什么是侦听器
个人理解:当有一个响应式状态(普通变量 or 一个响应式对象)发生改变时,我们希望监听到这个改变,并且能够进行一些逻辑处理。那么侦听器就是来帮助我们实现这个功能的。
侦听器 其实就是两个函数,watch() 或者是 watchEffect() 。
watch() 的特点: 被侦听的数据源非常明确,逻辑代码与被侦听的数据源相互独立,可维护性较好;
watchEffect() 的特点:出现在这里边的响应式状态就会被监听,(就是被监听的数据源 和 逻辑代码 写在一起了);watchEffect() 的监听是立即执行的,不是非得等到值发生改变时才开始执行。下面通过案例来体会一下它们的用法。
watch 侦听器
语法格式:
watch(被监听的响应式状态,(新值,旧值)=>{ 逻辑代码 },{可选的配置对象})
一共有 三个参数:
参数1 : 指定被监听的状态,可以是一个变量或对象
参数2 :监听到之后的响应回调函数,
参数3 :其他的属性配置,可选的,不是很常用
【注意】:
watch第一个参数可以同时监听多个状态,写成数组的形式,但是笔者不建议这样使用,如果想监听多个状态,可以分开一个一个的写嘛。
watch 监听一个 ref 的普通响应式状态
这是最基本的使用,直接上代码:
一个文本输入框,
一个普通的响应式变量,
当文本输入框中的内容发生改变时,在侦听器的逻辑中修改 普通变量的值。
<template><!-- 监听器的使用 --><div><!-- 普通的响应式状态 -->textValue : <input type="text" v-model="textValue"><br>otherValue1 : {{ orhterValue1 }} <br></div></template><script setup lang="ts">import { ref,watch } from 'vue'// 声明一个 文本输入框的值const textValue = ref('这是文本输入框')// 声明一个 变量,当 textValue 发生变化时,这个变量也发生变化const orhterValue1 = ref('')// 监听 textValue 这个变量的状态变化watch(textValue,(newValue:string,oldValue:string)=>{console.log(`oldValue is ${oldValue}`)console.log(`newValue is ${newValue}`)console.log(`textValue is ${textValue.value}`)// 当textValue 的值发生改变时,我们修改 otherValue1 的值orhterValue1.value = '改变了'+new Date().getTime()})</script><style scoped>
</style>
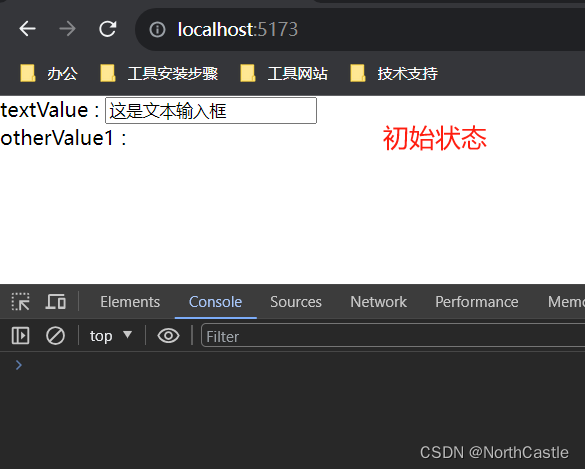
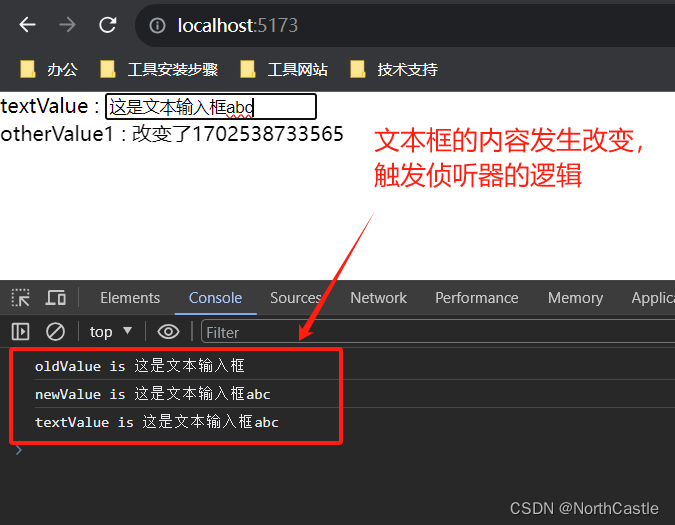
运行效果:
| 初始状态 | 文本框改变之后 |
|---|---|
 |  |
watch 监听一个reactive的响应式对象
当想监听一个对象是否发生改变时,需要使用
reactive创建响应式对象;
而且,这个监听是深度监听,即,无论这个对象的属性有多少层,都能够被监听到;
而且,监听的回调函数的两个参数都是一样的,全都是新值对象,因为这就是一个对象!(这一条可能比较晦涩难懂,记住就行了)
案例 :
有一个响应式的对象,
有一个按钮,
点击按钮,改变对象的某个属性,触发侦听器的逻辑
<template><!-- 监听器的使用 --><div><!-- 监听一个对象 -->stu : {{ stu }}<br><button @click="changeStu">点击修改对象的属性</button></div></template><script setup lang="ts">import { reactive,watch } from 'vue'// 声明一个响应式的对象const stu = reactive({id:100,name:'小红',classInfo:{classId:'001',className:'快乐足球一班'}})// 修改对象的属性的方法const changeStu = ()=>{stu.classInfo.className = '拒绝踢足球二班'}// 监听对象发生了变化 : 需要使用 reactive// 且此处的 newValue 和 oldValue 是一样的,因为它是一个对象,都是更新后的值watch(stu,(newValue,oldValue)=>{console.log(`oldValue is `,oldValue)console.log(`newValue is `,newValue)console.log(`stu is `,newValue)})</script><style scoped>
</style>
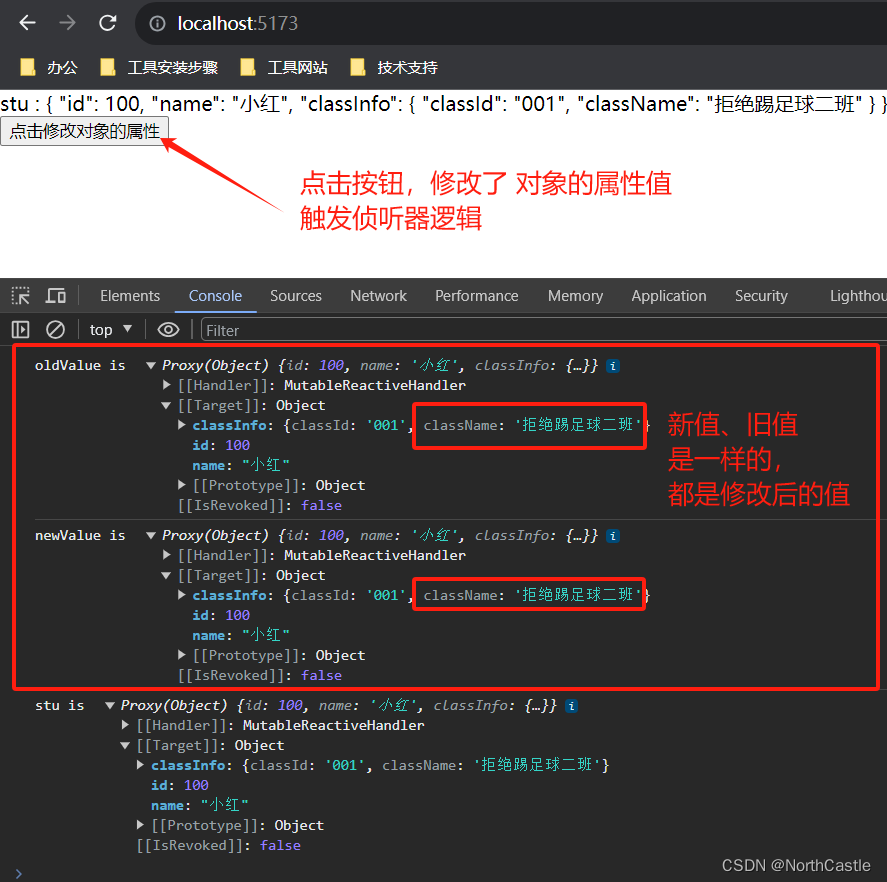
运行效果:

watch 监听一个对象的某个属性
通过
getter 方法的形式,将对象的属性作为被侦听的对象。
getter方法: 其实就是写一个简单的函数,返回被侦听的对象。
这种监听,无论是ref还是reactive声明的响应式对象,都是可以的。
案例 :
有一个响应式的对象,
有一个按钮,
点击按钮,改变对象的某个属性,触发侦听器的逻辑
<template><!-- 监听器的使用 --><div><!-- 监听一个对象的其中的某个属性 -->stu : {{ stu }}<br><button @click="changeStu">点击修改对象的属性</button></div></template><script setup lang="ts">import { reactive,watch } from 'vue'// 声明一个响应式的对象const stu = reactive({id:100,name:'小红',classInfo:{classId:'001',className:'快乐足球一班'}})// 修改对象的属性的方法const changeStu = ()=>{stu.classInfo.className = '拒绝踢足球二班'}// 通过getter 函数的方式监听对象某个属性的值watch(()=> stu.classInfo.className,(newValue,oldValue)=>{console.log(`oldValue is `,oldValue)console.log(`newValue is `,newValue)console.log(`stu is `,newValue)})</script><style scoped></style>
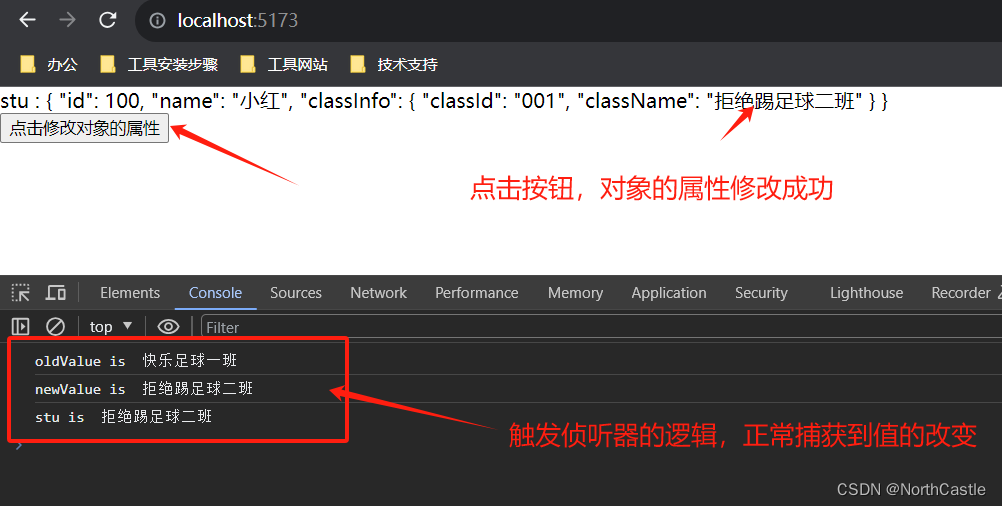
运行效果:

watchEffect侦听器
特点 :
只要是出现在 watchEffect 中的响应式的状态,就会被纳入监听,
当响应式状态发生改变时,会自动触发侦听器的逻辑。
它可以比较方便的监听多个状态值,但是,只要有一个值触发了,就会把整个的侦听逻辑执行一遍!
案例 :
一个文本输入框,可以监听文本输入框的值;
一个按钮,点击修改 对象的一个属性,该属性被侦听器监听;
<template><!-- 监听器的使用 --><div><!-- 普通的响应式状态 -->textValue : <input type="text" v-model="textValue"><br><hr><!-- 监听一个对象 -->stu : {{ stu }}<br><button @click="changeStu">点击修改对象的属性</button></div></template><script setup lang="ts">import { ref,reactive,watchEffect} from 'vue'// 声明一个 文本输入框的值const textValue = ref('这是文本输入框')// 声明一个响应式的对象const stu = reactive({id:100,name:'小红',classInfo:{classId:'001',className:'快乐足球一班'}})// 修改对象的属性的方法const changeStu = ()=>{stu.classInfo.className = '拒绝踢足球二班'}// 通过 watchEffect 进行监听watchEffect(()=>{// 监听普通的属性if(textValue.value.length > 7){console.log('检测到了 textValue 属性的修改')console.log('textValue : ',textValue.value)console.log('---------------')}// 监听对象的属性if(stu.classInfo.className.length > 6){console.log('检测到了className属性的修改')console.log('className : ',stu.classInfo.className)console.log('---------------')}})</script><style scoped>
</style>
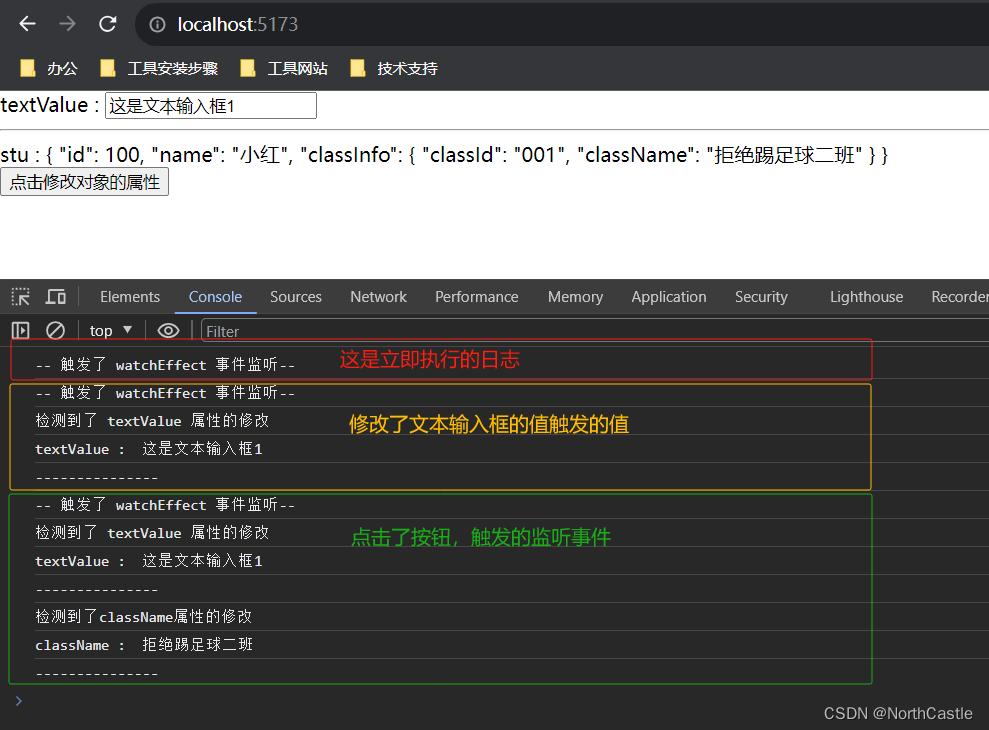
运行效果:













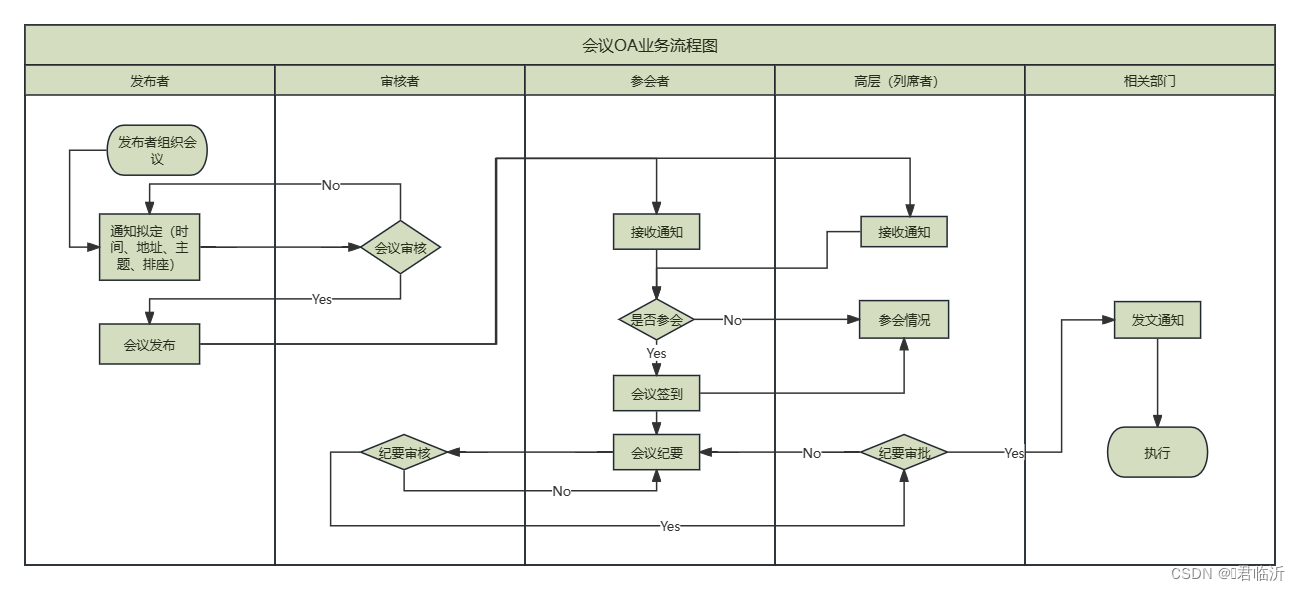
![克隆图[中等]](https://img-blog.csdnimg.cn/direct/b88623227d314c23bf96de03d697817b.png)