项目代码
https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/html
零、网页的组成

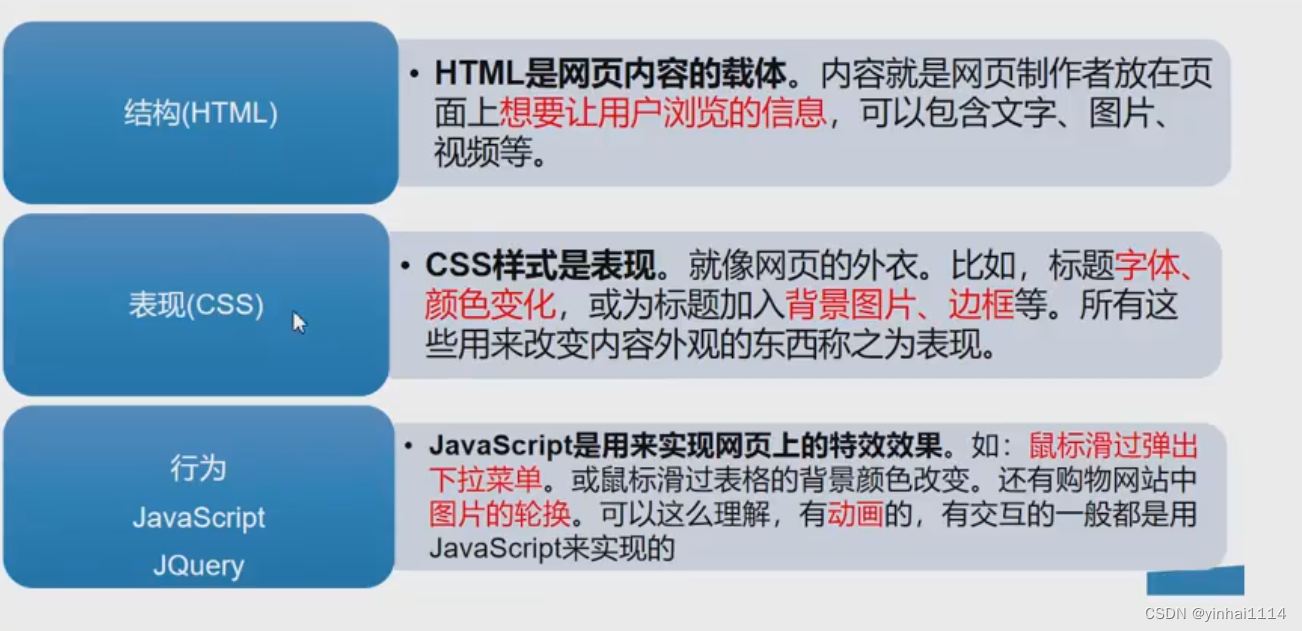
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片视频等。
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有购物网站中图片的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的
一、HTML介绍
1.HTML是什么
1). HTML ( HyperText Mark-up Language)即超文本标签语言(可以展示的内容类型很多)
2). HTML文本是由HTML标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等
3). HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息.
2.HTML的两种打开方式
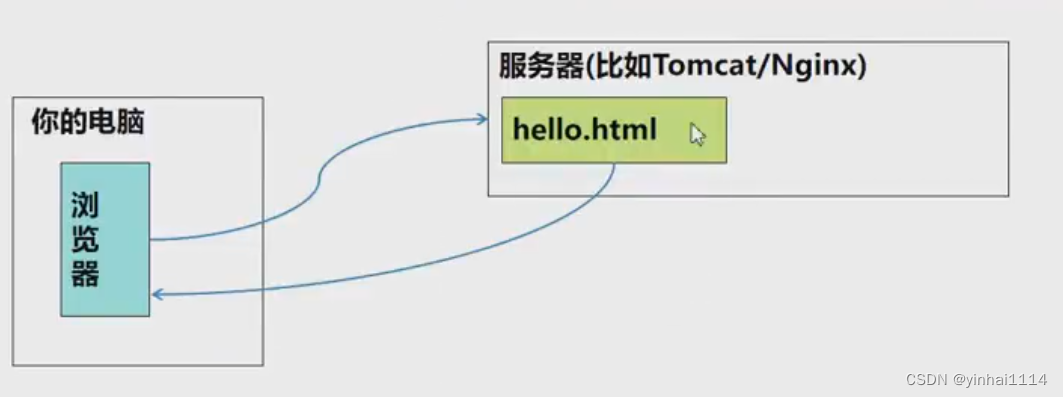
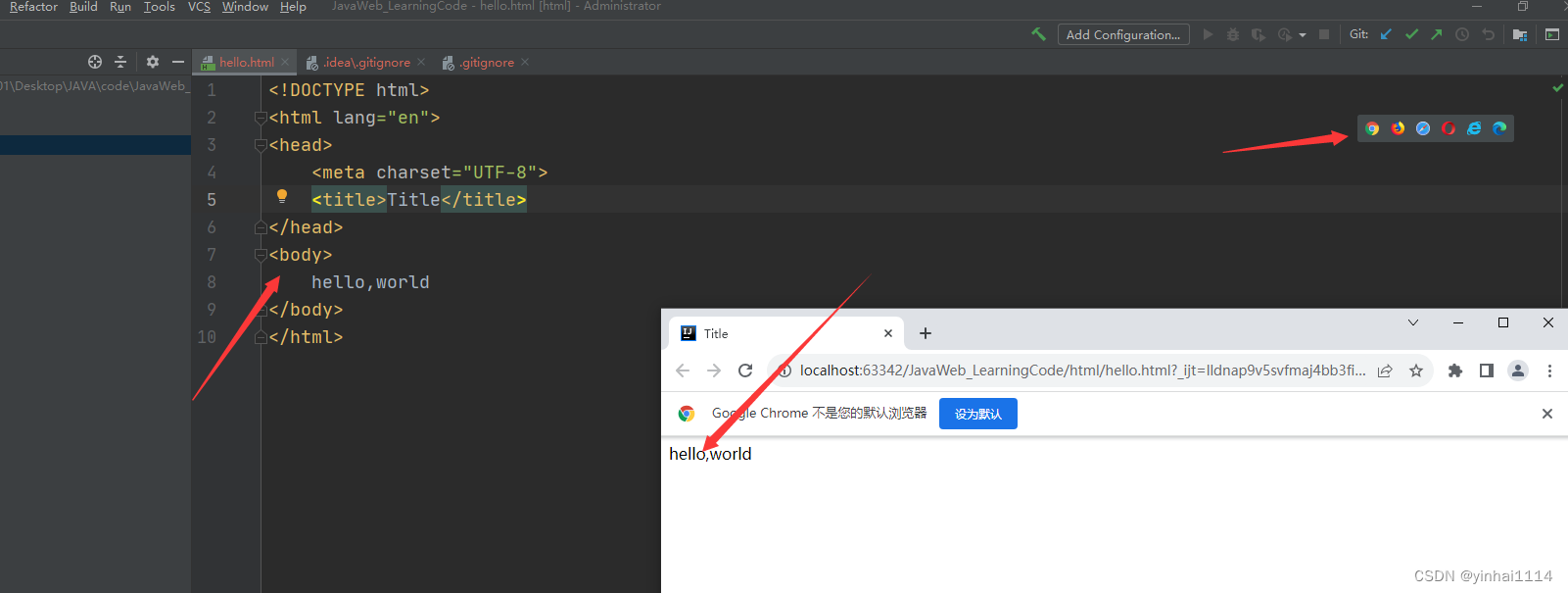
本地运行
远程运行

二、HTML快速入门
HTML 教程
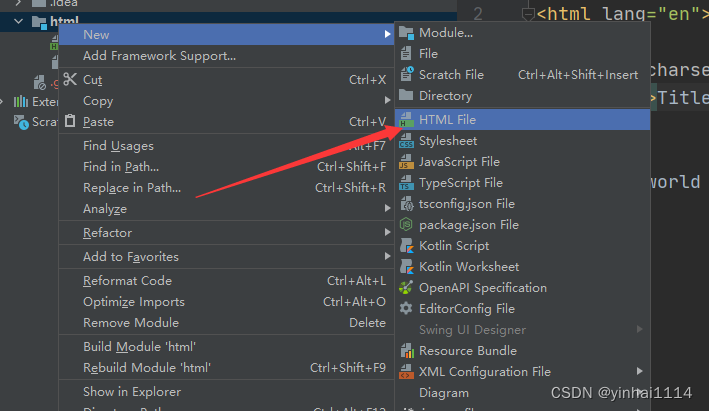
1.创建HTML文件



<!--文档类型的说明 注释-->
<!DOCTYPE html>
<!--使用语言的地区 en 表示英国美国 en-us -->
<html lang="en">
<!--html头-->
<head><!--charset文件字符集--><meta charset="UTF-8"><!--文件标题--><title>Title</title>
</head>
<!--body体 主题部分-->
<body><!--内容-->hello,world
</body>
</html>注意事项和细节
1. HTML文件不需要编译,直接由浏览器进行解析执行
2.可以选择的浏览器,是你电脑安装有的浏览器,如果没有安装这个浏览器,会报错
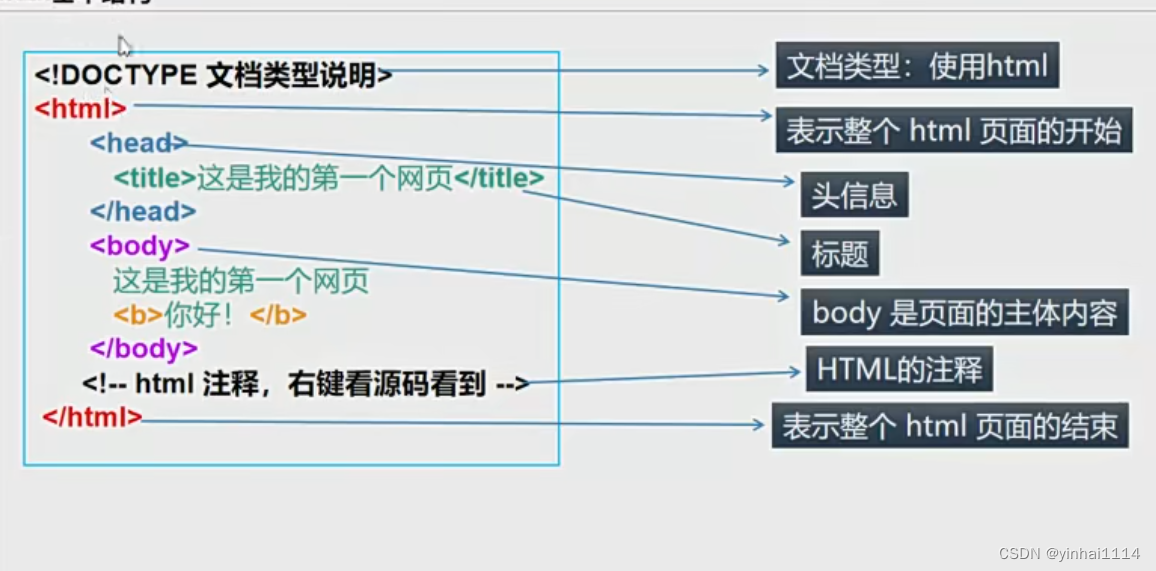
2.HTML基本结构

三、HTML标签
html的标签/元素说明
1. HTML标签用两个尖括号"<>"括起来
2. HTML标签一般是双标签, 如<b>和</b>前一一个标签是起始标签,后一个标签为结束标签
3.两个标签之间的文本是htmI元素的内容
4.某些标签称为"单标签",因为它只需单独使用就能完整地表达意思,如<br/> <hr/>
5. HTML元素指的是从开始标签到结束标签的所有代码。

<!--文档类型的说明 注释-->
<!DOCTYPE html>
<!--使用语言的地区 en 表示英国美国 en-us -->
<html lang="en">
<!--html头-->
<head><!--charset文件字符集--><meta charset="UTF-8"><!--文件标题--><title>Title</title>
</head>
<!--body体 主题部分-->
<body>
<!--内容-->
hello,world
<!--单标签-->
<hr/>
mary<br/> <!-- br/ 代表换行 -->
smith
</body>
</html>htmI标签注意事项和细节
1.创建D:\idea_ java_ projects\hspedutemp200\tag-detail.html 说明标签使用的细节,(html命名规范xx.yy.htmI xx-yy.html xx_ .yy.html 根据公司规范要求即可)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>标签使用细节</title>
</head>
<body>
<!--标签使用细节:1.标签不能交叉嵌套2.标签必须正确关闭3.注释不能嵌套4. html 语法不严谨。有时候标签不闭合,属性值不带””也不报错
-->
<!--标签不能交叉嵌套-->
<!--<div><span>tom</div></span> 错误用法-->
<div><span>tom</span></div><!--标签必须正确关闭-->
<span>jack</span><!--注释不能嵌套 --><!--html 语法不严谨。有时候标签不闭合,属性值不带””也不报错-->
<font color="red">张飞</font>
<font color=blue>关羽</font>
<br/>
</body>
</html>
1.forn字体标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>font标签</title>
</head>
<body>
<!-- 字体标签应用实例 1:在网页上显示 北京 ,并修改字体为 微软雅黑,颜色为蓝色。font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)(1)color 属性修改颜色(2)face 属性修改字体(3)size 属性修改文本大小多说一句,对应标签的属性,顺序不做要求
-->
<font size="40px" face="微软雅黑" color="red">北京</font>
</body>
</html>
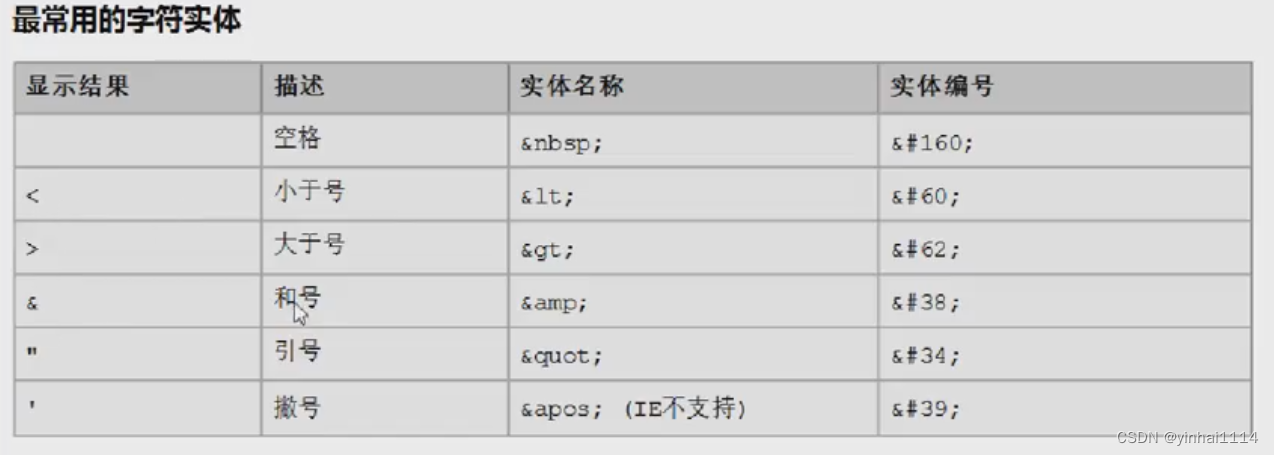
2.字符实体
1.在网页上显示一些特殊的符号,称为字符实体(也叫符号实体)。
2.应用实例创建将<hr />标签以文本方式显示在页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>字符实体</title>
</head>
<body>
<!-- 特殊字符 应用实例:把 <hr /> 变成文本 显示在页面上常用的特殊字符:< : <> : >空格 :
-->
jack
<!--浏览器会将 <hr/>解析成一条线-->
<hr/>
<hr/>
smith smith2 hsp<br/>
smith smith2 hsp
</body>
</html>
3.字符实体一览


4.标题标签
1.标题使用<h1> - <h6>标签进行定义。<h1>定义最大的标题。<h6> 定义最小的标题
2.应用实例创建title.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>标题标签</title>
</head>
<body>
<!-- 标题标签
应用实例:演示标题 1 到 标题 6 的
h1 - h6 都是标题标签 h1 : 最大 h6 : 最小
align: 属性是对齐属性
left: 左对齐(默认)
center :居中
right : 右对齐
-->
<h1>标签1</h1>
<h2>标签2</h2>
<h3 align="center">标签3</h3>
<h4>标签4</h4>
<h5>标签5</h5>
<h6 align="right">标签6</h6>
</body>
</html>
5.超链接标签
1.超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一一个文件,甚至是一一个应用程序。
2.应用实例创建link.html;链接到搜狐
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接标签</title>
</head>
<body>
<!--老韩说明:a 标签是 超链接href 属性设置连接的地址target 属性设置哪个目标进行跳转_self : 表示当前页面(默认值), 即使用当前替换目标页_blank : 表示打开新页面来进行跳转点击超链接,打开邮件
-->
<a href="http://www.sohu.com">搜狐</a><br/>
<a href="http://www.sohu.com" target="_blank">搜狐2</a><br/>
<a href="mailto:tom@sohu.com">联系管理员</a>
</body>
</html>

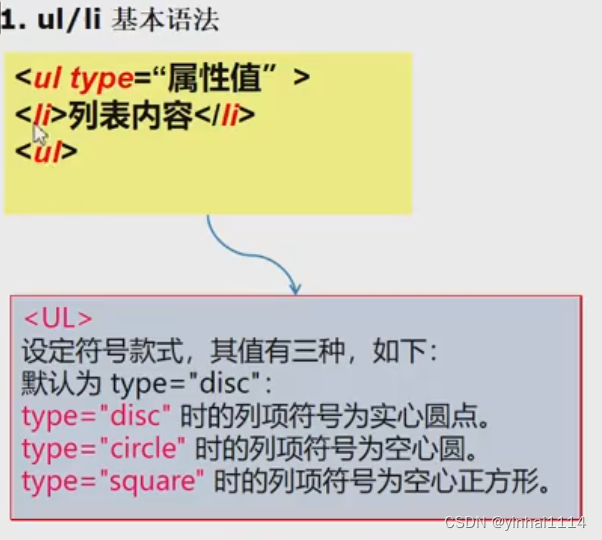
6.无序列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>ul li标签</title>
</head>
<body>
<!--ul : 表示无序列表li : 列表项type属性:指定列表项前的符号
-->
<h1>五虎将</h1>
<ul type="circle"><li>jack</li><li>tom</li><li>smith</li><li>mary</li><li>milan</li>
</ul>
</body>
</html>

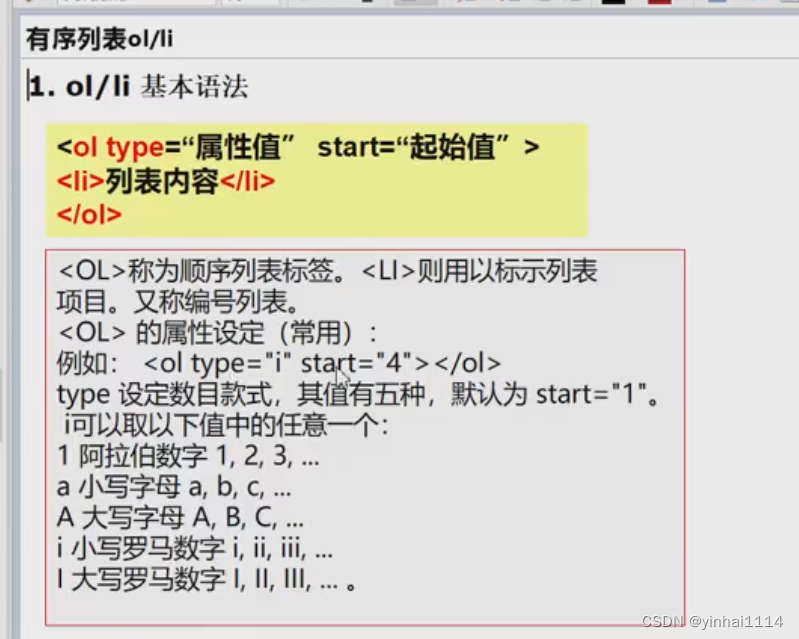
7.有序列表

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>有序列表ol-li</title>
</head>
<body>
<!--ol : 表示有序列表li : 列表项type属性:指定列表项前排序方式type 设定数目款式,其值有五种,默认为 start="1"。i可以取以下值中的任意一个:1 阿拉伯数字 1, 2, 3, ...a 小写字母 a, b, c, ...A 大写字母 A, B, C, ...i 小写罗马数字 i, ii, iii, ...I 大写罗马数字 I, II, III, ... 。
-->
<h1>五虎将</h1>
<ol type="I" start="3"><li>jack</li><li>tom</li><li>smith</li><li>mary</li><li>milan</li>
</ol>
</body>
</html>8.图像标签
1.img标签可以在html页面上显示图片
2.应用实例:创建img.html:如图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>图像标签</title>
</head>
<body>
<!--应用实例:使用 img 标签显示一张美女的照片。img: 标签是图片标签,用来显示图片src: 属性可以设置图片的路径width: 属性设置图片的宽度height: 属性设置图片的高度border: 属性设置图片边框大小alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容相对路径:从工程名开始算绝对路径:盘符:/目录/文件名路径:在 web 中路径分为相对路径和绝对路径两种相对路径: . 表示当前文件所在的目录.. 表示当前文件所在的上一级目录文件名 : 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略绝对路径: 正确格式是: http://IP地址:port/工程名/资源路径 , 即使用url方式定位资源错误格式是: 盘符:/目录/文件名
-->
<h1>图片标签的演示</h1>
<!-- ./imgs/1.png 表示当前路径下的 imgs文件夹下的 1.png-->
<!-- 在进行图片缩放时,建议指定 width 或者 height 即可,浏览器会按照比例显示-->
<img src="./imgs/1.png" height="150" width="400" > <br/>
<img src="./imgs/1.png" height="150" border="10px"><br/>
<img src="./imgs/2.png" alt="美女找不到"><br/>
</body>
</html>

9.表格(table)标签

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格标签</title>
</head>
<body>
<!-- 说明:table: 标签是表格标签 border: 设置表格边框width: 设置表格宽度 height: 设置表格高度align: 设置表格相对于页面的对齐方式cellspacing: 设置单元格间距tr :是行标签 th :是表头标签 td :是单元格标签align: 设置单元格文本对齐方式 b :是加粗标签px:表示像素 - java 坦克大战ctrl +shift + 下光标--><table width="500" border="6" align="center"><h1 align="center">表格标签的使用</h1><tr><th>名字</th><th>住址</th><th>邮件</th></tr><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行第3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行第3列</td></tr>
</table>
</body>
</html>
10.表格标签 - 跨行跨列表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格(跨行跨列)</title>
</head>
<body>
<!--column列合并列 : colspan="列数"合并行 : rowspan="行数"cellspacing : 指定单元格间的空隙大小 :0 表示没有空隙bordercolor: 指定表格边框的演示border: 表格边框width: 表格的宽度思路:1. 先把整个表格的完整的行和列,展示出来5*32. 在使用合并的技术,来处理3. 如果是16进制的颜色,前面#
-->
<table border="1" height="250" bordercolor="#E87EFA" cellspacing="0" width="500"><tr><!--合并了3列--><td align="center" colspan="3">第1行第1列</td></tr><tr><!-- 合并行,跨行 row行--><td rowspan="2">第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>第3行第2列</td><td>第3行第3列</td></tr><tr><!--合并行,跨行 row行--><td rowspan="2">第4行第1列</td><td>第4行第2列</td><td>第4行第3列</td></tr><tr><td>第5行第2列<img src="imgs/2.png" width="100"></td><td>第5行第3列</td></tr>
</table>
</body>
</html>
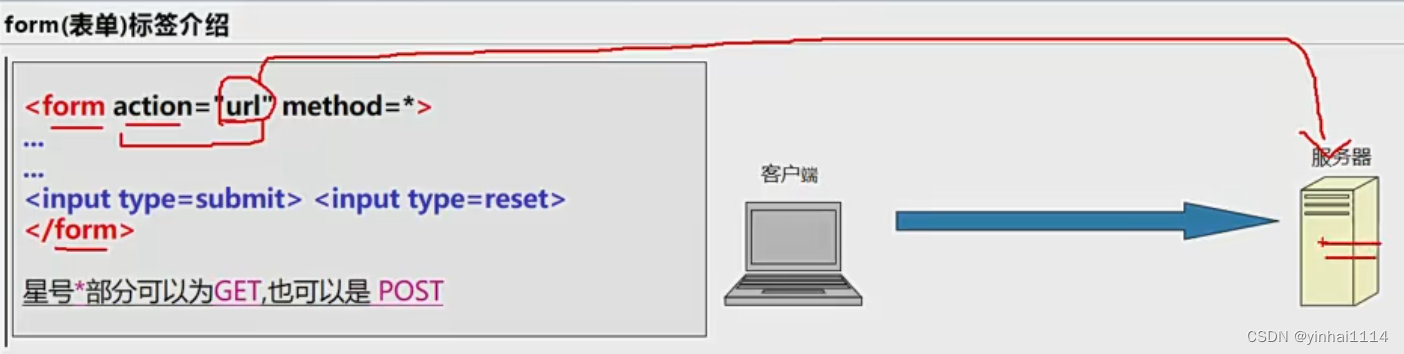
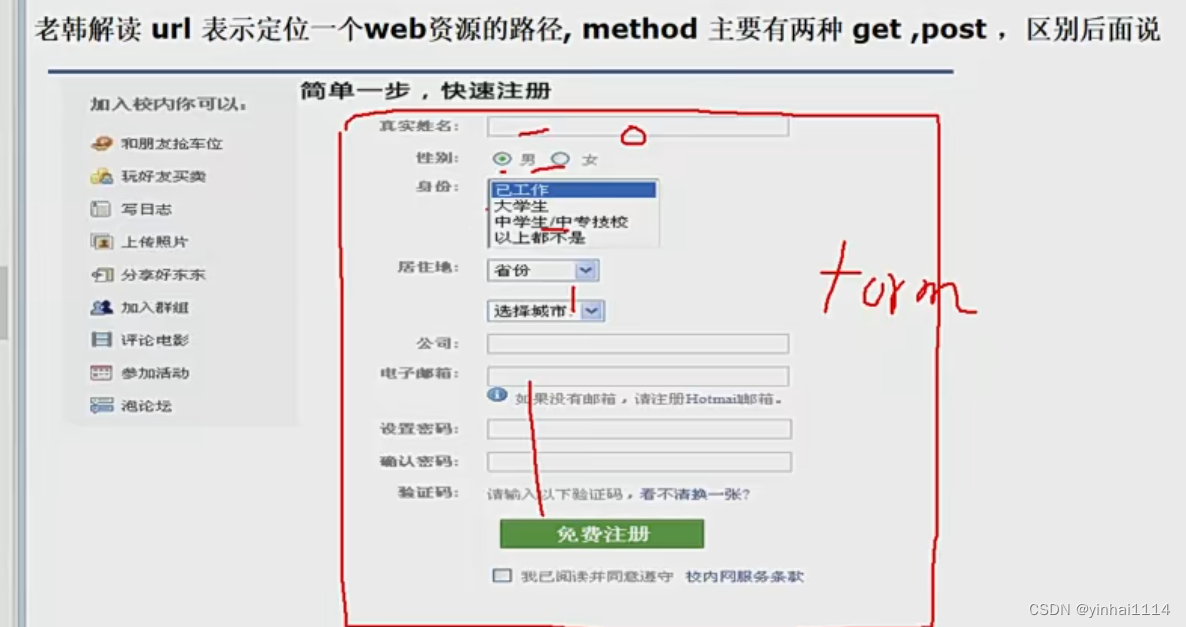
11.form表单标签


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单登录</title>
</head>
<body>
<!--1. form 表示表单2. action: 提交到哪个页面3. method: 提交方式 ,常用 get 和 post4. input type=text 输入框5. input type=password 密码框6. input type=submit 提交按钮7. input type=reset 重置按钮老韩小技巧: 为了个汉字对齐,输入全角的空格即可多说一句: method 不写默认是get
-->
<h1>登录系统</h1>
<form action="ok.html" method="get">用户名:<input type="text" name="username"><br/>密 码:<input type="password" name="username"><br/><input type="submit" value="登录"> <input type="reset" value="重新填写">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录成功</title>
</head>
<body><h1>恭喜你,登录OK</h1>
</body>
</html>
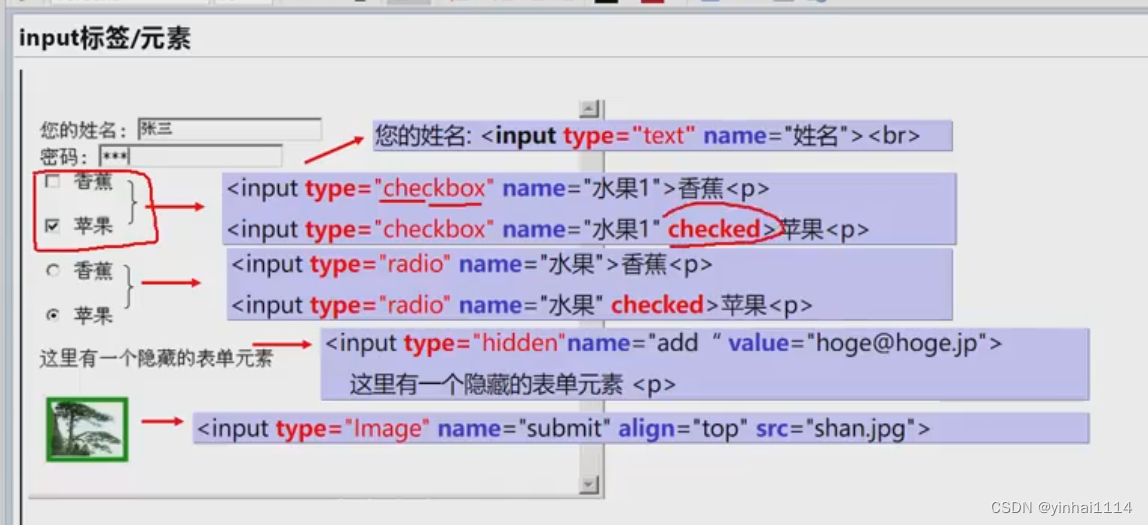
1.input标签/元素

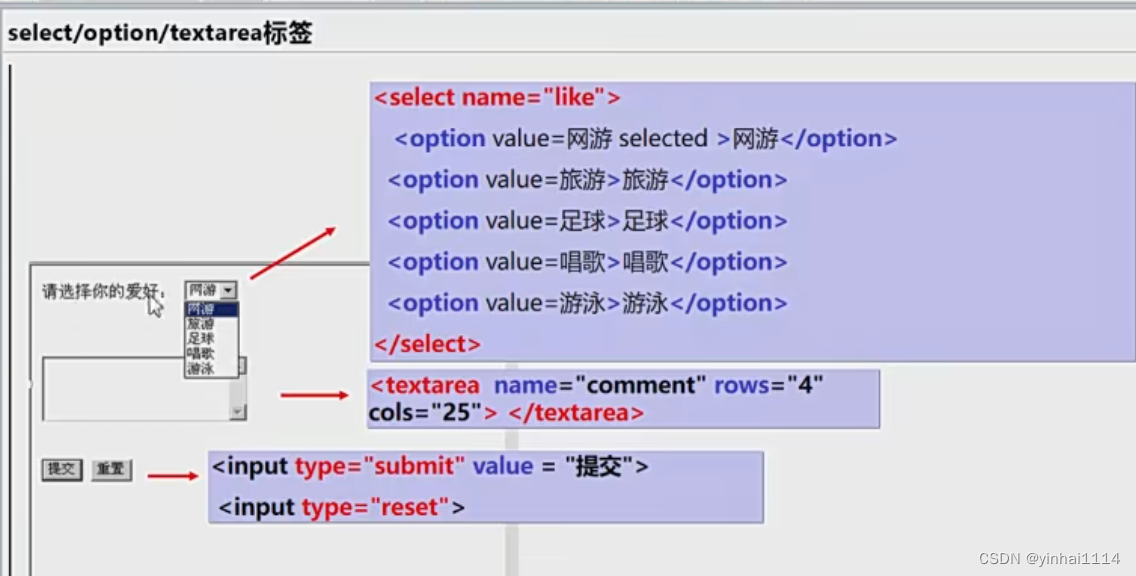
2.select/option/textarea标签
value是提交的 用户看不到


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单综合案例</title>
</head>
<body>
<!--form 标签就是表单input type=text : 是文件输入框 value 设置默认显示内容input type=password 是密码输入框 value 设置默认显示内容input type=radio 是单选框 name 属性可以对其进行分组checked="checked"表示默认选中inputtype=checkbox 是复选框 checked="checked"表示默认选中input type=reset 是重置按钮 value 属性修改按钮上的文本input type=submit 是提交按钮 value 属性修改按钮上的文本input type=button 是按钮 value 属性修改按钮上的文本input type=file 是文件上传域input type=hidden 是隐藏域当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)select 标签是下拉列表框option 标签是下拉列表框中的选项selected="selected"设置默认选中textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)rows 属性设置可以显示几行的高度cols 属性设置每行可以显示几个字符宽度老师提醒,一定一定使用form 标签将input元素包起来一定一定要给input元素设置 name属性,否则,数据提交不到服务器注意:checkbox是复选框,如果希望是同一组 保证name属性一致注意:在checkbox select radio 提交数据的时候是value属性的值
-->
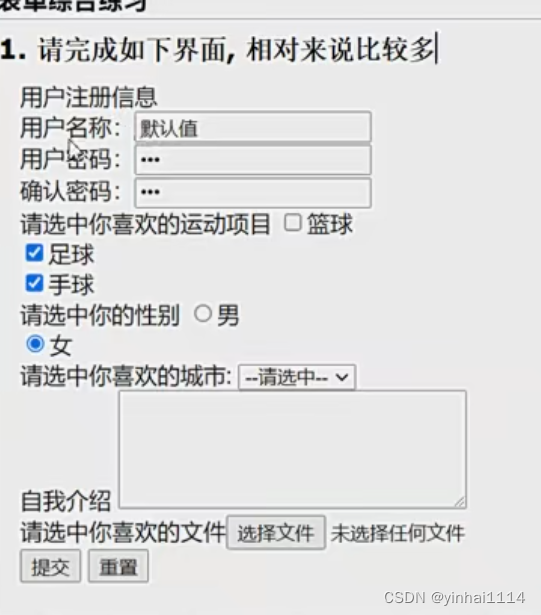
<form>用户注册信息<br/>用户名称: <input type="text" name="username"><br/>用户密码: <input type="password" name="pwd1"><br/>确认密码: <input type="password" name="pwd2"><br/>选择你喜欢的运动项目:<input type="checkbox" name="sport" value="lq">篮球<br/><input type="checkbox" name="sport" value="zq" checked>足球<br/><input type="checkbox" name="sport" value="sq" checked>手球<br/>请选择性别 :<input type="radio" name="gender" value="male">男<br/><input type="radio" name="gender" value="female">女<br/>请选择城市:<select name="city"><option>--选择--</option><option value="cd">成都</option><option value="bj">北京</option><option value="sh">上海</option></select><br/>自我介绍:<textarea rows="6" cols="20"></textarea><br/>选择你的文件(头像)<input type="file" name="myfile"><br/><input type="submit" value="提交"/> <input type="reset" value="重置"/>
</form>
</body>
</html>
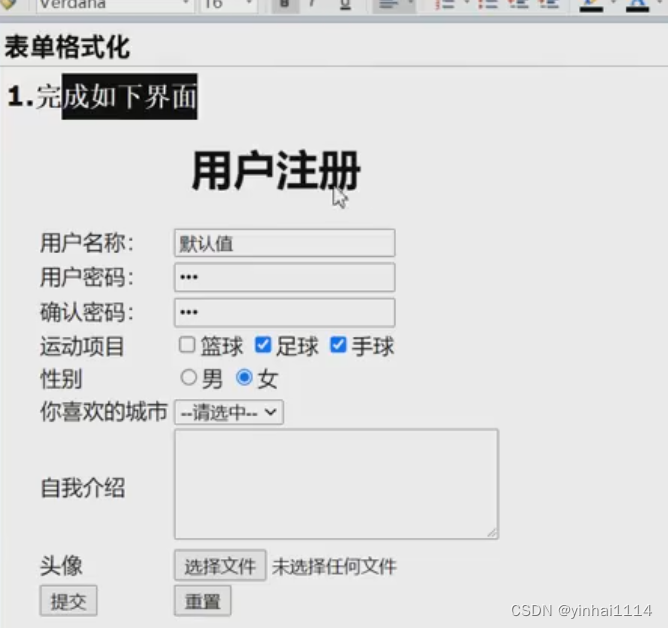
3.表单格式化

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单格式化</title>
</head>
<body>
<!--form 标签就是表单input type=text : 是文件输入框 value 设置默认显示内容input type=password 是密码输入框 value 设置默认显示内容input type=radio 是单选框 name 属性可以对其进行分组checked="checked"表示默认选中inputtype=checkbox 是复选框 checked="checked"表示默认选中input type=reset 是重置按钮 value 属性修改按钮上的文本input type=submit 是提交按钮 value 属性修改按钮上的文本input type=button 是按钮 value 属性修改按钮上的文本input type=file 是文件上传域input type=hidden 是隐藏域当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)select 标签是下拉列表框option 标签是下拉列表框中的选项selected="selected"设置默认选中textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)rows 属性设置可以显示几行的高度cols 属性设置每行可以显示几个字符宽度老师提醒,一定一定使用form 标签将input元素包起来一定一定要给input元素设置 name属性,否则,数据提交不到服务器注意:checkbox是复选框,如果希望是同一组 保证name属性一致注意:在checkbox select radio 提交数据的时候是value属性的值
-->
<form><h1>用户注册信息</h1><table width="400"><tr><td>用户名称: </td><td><input type="text" name="username"></td></tr><tr><td>用户密码: </td><td><input type="password" name="pwd1"></td></tr><tr><td>确认密码: </td><td><input type="password" name="pwd2"></td></tr><tr><td>选择你喜欢的运动项目:</td><td><input type="checkbox" name="sport" value="lq">篮球 <input type="checkbox" name="sport" value="zq" checked>足球 <input type="checkbox" name="sport" value="sq" checked>手球</td></tr><tr><td>请选择性别 :</td><td><input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女</td></tr><tr><td>请选择城市:</td><td><select name="city"><option>--选择--</option><option value="cd">成都</option><option value="bj">北京</option><option value="sh">上海</option></select></td></tr><tr><td>自我介绍:</td><td><textarea rows="6" cols="20"></textarea></td></tr><tr><td>选择你的文件(头像)</td><td><input type="file" name="myfile"></td></tr><tr><td><input type="submit" value="提交"/></td><td><input type="reset" value="重置"/></td></tr></table>
</form>
</body>
</html>
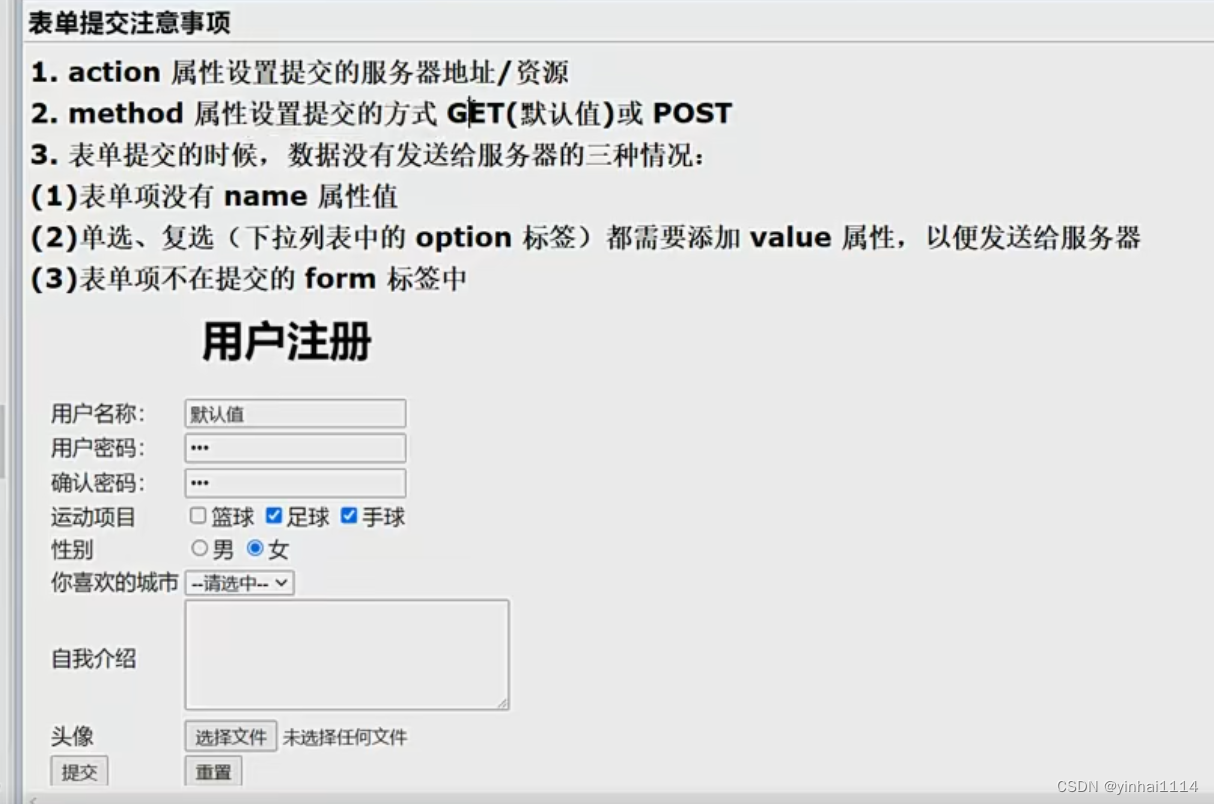
4.表单的细节

表单细节
1. action表示将form表单的数据提交给哪个url,即服务器的哪个资源(servlet)
2. method 表示提交的方式 主要是get / post, 默认是get
3. 如果form表单的元素,没有写name属性,则数据不会提交
4. 对应select checkbox radio 标签,提交的数据是value指定的值
5. 对应checkbox 复选框,可以提交多个字,但是name是统一的,都是sport sprot=xx&sport=yy
6. 提交的数据,一定要放在 form标签内,否则数据不会提交
Get 和 Post 的区别简述
1. Get 请求数据是显示在浏览器地址栏http://localhost:63342/html/ok.htmlusername=jack&pwd1=111&pwd2=11&sport=lq&sport=sq&gender=male&city=bj&myfile=
2. Get 请求不安全的,而且数据是有长度限制的, 建议有重要信息,不要使用Get
3. Post 请求数据是和http传输的,在http体中,相对安全
4. Post 传输的数据长度理论上没有限制,但是在实际的应用中,也不能太大 , 即合理即可
12.div标签
1. <div>标签可以把文档分割为独立的、不同的部分
2. <div>是一个块级元素。它的内容自动地开始一一个新行。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>div 标签</title>
</head>
<body>
<!--1. <div> 标签可以把文档分割为独立的、不同的部分2. <div> 是一个块级元素。它的内容自动地开始一个新行, 不需要写<br/>style : 样式-> CSS 详细介绍, 先简单的使用,混个眼熟
-->
hello,world
<div><h3 style="color: blue">this is a h3</h3><a href="http://www.baidu.com">goto 百度</a>
</div>
</body>
</html>
13.p标签
1. <p>标签定义段落
2.p元素会自动在其前后创建一些空白。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>段落标签</title>
</head>
<body>
<!--1. <p> 标签定义段落2. p 元素会自动在其前后创建一些空白
-->
hello,world
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
</html>
14.span标签
1.span标签是内联元素,不像块级元素(如: div标签、p标签等)有换行的效果。
2.如果不对span应用样式,span标签没有任何的显示效果
3.语法: <span>内容</span>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>span标签</title>
</head>
<body>
<!--1. span标签是内联元素,不像块级元素(如:div标签、p标签等)有换行的效果。2. 如果不对span应用样式,span标签没有任何的显示效果3. 语法:<span>内容</span>老韩说明:(1) span标签是内联元素(内嵌元素, 行内元素), 没有换行效果(2) 如果不对span应用样式,span标签没有任何的显示效果(3) 往往是为了单独的去控制某个关键的内容
-->
您的购物车有<sapn style="color: red;font-size: 40px">10</sapn>个商品
</body>
</html>
四、课堂测试
HTML 测验

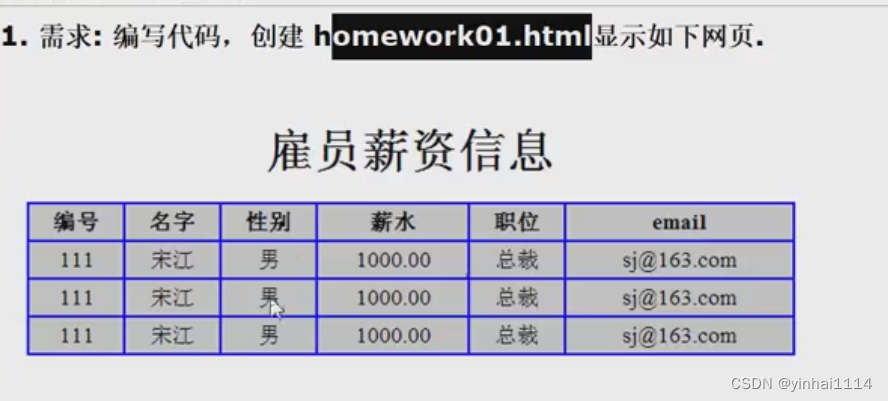
五、课后作业
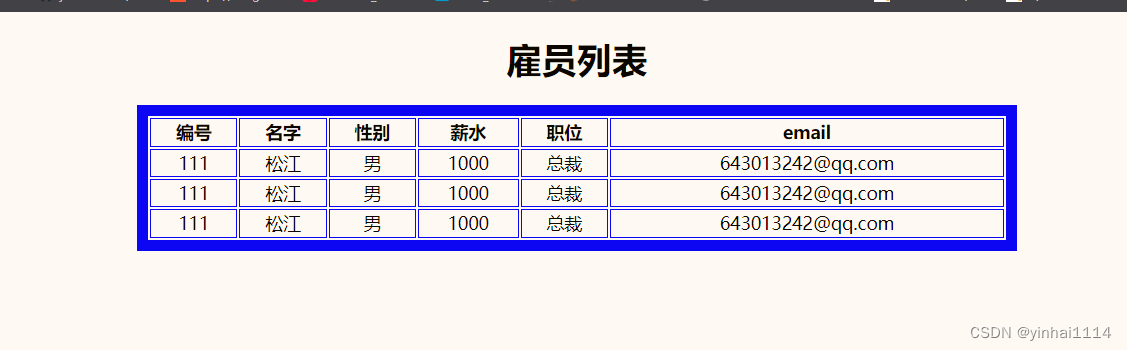
1.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 align="center">雇员列表</h1>
<table bordercolor = "blue" align="center" width = "800" border="10"><h1 ><tr align="center"><th>编号</th><th>名字</th><th>性别</th><th>薪水</th><th>职位</th><th>email</th></tr><tr align="center"><td>111</td><td>松江</td><td>男</td><td>1000</td><td>总裁</td><td>643013242@qq.com</td></tr><tr align="center"><td>111</td><td>松江</td><td>男</td><td>1000</td><td>总裁</td><td>643013242@qq.com</td></tr><tr align="center"><td>111</td><td>松江</td><td>男</td><td>1000</td><td>总裁</td><td>643013242@qq.com</td></tr></h1>
</table>
</body>
</html>
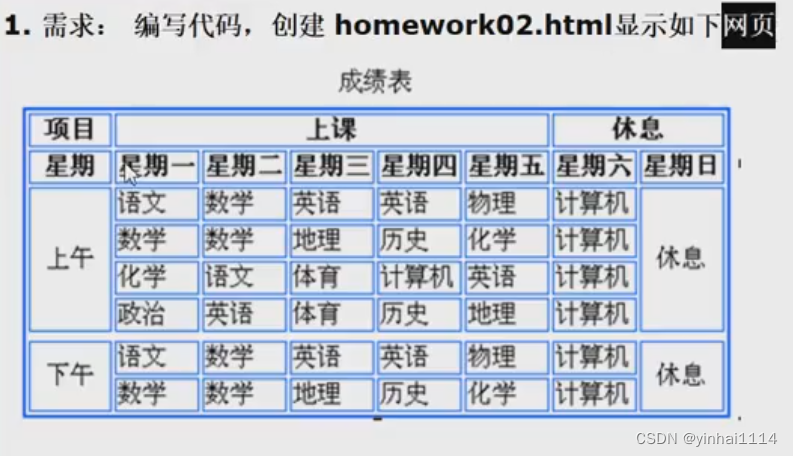
2.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h4 align="center">课表</h4>
<table bordercolor = "blue" align="center" width = "800" border="10"><h1 ><tr align="center"><th>项目</th><th colspan="5" align="center">上课</th><th colspan="2" align="center">休息</th></tr><tr align="center"><th>星期</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期天</th></tr><tr ><td rowspan="4" align="center">上午</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td rowspan="4" align="center">休息</td></tr><tr ><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr ><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr ><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr><tr cellspacing = "2"><td rowspan="2" align="center">下午</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td rowspan="2" align="center">休息</td></tr><tr ><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td><td>语文</td></tr></h1>
</table>
</body>
</html>