1:关于多态描述错误的是(D)
A. 父类型的引用指向不同的子类对象
B. 用引用调用方法,只能调用引用中声明的方法
C. 如果子类覆盖了父类中方法,则调用子类覆盖后的方法
D. 子类对象类型会随着引用类型的改变而改变
2:class Super{
public void m1(){}public void m2(){{} }
class Sub extends Super{public void m2() {}public void m3(){}public void m4(){} }
创建对象Super s=new Sub();
用s引用可以调用的方法(A B)
A.m1() B. m2() C. m3() D. m4()
3:class Super{}
class Sub extends Super{}
class ClassA extends Super{}
public class TestSuper{public static void main(String[] args){//1}}
对于1处代码及对其描述错误的是(CD)
A. Super s=new Sub();
B. Sub s=new Sub(); Super sup=s;
C. Super s=new Sub(); Sub s2=s; 强转
D. Super s=new Sub(); ClassA c=(ClassA)s;
4:class Super{public int getLength(){return 4;} }
class Sub extends Super{public long getLength(){return 5;}}
public class Test{public static void main(String[] args){
Super s1=new Super();
Super s2=new Sub();
System.out.println(s1.getLength()+"\t"+s2.getLenght());}}
以上程序输出的结果是(D)
A.4 4
B. 4 5
C.5 5
D.编译报错 父类不能调用子类独有方法
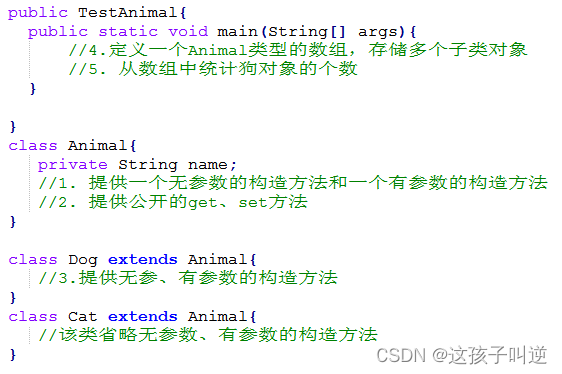
5:完成(1、2、3、4、5)处代码(要求将完整题目抄写)

1:public Animal(){}public Anamal(String name){this.name=name;}
2:public String getName(){return name;}public void setName(String name){this.name=name;} 3:public Dog(){} public Dog(String name){this.name=name;}
4:Animal[] animal={new Dog,new Cat,new Dog,new Cat} int count=0;for(int i=0;i<animal.length;i++){if(animal[i]=new Dog){count++;}}System.out.println(count);}
6:(多态)在继承题目的基础上,定义一个 Person 类型的数组,存储多个不同类型的子类型对象,(1) 统计并打印输出数组中所有学生干部的个数(2) 打印输出所有学生的信息
package com.by.homework4.person;public class Person { private String name; private String sex; private int age; private String nationality; public Person() { } public Person(String name, String sex, int age, String nationality) { this.name = name; this.sex = sex; this.age = age; this.nationality = nationality; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getNationality() { return nationality; } public void setNationality(String nationality) { this.nationality = nationality; } public void eat(){ System.out.println("人的吃饭方法"); } public void sleep(){ System.out.println("人的睡觉方法");