IDEA添加自动注解
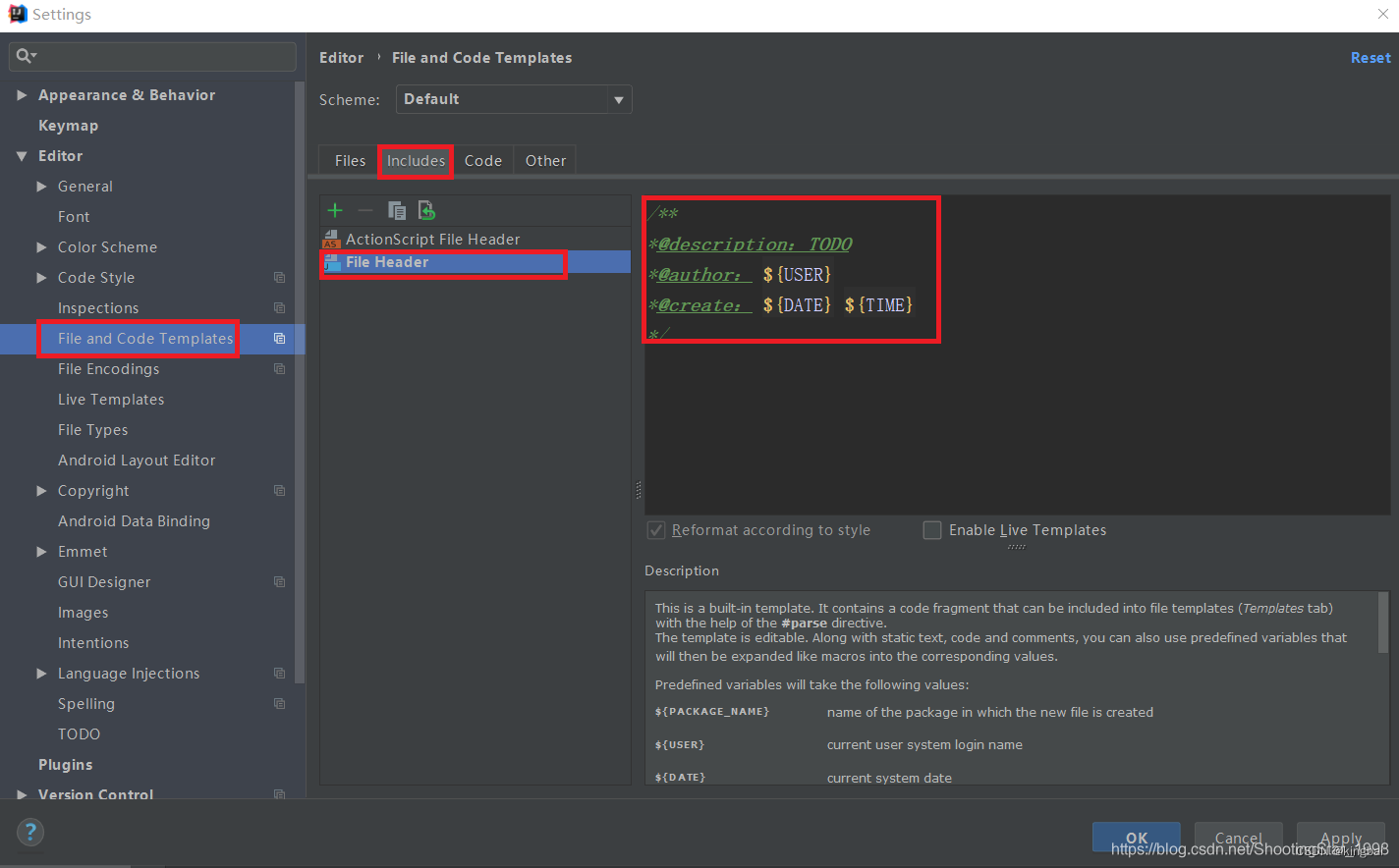
左上角选择 File -> Settings -> Editor -> File and Code Templates;

1、添加class文件自动注解:
/*** <b>Function: </b> todo* @program: ${NAME}* @Package: ${PACKAGE_NAME}* @author: Jerry* @date: ${YEAR}/${MONTH}/${DAY}* @version: 1.0* @Copyright: ${YEAR} www.kingbal.com Inc. All rights reserved.*/2.类型(Types)注释标签(类的注释):
${filecomment}
${package_declaration}
/*** <b>Function: </b> ${todo}* @ClassName: ${type_name}* @author: Jerry* @date: ${date}** @Copyright: ${year} www.kingbal.com Inc. All rights reserved.*/
${typecomment}
${type_declaration}如要添加其它注解可以参考下列eclipse格式
Eclipse 添加自动生成注解
编辑注释模板的方法:Window->Preference->Java->Code Style->Code Template 然后展开Comments节点就是所有需设置注释的元素啦。现就每一个元素逐一介绍:
1.文件(Files)注释标签:
/*** <b>Function: </b> ${todo}* @Title: ${file_name}* @Package: ${package_name}* @author: Jerry* @date: ${date}* @version: 1.0* @Copyright: ${year} www.kingbal.com Inc. All rights reserved.
*/2.类型(Types)注释标签(类的注释):
/*** <b>Function: </b> ${todo}* @ClassName: ${type_name}* @author: Jerry* @date: ${date}** @Copyright: ${year} www.kingbal.com Inc. All rights reserved.*/3.字段(Fields)注释标签:
/**
* @Fields ${field} : ${todo}(用一句话描述这个变量表示什么)
*/4.构造函数标签:
/**
* @Title: ${enclosing_type}
* @Description: ${todo}(这里用一句话描述这个方法的作用)
* @param: ${tags}
* @throws
*/5.方法(Methods)标签:
/**
* @Title: ${enclosing_method}
* @Description: ${todo}(这里用一句话描述这个方法的作用)
* @param: ${tags}
* @return: ${return_type}
* @throws
*/6.覆盖方法(Overriding Methods)标签:
/**
* <p>Title: ${enclosing_method}</p>
* <p>Description: </p>
* ${tags}
* ${see_to_overridden}
*/7.代表方法(Delegate Methods)标签:
/**
* ${tags}
* ${see_to_target}
*/8.getter方法标签:
/**
* @Title: ${enclosing_method} <BR>
* @Description: please write your description <BR>
* @return: ${field_type} <BR>
*/9.setter方法标签:
/**
* @Title: ${enclosing_method} <BR>
* @Description: please write your description <BR>
* @return: ${field_type} <BR>
*/