背景:
原生Html 引入elementPlust + vue3 ,需要在vue3 setup里做表单校验,通过el-form ref='form' 的refs元素执行校验。
解决方案1:
保存vue挂载之后实例vm为一个常量,由实例来获取:vm.$refs.form.validate()获取校验结果
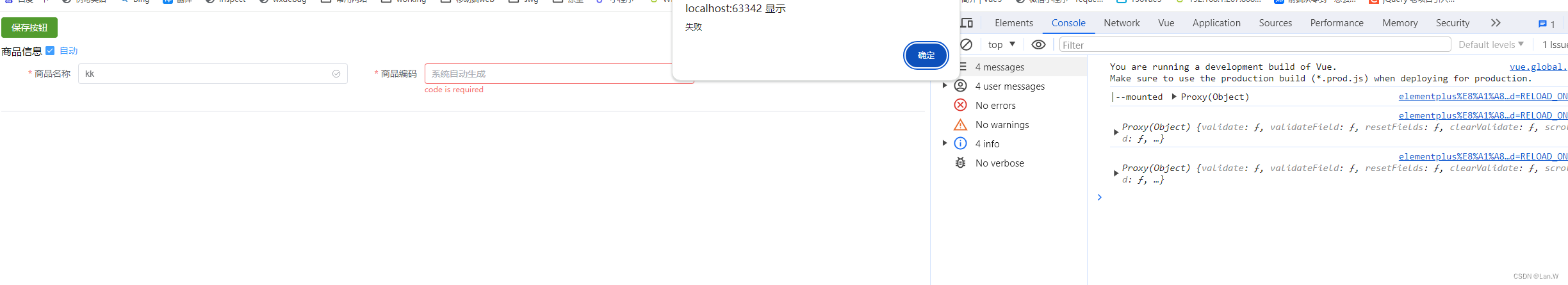
最终效果:
提交时,检验结果展示

html源码
<!DOCTYPE html>
<html>
<!--带搜索输入框下拉弹窗
-->
<head><meta charset="UTF-8"><!-- import Vue before Element --><script src="../js/vue3.3.8/vue.global.js"></script><link rel="stylesheet" href="../js/elementPlus/index.css"><script src="../js/elementPlus/index.full.js"></script><title></title></head>
<body>
<div id="app"><!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 --><el-button type="success" @click="onsubmit">保存按钮</el-button><el-form ref="ruleFormRef" :model="formData" :rules="rules" label-width="120px" class="demo-ruleForm"status-icon><div class="section-header">商品信息<el-checkbox label="自动" size="large" checked></el-checkbox></div><el-row><el-col :span="9"><el-form-item label="商品名称" prop="name"><el-input placeholder="商品名称长度必须小于20" v-model="formData.name"></el-input></el-form-item></el-col><el-col :span="9"><el-form-item label="商品编码" prop="code"><el-input placeholder="系统自动生成" v-model='formData.code'></el-input></el-form-item></el-col></el-row><el-divider></el-divider></el-form></div>
</body><script>const {createApp, ref, reactive} = Vueconst {ElMessageBox} = ElementPlusconst app = createApp({setup() {const message = ref('Hello vue!')const formData = ref({name: '', code: ''})const rules = reactive({name: [{required: true, trigger: 'blur'}],code: [{required: true, trigger: 'blur'}],})const onsubmit = (e) => {console.log(vm.$refs.ruleFormRef)vm.$refs.ruleFormRef.validate(valid => {if (valid) {alert('校验成功')} else {alert('失败')}})}return {message, formData, rules, onsubmit,change: (e) => {console.log('修改值', e)}}},created() {},mounted() {console.log('|--mounted', this)}})app.use(ElementPlus)const vm = app.mount('#app')
</script>
</html>
这里一开始获取ruleFormRef这个表单对象,用this获取不到
const vm = app.mount('#app')
因为这句话,最后歪打正着,通过vm这个实例,获取:vm.$refs.ruleFormRef.validate()得到检验结果。
解决方案2
挂载完成,将$refs.form对象赋值给一个setup中创建的响应式变量:
const ruleFormRefElement = ref('') mounted() {this.ruleFormRefElement = this.$refs.ruleFormRef }这样,只要保证,setup中需要用的地方是挂载完成之后的动作去使用:ruleFormRefElement 它即可。
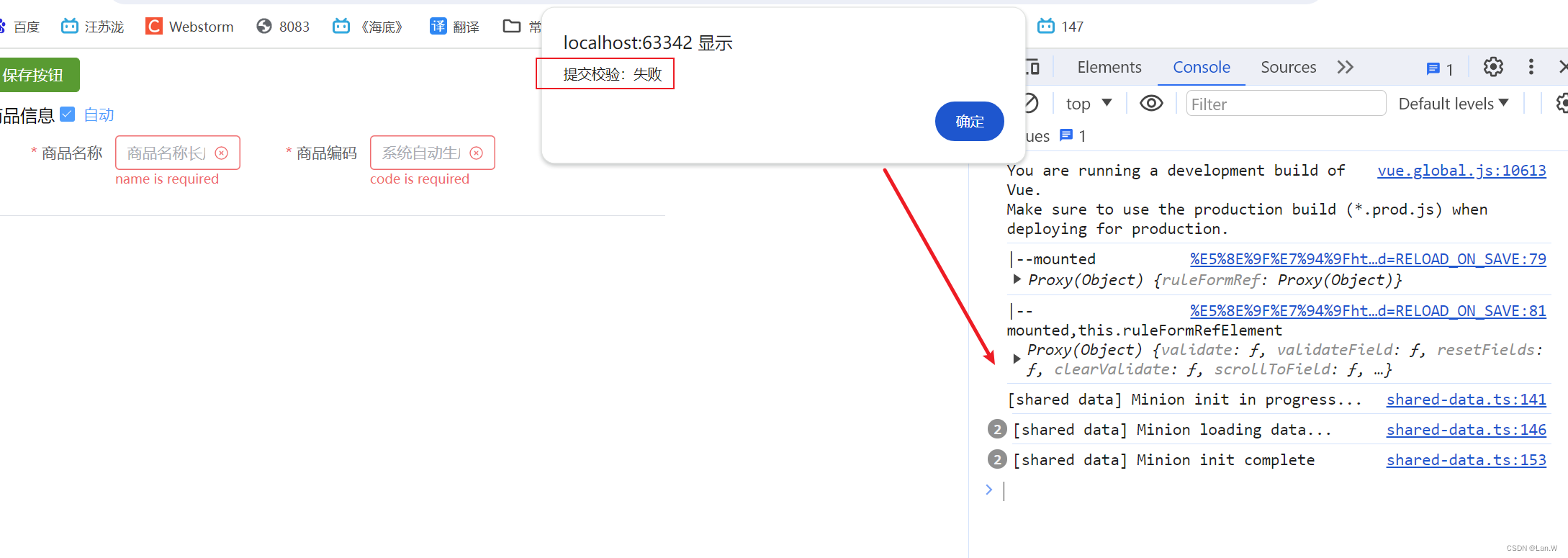
效果:

html源码
<!DOCTYPE html>
<html>
<!--带搜索输入框下拉弹窗
-->
<head><meta charset="UTF-8"><!-- import Vue before Element --><script src="../js/vue3.3.8/vue.global.js"></script><link rel="stylesheet" href="../js/elementPlus/index.css"><script src="../js/elementPlus/index.full.js"></script><title></title></head>
<body>
<div id="app"><!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 --><el-button type="success" @click="onsubmit">保存按钮</el-button><el-form ref="ruleFormRef" :model="formData" :rules="rules" label-width="120px" class="demo-ruleForm"status-icon><div class="section-header">商品信息<el-checkbox label="自动" size="large" checked></el-checkbox></div><el-row><el-col :span="9"><el-form-item label="商品名称" prop="name"><el-input placeholder="商品名称长度必须小于20" v-model="formData.name"></el-input></el-form-item></el-col><el-col :span="9"><el-form-item label="商品编码" prop="code"><el-input placeholder="系统自动生成" v-model='formData.code'></el-input></el-form-item></el-col></el-row><el-divider></el-divider></el-form></div>
</body><script>const {createApp, ref, reactive} = Vueconst {ElMessageBox} = ElementPlusconst app = createApp({setup() {const message = ref('Hello vue!')const formData = ref({name: '', code: ''})const rules = reactive({name: [{required: true, trigger: 'blur'}],code: [{required: true, trigger: 'blur'}],})const ruleFormRefElement = ref('') //用一个变量来保存$refs元素,在挂载完成时赋值(mounted),这样在setup中就可以方便操作表单校验结果检查:ruleFormRefconst onsubmit = (e) => {ruleFormRefElement.value.validate(valid => { //表单验证if (valid) {alert('提交校验:成功')} else {alert('提交校验:失败')}})}return {message, formData, rules, onsubmit,change: (e) => {console.log('修改值', e)}, ruleFormRefElement,}},created() {},mounted() {console.log('|--mounted', this.$refs)this.ruleFormRefElement = this.$refs.ruleFormRefconsole.log('|--mounted,this.ruleFormRefElement', this.ruleFormRefElement)}})app.use(ElementPlus)const vm = app.mount('#app')
</script>
</html>
相关:
在vue3项目嵌套 导入老项目 jQuery项目,减少重复开发-CSDN博客