JsonResponse 功能例子
你自己写一个类,实现JsonResponse 功能,不需要传safe=False,无论字典或列表,都能完成序列化返回给前端
1
响应头例子
四种情况,在响应头返回数据 xx=xx
# 第一种情况 JsonResponsedef show(request): # 方式一return JsonResponse({'fjw': 123}, headers={'xx': 'xx'}) # 方式二 # 后面headers可以同时用 也可以删掉res = JsonResponseres['name'] = 'glwnnb'return res# 第二种情况 HttpResponse
def show(request): # 方式一res = HttpResponse('123')res.set_cookie('name', 'genglianwen') # 方式二res = HttpResponse('123')res['name'] = 'glwnb'return res# 第三种情况 Redirect
def show(request):res = redirect("/admin/")res['lw'] = 'i am geng lianwen'return res# 第四种情况 render
def show(request):res = render(request, 'up_image.html')res['name'] = 'glw'return res t = Template('<html><body>:<h1>{{name}}nb </h1></body></html>
面向对象绑定给类方法例子
绑定给类的方法,类来调用,对象可以调用吗?如何用
# 加一个装饰器@classmethod,把方法的第一个形参改为cls
会把类自动当成第一个参数传递给方法的第一个形参cls
可以调用
class MyClass:@classmethoddef index(cls): # cls:就是类print("hello index") obj = MyClass() obj.index() # hello index
面向对象绑定给对象方法例子
绑定给对象的方法,对象来调用,类可以调用吗?如何用
# 默认情况下,在类内部写方法是绑定给对象的,就有对象来调用,就会自动来传递参数
绑定给对象的方法,类也能调用,但是方法中需要传递几个就要传几个,包括self
class Student():school = 'SH'def __init__(self, name, age, gender):self.name = nameself.age = ageself.gender = genderdef tell_info(self, username, password):print("name:%s %s %s" % (self.name, username, password)) stu = Student('ly', 20, 'male') stu.tell_info('kevin', 123) # self自动来传递参数 Student.tell_info(stu , 'kevin' ,123) # 需要传递几个就要传几个,包括self
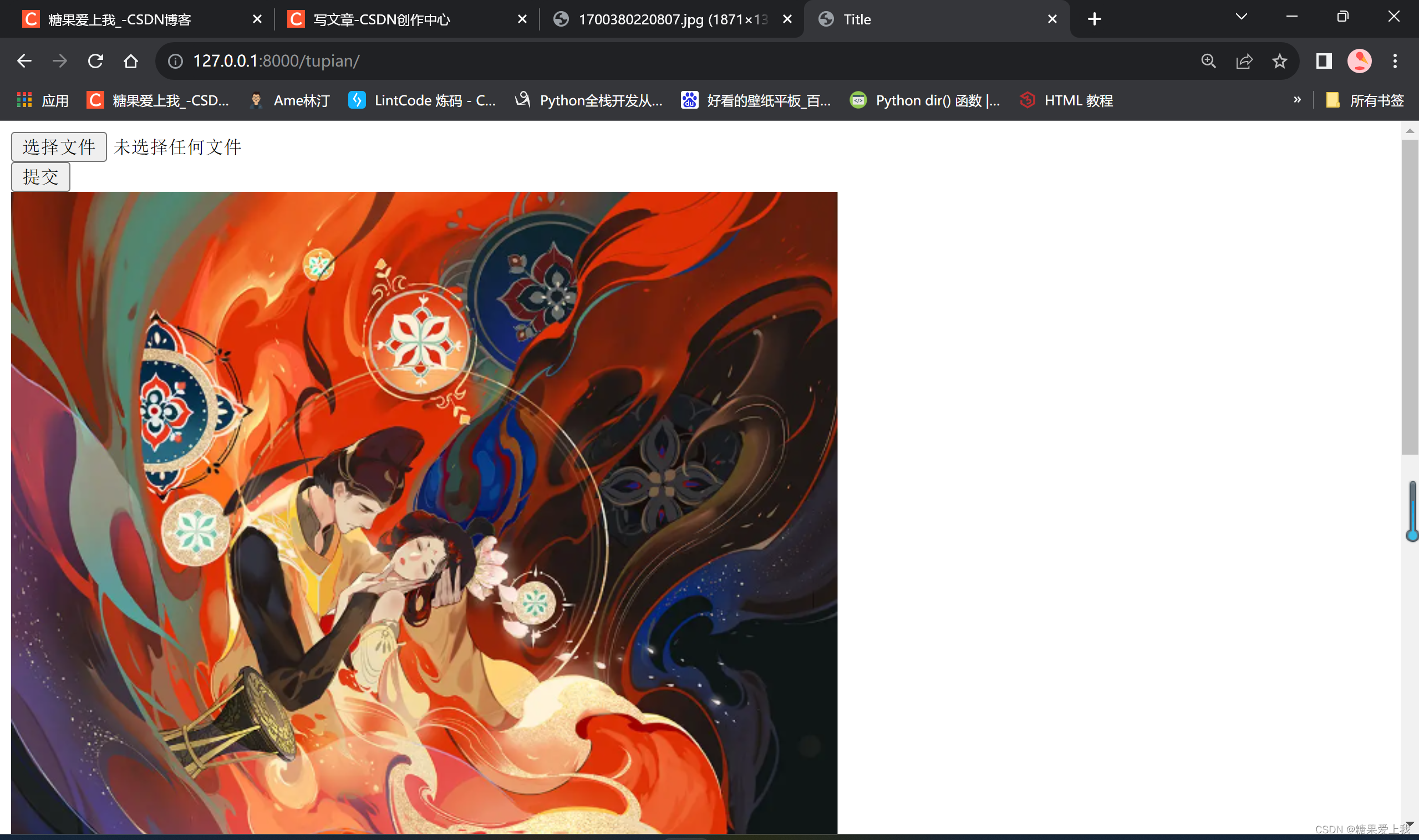
上传文件例子
写个图片上传功能,图片保存在根路径media文件夹下
上传成功直接在前端显示出上传的图片
setting.py import os TEMPLATES = ['DIRS': [os.path.join(BASE_DIR,'templates')]]MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media')urls.py from django.contrib import admin from django.urls import path,re_path from django.conf.urls import static from django.conf import settings from django.views.static import serve from app01 import viewsurlpatterns = [path('admin/', admin.site.urls),path('tupian/', views.FileView.as_view()),re_path('media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}), ]views.py from django.shortcuts import render, HttpResponse # Create your views here. from django.views import Viewclass FileView(View):def get(self, request):return render(request, 'tupian.html')def post(self, requst):# 拿出文件# {'mytupian': [<InMemoryUploadedFile: 1701262155217.jpg (image/jpeg)>]}my_tupian = requst.FILES.get('mytupian')# print(my_tupian.name)import osbasr_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))dizi = os.path.join(basr_dir, 'media', my_tupian.name)with open(my_tupian.name, 'wb') as f:with open(dizi, 'wb') as f1:for line in my_tupian:f1.write(line)return render(requst,'tupian.html',locals())tupian.html <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> </head> <body> <form action="" method="post" enctype="multipart/form-data"><input type="file" name="mytupian"><br><input type="submit" value="提交"> </form> {#前端展示#} <div>{% if my_tupian %}<img src="../media/{{ my_tupian.name }}" alt="">{% endif %} </div> </body> </html>
for标签例子
建个表---》插入100条数据---》写个页面,for循环把100条数据显示在页面上
2、
3、
自定义过滤器例子:
写一个过滤器---》一堆内容---》经过过滤器后---》把关键词屏蔽
高级:关键词放到一个列表中,可以随时增加,不需要重启项目,数据可以放在数据库中# 自定义过滤器:{{变量|过滤器名字}}
# 编写步骤:
1 注册app
2 在某个app下:创建templatetags模块(模块名只能是templatetags)
3 在包下写一个py文件,随便命名
4 在py文件中:写入5 定义自己的标签或过滤器
6 在模板中使用
templatetags/zjqfilter.py from django import template register = template.Library() # register的名字是固定的,不可改变@register.filter def filter_words(content: str) -> str:l = ['妈的', '傻逼', '退游']# 把content中所有关键词,替换,返回for item in l:content = content.replace(item, "**")return content@register.simple_tag def my_input(id,arg):result = "<input type='text' id='%s' class='%s' />" %(id,arg)return mark_safe(result){% load zjqfilter %} <p>{{ content|filter_words}}</p> {% my_input 7 'red' %}
视图层补充:响应对象
# 响应的本质都是 HttpResponse,是字符串
render:放个模板,模板语法是在后端执行的 redirect:重定向,字符串参数不是是空的,状态码是 3开头 JsonResponse:json格式数据,如果想往响应头中写数据,需要传headers={'xx':'xx'} js代码:在客户端浏览器里执行的# JsonResponse源码分析:
return JsonResponse({name:lqz,age:19}) # 触发 JsonResponse的__init__--->{name:lqz,age:19}给了data def __init__(self, data, encoder=DjangoJSONEncoder, safe=True,json_dumps_params=None, **kwargs):# 如果传入的四字典# safe是True,后面是False,条件不符合,内部就不会走# isinstance(对象, 类) 判断这个对象,是不是这个类的对象if safe and not isinstance(data, dict):raise TypeError('In order to allow non-dict objects to be serialized set the ''safe parameter to False.')if json_dumps_params is None: # 条件符合json_dumps_params = {}# kwargs是字典---》setdefault--》有则修改,无则新增kwargs.setdefault('content_type', 'application/json')# 核心---》把字典转成json格式字符串,赋值给datadata = json.dumps(data, cls=encoder, **json_dumps_params)# super().__init__ 调用父类的 __init__ 完成实例化---》HttpResponse的对象return HttpResponse(data,**kwargs)super().__init__(content=data, **kwargs)本质是把传入的字典或列表(必须指定safe=False),使用json序列化得到json格式字符串,最终做成HttpResponse返回给前端,如果想给json序列化的时候,传参数,必须使用json_dumps_params字典传入
cbv和fbv
# fbv:基于函数的视图,之前写的全是fbv
# cbv:基于类的视图,后续全是cbvfrom django.views import View class UserView(View):# 写方法---》跟请求方式同名的方法def get(self,request,*args,**kwargs)必须返回四件套# 路由配置: path('index/', 视图类名.as_view()) # as_view是类的绑定方法
源码分析:
urls.py path('index/', index), # 请求来了,路由匹配成功会执行 index(request,) path('index/', UserView.as_view()),# 请求来了,路由匹配成功:
1、执行 UserView.as_view()(request)
2、as_view() 执行结果是 view,本质就是在执行 view(request)3、本质在执行 self.dispatch(request, *args, **kwargs)
# 方法,可以加括号调用 def view(request, *args, **kwargs): return self.dispatch(request, *args, **kwargs)# 去UserViwe类中找----找不到----去父类View中找dispatch,代码如下:
def dispatch(self, request, *args, **kwargs):# request当次请求的请求对象,取出请求方式【假设是get请求】,转成小写 'get'# http_method_names = ['get', 'post', 'put']# 条件成立,执行if内部代码if request.method.lower() in self.http_method_names:#getattr:反射---》通过字符串去对象中取属性或方法# self是谁的对象? 是View这个类的对象,这个是视图类UserView的对象# 取出来的handler 是 UserView这个类的get方法handler = getattr(self, 'get')else:handler = self.http_method_not_allowed# handler是 UserView这个类的get方法# get(request)---》触发UserView这个类的get方法---》真正执行原来视图函数的内容# 最终返回return handler(request, *args, **kwargs) """总结:写cbv,只需要在视图类中写跟请求方式同名的方法即可--》不同请求方式,就会执行不同的方法"""
类中的self
class Animal:def run(self):# 这个self,是谁调用,就是谁print(type(self))print(self.name, '走路') class Person(Animal):def __init__(self, name):self.name = name class Dog(Animal):def __init__(self, name,age):self.name = nameself.age=age # p = Person('lqz') # p.run() # dog=Dog('小奶狗',6) dog.run()### self 是谁调用。self就是谁,不能只看是哪个类
### 以后看到self.方法的时候,不要只从当前类,或父类中找,应该先确定当前self是谁,然后从这个对象的类根上开始找
上传文件
## 关于模板查找路径是配置文件中
setting.py/TEMPLATES 'DIRS': [os.path.join(BASE_DIR, 'templates')]## python
class FileView(View):def get(self,request):return render(request,'file.html')def post(self,request):# 拿出文件对象my_file=request.FILES.get('myfile')print(type(my_file)) #django.core.files.uploadedfile.InMemoryUploadedFile 跟之前用的文件对象不一样但是,它应该继承了文件from django.core.files.uploadedfile import InMemoryUploadedFile# 1 保存 2 取出文件名字# my_file.save() #找了一顿,没有,所以不能使用快捷保存方式,需要自己写保存print(my_file.name) # 3-回顾django.md# 自己写保存,放在项目根路径下with open(my_file.name,'wb') as f:for line in my_file:f.write(line)return HttpResponse('上传成功')# html <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title></head> <body> <form action="" method="post" enctype="multipart/form-data"><input type="file" name="myfile"><br><input type="submit" value="提交"> </form> </body> </html>
模版层
1、介绍:
模板在浏览器中是运行不了的,因为它有 模板语法,浏览器解析不了模板语法
必须在后端渲染完成,变成纯粹的html,css,js
模板语法:django template language,在后端会被渲染的类python语法
2、django模板修改的视图函数:
from django.template import Template,Context now=datetime.datetime.now() # 内部打开了这个模板---》读出所有内容,实例化得到了t对象 t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>') # #t=get_template('current_datetime.html') c=Context({'current_date':str(now)}) html=t.render(c) return HttpResponse(html) #另一种写法(推荐) import datetime now=datetime.datetime.now() return render(req, 'current_datetime.html', {'current_date':str(now)[:19]})# 总结:咱们之前这么写
render(request,'模板名字',context={key:value,key1:value}) 本质是:t=Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>')c=Context({'current_date':str(now)})html=t.render(c) # 返回是字符串HttpResponse(html)3、页面静态化#######
def index(request):1 判断 cache文件夹下有没有 index.html 纯静态页面2 如果没有:干下面的事books = Book.object.all()t = Template('<html><body>现在时刻是:<h1>{{current_date}}</h1></body></html>')# #t=get_template('current_datetime.html')c = Context({'books':books})html = t.render(c)#保存到某个文件中 cache文件夹下 index.html 3 如果有那个文件,打开文件---》HttpReponsebooks=Book.object.all()return render(request,'index.html',{books:books})4、模板语法###
变量:{{ 变量名 }} #字典/列表/对象通过.拿到属性或方法
字典:dic.name--->这不是python语法 dic['name'] dic.get('name') 列表:list.2--->这不是python语法 list[0] 对象:person.name---->是python语法 person.run---->不是python语法,会自动加括号,把run的返回值放在模板中,不支持传参数 1 深度查询 用句点符 2 过滤器 3 标签:{{% % }}5 内置过滤器####
pythohn:render(request,'index.html',{now:当前时间对象}) html:{{ now | date:"Y-m-d H:i:s" }} safe:把标签字符串 渲染成标签 '<a href=""></a>'# 模板语法l是不存在xss(跨站脚本攻击)攻击的
{{s}} 不会渲染成标签,没有xss攻击
我们知道s是安全的,我们可以使用safe标签,把它渲染成真正的标签6、标签for if ... for和if用法是重点
for: def test(request):names=['egon','kevin']return render(request,'test.html',locals())<hr> {% for name in names %}<p>{{ forloop.counter0 }} {{ name }}</p> {% endfor %} <!-- 输出结果为:0 egon1 kevin <hr>if: {% if num > 100 or num < 0 %}<p>无效</p> {% elif num > 80 and num < 100 %}<p>优秀</p> {% else %}<p>凑活吧</p> {% endif %}7、模板导入 include
写好一段前端代码块,以后别的页面要用,直接 {% include 'little.html' %}
### python代码: def index(request):return render(request, 'index.html', {'name': '彭于晏'})little.html <div><h1>我是广告</h1><p>亚洲最大同性交友平台</p><p>名字是:{{ name }}---诚信交友</p> </div>导入: <div>{% include 'little.html' %} </div># 总结:
-1 {{变量}} {{变量.取值}}
-2 {%for%}
-3 {%if%}
-5 内置过滤器 :data,length。。。
-6 include
-7 extends使用










![[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页](https://img-blog.csdnimg.cn/direct/9203d0696ea4484d81dc41a733715f64.png)