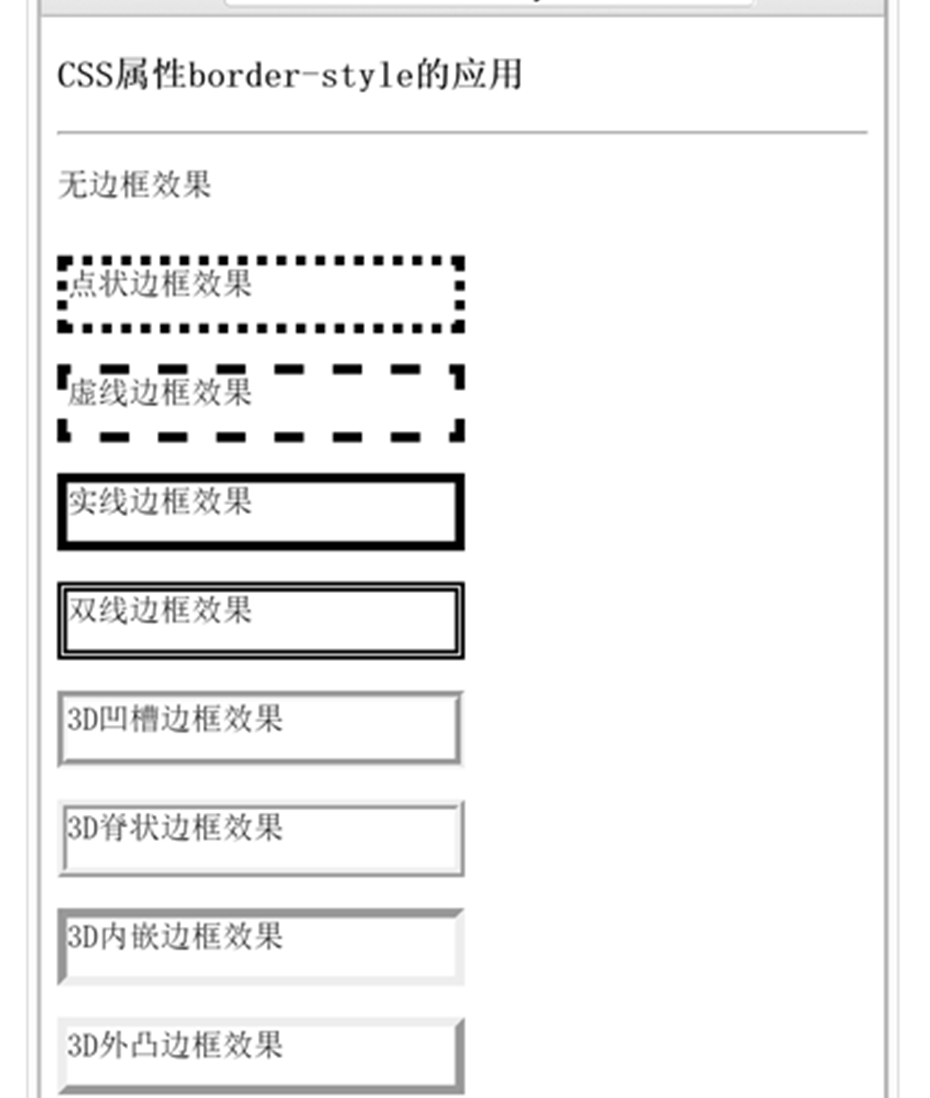
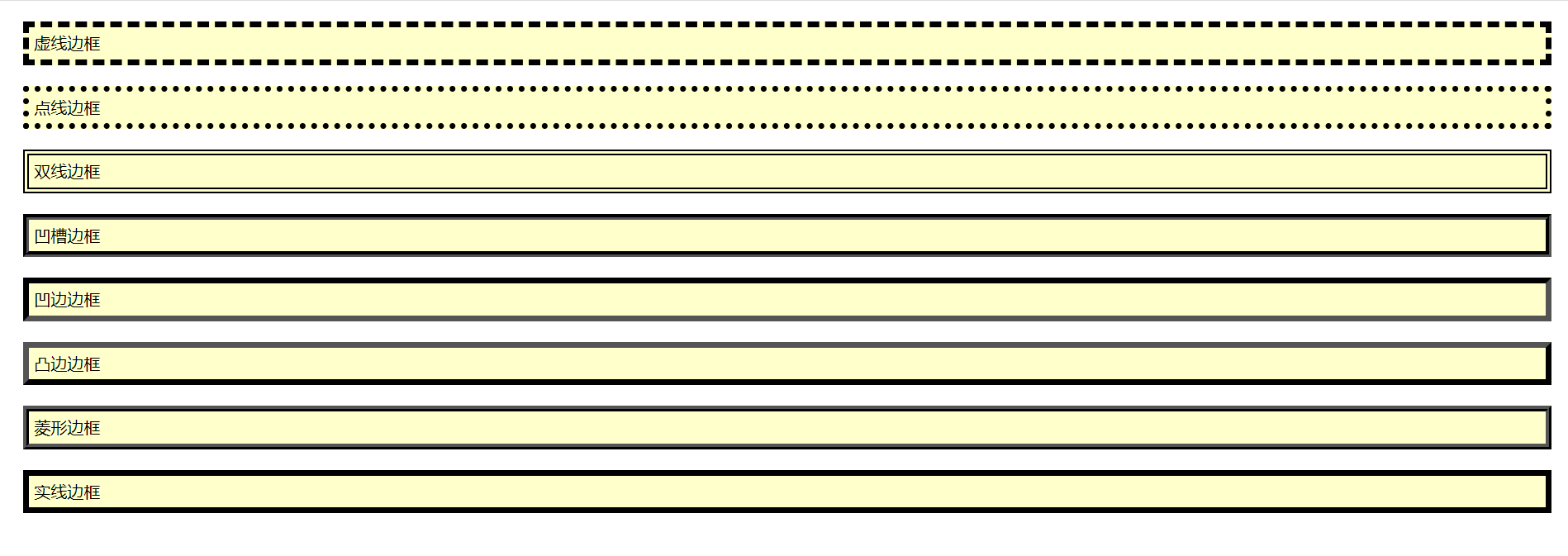
CSS 中的 border-style 属性用于定义 HTML 元素边框的样式。该属性有 10 种取值,如表所示。 效果如下:
效果如下:
边框颜色border-color
CSS 中的 border-color 属性用于定义 HTML 元素边框的颜色。其属性值为正常的颜色值即可,例如 red 表示红色边框等。{ border-color:red ; } // 四条边框线均设置为红色
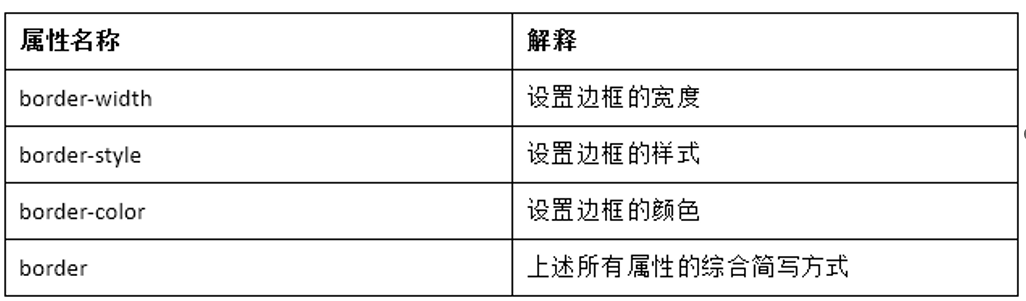
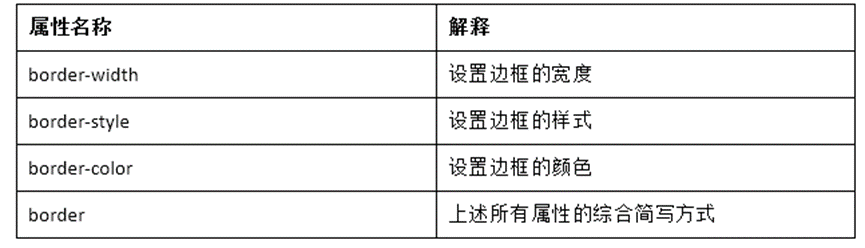
边框简写border
CSS中的border属性可以用于概括其它3种边框属性,将相关属性值汇总写在同一行。当需要为同一个元素声明多项边框属性时可以使用border属性进行简写。属性值无规定顺序,彼此之间用空格隔开,如果其中某个属性没有规定可以省略不写。
边框的四个方向
border-top : 上框线border-right :右框线border-bottom :下框线border-left :左框线
border-radius
设置圆角边框,值表示圆角的水平半径其值不允许取负值,为 0 则角为矩形,不再是圆角
外边距margin
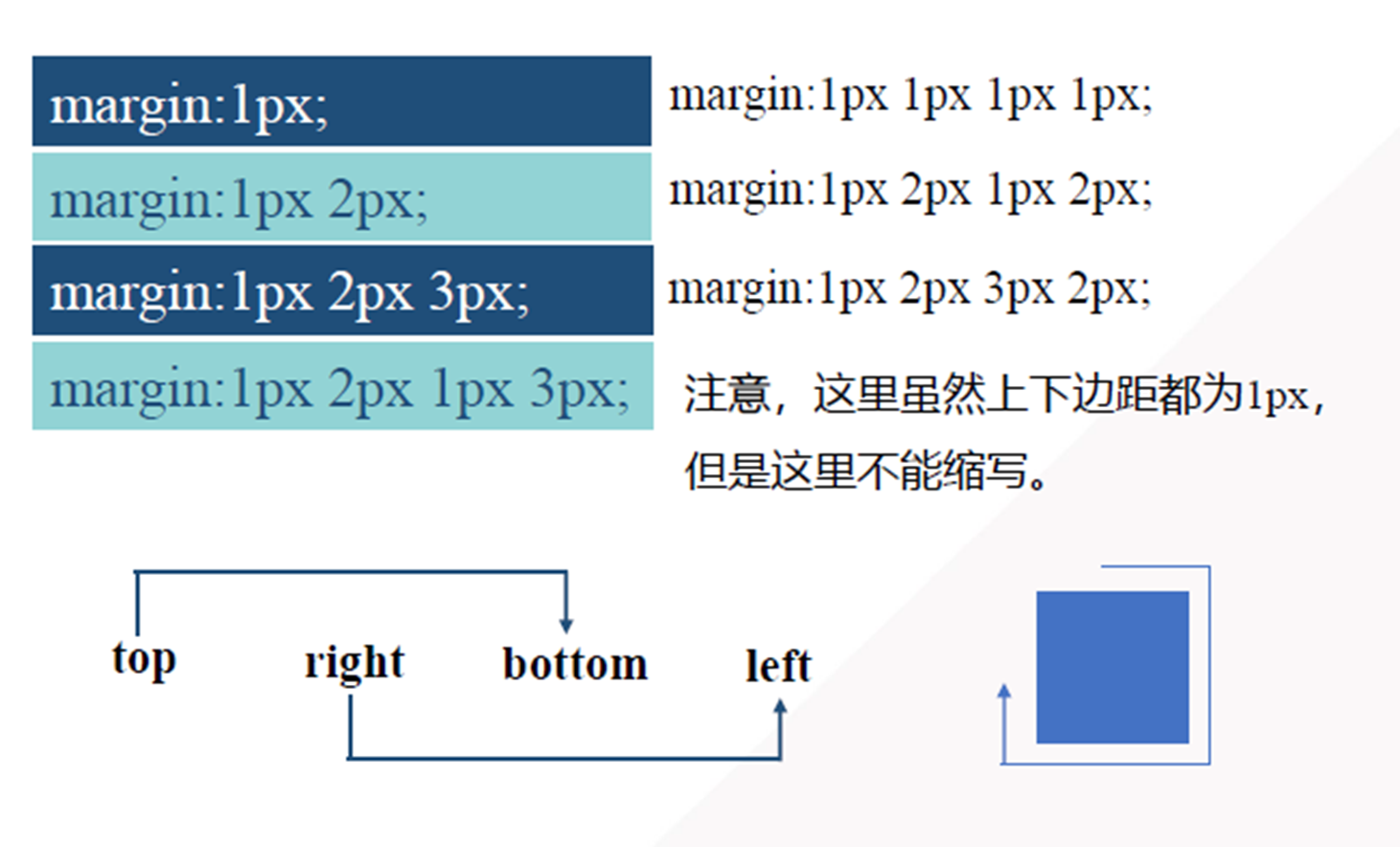
Margin 和 属性值可以是长度值或百分比,包括可以使用负数。
内边距padding
元素的内边距也可以被理解为元素内容周围的填充物,因为内边距不影响当前元素与其他元素之间的距离,它只能用于增加元素内容与元素边框之间的距离。 padding 属性值可以是长度值或者百分比值,但是不可以使用负数。

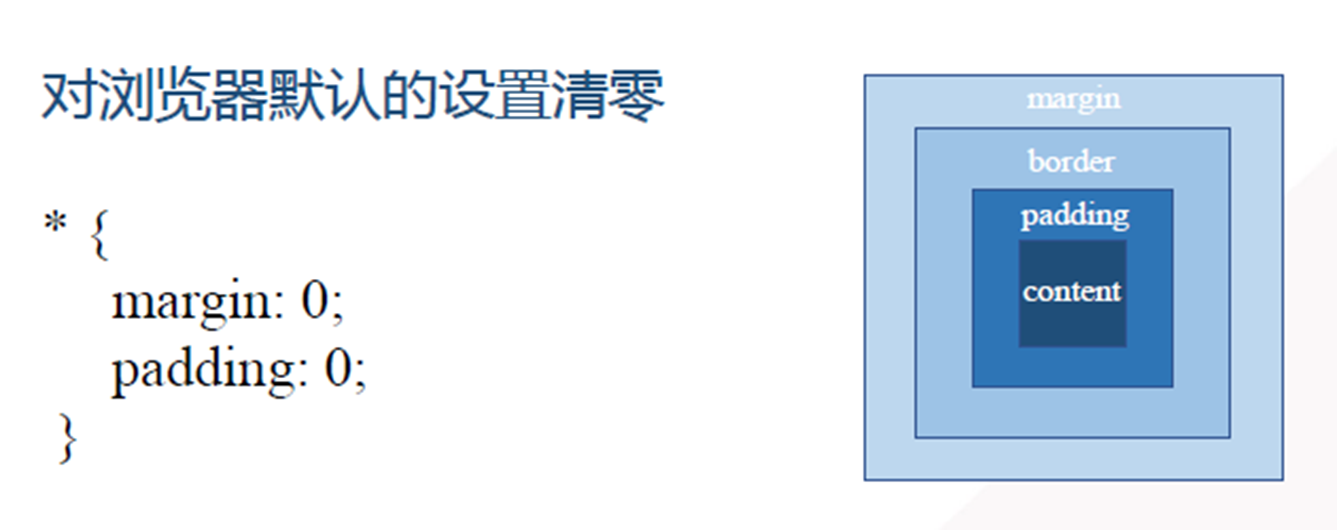
浏览器对盒子的内外边距有一个默认的属性值,一般在布局网页时要对该默认值进行清零。
注意,属性的取值只有为0的时候才能省略单位,其他情况不能省略单位。



需要注意的是,只有普通块级元素的垂直外边距才会发生合并,如果是特殊情况例如浮动框、行内框或者绝对定位之间的外边距是不会发生合并的。

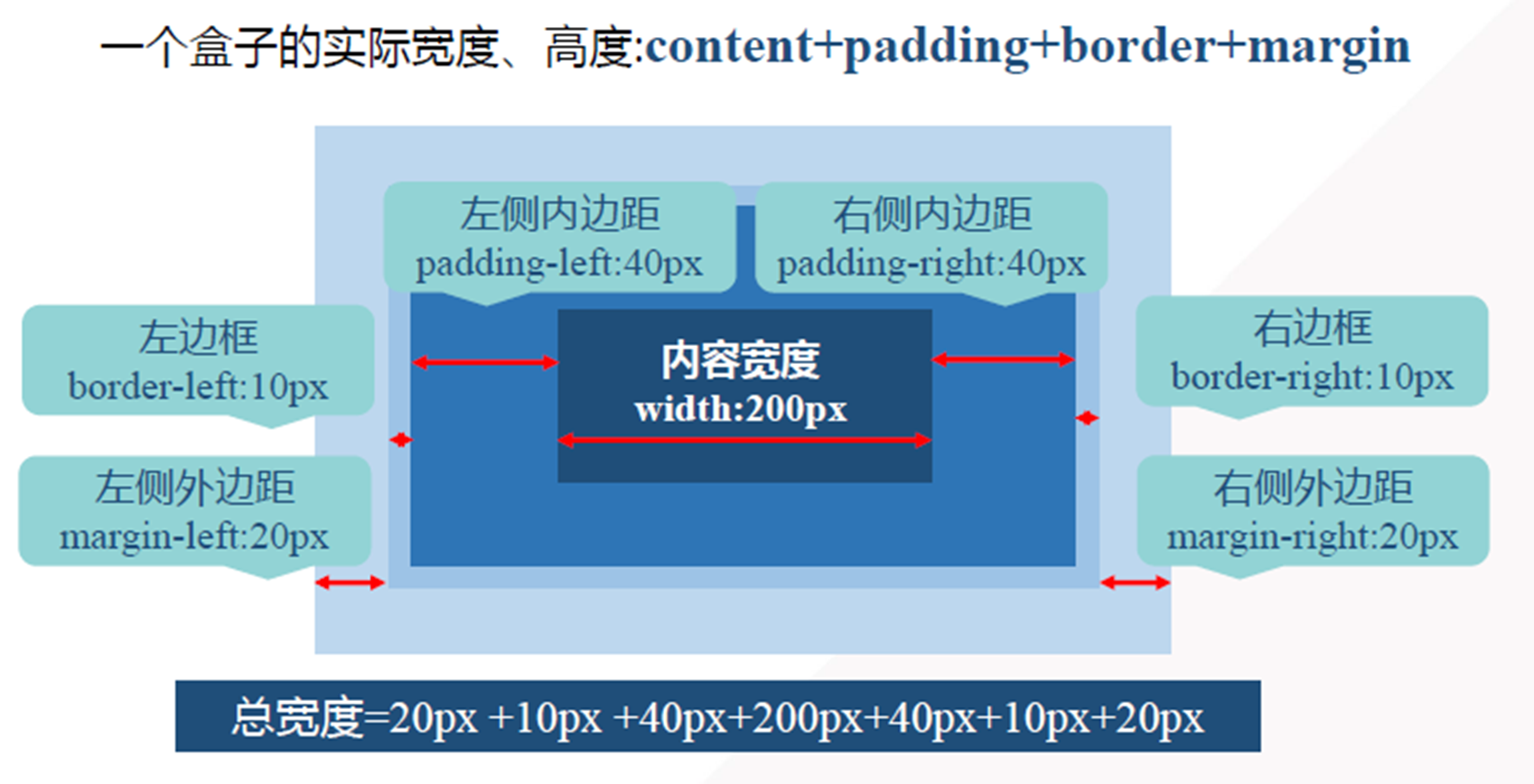
盒模型的大小
注意: width 和 height 分别表示 内容区域的宽度和高度 ,并不是一个盒子的大小。盒模型的大小(宽度和高度)宽度 = 左右外边距 + 左右内边距 + 左右边框宽度 + 内容宽度高度 = 上下外边距 + 上下内边距 + 上下边框高度 + 内容高度
课后练习
前情提要:
应用CSS行内样式表
- 网页标题:伪类的应用
- html主体部分代码如下所示:
<body>
<div>
最近,在我遇到这样一个人后,我的想法改变了。我和两个已成年的女儿一起去了一家咖啡厅。但这家咖啡厅挤满了吵闹的人群,所以我们不得不爬上陡峭的楼梯才找到了空桌。在享用过咖啡和点心之后,我们走在陡峭的楼梯上准备下楼,在那样狭窄的空间里只能供一个人上下楼,几乎没有任何空间可以让另一个人爬上去或下来。
</div>
<div>
<h2>学习CSS伪类选择符</h2>
<ul>
<li>link:设置a标记在未访问前的样式</li>
<li>hover:设置a标记在鼠标悬停时的样式</li>
<li>active:设置a标记在被用户激活时的样式</li>
<li>visited:设置a标记在被访问后的样式</li>
<li>first-letter:设置第一个字符的样式</li>
<li>first-line:设置第一行的样式</li>
<li>first-child:设置第一个子标记的样式</li>
</ul>
</div>
</body>
- 使用外部样式表,为该html设置样式,新建一个css文件命名为”style1.css”,在该样式文件中实现以下样式的定义:
- 为第一个div定义demo1类,设置其样式为:1px的实线浅灰色边框;宽300px;内部边距为10px(padding:10px;);上下外边距为50px,左右外边距为自动(margin:50px auto;)
- 为第一个div设置首字下沉的样式效果(为demo1类的:first-letter设置如下样式):字体加粗,大小2em,,字体颜色为红色,向左浮动(float:left);
- 将第一个div中的第一行文字设置为红色(为demo1类的:first-line设置如下样式):字体颜色设置为红色。
- 为第二个div定义demo2类,设置其样式为:1px的实线浅灰色边框;宽350px;内部边距为10px(padding:10px;);上下外边距为10px,左右外边距为自动(margin:10px auto;)。
- 为demo2下的h2设置样式:文本居中对齐。
- 为demo2下的第一个li (li:first-child) 设置样式:字体大小1.2em;字体颜色为红色;字体加粗。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>伪类的应用</title>
<link rel="stylesheet" href="CSS/style1.css">
</head><body> <div class="demo1">最近,在我遇到这样一个人后,我的想法改变了。我和两个已成年的女儿一起去了一家咖啡厅。但这家咖啡厅挤满了吵闹的人群,所以我们不得不爬上陡峭的楼梯才找到了空桌。在享用过咖啡和点心之后,我们走在陡峭的楼梯上准备下楼,在那样狭窄的空间里只能供一个人上下楼,几乎没有任何空间可以让另一个人爬上去或下来。</div><div class="demo2"><h2>学习CSS伪类选择符</h2><ul><li>link:设置a标记在未访问前的样式</li><li>hover:设置a标记在鼠标悬停时的样式</li><li>active:设置a标记在被用户激活时的样式</li><li>visited:设置a标记在被访问后的样式</li><li>first-letter:设置第一个字符的样式</li><li>first-line:设置第一行的样式</li><li>first-child:设置第一个子标记的样式</li></ul></div>
</body> </html>
在浏览器中观察各种边框线的显示效果。


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
div{border-width:6px; /*边框宽度为6px*/border-color:#000; /*边框颜色为黑色*/margin:20px; /*外边距为20px*/padding:5px; /*内边距为5px*/background-color:#ffc; /*淡黄色背景*/
}
</style>
</head>
<body><div style="border-style:dashed">虚线边框</div><div style="border-style:dotted">点线边框</div><div style="border-style:double">双线边框</div><div style="border-style:groove">凹槽边框</div><div style="border-style:inset">凹边边框</div><div style="border-style:outset">凸边边框</div><div style="border-style:ridge">菱形边框</div><div style="border-style:solid">实线边框</div>
</body>
</html>使用border-radius属性制作圆角边框。
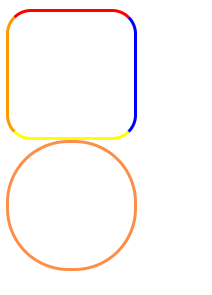
- 网页body中的代码如下:
<body>
<div id="box1" class="box"></div>
<div id="box2" class="box"></div>
</body>
- 使用内部样式表,分别定义box、box1、box2的样式:
- 定义类box的样式为:宽100px,高100px,边框宽3px,边框颜色为#fd8e47,边框样式为实线边框。
- 定义ID选择器box1的样式为:设置圆角边框的半径值为20px,上边框颜色为#f00,右边框的颜色为#00f,下边框的颜色为#ff0,左边框的颜色为#f90
- 定义ID选择器box2的样式为:设置圆角边框的半径值为50px
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>圆角边框</title>
<style>.box{width:100px;height:100px;border:3px solid #fd8e47;}#box1{border-radius:20px;border-color:#f00 #00f #ff0 #f90;}#box2{border-radius:50px;}
</style>
</head><body>
<div id="box1" class="box"></div>
<div id="box2" class="box"></div>
</body></html>
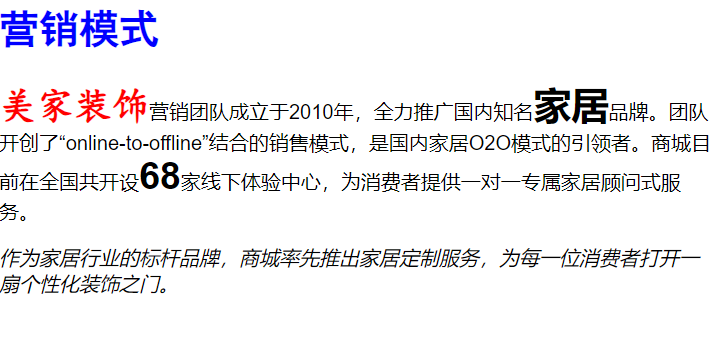
网页标题:字体样式综合应用
- html主体部分代码如下所示:
<body>
<h1>营销模式</h1>
<p>美家装饰营销团队成立于2010年,全力推广国内知名家居品牌。团队开创了“online-to-offline”结合的销售模式,是国内家居O2O模式的引领者。商城目前在全国共开设68家线下体验中心,为消费者提供一对一专属家居顾问式服务。</p>
<p>作为家居行业的标杆品牌,商城率先推出家居定制服务,为每一位消费者打开一扇个性化装饰之门。</p>
</body>
- 使用内部样式表,为以上html设置如下样式:
- 一级标题设置为:黑体,蓝色
- 所有段落字体设置为:Arial, Helvetica, sans-serif;字体大小12pt
- “美家装饰”设置样式:楷体,加粗;字体大小30px;红色
- “家居”设置样式:字体粗600;大小为30px
- “68”设置样式:字体粗600;大小为30px
- 设置第二个段落p的字体显示为斜体
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>字体样式综合应用</title>
<style>h1{font-family:"黑体";color:blue;}p{font-family:Arial, Helvetica, sans-serif;font-size:12pt;}.text1{font-family:楷体;font-weight:bold;font-size:30px;color:red;}.text2{font-weight:600;font-size:30px;}.text3{font-style:italic;}
</style>
</head><body><h1>营销模式</h1><p><span class="text1">美家装饰</span>营销团队成立于2010年,全力推广国内知名<span class="text2">家居</span>品牌。团队开创了“online-to-offline”结合的销售模式,是国内家居O2O模式的引领者。商城目前在全国共开设<span class="text2">68</span>家线下体验中心,为消费者提供一对一专属家居顾问式服务。</p><p class="text3">作为家居行业的标杆品牌,商城率先推出家居定制服务,为每一位消费者打开一扇个性化装饰之门。</p>
</body></html>
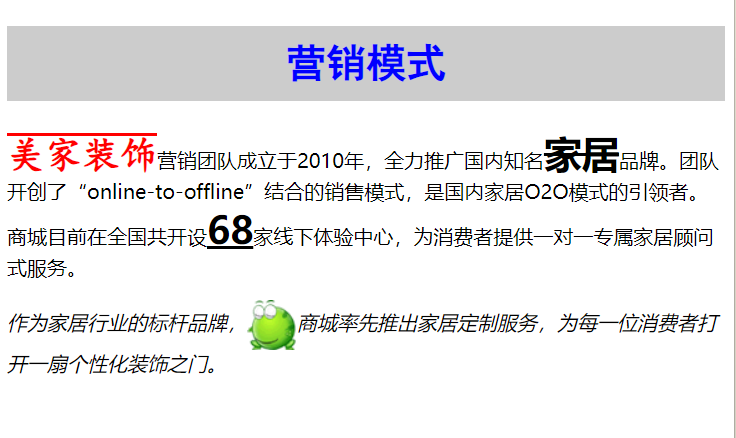
- 为标题1增加灰色背景,设置其高度为60px,设置文本居中显示
- 为段落p首行缩进两字符,行高为200%;
- 在图中所示第二段文字的内容中插入图片“1.gif”,设置该图片与段落文字的垂直对齐方式为中部对齐。
- 为文字“美家装饰”设置上划线;文字“家居”设置删除线;文字“68”设置下划线。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>字体样式综合应用</title>
<style>h1{font-family:"黑体";color:blue;background-color:#CCC;height:60px;line-height:60px;text-align:center;}}p{font-family:Arial, Helvetica, sans-serif;font-size:12pt;text-indent:2em;line-height:200%}.text1{font-family:楷体;font-weight:bold;font-size:30px;color:red;text-decoration:overline;}.text2{font-weight:600;font-size:30px;}.text3{font-style:italic;}img{vertical-align:middle;}
</style>
</head><body><h1>营销模式</h1><p><span class="text1">美家装饰</span>营销团队成立于2010年,全力推广国内知名<span class="text2" style="text-decoration:line-through;">家居</span>品牌。团队开创了“online-to-offline”结合的销售模式,是国内家居O2O模式的引领者。商城目前在全国共开设<span class="text2" style="text-decoration:underline">68</span>家线下体验中心,为消费者提供一对一专属家居顾问式服务。</p><p class="text3">作为家居行业的标杆品牌,<img src="images/1.gif">商城率先推出家居定制服务,为每一位消费者打开一扇个性化装饰之门。</p>
</body></html>
总结
1 盒模型简介
2 盒模型的属性
3 盒模型的大小
4 盒子的margin合并问题
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!