文章目录
- 一、flask扩展
- 二、项目配置
- 1. 直接配置
- 2. 使用配置文件
- 3. 使用环境变量
- 4. 实例文件夹
- 三、flask命令
- 四、模版和静态文件
- 五、flask和mvc架构
一、flask扩展
flask扩展是指那些为Flask框架提供额外功能和特性的库。这些扩展通常遵循Flask的设计原则,易于集成到flask应用中,并且可以大大加快开发速度。
常用flask扩展:
Flask-SQLAlchemy:操作SQLAlchemy,它是一个强大的关系型数据库框架。
Flask-Migrate:基于Alembic的Flask扩展,用于处理SQLAlchemy数据库迁移。
Flask-WTF:整合了WTForms的Flask扩展,提供表单类和验证功能。
Flask-Login:提供用户会话管理,处理用户登录、登出和记住我功能。
Flask-Mail:提供邮件发送支持。
Flask-RESTful:用于快速开发REST API的Flask扩展。
Flask-HTTPAuth:用于HTTP认证的简单扩展。
Flask-Caching:提供缓存支持,可以与多种后端如Redis、Memcached等配合使用。
Flask-Session:一个Flask扩展,用于服务器端会话管理。
Flask-Admin:提供一个简单的界面来管理数据模型。
Flask-SocketIO:为Flask应用添加WebSocket支持。
Flask-CORS:处理跨源资源共享(CORS),使得你可以在Flask应用中轻松地处理跨域请求。
二、项目配置
1. 直接配置
可以直接在创建 Flask 应用实例后,通过字典的方式对其进行配置:
app = Flask(__name__)
app.config['DEBUG'] = True
app.config['SECRET_KEY'] = 'your_secret_key'
2. 使用配置文件
在项目目录下创建config.py文件,将配置进行集中管理。
DEBUG = True
SECRET_KEY = 'your_secret_key'
SQLALCHEMY_DATABASE_URI = 'sqlite:///your-database.db'
然后在应用中加载此文件
import configapp = Flask(__name__)
app.config.from_object('config')
3. 使用环境变量
使用环境变量来配置Flask应用,能够让你的应用根据运行的环境(如开发环境、测试环境和生产环境)加载不同的配置,而无需更改代码。这样做有助于保护敏感信息,比如数据库的用户名和密码,不被直接存储在源代码中,同时也便于在不同的环境之间迁移应用。
在Unix-like系统(包括Linux和Mac OS X)中,你可以在命令行中设置环境变量,如下:
export YOURAPPLICATION_SETTINGS=/path/to/settings.cfg
在Windows系统中,你可以使用以下命令:
set YOURAPPLICATION_SETTINGS=/path/to/settings.cfg
假设setting.cfg文件中内容为:
DEBUG=False
SECRET_KEY='production_secret_key'
SQLALCHEMY_DATABASE_URI='mysql://user:password@localhost/dbname'在Flask中,你可以使用app.config.from_envvar()函数来加载一个指向配置文件的环境变量。例如:
app = Flask(__name__)
app.config.from_envvar('YOURAPPLICATION_SETTINGS')
当你运行你的Flask应用时,它会读取YOURAPPLICATION_SETTINGS环境变量指定的配置文件,并加载其中的配置项。
在开发过程中,手动设置环境变量可能会有些不方便。为了解决这个问题,你可以使用Python-dotenv这样的库来自动地从.env文件中加载环境变量。
在.env文件中写入(.env文件的使用在flask web开发学习之初识flask(二)已提到过:
YOURAPPLICATION_SETTINGS=/path/to/settings.cfg
4. 实例文件夹
Flask允许你定义一个实例文件夹来存放私密配置信息。实例文件夹通常位于应用的根路径,与 static 和 templates 文件夹同级,并且不应该被版本控制系统跟踪(如.gitignore中应包含instance/)。
app = Flask(__name__, instance_relative_config=True)
app.config.from_pyfile('config.py', silent=True)
三、flask命令
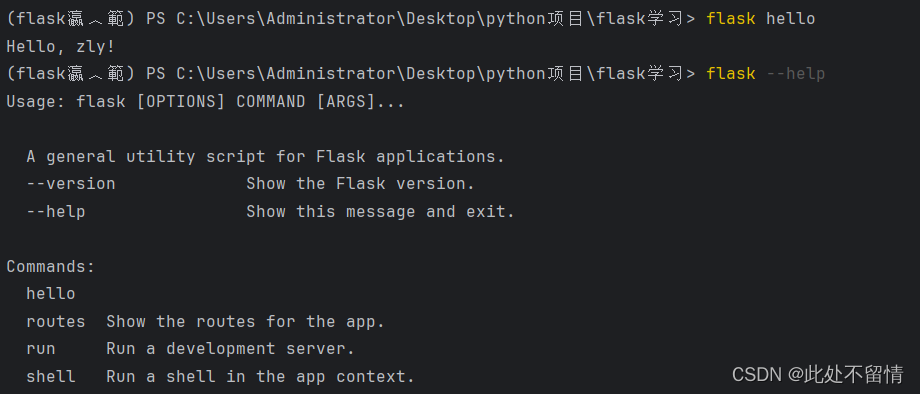
除了flask内置的flask run等命令,我们也可以自定义命令。
通过创建任意一个函数,并为其添加app.cli.command()装饰器,我们就可以注册一个flask命令。
import click@app.cli.command()
def hello():click.echo('Hello, zly!')
函数的名称即为命令名称,这里注册的命令为hello,你可以使用flask hello命令来触发,也可以在app.cli.command()装饰器中传入参数来设置命令名称,比如传入"hello1",就可以使用flask hello1来触发。

四、模版和静态文件
在Flask中,模版和静态文件是构建动态网站的重要组成部分。它们通常用于呈现内容和提供客户端所需的样式和脚本。
模版(Templates):
模版是包含响应文本的文件,它们通常包含变量和表达式,这些变量和表达式在渲染时会被实际的值替换。这样,你就可以生成动态的HTML页面,其中的内容可以根据服务器端的数据来变化。
Flask默认使用Jinja2模版引擎来渲染模版。Jinja2是一个强大的模版引擎,它允许你使用类似Python的语法在模版中插入逻辑。
模版文件通常放置在Flask项目的 templates 文件夹中。以下是一个简单的模版示例:
<!-- templates/hello.html -->
<html>
<head><title>Hello Template</title>
</head>
<body><h1>Hello, {{ name }}!</h1>
</body>
</html>
在这个模版中,{{ name }} 是一个变量,它将在渲染模版时被传递到模版的值所替换。在Flask视图函数中,你可以使用 render_template 函数来渲染模版,并传递需要的变量:
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/hello/<name>')
def hello(name):return render_template('hello.html', name=name)
静态文件(Static Files)
静态文件包括通常不会改变的文件,如CSS样式表、JavaScript脚本、图片等。这些文件直接由浏览器请求和加载,不需要经过服务器端的处理。
在Flask项目中,静态文件默认放在 static 文件夹中。
在HTML模版中引用这个静态文件,你可以使用Jinja2提供的 url_for 函数:
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
这里的 url_for(‘static’, filename=‘style.css’) 调用会生成指向静态文件 style.css 的URL。
五、flask和mvc架构
Flask是一个轻量级的Web应用框架,它提供了构建Web应用所需的基本工具和功能。虽然Flask本身并不强制使用任何特定的架构模式,但它非常灵活,可以很容易地用来实现MVC(Model-View-Controller)架构模式。
在mvc架构中,程序被分为三个组件:数据处理(Model),用户界面(View),交互逻辑(Controller)。
严格来说,flask并不是mvc架构的框架,因为他没有内置数据模型支持。在flask中,我们可以这样实现mvc框架,模板文件=>View,视图函数=>Controller,ORM工具定义数据模型=>Model。