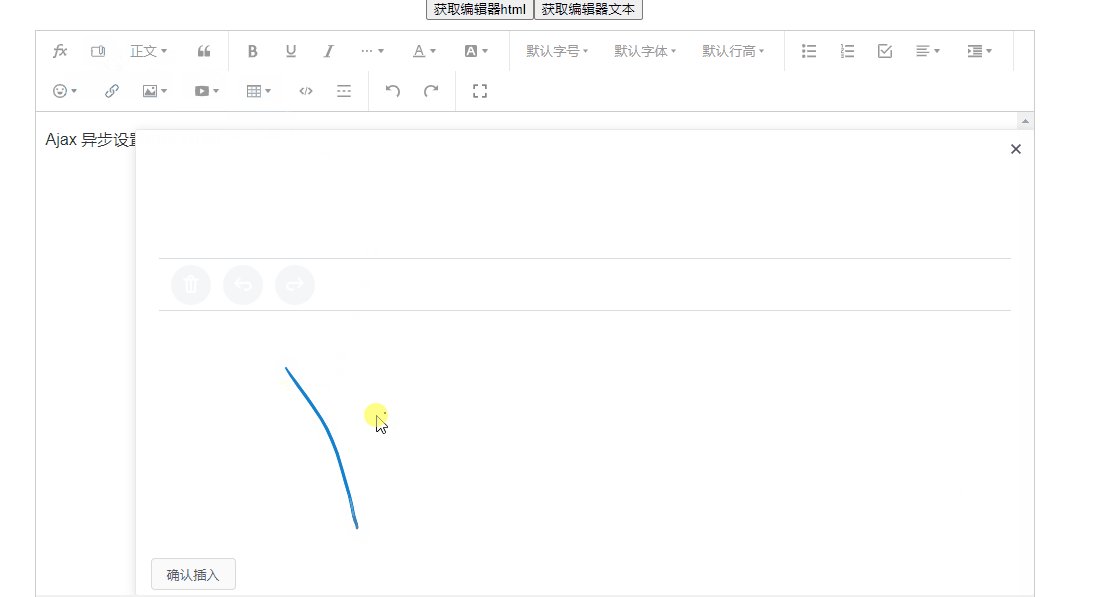
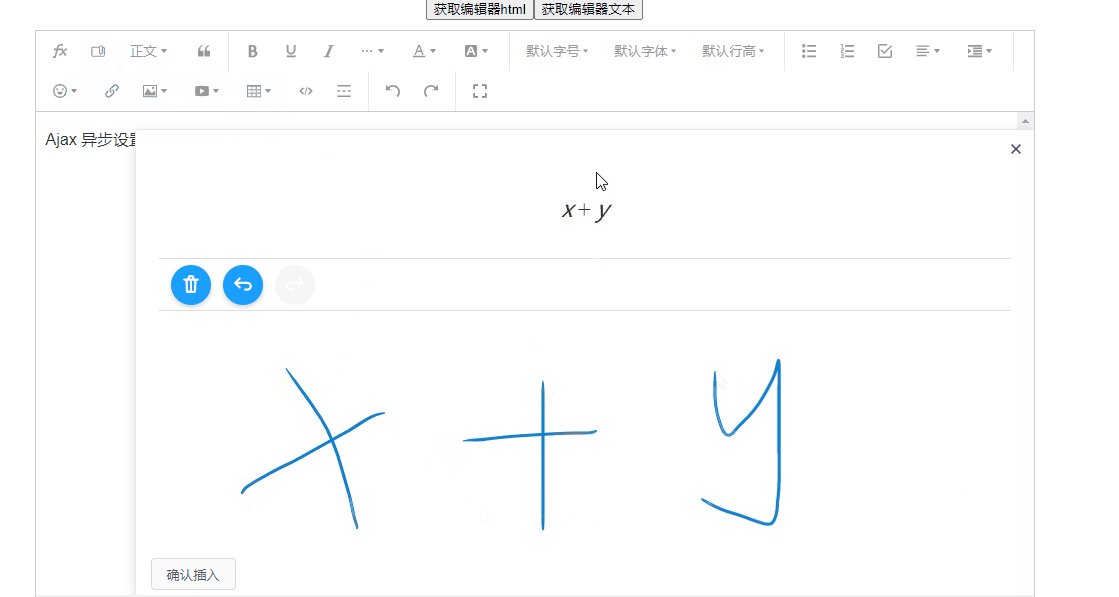
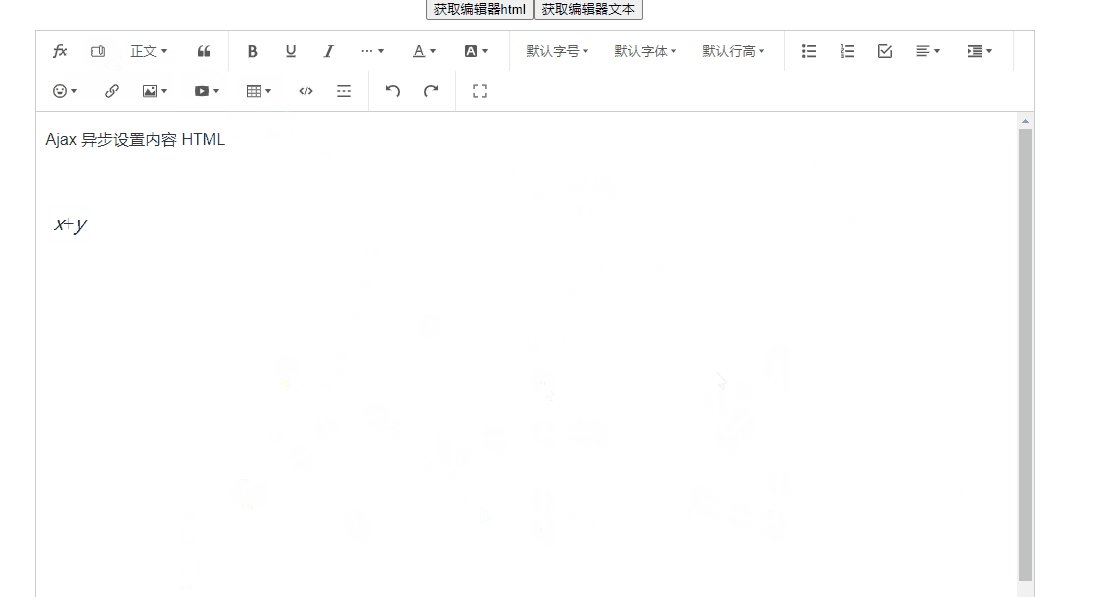
1.效果

2.实现
2.1:先看我上一篇,这篇就是在上一篇的基础上添加一个手写功能,导入注册就行了
vue2使用wangeditor实现数学公式+富文本编辑器-CSDN博客
在components中添加myscriptMath.js
svg也就是个显示的图标,可以替换为其他
import $ from "jquery";
import { mathIcon } from "../assets/icons/svg-icon.ts";class MyScriptMathMenu {constructor() {this.title = "手写公式";this.iconSvg = mathIcon;this.tag = "button";this.showModal = true;this.modalWidth = 900;this.modalHeight = 500;}// 菜单是否需要激活(如选中加粗文本,“加粗”菜单会激活),用不到则返回 falseisActive(editor) {return false;}// 获取菜单执行时的 value ,用不到则返回空 字符串或 falsegetValue(editor) {return "";}// 菜单是否需要禁用(如选中 H1 ,“引用”菜单被禁用),用不到则返回 falseisDisabled(editor) {return false;}// 点击菜单时触发的函数exec(editor, value) {// Modal menu ,这个函数不用写,空着即可}// 弹出框 modal 的定位:1. 返回某一个 SlateNode; 2. 返回 null (根据当前选区自动定位)getModalPositionNode(editor) {return null; // modal 依据选区定位}// 定义 modal 内部的 DOM ElementgetModalContentElem(editor) {// panel 中需要用到的idconst inputIFrameId = "kityformula_" + Math.ceil(Math.random() * 10);const btnOkId = "kityformula-btn" + Math.ceil(Math.random() * 10);const $content = $(`<div><iframe id="${inputIFrameId}" class="iframe" height="400px" width="100%" frameborder="0" scrolling="no" src="/myscriptMath/index.html"></iframe></div>`);const $button = $(`<button id="${btnOkId}" class="right" style='margin: 5px 0'>确认插入</button>`);$content.append($button);$button.on("click", () => {// 执行插入公式const node = document.getElementById(inputIFrameId);const latex = node.contentWindow.latex;const formulaNode = {type: "paragraph",children: [{type: "formula",value: latex,children: [{text: "",},],},],};editor.insertNode(formulaNode);editor.hidePanelOrModal();});return $content[0]; // 返回 DOM Element 类型// PS:也可以把 $content 缓存下来,这样不用每次重复创建、重复绑定事件,优化性能}
}
const menuConf = {key: "myscriptMath", // menu key ,唯一。注册之后,需通过 toolbarKeys 配置到工具栏factory() {return new MyScriptMathMenu();},
};export default menuConf;
2.2导入注册实现
import myscriptMath from "@/components/myscriptMath";
import { Boot } from "@wangeditor/editor";toolbarConfig: {// 插入编辑公式菜单insertKeys: {index: 0,keys: ["kityFormula", // “编辑公式”菜单"myscriptMath",],},// excludeKeys: [ /* 隐藏哪些菜单 */ ],},created() {Boot.registerMenu(myscriptMath);},3.完整代码
<template><div class="content-box"><div class="container" style="width: 1000px; margin: 0 auto"><div><button @click="printEditorHtml">获取编辑器html</button><button @click="getEditorText">获取编辑器文本</button></div><div style="border: 1px solid #ccc; margin-top: 10px; text-align: left"><!-- 工具栏 --><Toolbarstyle="border-bottom: 1px solid #ccc":editor="editor":defaultConfig="toolbarConfig"/><!-- 编辑器 --><Editorstyle="height: 500px; overflow-y: hidden":defaultConfig="editorConfig"v-model="html"@onChange="onChange"@onCreated="onCreated"@onFocus="handleFocus"/></div><div style="margin-top: 10px"><textareav-model="html"readonlystyle="width: 100%; height: 200px; outline: none"></textarea></div></div></div>
</template><script>
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
import kityformula from "@/components/kityformula";
import myscriptMath from "@/components/myscriptMath";
import { Boot } from "@wangeditor/editor";
import formulaModule from "@wangeditor/plugin-formula";
export default {name: "MyEditor",components: { Editor, Toolbar },data() {return {editor: null,html: "<p>hello world</p>",toolbarConfig: {// 插入编辑公式菜单insertKeys: {index: 0,keys: ["kityFormula", // “编辑公式”菜单"myscriptMath",],},// excludeKeys: [ /* 隐藏哪些菜单 */ ],},editorConfig: {placeholder: "请输入内容...",// autoFocus: false,// 所有的菜单配置,都要在 MENU_CONF 属性下MENU_CONF: {},},};},methods: {onCreated(editor) {console.log("created", editor);this.editor = Object.seal(editor); // 【注意】一定要用 Object.seal() 否则会报错},onChange(editor) {console.log("onChange", editor.getHtml()); // onChange 时获取编辑器最新内容},handleFocus(editor) {console.log("focus", editor);},getEditorText() {const editor = this.editor;if (editor == null) return;console.log(editor.getText()); // 执行 editor API},printEditorHtml() {const editor = this.editor;if (editor == null) return;console.log(editor.getHtml()); // 执行 editor API},},created() {Boot.registerMenu(kityformula);Boot.registerMenu(myscriptMath);Boot.registerModule(formulaModule);},mounted() {// 模拟 ajax 请求,异步渲染编辑器setTimeout(() => {this.html = "<p>Ajax 异步设置内容 HTML</p>";}, 1500);},beforeDestroy() {const editor = this.editor;if (editor == null) return;editor.destroy(); // 组件销毁时,及时销毁 editor ,重要!!!},
};
</script><style src="@wangeditor/editor/dist/css/style.css"></style>
文章到此结束,希望对你所有帮助~