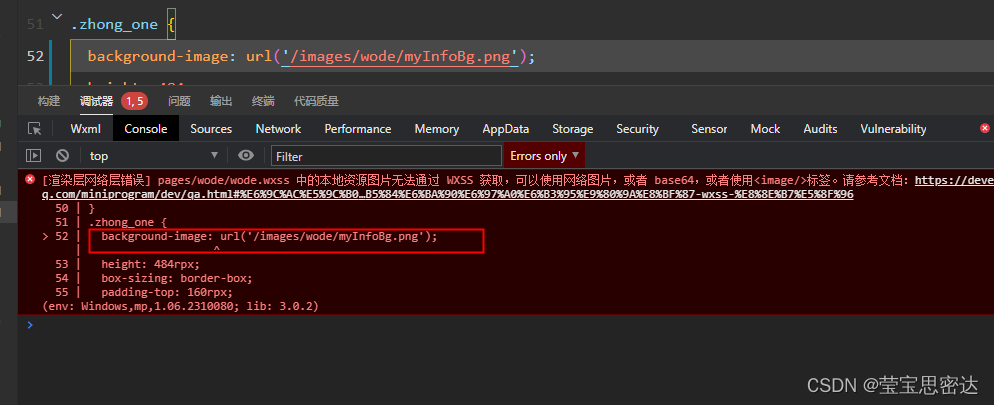
问题 :微信小程序通过css:background-image引入背景图片失败
[渲染层网络层错误] pages/wode/wode.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签

解决方法微信小程序在使用background-image设置背景图时报错:渲染层网络层错误_index.wxss 中的本地资源图片无法通过 wxss 获取-CSDN博客
背景图片相关应用-铺满,自适应_backgroundimage铺满-CSDN博客
// html代码
<view class="test" style="background-image: url('/images/myInfoBg.png')">
</view>// css 代码
.test{background-size: contain;
}上述方法之后,真机运行仍然显示不出图片可以使用以下方法
微信小程序背景图片真机不显示问题 - 代码先锋网
1.图片转basd64
2.使用<image />