列表的作用:
整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表
无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
1. 无序列表的各个列表项之间没有顺序级别之分,是并列的。
2. <ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul> 标签中输入其他标签或者文字的做法是不被允许的。
3. <li> 与 </li> 之间相当于一个容器,可以容纳所有元素。
4. 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
1. <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。
2. <li> 与 </li>之间相当于一个容器,可以容纳所有元素。
3. 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
自定义列表
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和
<dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
1. <dl></dl> 里面只能包含 <dt> 和 <dd>。
2. <dt> 和 <dd>个数没有限制,经常是一个<dt> 对应多个<dd>。
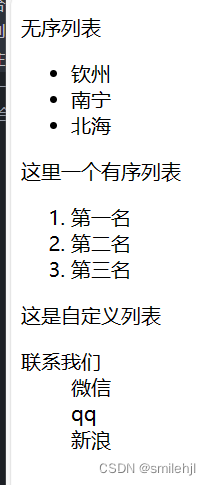
实战

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>无序列表</p><ul><li>钦州</li><li>南宁</li><li>北海</li></ul><p>这里一个有序列表</p><ol><li>第一名</li><li>第二名</li><li>第三名</li></ol><p>这是自定义列表</p><dl><dt>联系我们</dt><dd>微信</dd><dd>qq</dd><dd>新浪</dd></dl>
</body>
</html>





![[山东大学操作系统课程设计]实验四+实验五](https://img-blog.csdnimg.cn/direct/e17445bb444140aa96f9f9d36886f034.png)









![[香橙派]orange pi zero 3 烧录Ubuntu系统镜像——无需HDMI数据线安装](https://img-blog.csdnimg.cn/direct/7328c4cafd7b49a49ef45bf0440139ae.png)