qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
code review!
文章目录
- qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
- 1.QPushButton实现
- 2.QLabel实现
- 2.QLabel实现-对错符号
1.QPushButton实现
运行


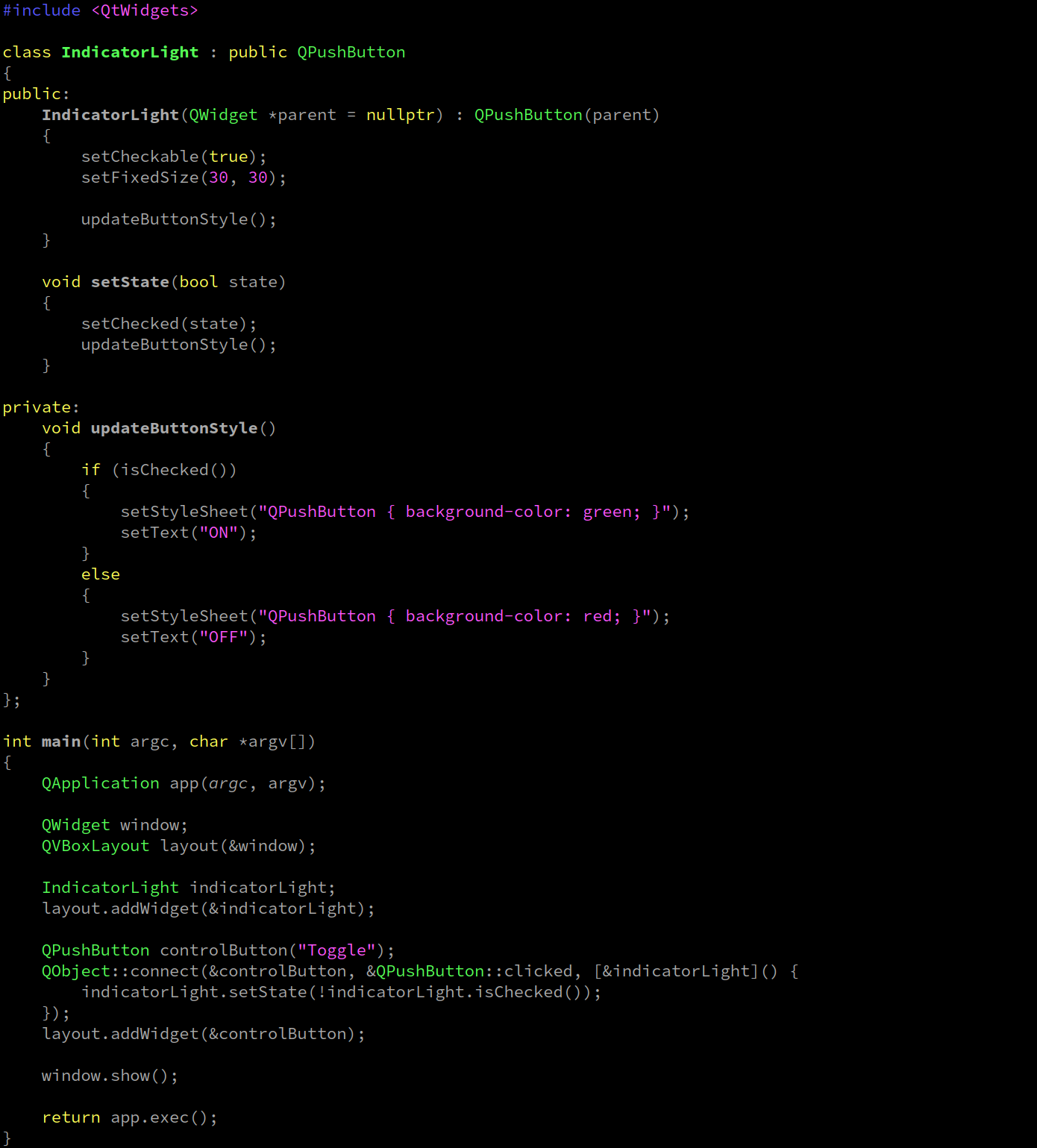
代码
#include <QtWidgets>class IndicatorLight : public QPushButton
{
public:IndicatorLight(QWidget *parent = nullptr) : QPushButton(parent){setCheckable(true);setFixedSize(30, 30);updateButtonStyle();}void setState(bool state){setChecked(state);updateButtonStyle();}private:void updateButtonStyle(){if (isChecked()){setStyleSheet("QPushButton { background-color: green; }");setText("ON");}else{setStyleSheet("QPushButton { background-color: red; }");setText("OFF");}}
};int main(int argc, char *argv[])
{QApplication app(argc, argv);QWidget window;QVBoxLayout layout(&window);IndicatorLight indicatorLight;layout.addWidget(&indicatorLight);QPushButton controlButton("Toggle");QObject::connect(&controlButton, &QPushButton::clicked, [&indicatorLight]() {indicatorLight.setState(!indicatorLight.isChecked());});layout.addWidget(&controlButton);window.show();return app.exec();
}
2.QLabel实现
运行


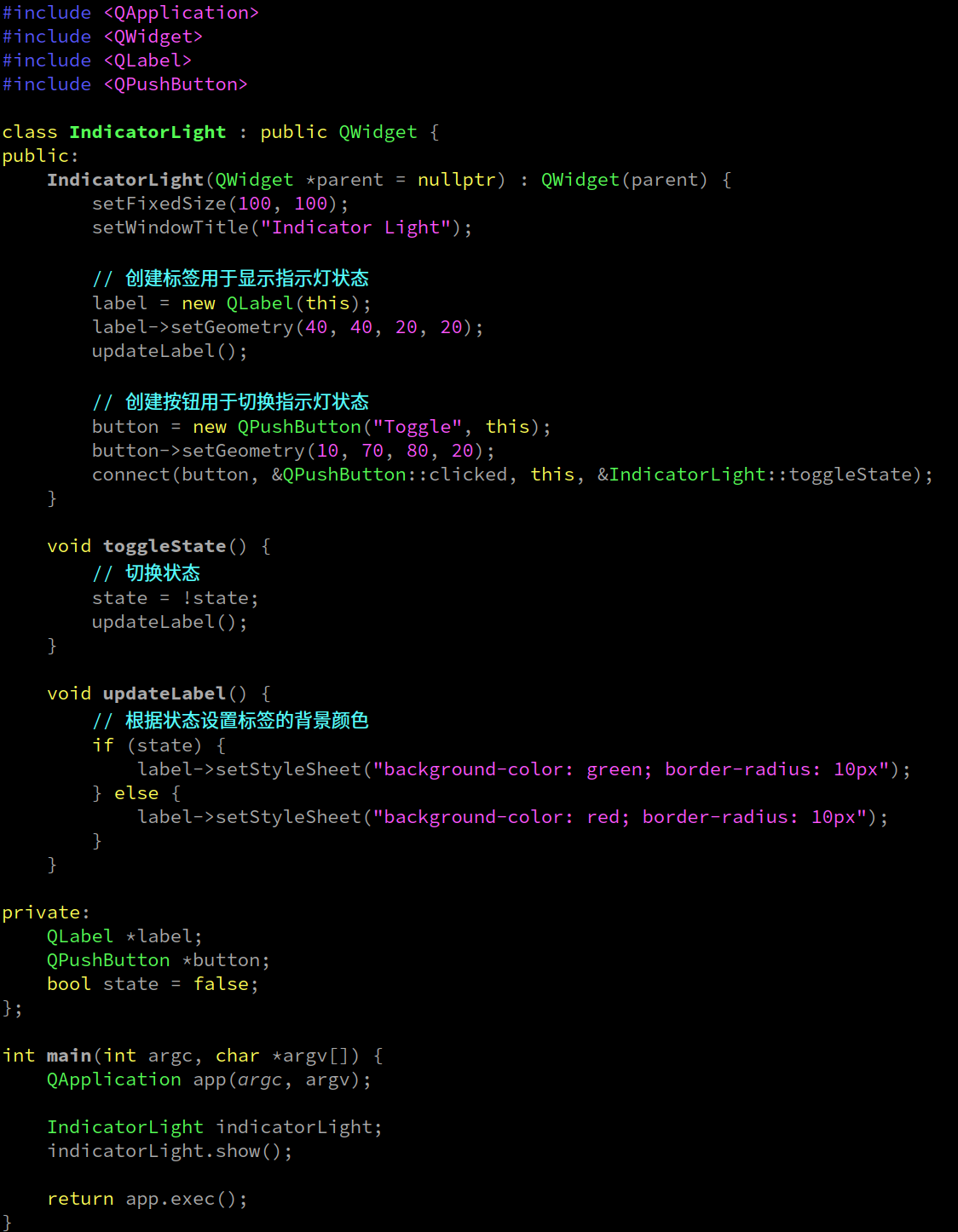
代码
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPushButton>class IndicatorLight : public QWidget {
public:IndicatorLight(QWidget *parent = nullptr) : QWidget(parent) {setFixedSize(100, 100);setWindowTitle("Indicator Light");// 创建标签用于显示指示灯状态label = new QLabel(this);label->setGeometry(40, 40, 20, 20);updateLabel();// 创建按钮用于切换指示灯状态button = new QPushButton("Toggle", this);button->setGeometry(10, 70, 80, 20);connect(button, &QPushButton::clicked, this, &IndicatorLight::toggleState);}void toggleState() {// 切换状态state = !state;updateLabel();}void updateLabel() {// 根据状态设置标签的背景颜色if (state) {label->setStyleSheet("background-color: green; border-radius: 10px");} else {label->setStyleSheet("background-color: red; border-radius: 10px");}}private:QLabel *label;QPushButton *button;bool state = false;
};int main(int argc, char *argv[]) {QApplication app(argc, argv);IndicatorLight indicatorLight;indicatorLight.show();return app.exec();
}
2.QLabel实现-对错符号
运行



代码
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
#include <QIcon>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建一个QWidget作为主窗口QWidget *window = new QWidget();// 创建一个布局管理器QVBoxLayout *layout = new QVBoxLayout(window);// 创建一个QLabel对象QLabel *indicatorLabel = new QLabel();// 设置初始状态为关闭bool isOn = false;if (isOn) {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-ok").pixmap(32, 32));} else {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-cancel").pixmap(32, 32));}// 将QLabel添加到布局管理器中layout->addWidget(indicatorLabel);// 创建一个QPushButton对象QPushButton *toggleButton = new QPushButton("Toggle");// 将按钮与槽函数连接QObject::connect(toggleButton, &QPushButton::clicked, [&]() {isOn = !isOn;if (isOn) {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-ok").pixmap(32, 32));} else {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-cancel").pixmap(32, 32));}});// 将按钮添加到布局管理器中layout->addWidget(toggleButton);// 设置主窗口的布局管理器window->setLayout(layout);// 显示主窗口window->show();return app.exec();
}