GitHub是全球最大的代码托管平台,除了存放代码,它还允许用户个性化定制自己的主页,展示个人特色、技能和项目。本教程旨在向GitHub用户展示如何制作个性化主页,同时,介绍了GitHub Actions的应用,可以自动化更新主页内容。通过本教程,GitHub用户将学会如何打造独具个性的GitHub个人主页,吸引更多关注和合作机会。具体代码请参阅文末。
一、自定义GitHub个人页
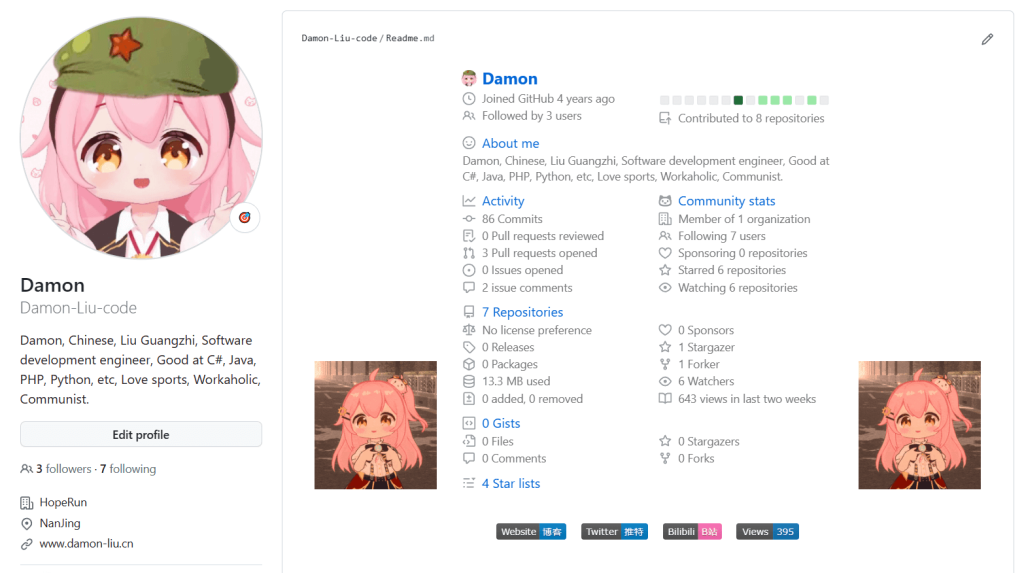
自定义个人页面如下:

实现方式很简单,我们创建一个和自己账户同名的仓库即可。
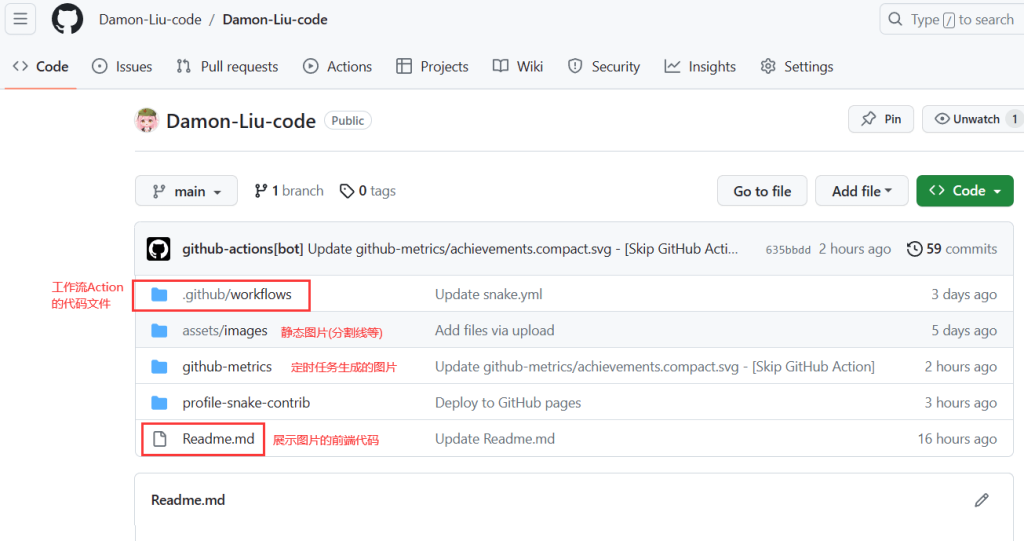
如下图:

- .github/workflows路径下有一些yml文件,在yml文件里编写定时任务的逻辑代码,我们主要借助这些定时任务完成对github-metrics里图片的更新(因为里面的图片都是根据GitHub账户的当天数据生成的,所以需要用定时任务每天更新)
- assets/images里是静态图片,主要是一些样式(比如分割线)
- 再下面github-metrics和profile-snake-contrib都是存储由定时任务不断更新的数据图片。
- readme.md就是我们的个人页的前端页面。

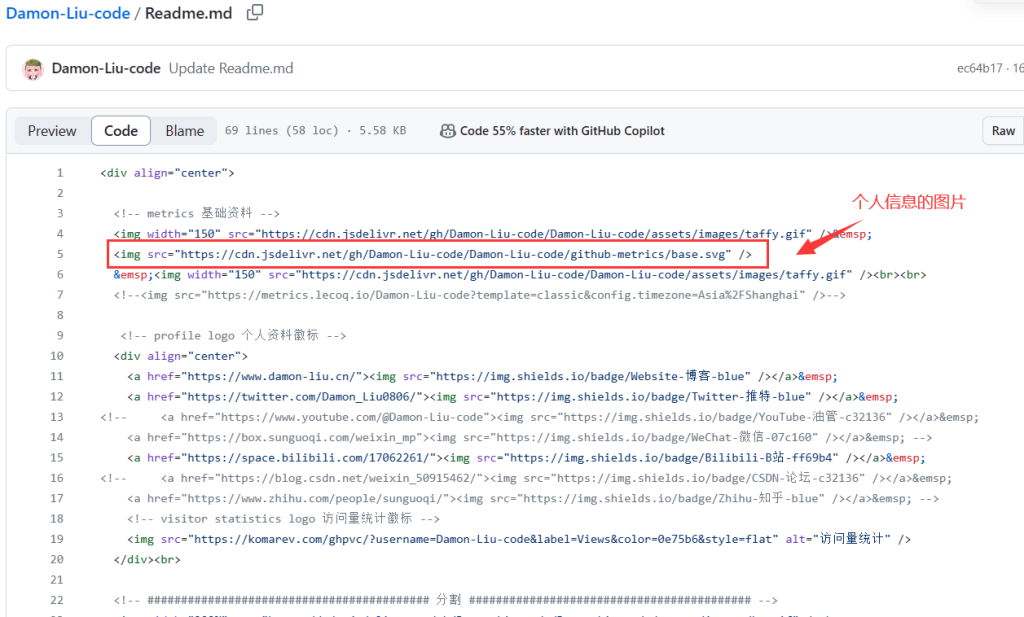
图中标注的模块对应我们的个人信息图片,只需要在readme.md里用图片标签引用就可以展示。因为我们每天都会操作GitHub,因此这些数据会经常变化,我们下面就需要写一个定时任务自动去获取最新的数据,更新这个个人信息的图片。
二、自动更新个人页内容
为了避免手动更新我们的个人页数据,我们使用GitHub的Action组件来实现定时任务自动更新我们个人页里的图片数据。
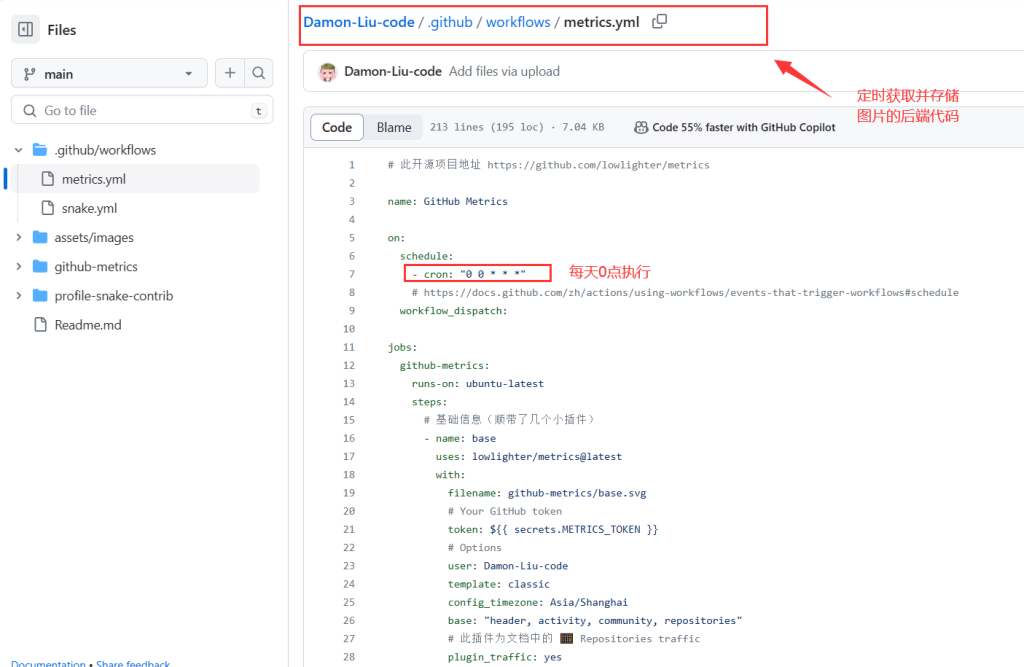
1、编写定时任务yml文件
yml文件里编写我们定时任务的代码,逻辑通常都是定时调用API,获取最新的图片并下载保存,替换我们原先的图片。

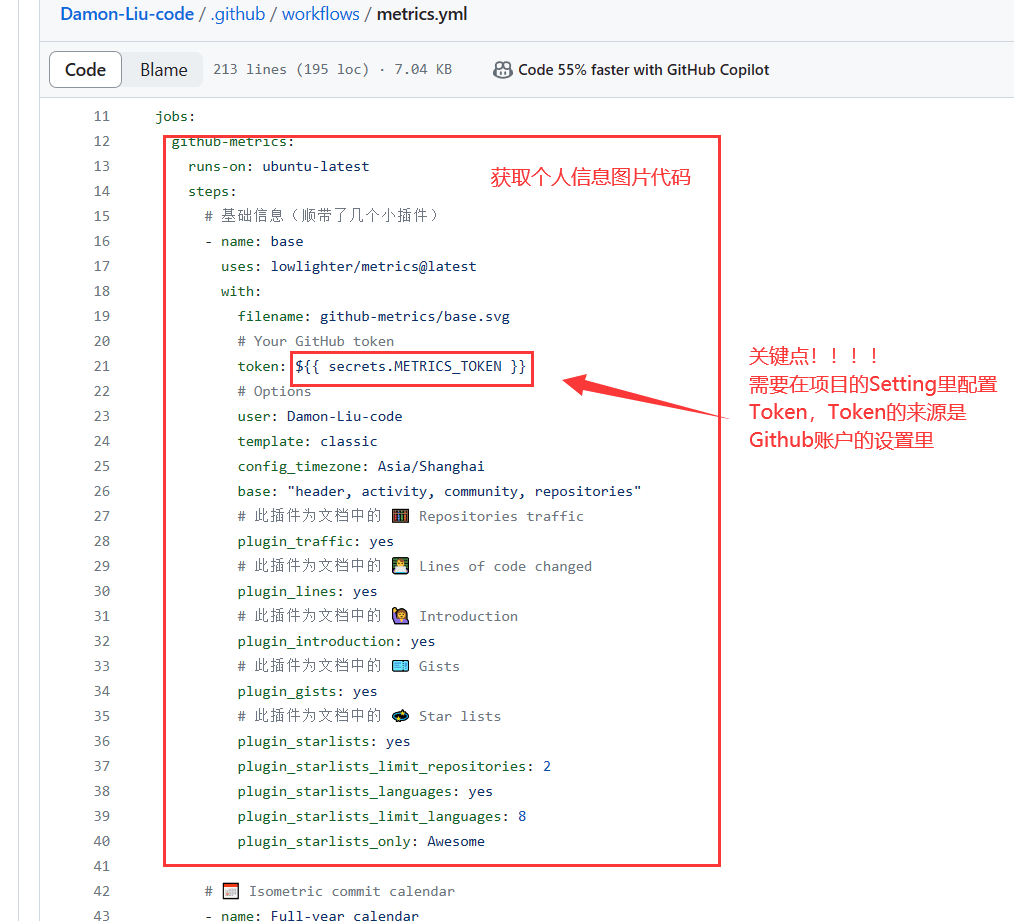
以更新个人信息图片代码为例:
(具体代码在文末,需要复制的可以跳转到文末查看)

这里,我们看到有一个secret.METRICS_TOKEN的密钥,这个密钥需要预先去设置。是从我们仓库的设置里读取的,它。
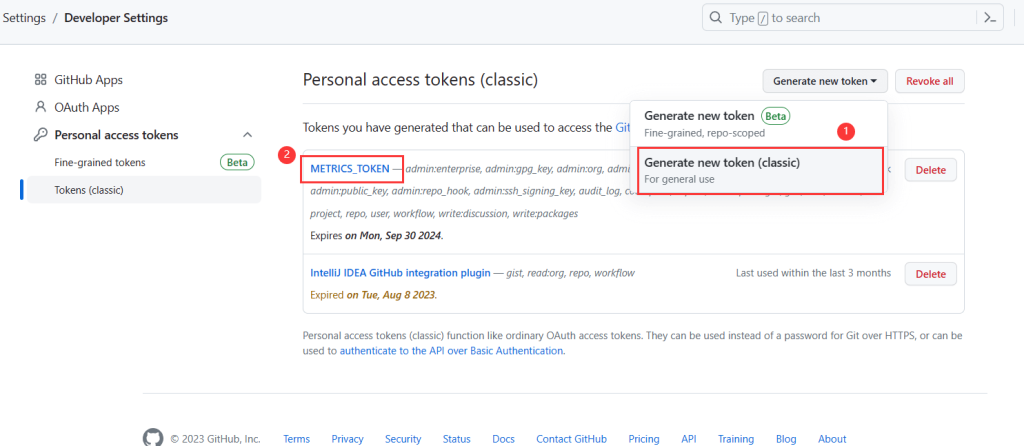
2、生成个人权限码<access_token(classic)>
我们在GitHub账户的设置里进入[开发者设置],然后选择个人权限码下面的Tokens(classic),点击生成,生成的token只有在刚生成时可以看到,请本地保存好,一会要用到。

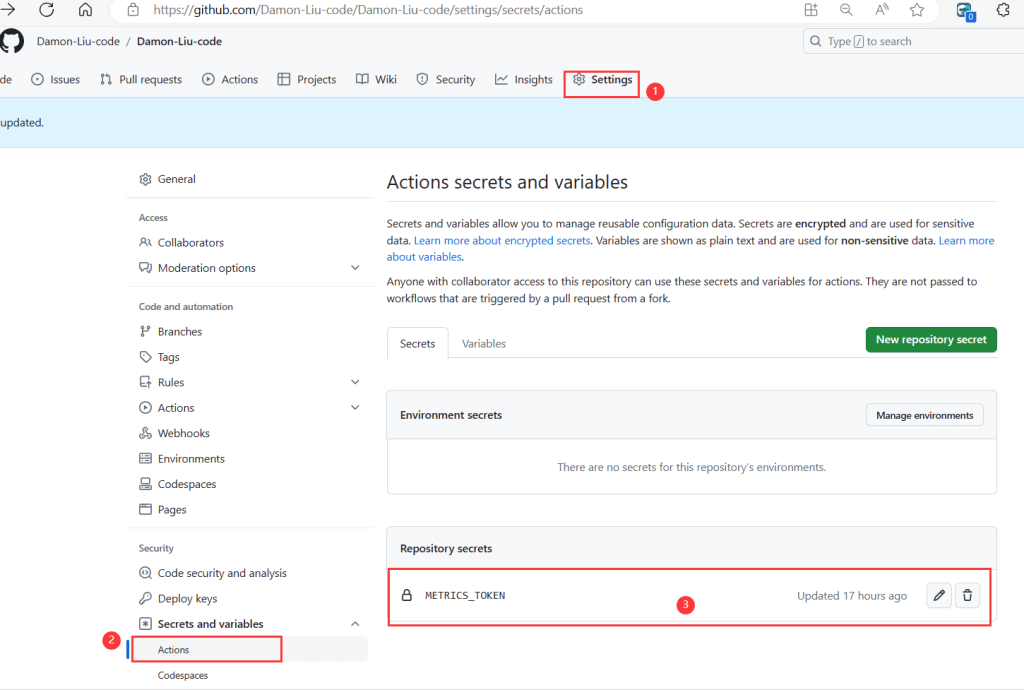
3、项目内配置权限码
在自定义个人页的同名项目仓库里,点击设置>安全>Actions,创建新的仓库密钥,将我们刚刚生成的密钥粘入。注意,我们在这里创建的仓库密钥的命名要和我们在yml文件里写的相同。

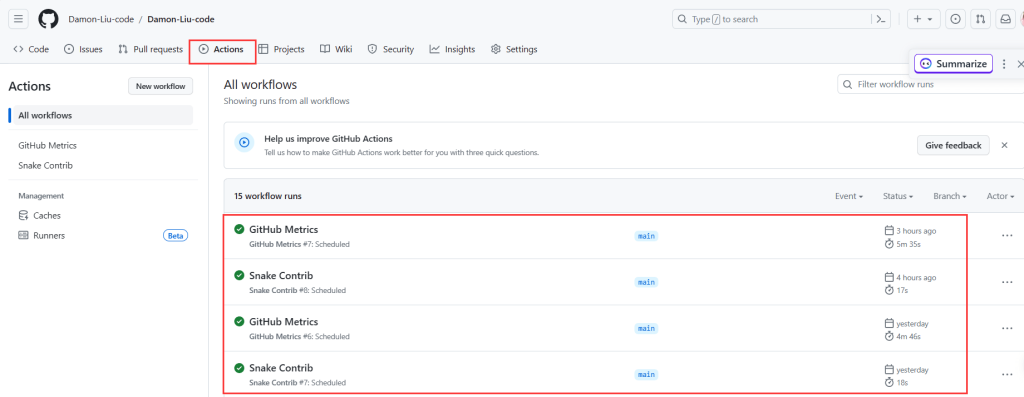
4、运行测试
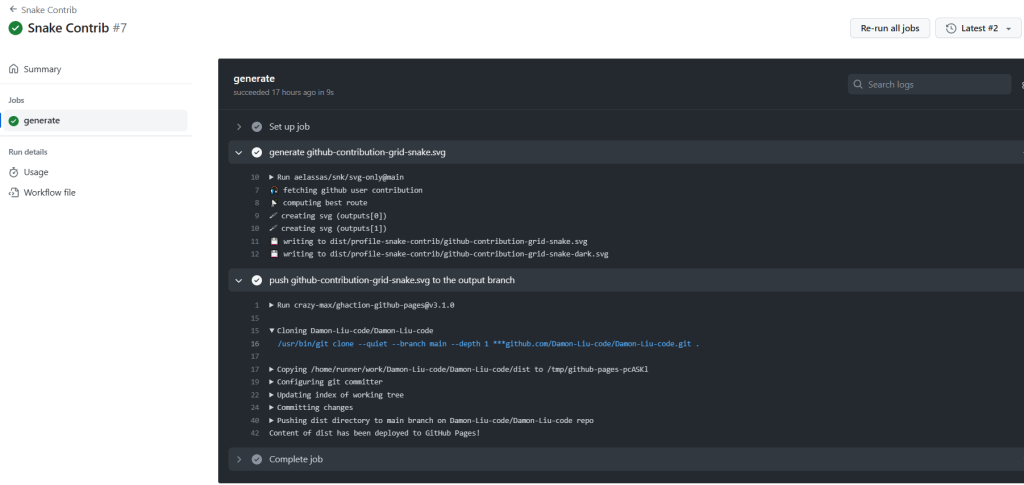
配置好token之后,开发工作就完成了,下面我们可以去Actions的All workflows里测试一下。

如图,测试成功!

我们的自定义个人页的个人信息模块至此也便制作完成了。
三、常用的个人页组件
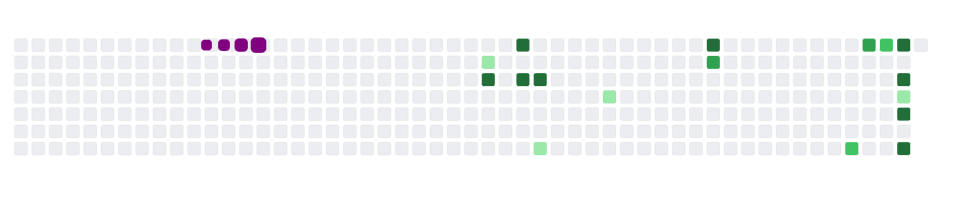
1、贪吃蛇
根据提交图生成的动画模块,小蛇会根据提交次数的从小到大吃掉所有有色方块。

代码如下(注意把用户名换成自己的):
① readme.md
<!-- Snake Code Contribution Map 贪吃蛇代码贡献图 -->
<picture><source media="(prefers-color-scheme: dark)" srcset="https://cdn.jsdelivr.net/gh/Damon-Liu-code/Damon-Liu-code/profile-snake-contrib/github-contribution-grid-snake-dark.svg" /><source media="(prefers-color-scheme: light)" srcset="https://cdn.jsdelivr.net/gh/Damon-Liu-code/Damon-Liu-code/profile-snake-contrib/github-contribution-grid-snake.svg" /><img alt="github-snake" src="https://cdn.jsdelivr.net/gh/Damon-Liu-code/Damon-Liu-code/profile-snake-contrib/github-contribution-grid-snake-dark.svg" />
</picture>② .github/workflows/snake.yml
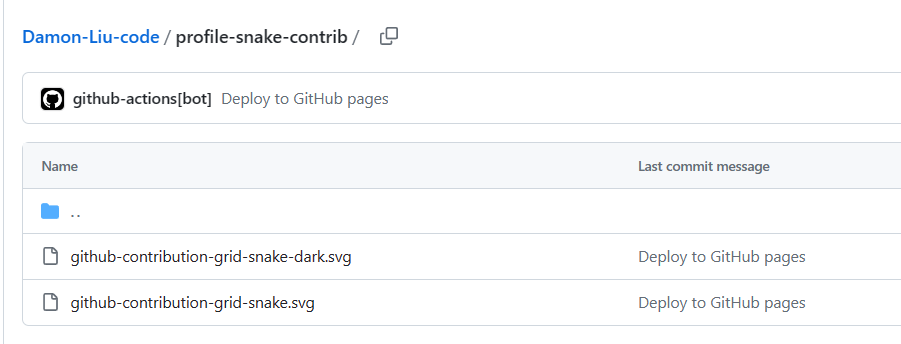
name: Snake Contribon:schedule:- cron: "0 0 * * *"# allows to manually run the job at any timeworkflow_dispatch:jobs:generate:runs-on: ubuntu-latesttimeout-minutes: 10steps:- name: generate github-contribution-grid-snake.svguses: aelassas/snk/svg-only@mainwith:github_user_name: ${{ github.repository_owner }}outputs: |dist/profile-snake-contrib/github-contribution-grid-snake.svgdist/profile-snake-contrib/github-contribution-grid-snake-dark.svg?palette=github-dark- name: push github-contribution-grid-snake.svg to the output branchuses: crazy-max/ghaction-github-pages@v3.1.0with:target_branch: mainbuild_dir: distkeep_history: trueenv:GITHUB_TOKEN: ${{ secrets.METRICS_TOKEN }}③ 创建保存图片的文件夹

2、基础资料
① readme.md
<!-- metrics 基础资料 -->
<img src="https://cdn.jsdelivr.net/gh/Damon-Liu-code/Damon-Liu-code/github-metrics/base.svg" />② .github/workflows/metrics.yml
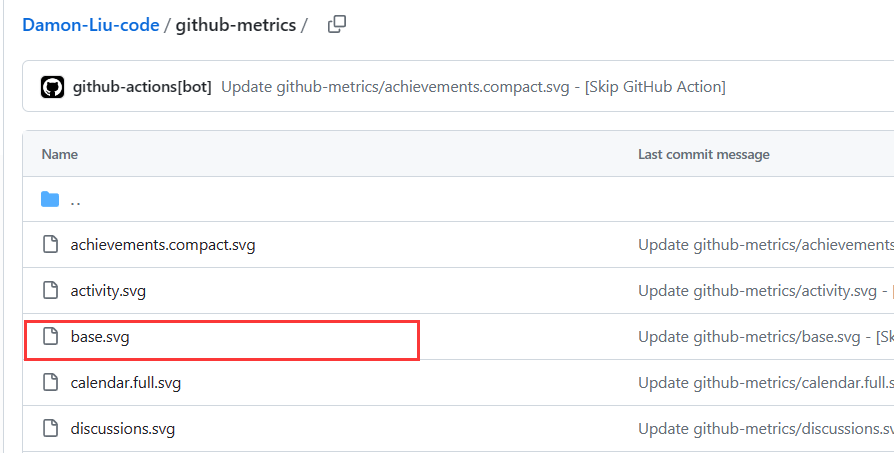
# 此开源项目地址 https://github.com/lowlighter/metricsname: GitHub Metricson:schedule:- cron: "0 0 * * *"# https://docs.github.com/zh/actions/using-workflows/events-that-trigger-workflows#scheduleworkflow_dispatch:jobs:github-metrics:runs-on: ubuntu-lateststeps:# 基础信息(顺带了几个小插件)- name: baseuses: lowlighter/metrics@latestwith:filename: github-metrics/base.svg# Your GitHub tokentoken: ${{ secrets.METRICS_TOKEN }}# Optionsuser: Damon-Liu-codetemplate: classicconfig_timezone: Asia/Shanghaibase: "header, activity, community, repositories"# 此插件为文档中的 <img draggable="false" role="img" class="emoji" alt="🧮" src="https://s.w.org/images/core/emoji/14.0.0/svg/1f9ee.svg"> Repositories trafficplugin_traffic: yes# 此插件为文档中的 <img draggable="false" role="img" class="emoji" alt="👨💻" src="https://s.w.org/images/core/emoji/14.0.0/svg/1f468-200d-1f4bb.svg"> Lines of code changedplugin_lines: yes# 此插件为文档中的 <img draggable="false" role="img" class="emoji" alt="🙋" src="https://s.w.org/images/core/emoji/14.0.0/svg/1f64b.svg"> Introductionplugin_introduction: yes# 此插件为文档中的 <img draggable="false" role="img" class="emoji" alt="🎫" src="https://s.w.org/images/core/emoji/14.0.0/svg/1f3ab.svg"> Gistsplugin_gists: yes# 此插件为文档中的 <img draggable="false" role="img" class="emoji" alt="💫" src="https://s.w.org/images/core/emoji/14.0.0/svg/1f4ab.svg"> Star listsplugin_starlists: yesplugin_starlists_limit_repositories: 2plugin_starlists_languages: yesplugin_starlists_limit_languages: 8plugin_starlists_only: Awesome③ 创建保存图片的文件夹

四、比较优秀的自定义个人页(长期更新)
小孙同学:我在学习这快的时候很大程度参考了孙大佬的代码,这里致谢!
Damon:我自己的小破站。。

![[Angular] 笔记 8:list/detail 页面以及@Input](https://img-blog.csdnimg.cn/direct/c23d81215a8140309f76fa8145198704.png)