qt常见的标准对话框主要有,标准文件对话框QFileDialog,标准颜色对话框QColorDialog,标准字体对话框QFontDialog,标准输入对话框QInputDialog,标准消息框QMessageBox......
1.
标准文件对话框QFileDialog,使用函数getOpenFileName()获取用户选择的文件.
//qt 函数getOpenFileName()参数详情static QString getOpenFileName(QWidget *parent = nullptr, //选择的父类组件const QString &caption = QString(), //对话框的标题const QString &dir = QString(), //对话框默认打开的目录const QString &filter = QString(), //对话框的后缀名过滤器QString *selectedFilter = nullptr, //默认的过滤器Options options = Options()); //对话框参数设定,使用或 | 组合运算//示例代码//文件路径.打开文件对话框.选中用户选择文件.QString sPath = QFileDialog::getOpenFileName(this, //以当前窗口作为父窗口"标准文件对话框", //对话框标题".", //.就是当前目录"C++ files(*.cpp);;" //以.cpp .c .h作为后缀名过滤文件"C files(*.c);;""Header files(*.h)");getOpenFileName()函数的QFileDialog::Options参数枚举值有4个:
//只在文件对话框中显示目录。默认情况下,同时显示文件和目录
QFileDialog::ShowDirsOnly
//不要在文件对话框中解析符号链接。默认情况下,对符号链接进行解析
QFileDialog::DontResolveSymlinks
//如果选择了现有文件,请不要要求 确认。默认情况下,请求确认
QFileDialog::DontConfirmOverwrite
//不使用本地文件对话框
QFileDialog::DontUseNativeDialog

2.
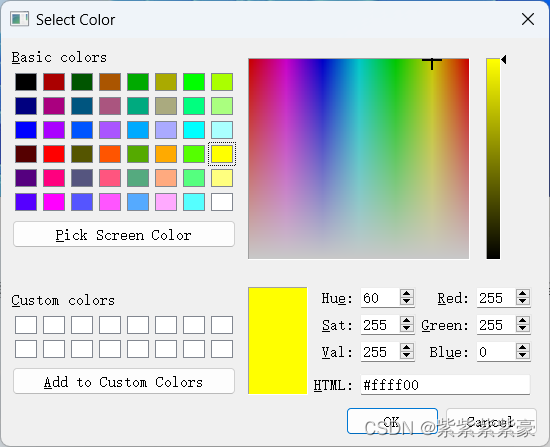
标准颜色对话框QColorDialog,使用函数getColor()获取调色板颜色参数.如果用户在打开该对话框时选择了cancel(取消)按钮,则QColor::isValue()函数返回false.获取颜色失败.
//qt getColor()参数static QColor getColor(const QColor &initial = Qt::white, //默认选中颜色为白色QWidget *parent = nullptr, //标准颜色对话框父窗口const QString &title = QString(), //对话框标题ColorDialogOptions options = ColorDialogOptions());//对话框外观设置//示例代码void Dialog::ShowColorDlg(){//颜色对话框QColor color = QColorDialog::getColor(Qt::yellow);//初始化为黄色if(color.isValid()){//判断选中颜色是否有效m_colorFrame->setPalette(QPalette(color));//设置调色板...填充边框部件}}其中getColor()函数的QColorDialog::ColorDialogOptions参数枚举值有3个:
QColorDialog::ShowAlphaChannel
//允许用户选择颜色的alpha分量
QColorDialog::NoButtons
//不要显示OK和Cancel按钮
QColorDialog::DontUseNativeDialog
//使用Qt的标准颜色对话框,而不是操作系统自带的颜色对话框

3.
标准字体对话框QFontDialog,使用getFont()设置字体,执行一个模态字体对话框并返回一个字体QFont.如果用户单击OK,则返回所选字体。如果用户单击Cancel,则返回初始字体
//qt getFont()参数static QFont getFont(bool *ok, QWidget *parent = nullptr); //是否获取字体成功,对话框父窗口 //示例代码//显示字体void Dialog::ShowFontDlg(){bool ok; //字符对话框QFont font = QFontDialog::getFont(&ok);//方法是否调用成功...返回字体QFontif(ok){//是否获取字体成功m_fontLineEdit->setFont(font);}}
4.
标准输入对话框QInputDialog,使用getText()获取QString类型文本;使用getItem()创建下拉框选项提供选择输入;getInt()获取int类型的数据;使用getDouble()获取double数据类型.
最后把获取到的QString字符串,int,double数据类型等等,显示到Label标签.
下面的代码中,行编辑器QLineEdit::Normal是正常显示模式.行编辑器的显示模式枚举值有4个:
Normal正常显示,
NoEcho不要显示任何东西.这可能适用于连密码长度都要保密的密码,
Password以密码形式显示,
PasswordEchoOnEdit输入时正常显示,否则以密码方式显示
void InputDlg::editName()
{//获取用户输入的文本,标准输入框:QInputDialogbool ok;QString sName = QInputDialog::getText(this, //以当前窗口作为父窗口"标准字符串输入对话框", //对话框标题"请编辑姓名:", //对话框中提示输入标签文本QLineEdit::Normal, //行编辑器文本显示模式m_nameLabel->text(), //默认显示.以前Label的文本&ok); //函数是否调用成功if(ok && !sName.isEmpty()){ //用户编辑输入的不能为空m_nameLabel->setText(sName); //把用户输入的文本显示在Label标签}
}void InputDlg::editSex()
{//下拉框选择bool ok;//方法调用是否成功QStringList sexList;sexList << "男" << "女" << "未知";QString sSex = QInputDialog::getItem(this, //当前窗口作为父窗口"标准条目输入对话框", //对话框标题"请选择性别:", //对话框中提示选中项sexList, //可选项0, //默认当前选中选项为0(下表为0的元素,即第一个元素)false, //是否可编辑&ok); //方法调用是否成功if(ok && !sSex.isEmpty()){m_sexLabel->setText(sSex);}
}void InputDlg::editAge()
{bool ok;int sAge = QInputDialog::getInt(this,"标准int数据类型输入对话框","请编辑年龄:",m_ageLabel->text().toUInt(),0, //最大值120, //最小值1, //步长&ok); //是否获取成功if(ok){m_ageLabel->setText(QString("%1").arg(sAge));//用arg()函数把int类型转为QString字符串并显示在标签}
}void InputDlg::editScore()
{bool ok;double sScore = QInputDialog::getDouble(this,"标准double数据类型输入对话框","请打分:",m_scoreLabel->text().toDouble(),//QString类型转为double类型0,100,1,&ok);if(ok){m_scoreLabel->setText(QString::number(sScore));//double转为QString字符串}
}
编辑姓名

下拉选择性别选项,这是一个模态的下拉对话框.

5.
标准消息框QMessageBox,
QMessageBox::question问题消息框
int res = QMessageBox::question(this,"问题消息框", //对话框标题"您已打开问题消息框,是否关闭?",//显示文本QMessageBox::Ok | //可选 OK 或者 Cancel按钮QMessageBox::Cancel,QMessageBox::Ok); //默认选中OK按钮
QMessageBox::information()消息提示框
QMessageBox::information(this,"信息提示框","这是个信息提示框,我也不知道写点啥!"); 
QMessageBox::warning()警告消息框
int res = QMessageBox::warning(this,"警告消息框","您有未保存的数据,是否保存?",QMessageBox::Save | //可选按钮保存save,忽视discard,取消cancelQMessageBox::Discard |QMessageBox::Cancel,QMessageBox::Save); //默认选中保存 
QMessageBox::critical()错误消息框
QMessageBox::critical(this,"错误消息框","发生重大错误!!!"); 
QMessageBox::about()关于消息框
QMessageBox::about(this,"关于","这是个关于关于的信息.");
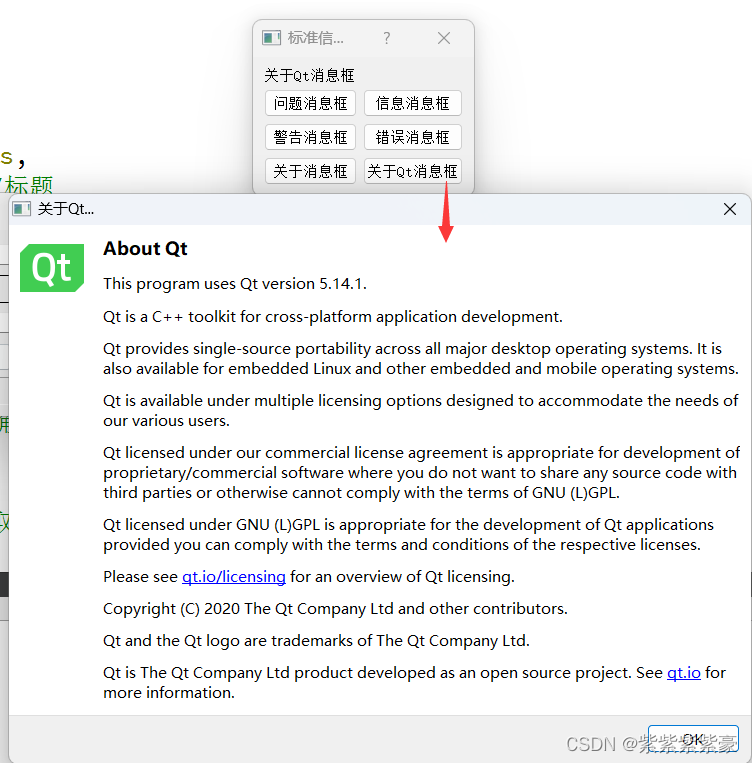
QMessageBox::aboutQt()关于Qt消息框
QMessageBox::aboutQt(this,"关于Qt...");
.
以上是关于标准对话框的一些粗略的讲解,对于使用的一些Label标签,QLineEdit行编辑器,QPushButton按钮的一些创建使用就都没有讲解,包括还有Qt 的一些核心特性信号与槽函数的连接,桌面的布局......都没有讲解.若不能很好理解可结合下面的代码参考一下(把代码贴出来也是为了方便我以后查阅).
以下是没有使用设计模式,纯代码布局的实例代码
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QPushButton>
#include <QLineEdit>
#include <QGridLayout>
#include "inputdlg.h"
#include "msgboxdlg.h"class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private slots://槽函数void ShowFileDlg(); //文件路径void ShowColorDlg(); //颜色void ShowFontDlg(); //字体void ShowInputDlg(); //标准输入对话框void ShowMsgDlg(); //消息void ShowCustomDlg();private:QPushButton* m_fileBtn; //打开文件对话框按钮QLineEdit* m_fileLineEdit; //显示所选文件路径,编辑器QPushButton* m_colorBtn; //打开颜色对话框...显示用户选中的颜色QFrame* m_colorFrame; //显示所选颜色效果...有边框部件基类QPushButton* m_fontBtn; //打开字体对话框QLineEdit* m_fontLineEdit; //显示所选字符的效果QPushButton* m_inputBtn; //显示输入对话框InputDlg* m_inputDlg; //输入对话框QPushButton* m_msgBtn; //显示消息对话框MsgBoxDlg* m_msgboxDlg; //消息对话框QPushButton* m_customBtn; //自定义消息框QLabel* m_customLabel; //自定义消息框显示QGridLayout* m_mainLayout; //布局管理器
};
#endif // DIALOG_Hinputdlg.h
#ifndef INPUTDLG_H
#define INPUTDLG_H
#include <QDialog>
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>//------------标准输入对话框-------------
class InputDlg : public QDialog
{Q_OBJECT//元对象系统,槽方法用到
public:InputDlg(QWidget* parent = 0);//槽函数
private slots:void editName();void editSex();void editAge();void editScore();//数据成员
private:QLabel* m_nameTitle; //姓名QLabel* m_sexTitle; //性别QLabel* m_ageTitle; //年龄QLabel* m_scoreTitle; //分数QLabel* m_nameLabel; //"热巴"QLabel* m_sexLabel; //"男"QLabel* m_ageLabel; //"29"QLabel* m_scoreLabel; //"99"//修改按钮QPushButton* m_nameBtn;QPushButton* m_sexBtn;QPushButton* m_ageBtn;QPushButton* m_scoreBtn;//布局管理器QGridLayout* m_mainLayout;
};#endif // INPUTDLG_H
msgboxdlg.h
#ifndef MSGBOXDLG_H
#define MSGBOXDLG_H
#include <QDialog>
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>//布局管理器class MsgBoxDlg : public QDialog
{Q_OBJECT//支持元对象系统
public:MsgBoxDlg(QWidget* parent = 0);private slots:void showQuestionMsgDlg(); //询问并获取是否确认对话框void showInforMsgDlg(); //消息提示对话框void showWarningMsgDlg(); //警告消息对话框void showCriticalMsgDlg(); //错误消息提示对话框void showAboutMsgDlg(); //自定义信息的关于对话框void showAboutQtMsgDlg(); //关于Qt的对话框private:QLabel* m_tipLabel;QPushButton* m_questionBtn; //询问并获取是否确认的对话框QPushButton* m_informationBtn;//信息提示对话框QPushButton* m_warningBtn; //警告信息提示对话框QPushButton* m_criticalBtn; //错误信息提示对话框QPushButton* m_aboutBtn; //设置自定义信息的关于对话框QPushButton* m_aboutQtBtn; //关于Qt的对话框QGridLayout* m_mainLayout;//主布局管理器
};#endif // MSGBOXDLG_H
dialog.cpp
#include "dialog.h"
#include <QFileDialog>
#include <QColorDialog>
#include <QFontDialog>
#include <QMessageBox>Dialog::Dialog(QWidget *parent): QDialog(parent)
{setWindowTitle("标准对话框示例");m_fileBtn = new QPushButton("文件标准对话框");m_fileLineEdit = new QLineEdit;//行编辑器.也可new QLineEdit(this)...没有父类就是顶级窗口,顶级部件m_colorBtn = new QPushButton("颜色标准对话框");//没有指定父类,是因为布局管理器m_mainLayout指定this作为父类,(布局管理器有父类,但部件没有父类)//当添加到该布局管理器时所被添加的部件会重新定义他们的父类m_colorFrame = new QFrame;//用于显示颜色效果.添加到有父类的布局管理器时,它会重新定义它的父类(this)//设置边框风格为Box:有边框m_colorFrame->setFrameStyle(QFrame::Box);//设置填充背景属性m_colorFrame->setAutoFillBackground(true);m_fontBtn = new QPushButton("字体标准对话框");m_fontLineEdit = new QLineEdit("胃,你好吗?");m_inputBtn = new QPushButton("标准输入对话框");m_msgBtn = new QPushButton("标准消息对话框");m_customBtn = new QPushButton("自定义消息框");m_customLabel = new QLabel;m_customLabel->setFrameStyle(QFrame::Panel |QFrame::Sunken);//设置边框风格.面板|下沉//添加到布局管理器m_mainLayout = new QGridLayout(this);//以当前窗体作为父窗体m_mainLayout->addWidget(m_fileBtn,0,0);//按钮m_mainLayout->addWidget(m_fileLineEdit,0,1);m_mainLayout->addWidget(m_colorBtn,1,0);m_mainLayout->addWidget(m_colorFrame,1,1);m_mainLayout->addWidget(m_fontBtn,2,0);m_mainLayout->addWidget(m_fontLineEdit,2,1);m_mainLayout->addWidget(m_inputBtn,3,0);//添加的按钮,位置,占用的行列m_mainLayout->addWidget(m_msgBtn,3,1);m_mainLayout->addWidget(m_customBtn,4,0);m_mainLayout->addWidget(m_customLabel,4,1);//连接信号与槽(按钮与槽函数响应的连接)connect(m_fileBtn,&QPushButton::clicked,this,&Dialog::ShowFileDlg);//按钮m_fileBtn连接ShowFileDlgconnect(m_colorBtn,&QPushButton::clicked,this,&Dialog::ShowColorDlg);connect(m_fontBtn,&QPushButton::clicked,this,&Dialog::ShowFontDlg);connect(m_inputBtn,&QPushButton::clicked,this,&Dialog::ShowInputDlg);//发送信号者:m_inputBtn按钮;clicked信号,点击信号;this响应对象是当前窗体对象;执行ShowInputDlg槽函数connect(m_msgBtn,&QPushButton::clicked,this,&Dialog::ShowMsgDlg);connect(m_customBtn,&QPushButton::clicked,this,&Dialog::ShowCustomDlg);
}Dialog::~Dialog()
{}void Dialog::ShowFileDlg()
{//文件路径.打开文件对话框.选中用户选择文件.QString sPath = QFileDialog::getOpenFileName(this,"标准文件对话框",".", //.就是当前目录"C++ files(*.cpp);;""C files(*.c);;""Header files(*.h)"); //过滤文件//"C++ files(*.cpp);;C files(*.c);;Header files(*.h)"//对行编辑器进行设置文本(路径)m_fileLineEdit->setText(sPath);//路径显示到界面的行编辑器
}void Dialog::ShowColorDlg()
{ //颜色对话框QColor color = QColorDialog::getColor(Qt::yellow);//初始化为黄色if(color.isValid()){//是否合法m_colorFrame->setPalette(QPalette(color));//设置调色板...填充边框部件}
}//显示字体
void Dialog::ShowFontDlg()
{bool ok; //字符对话框QFont font = QFontDialog::getFont(&ok);//方法是否调用成功...返回字体QFontif(ok){//是否获取字体成功m_fontLineEdit->setFont(font);}
}//输入对话框
void Dialog::ShowInputDlg()
{m_inputDlg = new InputDlg(this);m_inputDlg->show();
}void Dialog::ShowMsgDlg()
{m_msgboxDlg = new MsgBoxDlg(this);//以当前窗体作为父窗体m_msgboxDlg->show();
}void Dialog::ShowCustomDlg()
{m_customLabel->setText("自定义消息框...");QMessageBox customMsgBox;customMsgBox.setWindowTitle("自定义消息框");//自定义的2个按钮添加到消息框里面QPushButton* yes = customMsgBox.addButton("好吧",QMessageBox::ActionRole);//按钮文本,按钮动作角色QPushButton* no = customMsgBox.addButton("算了吧",QMessageBox::ActionRole);//动作按钮角色QPushButton* cancel = customMsgBox.addButton(QMessageBox::Cancel);customMsgBox.setIconPixmap(QPixmap("msg.png"));//设置图标customMsgBox.exec();//运行消息框if(customMsgBox.clickedButton() == yes){m_customLabel->setText("点了 好吧!");}elseif(customMsgBox.clickedButton() == no){m_customLabel->setText("点了 算了吧!");}elseif(customMsgBox.clickedButton() == cancel){m_customLabel->setText("点了 取消");}
}inputdlg.cpp
#include "inputdlg.h"
#include <QInputDialog>InputDlg::InputDlg(QWidget* parent):QDialog(parent)//使用对话框基类parent初始化部件基类
{setWindowTitle("输入对话框示例");m_nameTitle = new QLabel("姓名: ");m_sexTitle = new QLabel("性别: ");m_ageTitle = new QLabel("年龄: ");m_scoreTitle = new QLabel("打分: ");m_nameLabel = new QLabel("热巴");m_sexLabel = new QLabel("女");m_ageLabel = new QLabel("27");m_scoreLabel = new QLabel("95.8");m_nameBtn = new QPushButton("编辑姓名");m_sexBtn = new QPushButton("编辑性别");m_ageBtn = new QPushButton("编辑年龄");m_scoreBtn = new QPushButton("编辑分数");m_mainLayout = new QGridLayout(this);//布局管理器...当前窗体对象作为它的父窗体//添加部件到布局管理器m_mainLayout->addWidget(m_nameTitle,0,0);m_mainLayout->addWidget(m_nameLabel,0,1);m_mainLayout->addWidget(m_nameBtn,0,2);m_mainLayout->addWidget(m_sexTitle,1,0);m_mainLayout->addWidget(m_sexLabel,1,1);m_mainLayout->addWidget(m_sexBtn,1,2);m_mainLayout->addWidget(m_ageTitle,2,0);m_mainLayout->addWidget(m_ageLabel,2,1);m_mainLayout->addWidget(m_ageBtn,2,2);m_mainLayout->addWidget(m_scoreTitle,3,0);m_mainLayout->addWidget(m_scoreLabel,3,1);m_mainLayout->addWidget(m_scoreBtn,3,2);m_mainLayout->setSpacing(20);//设置部件间的间隙.单位:像素m_mainLayout->setMargin(10); //设置部件与窗体的间隙//连接槽方法//连接按钮m_nameBtn与槽方法editNameconnect(m_nameBtn,&QPushButton::clicked,this,&InputDlg::editName);connect(m_sexBtn,&QPushButton::clicked,this,&InputDlg::editSex);connect(m_ageBtn,&QPushButton::clicked,this,&InputDlg::editAge);connect(m_scoreBtn,&QPushButton::clicked,this,&InputDlg::editScore);}void InputDlg::editName()
{//获取用户输入的文本,标准输入框:QInputDialogbool ok;QString sName = QInputDialog::getText(this,"标准字符串输入对话框","请编辑姓名:",QLineEdit::Normal,m_nameLabel->text(), //默认显示.以前的文本&ok); //函数是否调用成功if(ok && !sName.isEmpty()){ //用户编辑输入的不能为空m_nameLabel->setText(sName); //把用户输入的文本显示在Label标签}
}void InputDlg::editSex()
{//下拉框选择bool ok;//方法调用是否成功QStringList sexList;sexList << "男" << "女" << "未知";QString sSex = QInputDialog::getItem(this,//下拉框选择"标准条目输入对话框","请选择性别:",sexList, //可选项0, //当前选中选项false, //是否可编辑&ok); //方法调用是否成功if(ok && !sSex.isEmpty()){m_sexLabel->setText(sSex);}
}void InputDlg::editAge()
{bool ok;int sAge = QInputDialog::getInt(this,"标准int数据类型输入对话框","请编辑年龄:",m_ageLabel->text().toUInt(),0,120,1,&ok);if(ok){m_ageLabel->setText(QString("%1").arg(sAge));//转为字符串}
}void InputDlg::editScore()
{bool ok;double sScore = QInputDialog::getDouble(this,"标准double数据类型输入对话框","请打分:",m_scoreLabel->text().toDouble(),0,100,1,&ok);if(ok){m_scoreLabel->setText(QString::number(sScore));//double转为QString字符串}
}msgboxdlg.cpp
#include "msgboxdlg.h"
#include<QMessageBox>MsgBoxDlg::MsgBoxDlg(QWidget* parent):QDialog(parent)
{setWindowTitle("标准信息对话框集合");//构造部件m_tipLabel = new QLabel("请选择一种消息框");m_questionBtn = new QPushButton("问题消息框");m_informationBtn = new QPushButton("信息消息框");m_warningBtn = new QPushButton("警告消息框");m_criticalBtn = new QPushButton("错误消息框");m_aboutBtn = new QPushButton("关于消息框");m_aboutQtBtn = new QPushButton("关于Qt消息框");//布局界面m_mainLayout = new QGridLayout(this);//以当前对象作为父窗体m_mainLayout->addWidget(m_tipLabel,0,0,1,2);//通过addWidget添加部件.0行0列,占1行2列m_mainLayout->addWidget(m_questionBtn,1,0);m_mainLayout->addWidget(m_informationBtn,1,1);m_mainLayout->addWidget(m_warningBtn,2,0);m_mainLayout->addWidget(m_criticalBtn,2,1);m_mainLayout->addWidget(m_aboutBtn,3,0);m_mainLayout->addWidget(m_aboutQtBtn,3,1);//连接信号与槽connect(m_questionBtn,&QPushButton::clicked,//点击信号this,&MsgBoxDlg::showQuestionMsgDlg);connect(m_informationBtn,&QPushButton::clicked,this,&MsgBoxDlg::showInforMsgDlg);connect(m_warningBtn,&QPushButton::clicked,this,&MsgBoxDlg::showWarningMsgDlg);connect(m_criticalBtn,&QPushButton::clicked,this,&MsgBoxDlg::showCriticalMsgDlg);connect(m_aboutBtn,&QPushButton::clicked,this,&MsgBoxDlg::showAboutMsgDlg);connect(m_aboutQtBtn,&QPushButton::clicked,this,&MsgBoxDlg::showAboutQtMsgDlg);
}void MsgBoxDlg::showQuestionMsgDlg()
{m_tipLabel->setText("问题消息框");int res = QMessageBox::question(this,"问题消息框",//标题"您已打开问题消息框,是否关闭?",//显示文本QMessageBox::Ok | //可选 OK 或者 Cancel按钮QMessageBox::Cancel,QMessageBox::Ok); //默认选中OK按钮switch(res){case QMessageBox::Ok:m_tipLabel->setText("问题消息框-确定");break;case QMessageBox::Cancel:m_tipLabel->setText("问题消息框-取消");break;default:break;}
}void MsgBoxDlg::showInforMsgDlg()
{m_tipLabel->setText("信息消息框");QMessageBox::information(this,"信息提示框","这是个信息提示框,我也不知道写点啥!");
}void MsgBoxDlg::showWarningMsgDlg()
{m_tipLabel->setText("警告消息框");int res = QMessageBox::warning(this,"警告消息框","您有未保存的数据,是否保存?",QMessageBox::Save |QMessageBox::Discard |QMessageBox::Cancel,QMessageBox::Save);//默认switch(res){case QMessageBox::Save:m_tipLabel->setText("点击了保存");break;case QMessageBox::Discard:m_tipLabel->setText("点击了忽视");break;case QMessageBox::Cancel:m_tipLabel->setText("点击了取消");break;default:break;}
}void MsgBoxDlg::showCriticalMsgDlg()
{m_tipLabel->setText("错误消息框");QMessageBox::critical(this,"错误消息框","发生重大错误!!!");
}void MsgBoxDlg::showAboutMsgDlg()
{m_tipLabel->setText("关于消息框");QMessageBox::about(this,"关于","这是个关于关于的信息.");
}void MsgBoxDlg::showAboutQtMsgDlg()
{m_tipLabel->setText("关于Qt消息框");QMessageBox::aboutQt(this,"关于Qt...");
}main.cpp
#include "dialog.h"#include <QApplication>//文件对话框
//颜色对话框
//字体对话框
//标准输入对话框
//消息框
int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}all~~