文章目录
- 1 需求分析
- 1.1 关键词 :
- 2、webhooks 是什么?
- 3、配置步骤
- 3.1 github 里需要的仓库配置:
- 3.2 jenkins 的主要配置
- 3.3 option filter配置用于匹配目标分支 实现指定分支构建
1 需求分析
一个项目一般会开多个分支进行开发,测试,发布。
例如dev 分支,test分支, prod 分支。 那么想达到这样的一个效果:dev分支写的代码push后不触发Genkins构建,只有test分支push才触发Genkins构建。那该怎么配置呢?
1.1 关键词 :
application/json ,
option filter ,
$.ref
2、webhooks 是什么?
WebHooks是一种用于实现实时通信和事件触发的机制。它允许应用程序将数据传送到另一个应用程序,而不需要定期轮询或等待请求。当特定事件在一个应用程序中发生时,WebHooks会向另一个应用程序发送一个HTTP请求,并将相关的数据传递过去。这种机制可用于实现各种功能,例如实时数据同步、自动化流程触发、通知和提醒等。
这里我使用是github webhooks , 与 gitlab webhooks使用大同小异。想要的效果:当test分支的代码被Push,触发Jenkins构建代码。
3、配置步骤
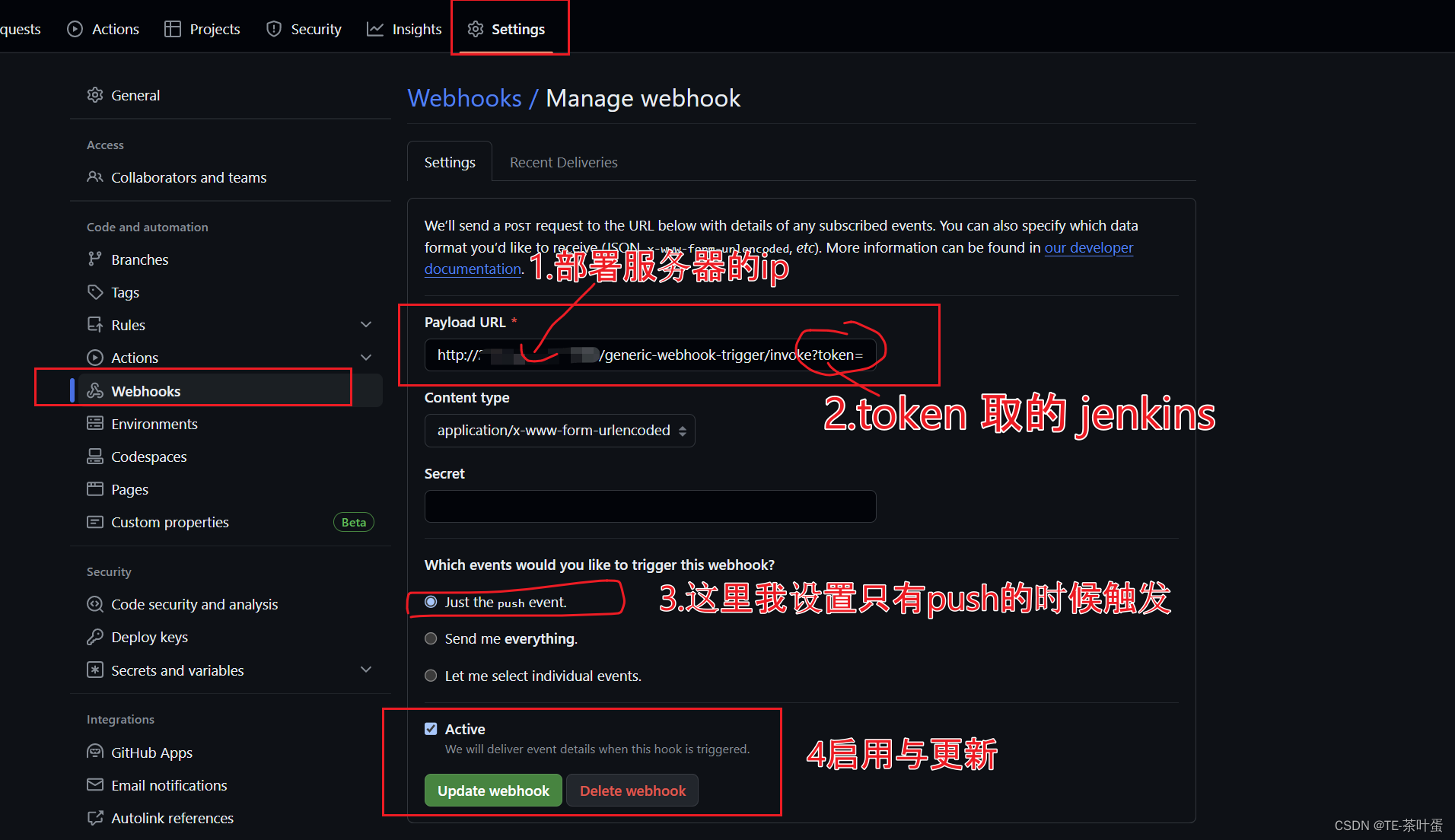
3.1 github 里需要的仓库配置:

注意了,这一步关键,上图content type 设置为上图 aplication/x-www-form-unlrencoded
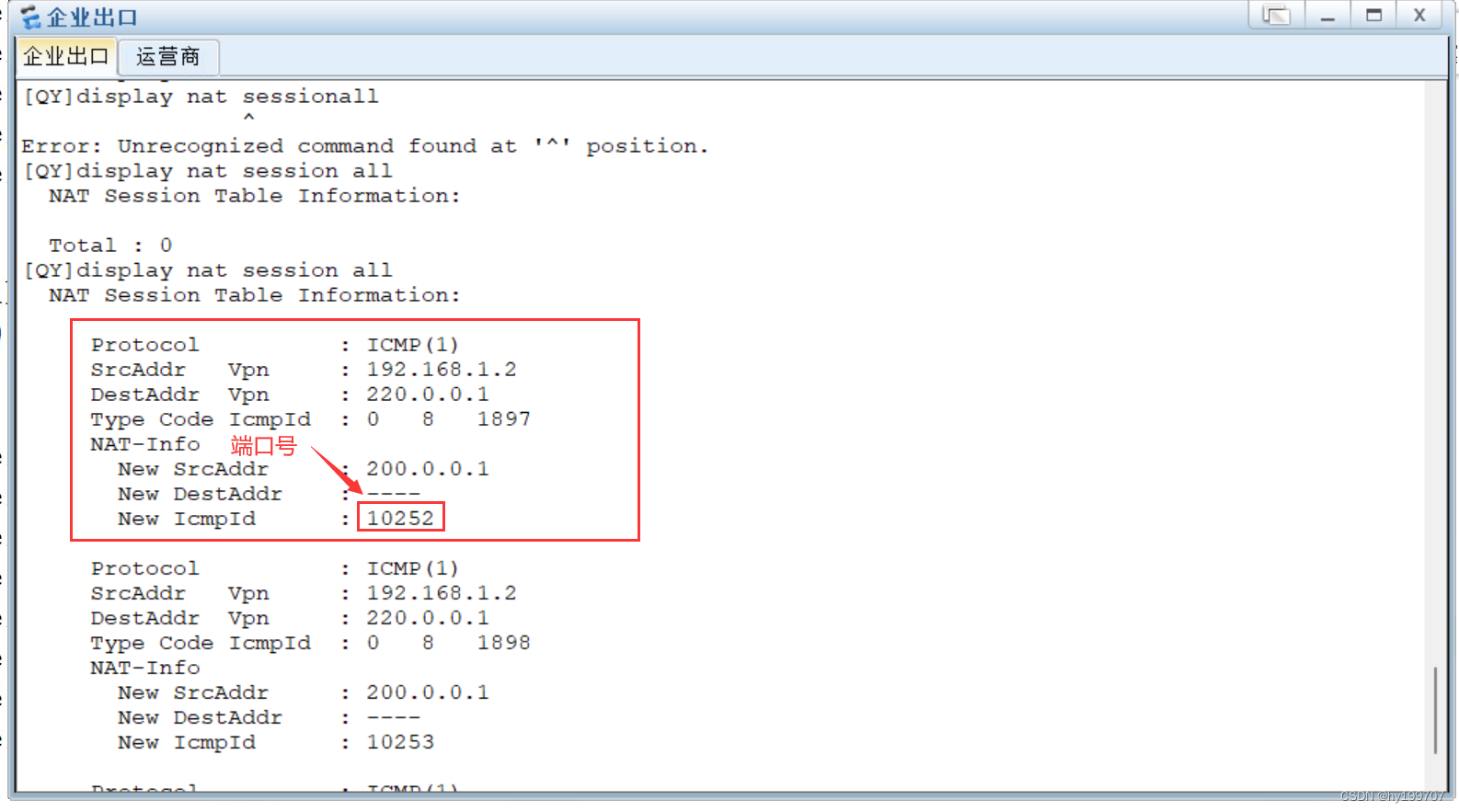
返回的格式 带有payload。 这时候表达式是设置为 $.payload[0] ,而我们的表达式是 $.ref 需要把content type配置为 application/json
3.2 jenkins 的主要配置
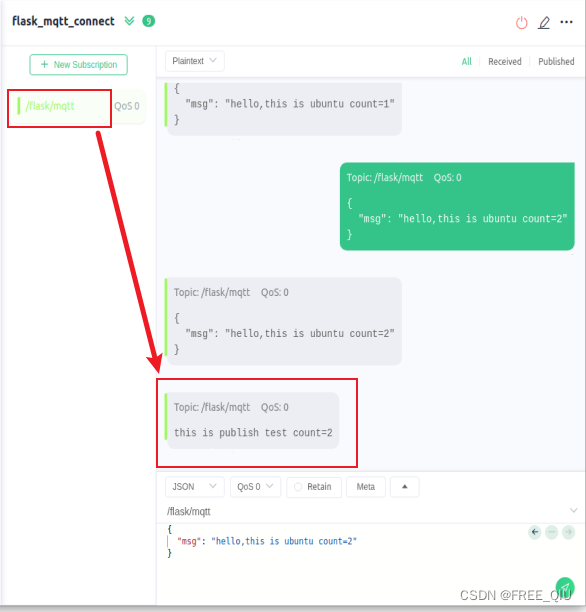
github webhooks 里content type配置为 application/json 返回格式下图:

上面console output 中 : Generic Cause 的字样,received 返回打印需要按下图配置与勾选print post content 和 print contribute variables

这时候我们就可以 用 $.ref ,意思是取返回对象里面ref 的值,正常打印是 “refs/heads/dev”, “refs/heads/test” 之类的表示不同分支

3.3 option filter配置用于匹配目标分支 实现指定分支构建
下面 ^(refs/heads/test)$ 就是 匹配 r e f ( 也就是上面配置 ref (也就是上面配置 ref(也就是上面配置.ref ,取到返回对象的ref的值 “refs/heads/dev”, “refs/heads/test” 之类的 ,正则匹配的是test分支,也就是test分支才会构建)

我们也可以在github webhooks 查看表达式(regexpFilterExpression),是否匹配,是否触发构建(triggered 字段为true 是触发构建的意思,false则不触发)

这样需求就大致实现了