dockerfile是创建镜像的一种,通过已有镜像的基础上再在上面部署一些别的。

在这个基础镜像上搭建,我这个是一个空的centos镜像
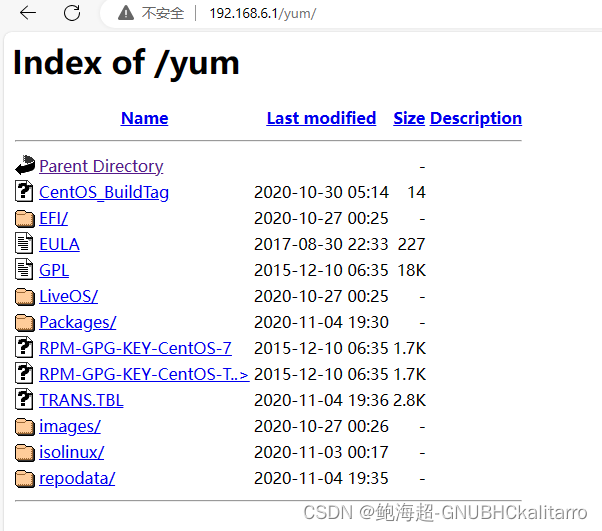
我这里用http的yum仓库存放了nginx和rpm包


创建dockerfile
vim Dockerfile写入#设置基础镜像
FROM centos#维护该镜像的用户信息
MAINTAINER tarro#设置本地yum源
RUN mkdir /etc/yum.repos.d/bak ; mv /etc/yum.repos.d/*.repo /etc/yum.repos.d/bakADD centos.repo /etc/yum.repos.d/centos.repo#安装相关依赖包
RUN yum clean all ; yum -y install wget proc-devel net-tools gcc zlib zlib-devel make --skip-broken#下载并解压nginx源码包
RUN wget http://192.168.6.1/nginx/nginx-1.12.0.tar.gzRUN tar zxf nginx-1.12.0.tar.gz#切换目录
WORKDIR nginx-1.12.0#编译安装
RUN ./configure --prefix=/usr/local/nginx --without-http_rewrite_module && make && make install#开启端口
EXPOSE 80
EXPOSE 443#修改nginx文件,以非daemon方式启动
RUN echo "daemon off;" >>/usr/local/nginx/conf/nginx.conf#复制服务启动脚本并设置权限
WORKDIR /root/nginx
ADD run.sh /run.sh
RUN chmod 775 /run.sh#启动容器时执行脚本
CMD ["/run.sh"]同时还要yum仓库和run文件
vim run.sh写入#!/bin/bash
/usr/local/nginx/sbin/nginx
还有repoyum仓库文件
vim centos.repo写入[local]
name=centos
baseurl=http://192.168.6.1/yum
enabled=1
gpgcheck=0生成镜像

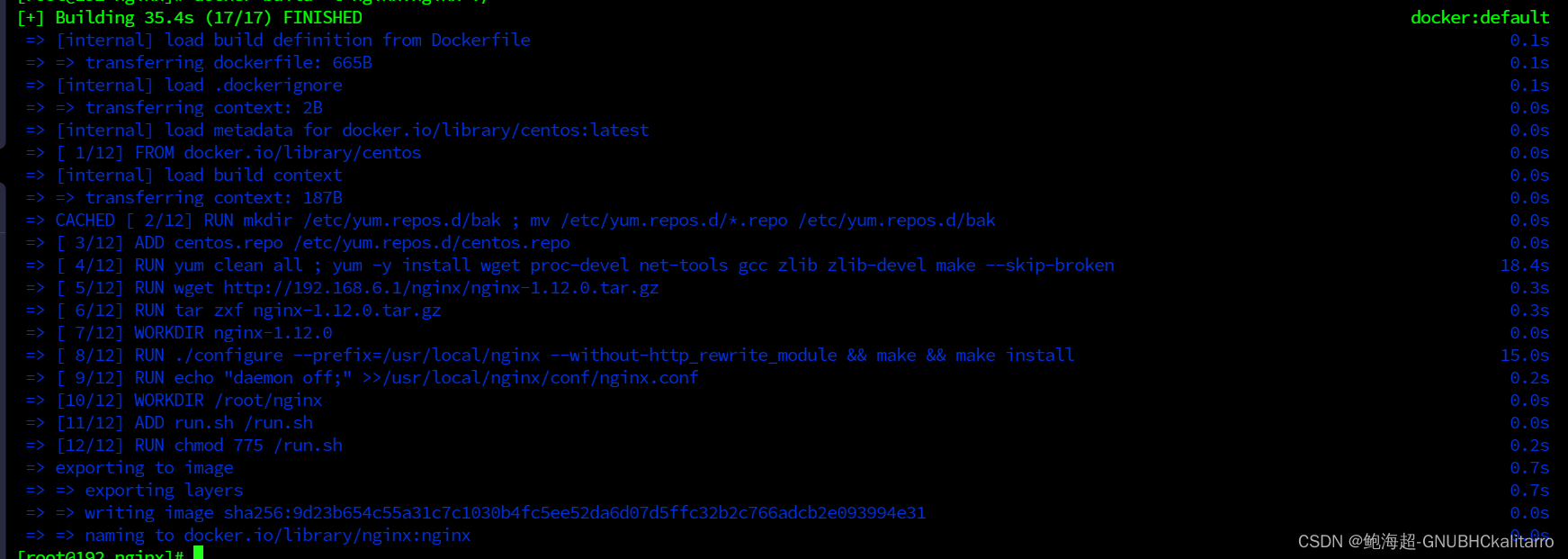
docker build -t nginx:nginx ./通过centos基础镜像生成了个名为nginx的镜像
 全程没报错,基础的没问题
全程没报错,基础的没问题

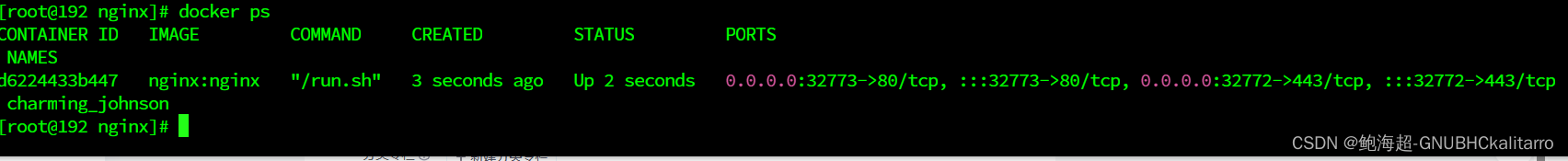
docker run -d -P nginx:nginx


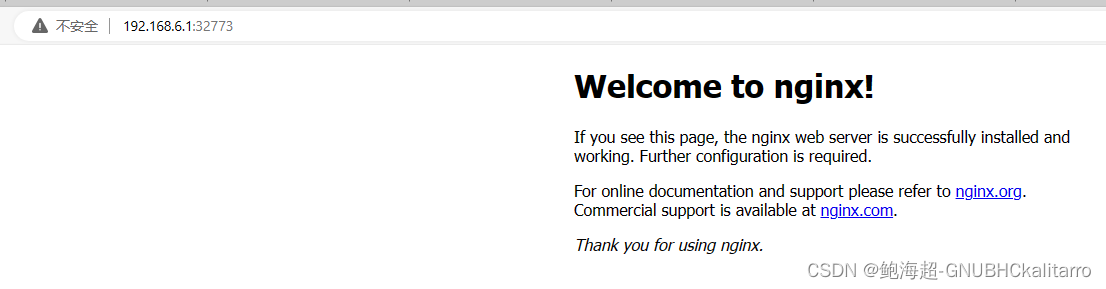
搭建成功








![[JavaScript前端开发及实例教程]计算器井字棋游戏的实现](https://img-blog.csdnimg.cn/direct/804b8bb6e4b24943902549628f13f05a.png)