前言
近期工作需要,所以版本管理工具要用到Git,某些操作需要ssh进行操作,在某次操作中遇到:git bash报错:Permission denied, please try again。经排查是ssh没有配置我的key,所以就借着这篇文章整理了一下关于Git的安装以及SSH配置过程。
可以外网的用户安装步骤
如果可以联网的用户直接键入下面这条命令即可
yum -y install git
离线用户安装步骤
下载git安装包
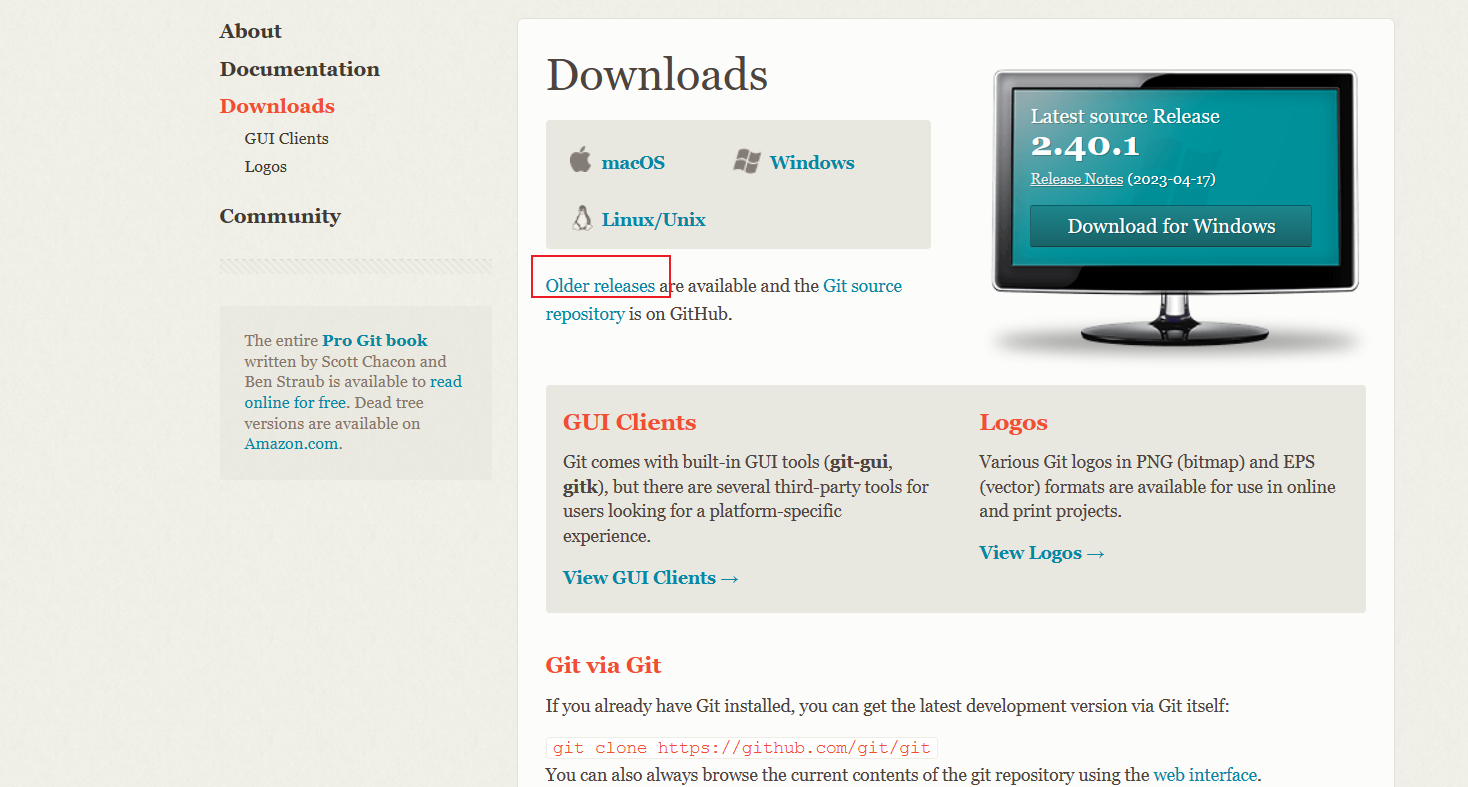
到达下面这个地址找到Linux的安装包即可。
https://git-scm.com/downloads
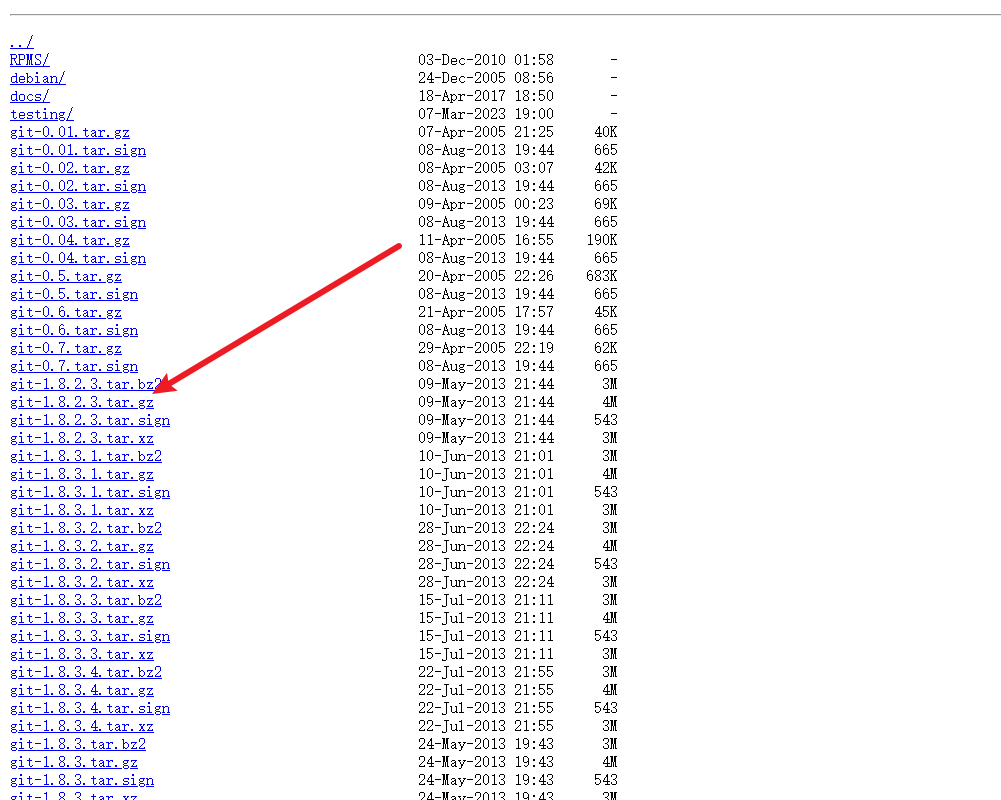
如下图所示,首先点击老本本下载,超导对应的Linux安装包

如下图找到适合自己的tar.gz包即可。

安装Git依赖(可跳过)
安装Git之前使用下面这段命令对需要的依赖进行安装一下,这一步我们可以先跳过,因为现在Linux环境基本不缺乏这些依赖,我们可以在后续的步骤中找到确实的依赖然后到网上下载对应的包手动下载即可,笔者这一步只是告知读者我们可能需要那些依赖而已。
yum -y install zlib-devel openssl-devel cpio expat-devel gettext-devel curl-devel perl-ExtUtils-CBuilder perl-ExtUtils-MakeMaker解压tar.gz包
我们将下载的git安装包上传到服务器上,肉键入下面的命令进行解压。
tar -zxvf git-v2.8.0.tar.gz进入解压后的git目录进行编译
完成解压后,需要对git进行编译。
cd git-2.8.0/键入下面这段命令进行解压
make prefix=/usr/local all
安装git
直接键入下面这条命令完成安装。
make prefix=/usr/local install
查看版本号,若存在则安装成功
git --version如下所示,这就说明git安装完成了。
git version 1.8.3.1
Git仓库SSH配置
为什么需要SSH
我们日常代码可能会通过GitHub或者gitee来管理,如果希望push和pull的速度快一些,则最好使用ssh的方式和远程仓库建立连接。所以完成Git安装之后我们还需要配置SSH提升和远程仓库交互的速度。
创建SSH密钥
注意: GitHub 在 2022 年 3 月 15 日之后将不再支持 RSA 算法生成的密钥,原因是 RSA 不够安全,而笔者之前一直是使用如下命令生成密钥对的:
ssh-keygen -t rsa -C "邮箱"
所以,笔者在2023.7.2修改了文章的加密算法,选择 ed25519。
对于Linux用户,直接命令行即可。对于Windows我们直接打开git bash一样可以执行这个操作。
ssh-keygen -t ed25519 -C "xxxxxx@qq.com"
eval `ssh-agent`
ssh-add ~/.ssh/id_ed25519查看密钥
Linux用户可以通过这条命令查看密钥,对于windows用户可以通过everything等工具全局搜索到这个文件的位置。
cat ~/.ssh/id_ed25519.pub
将id_ed25519.pub内容复制到码云或者GitHub

进行克隆测试,若文件克隆成功,则说明配置成功
将对应机子的公钥贴到远程代码仓之后,我们不妨做个测试,建立一个项目使用ssh的方式看看能不能将项目拉下来。
git clone git@gitee.com:xxxxx/linux_git_test.git以笔者为例,仓库被完整的拉取下来了,这就说明本地配置成功了。

补充windows用户的一些问题
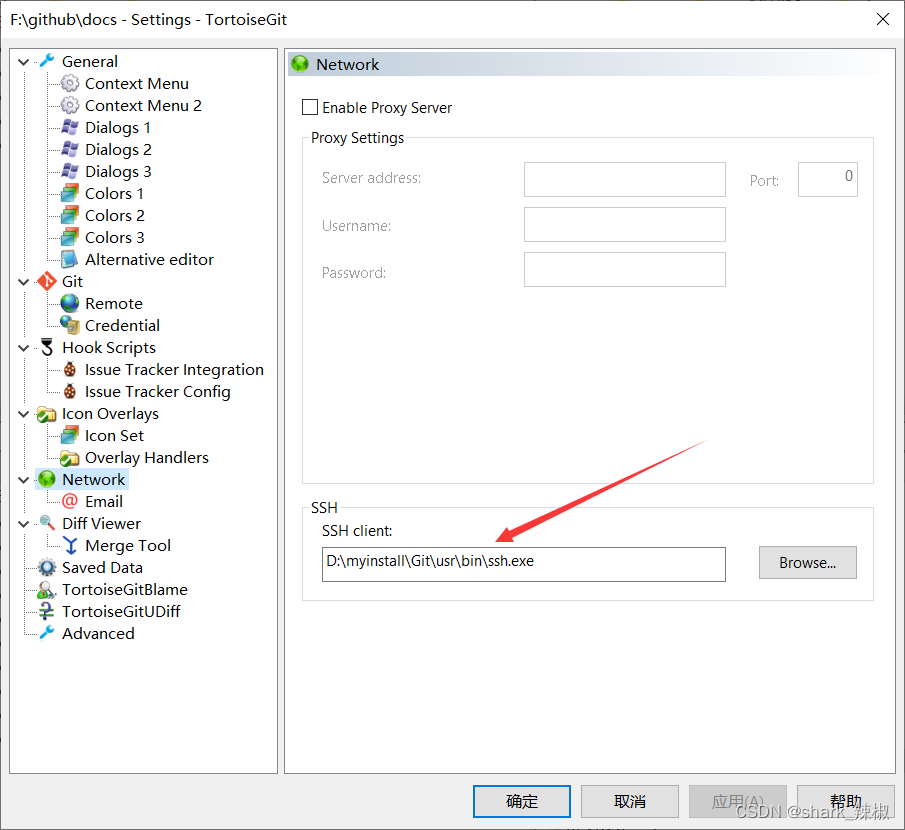
注意:完成上述ssh key生成且配置到git上后。如果为windows且使用的是TortoiseGit使用git clone时可能会报No supported authentication methods available的错误。原因很简单,笔者在windows下生成ssh key等操作都是使用git bash,这些设置只对git bash有效。所以当我们使用git bash进行pull代码操作时没有任何问题,所以我们在使用TortoiseGit进行clone时需先进行如下配置
- 右键TortoiseGit -> Settings
- 找到network将ssh client设置为gitbash的bin目录下的ssh.exe

参考文献
TortoiseGit提示No supported authentication methods available错误: https://blog.csdn.net/Jeffxu_lib/article/details/112259246
解决GitHub报错You‘re using an RSA key with SHA-1, which is no longer allowed. Please use a newer client: https://blog.csdn.net/wangpaiblog/article/details/124416005