
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、WebAssembly 在浏览器中的应用
- 探讨 WebAssembly 在浏览器中的性能优势
- 介绍如何使用 WebAssembly 来加速网页应用程序
- 分享一些实际的 WebAssembly 应用案例
- 五、WebAssembly 的未来发展
- 讨论 WebAssembly 未来的发展趋势和潜在应用
- 介绍 WebAssembly 与其他技术的结合可能性
- 展望 WebAssembly 在未来的影响力和重要性
- 六、结论
- 总结 WebAssembly 的重要性和应用前景
四、WebAssembly 在浏览器中的应用
探讨 WebAssembly 在浏览器中的性能优势
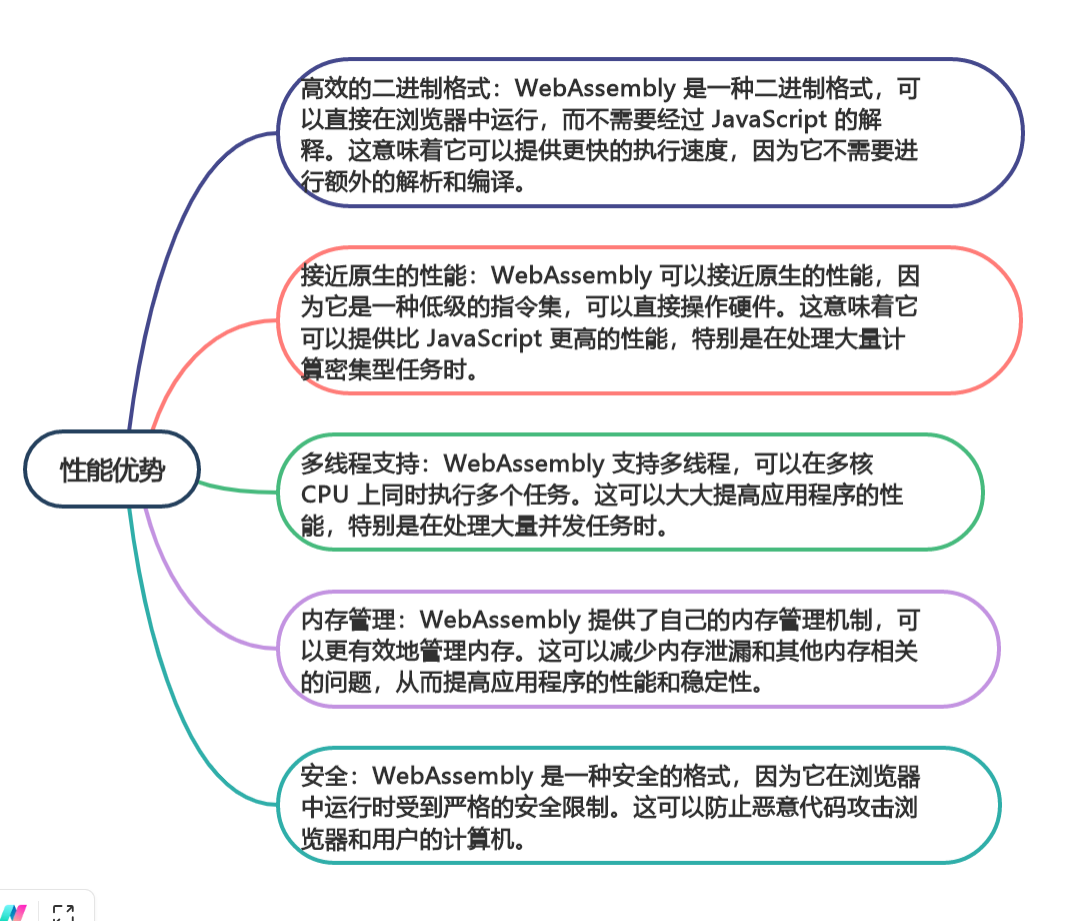
WebAssembly 在浏览器中的性能优势主要体现在以下几个方面:
- 高效的二进制格式:WebAssembly 是一种二进制格式,可以直接在浏览器中运行,而不需要经过 JavaScript 的解释。这意味着它可以提供更快的执行速度,因为它不需要进行额外的解析和编译。
- 接近原生的性能:WebAssembly 可以接近原生的性能,因为它是一种低级的指令集,可以直接操作硬件。这意味着它可以提供比 JavaScript 更高的性能,特别是在处理大量计算密集型任务时。
- 多线程支持:WebAssembly 支持多线程,可以在多核 CPU 上同时执行多个任务。这可以大大提高应用程序的性能,特别是在处理大量并发任务时。
内存管理:WebAssembly 提供了自己的内存管理机制,可以更有效地管理内存。这可以减少内存泄漏和其他内存相关的问题,从而提高应用程序的性能和稳定性。安全:WebAssembly 是一种安全的格式,因为它在浏览器中运行时受到严格的安全限制。这可以防止恶意代码攻击浏览器和用户的计算机。

总之,WebAssembly 在浏览器中的性能优势非常明显,它可以提供更快的执行速度、更接近原生的性能、多线程支持、更好的内存管理和更高的安全性。这些优势使得 WebAssembly 成为一种非常有前途的技术,可以用于构建高性能的 Web 应用程序。
介绍如何使用 WebAssembly 来加速网页应用程序
要使用 WebAssembly 来加速网页应用程序,可以按照以下步骤进行操作:
- 选择要加速的代码:首先,需要确定要加速的代码部分。这可能是计算密集型的任务,如图像处理、数据压缩、加密等。
编写 WebAssembly 代码:使用支持 WebAssembly 的编程语言(如 C、C++、Rust 等)编写要加速的代码。确保代码符合 WebAssembly 的规范和语义。- 编译为 WebAssembly:使用相应的编译器将编写的代码编译为 WebAssembly 格式的二进制模块。
- 嵌入 WebAssembly 模块:将生成的 WebAssembly 模块嵌入到 HTML 页面中。可以使用 JavaScript 的
WebAssembly.instantiate()方法来实例化 WebAssembly 模块,并获取对模块的引用。 - 调用 WebAssembly 函数:通过实例化的 WebAssembly 模块,可以调用其中定义的函数来执行加速的任务。在 JavaScript 中,可以使用模块提供的导出函数来调用。
- 优化性能:在使用 WebAssembly 时,可以进行一些性能优化,如避免不必要的数据复制、使用合适的数据类型等。
- 测试和调试:在开发过程中,需要进行测试和调试,确保 WebAssembly 模块的正确性和性能。
需要注意的是,WebAssembly 目前在某些浏览器版本中可能需要特殊的配置或扩展才能运行。因此,在实际应用中,需要考虑浏览器的支持情况,并根据需要进行相应的处理。
分享一些实际的 WebAssembly 应用案例
WebAssembly 是一种新兴的低级编程语言,具有出色的性能和跨平台能力,因此被广泛应用于各种应用场景。
以下是一些实际的 WebAssembly 应用案例:
TeaVM:一个AOT编译器(翻译器),可以将JVM字节码翻译成JavaScript或WebAssembly格式。它可以帮助Kotlin和Scala等基于JVM的语言的开发人员在不学习JavaScript技术的情况下进行前端开发。Figma:一款基于浏览器的多人实时协作UI设计工具。它支持Windows、macOS、Linux以及iOS等多个平台,并且采用了WebAssembly技术来加快文件读取速度,使其运行速度提高了3倍。Google Earth:一款支持各大浏览器的3D地图应用程序,它通过使用Webassembly技术,使得程序可以在Firefox等浏览器上运行。Magnum:一款轻量级和模块化的游戏、数据可视化OpenGL图形处理引擎。它支持C++11/C++14,并且可以在桌面环境(Linux、Windows和Mac)以及移动环境(iOS和Android)中运行。在网页环境中,它通过编译器Emscripten将代码编译成Asm.js或Webassembly格式。
这些案例展示了Webassembly在不同领域的应用潜力。随着技术的不断发展,Webassembly的应用场景将会越来越广泛。
五、WebAssembly 的未来发展
讨论 WebAssembly 未来的发展趋势和潜在应用
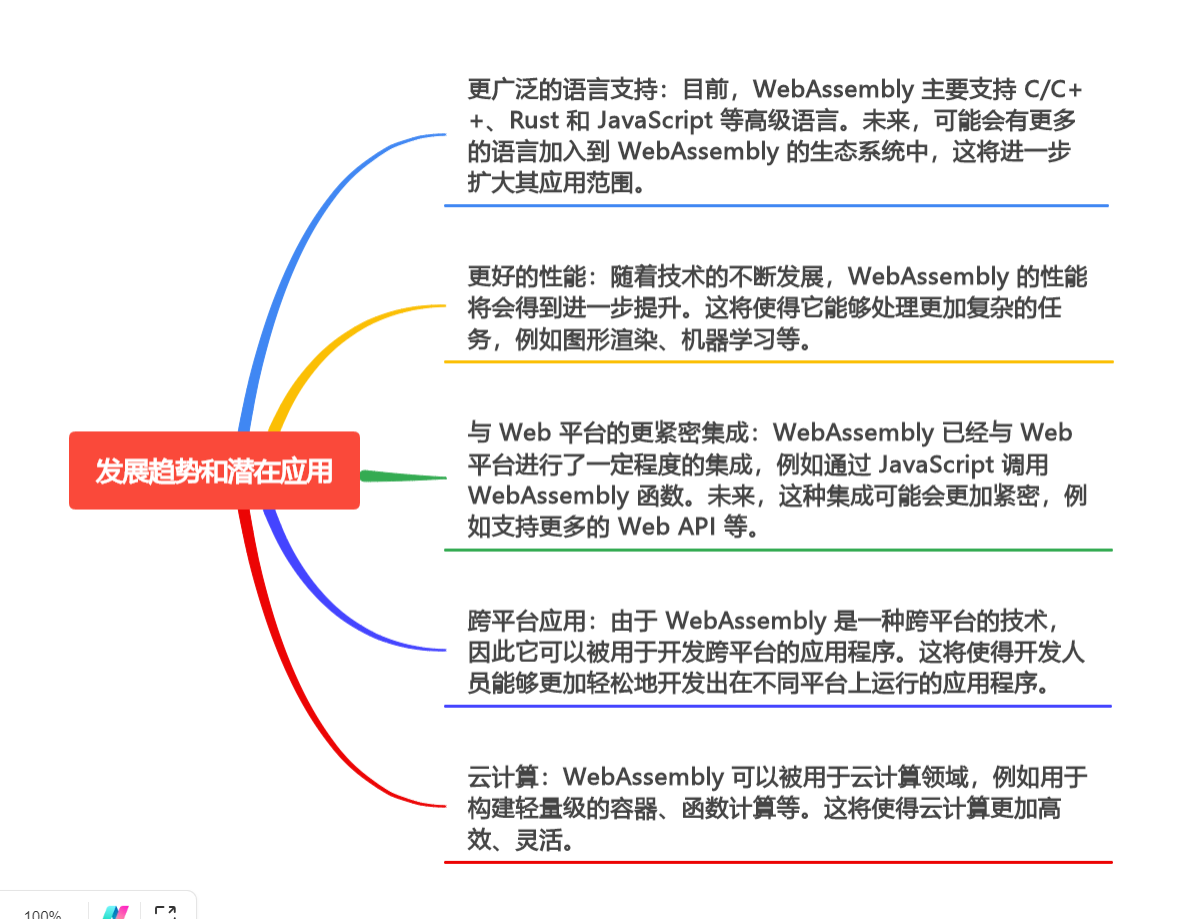
WebAssembly 的未来发展趋势和潜在应用非常广阔。以下是一些可能的方向:
- 更广泛的语言支持:目前,
WebAssembly主要支持C/C++、Rust 和 JavaScript 等高级语言。未来,可能会有更多的语言加入到 WebAssembly 的生态系统中,这将进一步扩大其应用范围。 - 更好的性能:随着技术的不断发展,WebAssembly 的性能将会得到进一步提升。这将使得它能够处理更加复杂的任务,例如图形渲染、机器学习等。
- 与 Web 平台的更紧密集成:WebAssembly 已经与 Web 平台进行了一定程度的集成,例如通过 JavaScript 调用 WebAssembly 函数。未来,这种集成可能会更加紧密,例如支持更多的 Web API 等。
- 跨平台应用:由于 WebAssembly 是一种跨平台的技术,因此它可以被用于开发跨平台的应用程序。这将使得开发人员能够更加轻松地开发出在不同平台上运行的应用程序。
- 云计算:WebAssembly 可以被用于云计算领域,例如用于构建轻量级的容器、函数计算等。这将使得云计算更加高效、灵活。

总之,WebAssembly 具有巨大的潜力,未来的发展趋势和潜在应用非常广阔。我们可以期待它在未来的 Web 开发中发挥更加重要的作用。
介绍 WebAssembly 与其他技术的结合可能性
WebAssembly 与其他技术的结合具有很大的潜力,可以带来更丰富的应用场景和更好的用户体验。以下是一些可能的结合点:
- 与 JavaScript 的结合:WebAssembly 可以通过 JavaScript 调用,这使得它可以与现有的 JavaScript 生态系统无缝集成。开发人员可以使用 JavaScript 编写应用程序的逻辑,并在需要时使用 WebAssembly 来加速性能密集型的部分。
- 与
WebGL的结合:WebAssembly 可以用于在浏览器中实现高性能的图形渲染。通过将图形相关的计算转移到 WebAssembly 中,可以提高图形渲染的效率,并实现更复杂的图形效果。 - 与机器学习的结合:WebAssembly 可以用于在浏览器中实现机器学习模型。通过将机器学习模型编译为 WebAssembly 格式,可以在浏览器中进行高效的推理,而无需将数据发送到服务器。
- 与区块链的结合:
WebAssembly 可以用于在区块链应用中实现智能合约。通过将智能合约编译为 WebAssembly 格式,可以在区块链节点上高效执行智能合约,提高交易速度和安全性。 - 与物联网的结合:WebAssembly 可以用于在物联网设备中实现高性能的应用程序。通过将应用程序编译为 WebAssembly 格式,可以在资源受限的物联网设备上高效运行,提高设备的性能和效率。
总之,WebAssembly 与其他技术的结合可以带来更丰富的应用场景和更好的用户体验。我们可以期待看到更多创新的应用程序和解决方案基于 WebAssembly 构建。
展望 WebAssembly 在未来的影响力和重要性
WebAssembly 在未来的影响力和重要性可能会继续增长。以下是一些可能的原因:
- 性能提升:WebAssembly 可以提供比 JavaScript 更高的性能,这对于需要处理大量数据或进行复杂计算的应用程序来说非常重要。随着越来越多的应用程序转移到云端,WebAssembly 的性能优势将变得更加重要。
- 多语言支持:WebAssembly 支持多种编程语言,这意味着开发人员可以使用他们熟悉的语言来编写 Web 应用程序,而无需学习 JavaScript。这将吸引更多的开发人员加入 Web 开发社区,并促进 Web 应用程序的创新。
安全性:WebAssembly 是一种安全的二进制格式,可以防止恶意代码的执行。这对于在 Web 上运行的应用程序来说非常重要,因为它们可能会受到恶意攻击。跨平台支持:WebAssembly 可以在不同的平台上运行,包括桌面、移动和物联网设备。这将使得开发人员能够更加轻松地开发跨平台的应用程序。- 与其他技术的集成:WebAssembly 可以与其他技术(如 WebGL、机器学习和区块链)集成,这将为 Web 应用程序带来更多的创新和功能。

总之,WebAssembly 的性能优势、多语言支持、安全性、跨平台支持和与其他技术的集成能力将使其在未来的 Web 开发中发挥重要作用。
六、结论
总结 WebAssembly 的重要性和应用前景
WebAssembly 是一种新兴的技术,具有以下重要性和应用前景:
重要性:
- 性能提升:WebAssembly 可以提供比 JavaScript 更高的性能,使网页应用程序能够处理更复杂的任务。
- 多语言支持:WebAssembly 支持多种编程语言,使得开发人员可以使用他们熟悉的语言来编写网页应用程序。
- 安全性:WebAssembly 是一种安全的二进制格式,可以防止恶意代码的执行,提高了网页应用程序的安全性。
- 跨平台支持:WebAssembly 可以在不同的平台上运行,包括桌面、移动和物联网设备,使得开发人员能够更加轻松地开发跨平台的应用程序。

应用前景:
- 游戏开发:WebAssembly 可以用于游戏开发,提供更高的性能和更丰富的游戏体验。
- 机器学习:WebAssembly 可以用于机器学习应用程序,提供更快的模型推理速度。
- 区块链:WebAssembly 可以用于区块链应用程序,提供更高的性能和更安全的智能合约执行。
- 云计算:WebAssembly 可以用于云计算应用程序,提供更高的性能和更低的延迟。

总之,WebAssembly 是一种具有重要性和应用前景的技术,它将为网页应用程序的开发带来更多的创新和可能性。