前言
领导要重新部署多个应用环境,且不受路径层级影响。
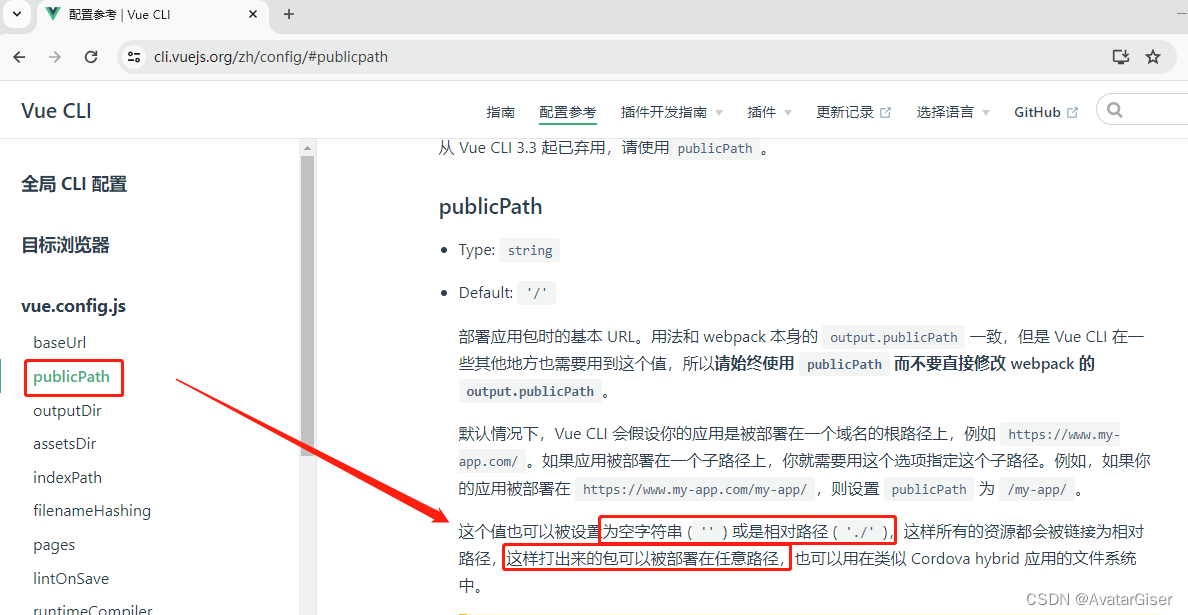
于是找到了 Vue CLI 配置 publicpath
配置说明
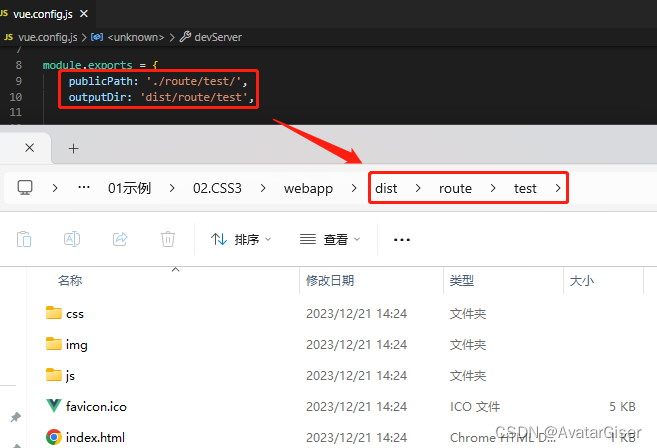
下图所示:
'/':默认值,应用部署在根路径上;'./':注意前面加了一个点,应用可部署在任意路径上。因为.点代表相对路径;'':空字符串,同 2 是一个意思,代表相对路径。接着往下看就知道为啥可为空字符串;

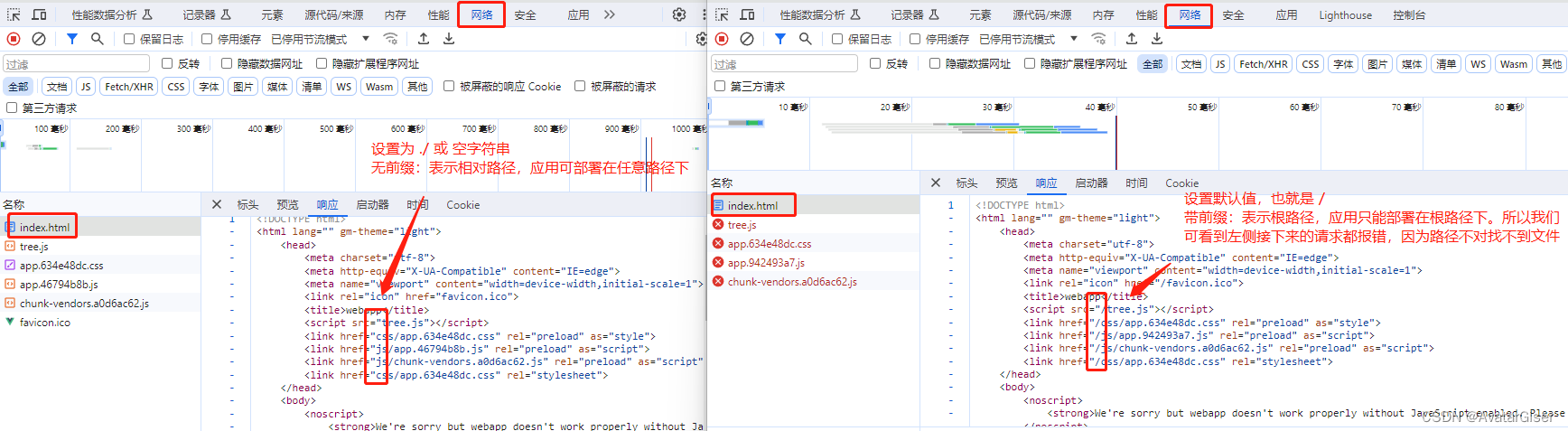
打包
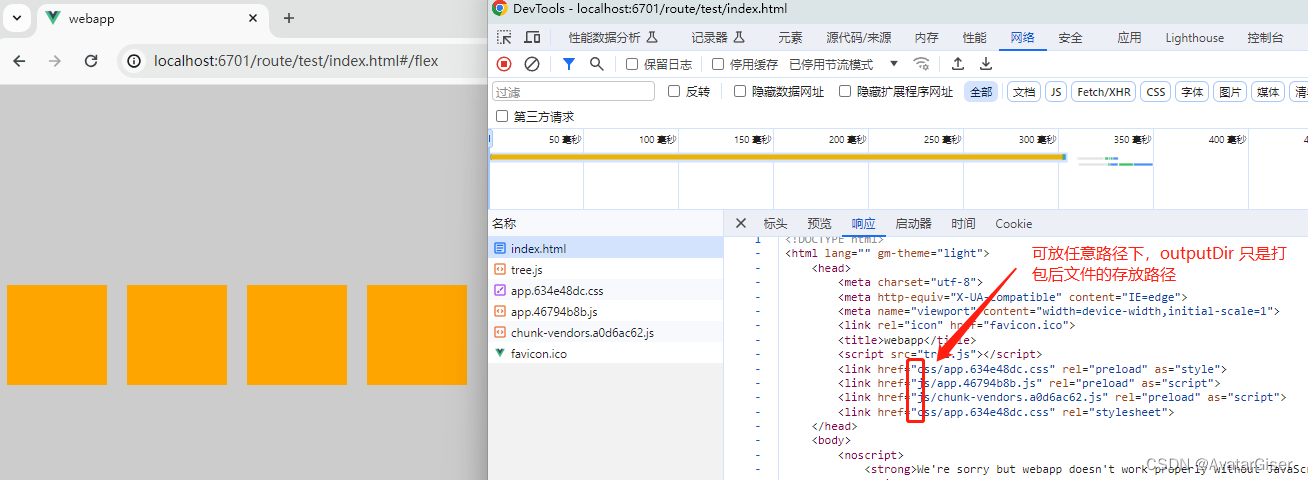
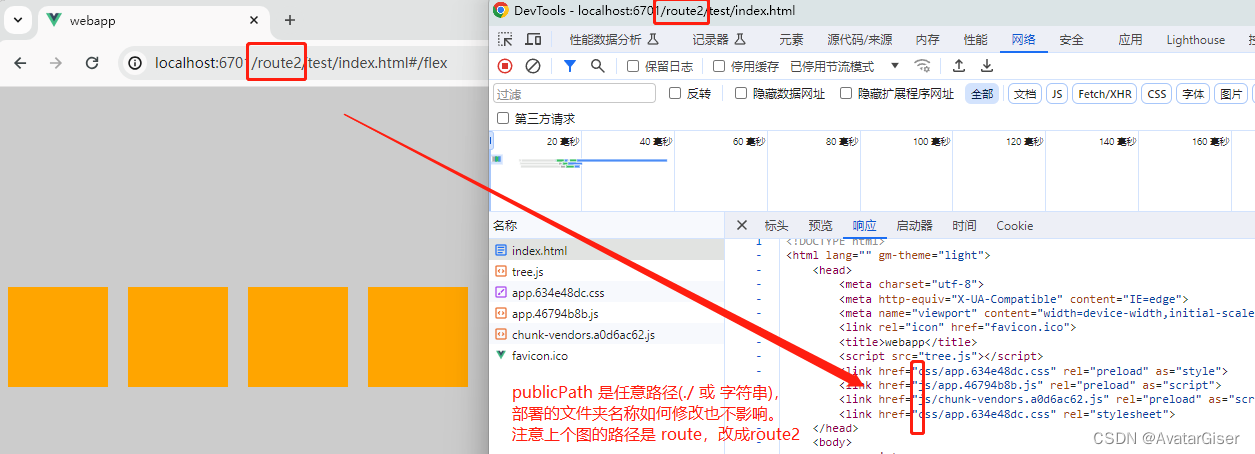
图左侧:相对路径,可部署在任意路径下。不带前缀,这就是为啥设置为空同样可行;
图右侧:绝对路径,只能在根路径下,否则找不到相关文件;

总结
请仔细查看上图,一切尽在图中!强烈建议自己动手实践,会有更深刻的认知~
扩展
1. router 限制
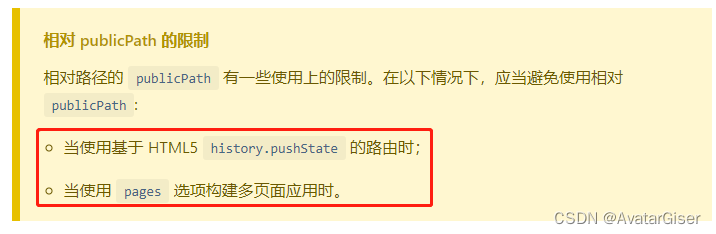
Vue CLI 配置 publicpath下还有一段黄色标注。
- Vue Router mode,为
history无效,建议使用默认值hash; - 多应用暂没使用,此处不赘述;

2. 与配置 outputDir 关联关系
注意还有一个配置 outputDir,不要弄混淆了!!
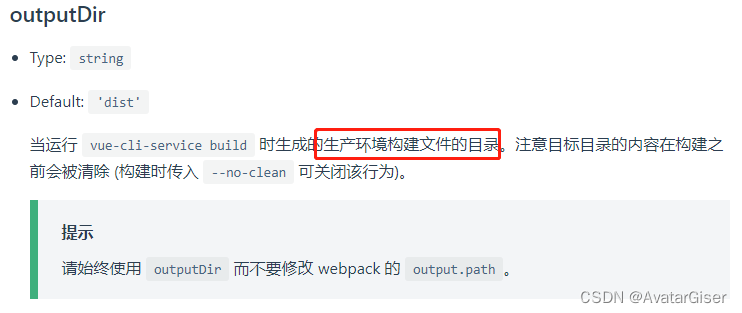
outputDir 的默认值是 dist 。打包生成的文件放在 Vue工程 根目录下,文件夹名称就是 dist 。

配置一
- 默认值,无需配置;
- 应用必须部署在根路径下;
- 打包后的文件在
Vue工程根目录文件夹dist下;
module.exports = {publicPath: '/', // 注意这里没有点 .outputDir: 'dist' // 注意结尾无 /
}
配置二
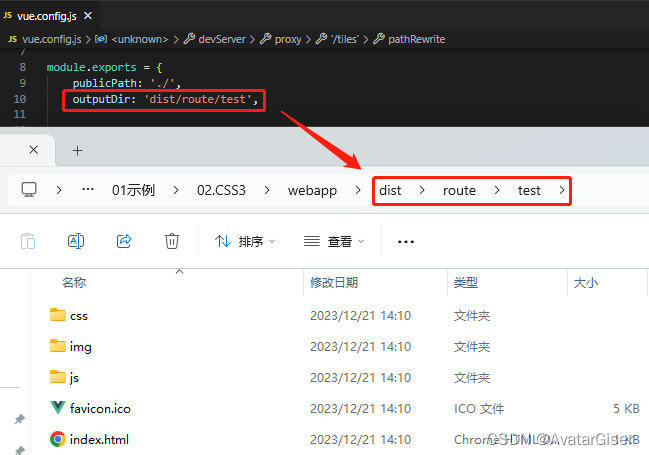
module.exports = {publicPath: './', // 注意这里多个点 .outputDir: 'dist/route/test' // 注意结尾无 /
}
publicPath值开头是./,说明可部署任意路径下;publicPath值结尾是/,表示某路径下。outputDir值结尾没有/,说明是文件夹名称;- 打包后的文件在
Vue 工程的dist/route/test下;

将dist文件夹下的文件放入部署环境,打开是route/test/index.html。

- 将部署路径
route/改为route2/同样能访问,只要publicPath是任意路径就行; - 把
/route/test/下的文件放在其它路径下,url路径名称对应也可访问; outputDir仅仅是打包后的文件存放路径,与部署路径无关;

配置三
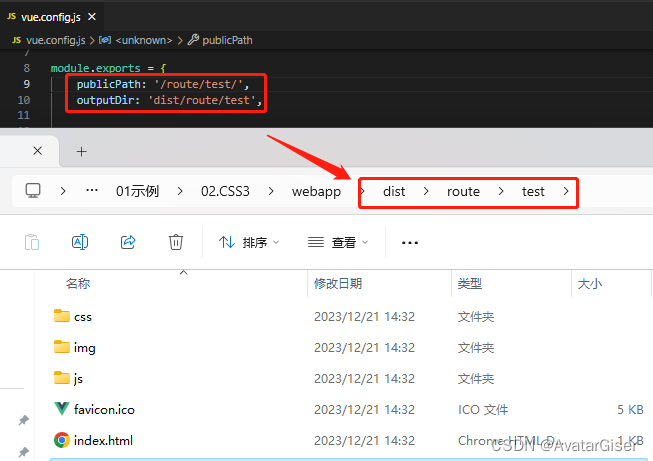
module.exports = {publicPath: '/route/test/', // 注意这里没有点 .outputDir: 'dist/route/test' // 注意结尾无 /
}
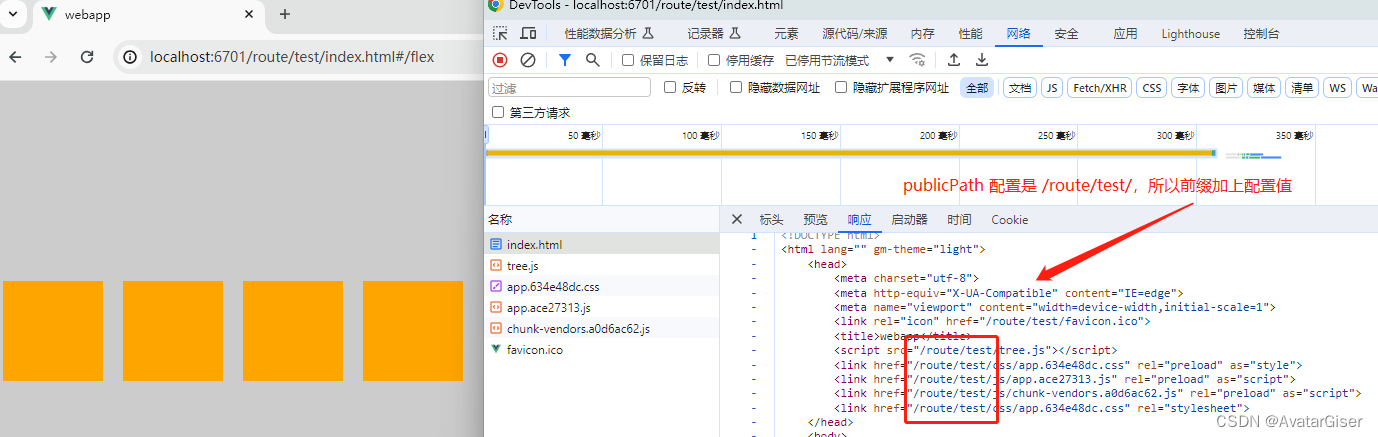
publicPath值开头是/,这就限制了部署路径,必须在部署环境的根路径/route/test文件夹下;publicPath值结尾是/,表示某路径下。outputDir值结尾没有/,说明是文件夹名称;- 打包后的文件在
Vue 工程的dist/route/test下;

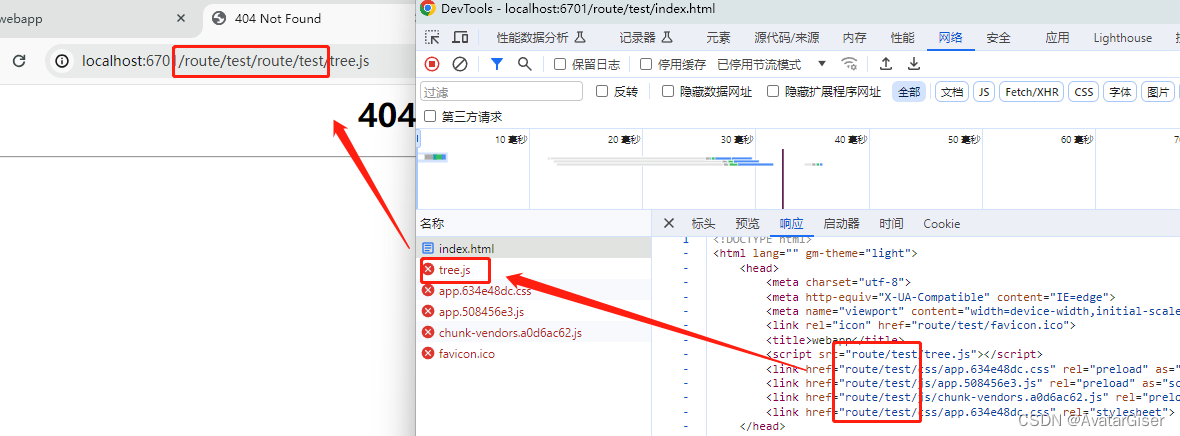
部署环境下打开是route/test/index.html

- 将部署路径
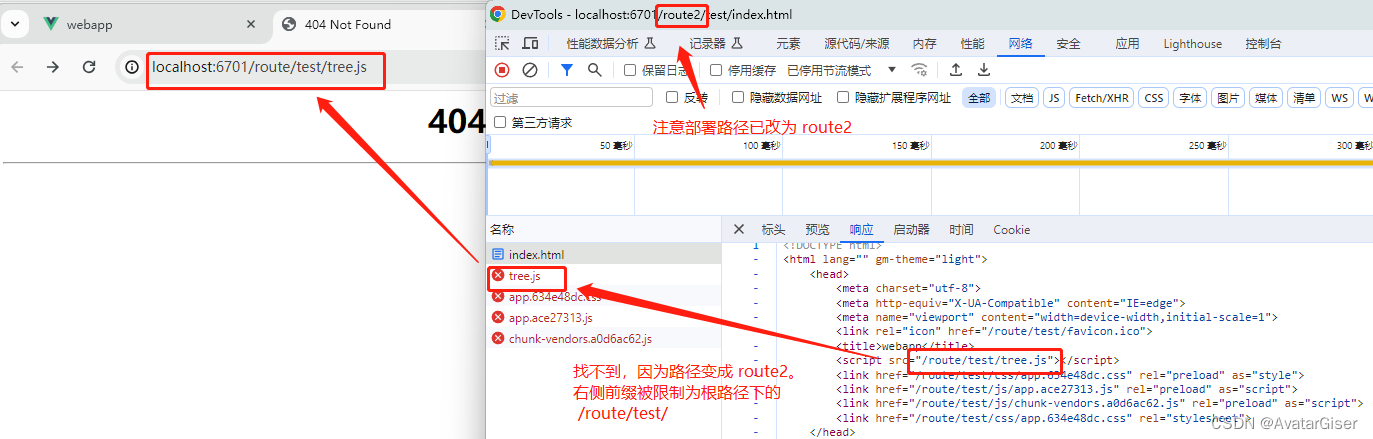
route/改为route2/只能访问 index.html,相关文件就报 404; - 例如
test.js,它被限制在部署环境根路径/route/test/下,/route2/test/就找不到; outputDir仅仅是打包后的文件存放路径,与部署路径无关;

配置四
module.exports = {publicPath: './route/test/', // 注意这里多个点 .outputDir: 'dist/route/test' // 注意结尾无 /
}
-
publicPath值开头是./,说明可部署任意路径下的/route/test/下; -
publicPath值结尾是/,表示某路径下。outputDir值结尾没有/,说明是文件夹名称; -
打包后的文件在
Vue 工程的dist/route/test下;

-
部署环境下打开是
route/test/index.html; -
但只能访问 index.html,相关文件就
报 404,; -
例如
test.js,套了两层route/test/,第一层route/test/是部署路径,第二次是配置的publicPath路径; -
正确配置参考二和三,但不建议使用配置三(有限制),推荐配置二;
-
outputDir仅仅是打包后的文件存放路径,与部署路径无关;

3. index.html 引入静态文件
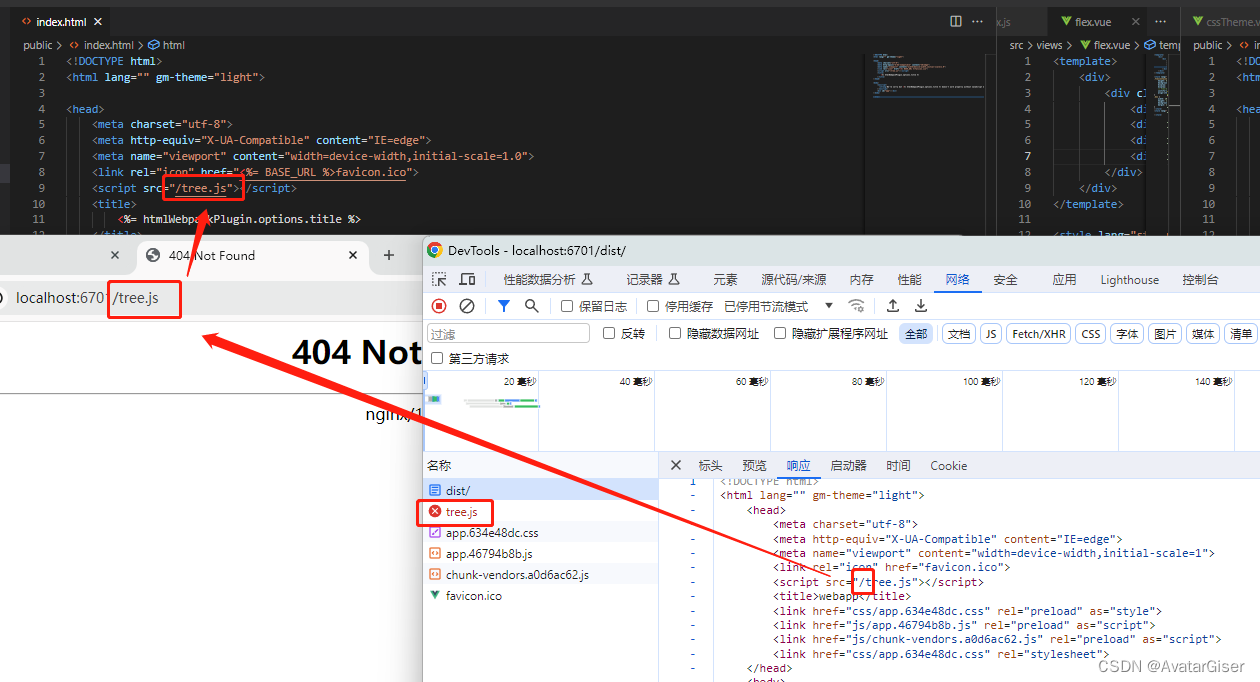
讲到这里,我们已经深刻的理解,想要应用部署在任意路径下,开头必须是 ./ 或 空字符串。同理,index.html 文件中引入的静态文件路径是:
// 正确
<script src="./tree.js"></script>// 正确
<script src="tree.js"></script>// 正确,参考https://cli.vuejs.org/zh/guide/html-and-static-assets.html#public-%E6%96%87%E4%BB%B6%E5%A4%B9
<script src="<%= BASE_URL %>tree.js"></script>// 应用部署在非根路径下,错误,已限制在根路径下
<script src="/tree.js"></script>报错,当前应用在 dist 文件夹下找不到。tree.js 被限制在根路径。

4. img 标签的图片引用
这里仅说明放在 public 文件夹下的图片在 img 标签中的使用。多说一句, 打包后的public 文件夹文件仅仅是拷贝到默认 dist 目录下。与打包后 src/assets 文件夹下的图片被编译是不同的。
同理,
// 正确
<img class="user-icon" src="./static/images/login.png" />// 正确
<img class="user-icon" src="static/images/login.png" />// 错误:应用部署在非根路径下是找不到的,已限制在根路径下
<img class="user-icon" src="/static/images/login.png" />5. background-image url 图片引用
同样,这里仅说明放在 public 文件夹下的图片在 background-image url 中的使用。
我们是可以使用 src/assets 文件夹下的图片,但有时就是有用 public 文件夹下图片的场景。便于运维同事,现场更换图片…
方式一
最简单的方式,除了路径有点长…应用部署在任意路径下也可行,亲测有效,哈哈哈…
// 正确:你没看错...就是这么长
background-image: url('../../../public/static/images/login.png');
以下都是错的
// 错误:在 src/static/images 路径下找图片。被webpack解析为 require(src/static/images/login.png) 动态引入
background-image: url('~@/static/images/login.png');// 错误:在 src/static/images 路径下找图片
background-image: url('/static/images/login.png');// 错误:相对路径,在当前 .vue 文件所在路径下找图片,例如文件在 src/views 下。则在 src/views/static/images 下找图片
background-image: url('./static/images/login.png');// 错误:同上
background-image: url('static/images/login.png');
最后,本小节的知识点较多,需要多多消化~可查看 Vue CLI 处理静态资源 去理解。
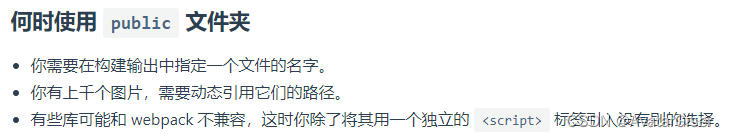
关于 何时使用 public 文件夹,Vue CLI 也给出了解释。下面是截图,以免你不想进入第三方链接:

方式二
网上也找到比较复杂的用 CSS 变量 方式,这里不赘述,可 参考;