代码示例
<template><div class="print"><div v-if="!viewShow" class="opt-box"><div style="height: 700px; overflow: auto;"><el-table :data="tableData" border><el-table-column prop="no" label="序号" align="center"></el-table-column><el-table-column prop="proveTypeName" label="文件名称" align="center"></el-table-column><el-table-column prop="applyTime" label="申请时间" align="center"></el-table-column><el-table-column label="操作" width="260" align="center"><template slot-scope="scope"><el-button type="text" icon="el-icon-view" @click="onChangeView(scope.row)"> 查看 </el-button></template></el-table-column></el-table></div></div><input ref="input" style="width: 100px" v-show="false" type="file" /><div class="print-btn" v-if="viewShow"><div class="txt-btn">今日已打印 {{dayCount}} 次 </div><el-button circle type="primary" @click.stop="printAssignFile">打印文件</el-button><el-button circle @click="clearBox">返回上级</el-button></div><div v-show='viewShow' id="viewBox"></div></div>
</template><script>import { printFile, getPrintList } from "@/api/print";import { provePreview, queryPrintsSum } from "@/api/preview";const blobToJson = (data) => {return new Promise((resolve, reject) => {const reader = new FileReader();reader.readAsText(new Blob([data], {type: 'application/json'}), 'utf-8');reader.onload = () => {try {const json = JSON.parse(reader.result);resolve(json);} catch (e) {reject(e);}};});}export default {data() {return {tableData: [],dayCount: '',viewShow: false,dataFile: {},proveId: '',};},mounted(){//获取列表数据this.init();//获取打印次数this.getPrintsSum()},methods: {//获取列表数据init() {getPrintList(this.page).then((res) => {if (res && res.code === 200) {this.tableData = res.data.recordList;} else {this.$message.error(res.msg);}});},//获取打印次数getPrintsSum(){queryPrintsSum().then((res)=>{if(res && res.code == 200){this.dayCount = res.data} else {this.$message.error(res.msg);}})},// 清除pdfclearBox() {this.viewShow = falsevar e = document.querySelector("#viewBox");var child = e.lastElementChild;while (child) {e.removeChild(child);child = e.lastElementChild;}},// 展示PDF文件的预览showPdfPreview(data) {let _self = thisconst deal = () => {try {_self.clearBox()const viewBox = document.getElementById('viewBox');const pdf = document.createElement('iframe')pdf.id = 'iframe'pdf.setAttribute('frameborder', 0)const blob = new Blob([data], {type: 'application/pdf'});const pdfUrl = URL.createObjectURL(blob);pdf.src = pdfUrl + '#toolbar=0';pdf.style.width = '100%'pdf.style.height = '100%'viewBox.appendChild(pdf)_self.viewShow = true} catch (e) {_self.$message.error("未能正确加载文件");_self.clearBox()}}//1. 先将数据转换成json,看下是否是异常try {blobToJson(data).then((json) => {_self.$message.error(json.msg || "未能正确加载文件");_self.clearBox()}).catch((e) => {deal()})} catch (e) {_self.$message.error("未能正确加载文件");_self.clearBox()}},//预览onChangeView(row) {this.dataFile = rowprovePreview({proveId: row.proveId}).then((res) => {this.showPdfPreview(res)//获取打印次数this.getPrintsSum()if (res.code == 500) {this.$message.error("文件加载异常" || res.msg);}}).catch(err => {this.clearBox()this.$message.error("未能正确加载文件");});},//文件打印printAssignFile() {printFile(this.dataFile).then((res) => {if (res.code === 200) {//获取打印次数this.getPrintsSum()this.$message.success(res.msg);} else {this.$message.warning(res.msg);}});},},};
</script>
<style lang='less' scoped>.print {width: 100%;height: 100%;margin-top: 200px;}#viewBox {width: 70%;height: 720px;background-color: #ccc;margin: 0 auto;}.print-btn {position: fixed;top: 180px;right: 60px;display: flex;flex-direction: column;align-items: center;.txt-btn {margin-bottom: 30px;display: block;font-size: 22px;font-weight: 500;color: black;width: 180px;text-align: center;}.el-button {width: 160px;height: 160px;font-size: 22px;}.el-button+.el-button {margin-top: 30px;margin-left: 0 !important;}}
</style>预览接口preview.js
/*** 证明预览* @param {*} data pdf文件流* @returns*/
export function provePreview(data) {return request({url: "/layout/api/view",method: "post",data: data,responseType: 'blob', //一定要设置响应类型,否则页面会是空白pdfcontentType: "application/json;charset=UTF-8"});
}实现步骤说明
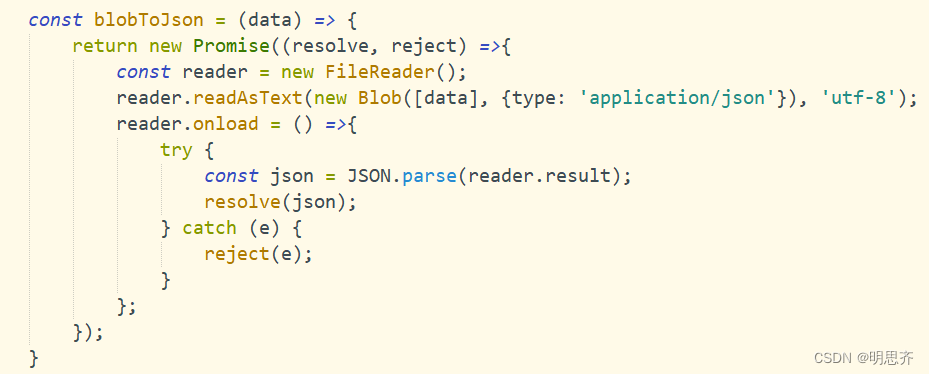
这段代码我定义了一个
blobToJson的函数,主要是将 Blob 类型的数据转化为 JSON 对象。🏳🌈 实现步骤如下:
- 创建一个 Promise 对象,用于异步处理数据转换
- 再创建一个 FileReader 对象,用于读取 Blob 类型的数据
- 通过 FileReader 对象的
readAsText()方法,将 Blob 数据以文本形式读取出来,并指定编码格式为 UTF-8- 在 FileReader 对象的
onload方法中,通过 try...catch 将读取到的文本数据解析成 JSON 对象,并将解析后的结果作为 Promise 的 resolve 返回值。若是解析失败,则将错误信息作为 reject 返回值。- 若是出现了异常,可使用 Promise 的 catch 方法进行捕获和处理。
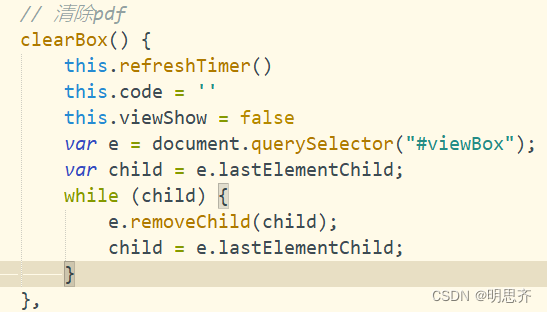
clearBox() 方法
clearBox() 方法:在关闭文件预览时,清空预览区域的内容,以便下次预览文件时重新加载新的内容。
🏳🌈 实现步骤如下:
- 将 viewShow 设置为 false,即隐藏文件预览区域。
- 通过 document.querySelector("#viewBox") 获取到文件预览区域的 DOM 元素。
- 使用 while 循环,在文件预览区域内移除所有子元素,直到没有子元素为止。
showPdfPreview()方法
showPdfPreview()方法:用于展示PDF文件的预览,并对异常情况进行处理。
在展示预览之前,先将数据转换成json格式,如果转换过程中出现异常,则显示错误消息并清空文件预览区域;如果转换成功,则进行具体的展示逻辑。
🏳🌈 实现步骤如下:
- 创建一个deal函数,用于处理展示PDF预览的具体逻辑。
- 在deal函数中,首先调用clearBox方法清空文件预览区域的内容。
- 将传入的code赋值给组件的code属性,用于在展示预览时进行标识。
- 调用queryCount方法查询打印次数。
- 创建一个iframe元素,并设置id为'iframe',设置frameborder为0。
- 使用Blob对象将传入的data转换为Blob类型,并设置type为'application/pdf'。
- 通过URL.createObjectURL方法生成PDF文件的URL。
- 将生成的PDF URL赋值给iframe的src属性,添加到文件预览区域,并设置宽度和高度为100%。
- 将iframe添加到文件预览区域中。
- 将组件的viewShow属性设置为true,显示文件预览区域。
- 使用try-catch-finally语句对异常进行处理。
- 在try块中,首先将data转换为json格式,判断是否存在异常。若有异常,显示错误消息并调用clearBox方法清空文件预览区域。
- 在catch块中,捕获到异常时,显示错误消息并调用clearBox方法清空文件预览区域。
- 在finally块中,关闭加载状态。
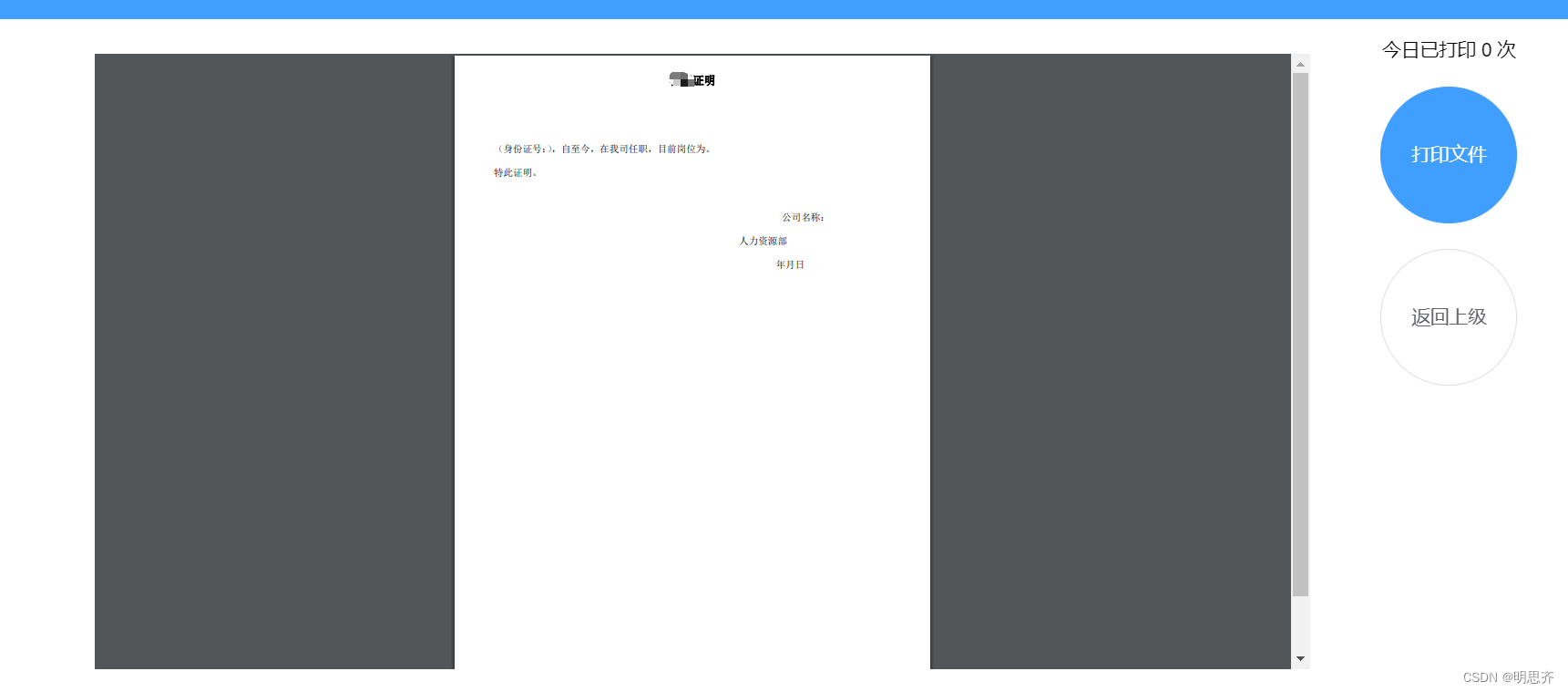
XX证明列表展示

XX证明文件预览效果图