目录
一、前言
二、创建外表的特点
二、GaussDB创建外表访问外部数据库表(示例)
1、创建外表
2、FAQ:CREATE USER MAPPING错误
三、GaussDB创建外表映射数据文件(示例)
1、创建数据文件
2、创建外表
3、FAQ:创建(外部服务器/外表)时报错
四、小结
一、前言
GaussDB是一个高效、可靠、安全的企业级数据库管理系统,它提供了丰富的功能和卓越的性能,以满足不同行业的业务需求。在GaussDB中,创建外表(CREATE FOREIGN TABLE)是一种方便的机制,用于访问外部数据源并对其进行统一管理和查询。通过创建外表,用户可以将存储在文件系统、外部表、视图等外部数据源中的数据集成到GaussDB数据库中,并像操作普通表一样进行查询、连接和并行操作等。
在本篇文章中,我们将介绍如何使用GaussDB创建外表,以及通过一些简单的示例进行说明。
二、创建外表的特点
用户可以将外部数据源(如文件系统、外部表、视图等)的数据映射为数据库中的一张表,并对其进行查询、连接和并行操作等,就像对普通表进行操作一样。
具体来说,创建外表有以下一些特点:
- 统一数据源管理:通过将多个外部数据源的数据集成到一张表中,用户可以方便地对这些数据进行统一查询使用,避免了多个不同的数据源之间的切换和拼接。
- 提高查询效率:通过创建外表,用户可以将原本需要直接对外部数据源进行查询的操作转换为对数据库中的表进行查询,这可以避免一些重复的数据读取和解析操作,从而提高查询效率。
二、GaussDB创建外表访问外部数据库表(示例)
1、创建外表
通过创建外表(F_A)访问另一数据库(demo)中的表(websites):
--安装一个扩展(fdw工具)
create extension postgres_fdw; --创建远程(外部)服务器,定义主机地址、端口、数据库名
drop server fore_server;
create server fore_server foreign data wrapper postgres_fdw options(host '192.168.52.3',port '26000',dbname 'demo');--定义一个用户到一个外部服务器的新映射。
drop USER MAPPING FOR USER SERVER fore_server;
CREATE USER MAPPING FOR USER SERVER fore_server OPTIONS (user 'dbuser', password 'Gauss#3demo');--创建外部表
DROP FOREIGN TABLE F_A;
CREATE FOREIGN TABLE F_A(id INT,name VARCHAR(20),url VARCHAR(50)
) SERVER fore_server OPTIONS (SCHEMA_NAME 'demo',TABLE_NAME 'websites');--访问外部表
SELECT * FROM F_A;示例结果:如下截图中的返回结果与websites表中的数据一致。

2、FAQ:CREATE USER MAPPING错误
“ ERROR: No key file usermapping.key.cipher
HINT: Please create usermapping.key.cipher file with gs_guc and gs_ssh, such as :gs_ssh -c "gs_guc generate -S XXX -D $GAUSSHOME/bin -o usermapping" ”
![]()
解决方案:执行命令行
“ gs_ssh -c "gs_guc generate -o usermapping -S default -D $GAUSSHOME/bin" ”。
三、GaussDB创建外表映射数据文件(示例)
1、创建数据文件
进入服务器目录,创建用于存放数据文件的目录“mkdir input_data” ,并创建一个测试数据文件(如截图)。 绝对路径:“/gaussdb/input_data/test_f1.csv” 。

2、创建外表
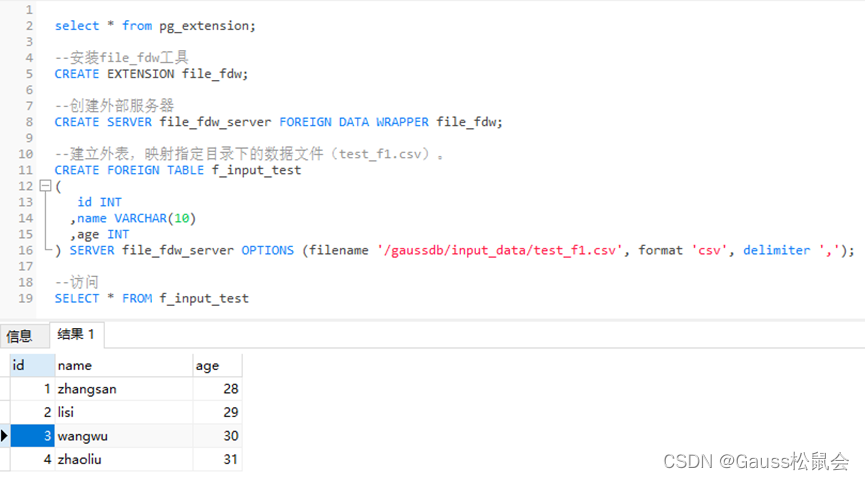
--安装file_fdw工具(pg_extension)
CREATE EXTENSION file_fdw;--创建外部服务器
CREATE SERVER file_fdw_server FOREIGN DATA WRAPPER file_fdw;--建立外表,映射指定目录下的数据文件(test_f1.csv)。
CREATE FOREIGN TABLE f_input_test
(id INT,name VARCHAR(10),age INT
) SERVER file_fdw_server OPTIONS (filename '/gaussdb/input_data/test_f1.csv', format 'csv', delimiter ',');--访问
SELECT * FROM f_input_test说明:如上过程需要管理员角色执行。
示例结果:

3、FAQ:创建(外部服务器/外表)时报错
“ ERROR: Dist fdw are only available for the supper user and Operatoradmin ”
解决方案:切换管理员角色执行。
四、小结
在GaussDB数据库中,FOREIGN TABLE是一种用于创建外部表的方法。通过这种方式,可以将其他数据库或文件中的数据映射到GaussDB数据库中,实现数据的共享和访问。
外表的特点包括跨数据库的数据查询和操作、提高数据的集成和共享能力、支持多种数据模型和存储引擎。 在实际应用场景中,可以通过创建外表来实现:数据迁移(将一个数据库中的数据导入到另一个数据库中)、数据整合(将多个数据库中的数据进行合并和分析)、数据共享(将一个数据库中的数据提供给其他数据库或应用程序使用)等。
更多示例参见官方文档:
CREATE FOREIGN TABLE_云数据库 GaussDB_主备版_3.x版本_SQL参考_SQL语法_华为云
——结束