参考链接
参考链接
1. 跨域报错示例
Access to XMLHttpRequest at 'http://127.0.0.1:3000/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
前端的这个报错相信很多人都有遇到过,也知道这是跨域请求的问题。那到底什么叫跨域呢?
跨域问题简单描述:
简单一点说,你网页是 xxx.com/xxx.html,这个网页中的元素不允许访问除这个域名以外的其他域名下的资源(也许不严谨,化繁为简能快速理解其本质)。
再具体一点就是这个页面下的 Ajax 请求,不能去调类似 http://abc.com/xxxx 这样的接口,必须是 xxx.com 下的接口。
2. 了解 什么是域
域:域既是 Windows 网络操作系统的逻辑组织单元,也是 Internet 的逻辑组织单元,它是
安全边界。 只有域的所有者才能访问管理域内部的资源,若其他的域要访问或者管理,则需要该域赋予其他域相关权限。
从小角度来讲,在php中的变量作用域,就可以体现出安全边界的概念。在以下例子中,调用test函数并不会输出任何内容。
<?php
$a = 123;
function test(){echo $a;
}
test(); 因为函数内调用的是局部作用域的变量,而在局部作用域内并没有声明 $a 变量。除非我们使用 global $a; 从全局作用域引用该变量。
在 PHP 脚本中的变量作用域不算复杂,而将一个网站看做一个域,当它要引用其他域的资源时,就需要目标域对原始域进行授权信任。
这种从其他域获取资源的操作就叫做 跨域。
简单理解:
简单一点,就是域名,http://www.abc.com 下的网页只能调 http://www.abc.com/开头的接口否则就是跨域了,跨域就会报错,上面 2.1 小节那个错误提示。
3. 了解 浏览器的同源策略
同源策略是 Web 的一种安全约定,浏览器的同源策略只是对其的一种实现。
浏览器同源策略将认为任何站点装载的内容都是不安全的。所以会对跨域的操作或者请求进行限制,从而让用户安全的上网。
同源指的是域名、协议、端口相同。 若有其中一个不同,浏览器将会认为非同源,也就是跨域。
浏览器的同源策略主要有两种
- DOM 同源策略 : 禁止对不同源页面的 Dom 元素进行操作,主要是在 iframe 标签加载跨域页面出现。
- XMLHttpRequest 同源策略 : 禁止使用 XHR 对象对不同源地址发起请求。
存储在浏览器中的数据,如 localStroage、Cooke 和 IndexedDB 不能通过脚本跨域访问
3.1 DOM 同源策略
如果没有 DOM 同源策略,也就是说不同域的 iframe 之间可以相互访问操作。
那么将会出现这种攻击操作:我们 iframe 包含某个网站的登录页,并且监听目标网站的登录按钮,当用户触发按钮的时候,我们拿到目标网站 input 的dom元素,并且取值,保存到自己的服务器上。
但是因为有 Dom 同源策略的存在,禁止操作不同源页面的 dom 元素,甚至我们还可以将自己的网站设置
禁止在非同源网站上 iframe,我们来看看下面的例子
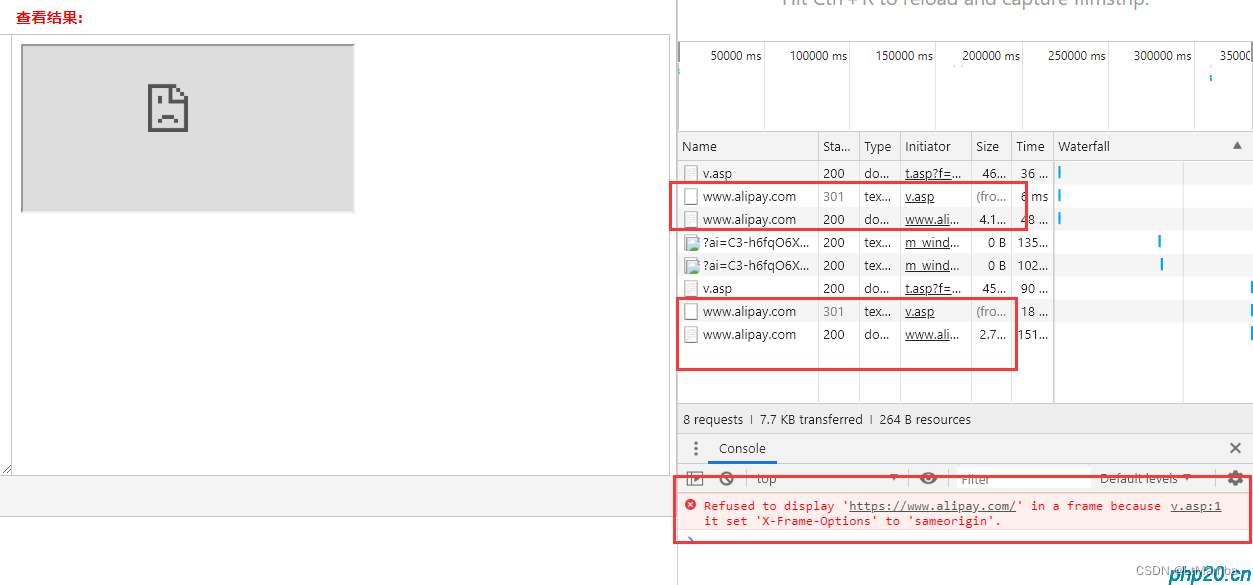
<html><head><title>Siam - Dom同源策略</title></head><body><iframe src="http://www.alipay.com"></body>
</html>运行以上代码,我们会看到支付宝的网站是禁止在了非同源网站上 ifarme。

我们可以看到报错 Refused to display ‘https://www.alipay.com/‘ in a frame because it set ‘X-Frame-Options’ to ‘sameorigin’
X-Frame-Options是一个HTTP标头(header),用来告诉浏览器这个网页是否可以放在iFrame内。用法:
X-Frame-Options: DENY // 不允许iframe X-Frame-Options: SAMEORIGIN // 只允许同源的网站iframe X-Frame-Options: ALLOW-FROM http://yancoo.cn/ // 只允许指定网站iframe
3.2 XMLHttpRequest 同源策略
如果没有 XHR 同源策略,以及不允许跨域获取 cookies 等的限制,那么攻击者将可以发起 CSRF (跨站请求伪造) 攻击
场景可以如下:
- 你登录了某个银行网站,www.siambank.com,银行网站返回你的登录状态并且保存在cookies中。
- 你没有安全退出清空cookies,又刚好不小心浏览到了恶意网站 www.ggg.com
- 一进入 www.ggg.com ,它将会向
银行网站发起XHR请求。(发送请求将会带上目标网站设置的cookies) - 银行拿到cookies,验证通过,返回数据。
4. 跨域的解决方法
前面已经说了,如果想要跨域请求访问或者管理资源,需要目标域赋予权限,到目前为止我们只说了浏览器同源策略的限制,下面我们就再说说赋予权限进行跨域访问相关的知识。
4.1 CORS 跨域资源共享
CORS是一个W3C 标准,该标准定义了在访问跨域资源时,服务端和客户端需要如何沟通,如何授权信任。
CORS的原理是:
使用
http自定义头部,请求头附带客户端信息,服务端验证,并且返回响应头告诉客户端是否允许访问。所以该标准需要客户端和服务端同时配合支持,当前所有的浏览器都支持该标准。
CORS 对于用户来说是无感知的,由浏览器自动完成 。
因为当前所有浏览器都支持该标准,并且由浏览器自动完成检测,所以当我们需要使用CORS的时候,只需要由服务端改动,前端不需要改动。
CORS 将 http 请求分为
简单请求和非简单请求。浏览器对于两种类型的请求的处理步骤有一些不同.
4.1.1 简单请求
从名字来理解,就是发送请求的类型或者数据不复杂。
必须
同时满足以下两个条件的请求,才是简单请求:1. 请求方法只能是在以下三种之中。
- GET
- POST
- HEAD
2. HTTP 头部信息不自定义,也就是只能设置默认字段的信息
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type 只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain- 等等其他默认字段
简单请求处理步骤:
- 浏览器在Http头部带上原始域的标识
Origin - 服务端根据该标识来判断是否需要信任授权,如果信任就在响应头部返回相同的标识。
- 浏览器判断响应头是否匹配,做相应结果处理 默认情况下 请求和响应都不带cookies
如果需要附带cookies信息 ajax的 withCredentials 设置为 true 服务端 响应头需要增加 Access-Control-Allow-Credentials: true
4.1.2 非简单请求
请求方法是简单请求以外,或 http header 包含自定义内容,如:
- 用到了
PUT、DELETE等请求方法Content-Type的值是上述三种以外的,如 application\json- 用到了自定义
header
非简单请求处理步骤:
- 在发送真正请求之前,会先发送一次
预检请求,来判断服务端是否支持非简单请求的类方法。预检请求包含跟简单请求一样的 Origin、Access-Control-Request-Method 真实请求的方法 如 PUT、Access-Control-Request-Headers自定义复杂头部(可选) - 预检通过之后,浏览器会再次使用
真实请求方法发起请求. - 如果先发送一个方法为
OPTIONS的预请求 (preflight request) 获得的回应是拒绝性质的,比如404\403\500 等 http状态,就会停止post、put等请求的发出。
预检请求的特点:
- 请求信息
OPTIONS不会携带请求参数和cookie,也不会对服务器数据产生副作用携带 Access-Control-Request-Method和Access-Control-Request-HeadersAccess-Control-Request-Method:内容是实际请求的种类,告诉服务器实际请求使用的方法
Access-Control-Request-Headers:内容是一个以逗号分隔的列表,告诉服务器实际请求复杂请求所使用的头部服务器回传信息
Access-Control-Allow-Origin: 域,这个是肯定会返回的
Access-Control-Allow-Methods: 服务器允许客户端使用那些方法发起请求。这个也是肯定会返回的
Access-Control-Allow-Headers: 当预请求中包含Access-Control-Request-Headers时一定会有)这是对预请求当中Access-Control-Request-Headers的回复,也是以逗号分隔的列表,可以返回所有支持的头部表明服务器允许请求中携带字段
预见请求如何优化:
OPTIONS 预检请求的结果可以被缓存!!!
MDN :
OPTION 返回结果可以被缓存的最长时间(秒)。 在 Firefox 中,上限是 24 小时 (即 86400 秒)。 在 Chromium v76 之前, 上限是 10 分钟(即 600 秒)。 从 Chromium v76 开始,上限是 2 小时(即 7200 秒)。 Chromium 同时规定了一个默认值 5 秒。 如果值为 -1,表示禁用缓存,则每次请求前都需要使用 OPTIONS 预检请求。
4.2 JSONP 跨域解决
在浏览器中,我们可以使用script标签来加载js脚本,如果使用过cdn的童鞋应该知道,我们可以直接填写不同源的地址,因为浏览器允许script加载跨域资源。我们可以通过该标签来加载动态脚本,但是需要服务端调整数据结构。
相当于让服务端输出调用js函数的语句
首先我们在html中写下以下代码,创建一个script,调用动态脚本
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Siam - script 同源解决</title>
</head>
<body><h1>这是原始页面的内容</h1><script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script><script>// 这里需要先写好相应的回调处理函数,然后服务端的脚本调用 传参function test(text){$('body').append(text);}$(function(){$("body").append("<script src='http://www.siam2.com/script.php'><\/script>");})</script>
</body>
</html>服务端脚本:
<?php
echo "test('这是返回内容')";这样子也可以正常的运行返回.
优点:
- 兼容性好,现在主流的跨域解决方案之一 缺点
- 只支持get
- 要确定 JSONP 请求是否失败并不容易。虽然 HTML5 给 script 标签新增了一个 onerror 事件处理程序,但是存在兼容性问题
4.3 反向代理解决跨域
除了使用以上的两种方案,我们还可以在nginx 配置反向代理,在www.siam.com下某个路径代理到www.siam2.com即可
我们打开nginx.conf
server {listen 80;server_name www.siam.com;#charset koi8-r;#access_log logs/host.access.log main;location / {root html;index index.html index.htm;}location ^~ /apis {proxy_pass http://www.siam2.com;}
}通过反向代理,我们就可以通过 www.siam.com/apis/index2.php 这个路径来访问原来部署在www.siam2.com下的内容。
这样子就是同源请求了。
5. 跨域访问限制是浏览器安全行为!!!
- 误区:
由于在服务器上做相关匹配就可以允许跨域,所以很多人认为之所以不能跨域访问,是服务器做了相关限制?!这是不对的。 - 跨域访问限制是浏览器的行为。
阻止你跨域进行 Ajax 请求的是浏览器,不是服务端,并且事实上服务端已经返回了数据到本地,被浏览器拦截下来了,没有呈现到页面上来还抛出了异常。 - 如果跨域限制是浏览器行为,为什么是在服务器上做相关配置?
我们可以理解为“服务器授权”,默认情况下浏览器是不允许跨域的,这样可以为各站点数据增加一点安全保护,但如果你的站点在响应请求的时候,带回信息告诉浏览器:“没事,你尽管让他们都来请求好了,我有什么给什么。”,这样一来跨域的限制就解除了。 - 为什么App调接口没有跨域的问题?
因为跨域的限制是浏览器行为,服务器本身并没有限制访问的源是谁。