每次互联网形态的改变,都会对世界产生很大的影响,上一次对社会产生重大影响的互联网形态(Web2.0)催生了一批改变人类生活和信息交互方式的企业。
目录
- 概述
- DAO是什么?
- 为什么我们需要DAO?
- 金融服务
- 金融桥接及周边服务
- DeFi
- GameFi
- 特点
- 最后
概述
从经济上来说,互联网Web2.0的发展促进了经济全球化和电子商务、互联网科技的兴起,这两个趋势深深地影响了世界。 我们可以发现(2017年、2018年和2019年),标准普尔500指数科技板块的价值翻了一番,现今科技板块股票占整个标准普尔500指数的25%左右。
从社交上,与20年前相比,“社交”这个词有了新的含义:那些赶着Web2.0时代,尚且年轻的社交创业公司,Facebook、谷歌、Instagram和Twitter逐渐成为了巨头。
从政治上,拿Facebook举例 ,互联网寡头的存在煽动而非客观的算法推荐已成为常态,甚至影响了美国大选。
互联网格局变化,新范式兴起,曾多次对世界产生影响,关注互联网的未来是十分有必要的。


Web1.0(可读):门户网站,即,单方面的信息传输;
Web2.0(可写):社交网络,用户依托于平台产生信息;
Web3.0(可拥有):用户不依赖平台,产生并且拥有自己生产的信息。(贡献-拥有-收益)
DAO是什么?
DAO (Decentralized Autonomous
Organizations),去中心化自治组织,是基于区块链技术,由社区通过透明的决策过程运行和管理的组织形态。
DAO使得社区成为价值的创造者,也成为价值的分享者。
为什么我们需要DAO?
去中心化和基于智能合约的区块链是DAO的两大重要特征。
去中心化:DAO 的所有权通常进行通证化并在成员之间分配。保障了一个组织的管理权不再是像从传统公司一样集中公司高层或董事会的手中;它赋予DAO组织内部代币持有人通过投票对组织进行决策的权力。
基于智能合约的区块链技术:理论上,在技术层面的智能合约保证了去中心化得以实现,而且使得DAO的每笔交易和国库经营情况在链上可溯,所有人均可以查看,因而更加公开透明。
因而,DAO在Web3的时代的作用,相当于现有公司组织架构在传统领域发挥的作用,同时将把传统的商业经营搬进区块链网络上。
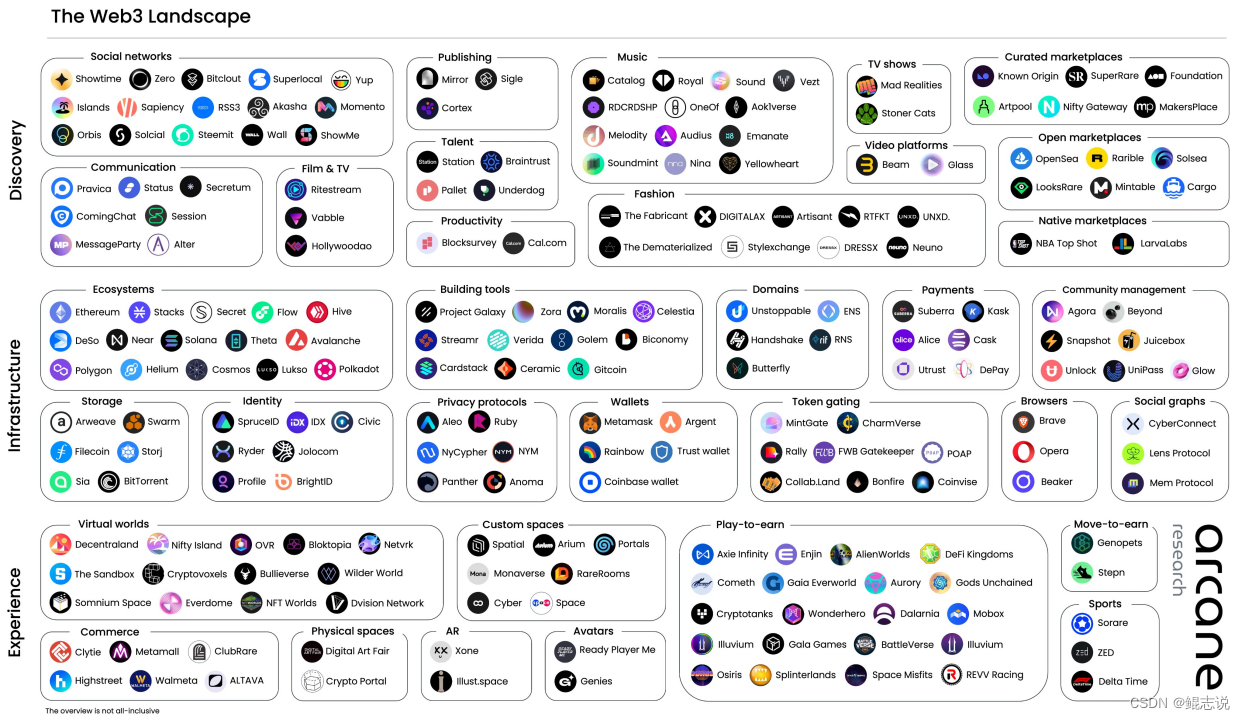
金融服务
Web3领域的金融服务板块从其商业模式及技术事项尚来看,大体上分为两个类别,一是做传统web2到web3的金融桥接及周边服务,例如法币和数字货币的兑换服务、密钥管理服务、支付业务、类银行卡业务等;另一类是完全的去中心化金融,也就是人们常说的DeFi,这包括了借贷、交易、衍生品等等。
金融桥接及周边服务
本部分的产品主要是服务web2的用户进入web3的世界,围绕法币的出入金、结算、保管等做了一些列的周边产品:
-
出入金:出入金是web2用户进入we3的第一步,通常会从中心化交易所完成数字货币的购买从而进入web3,web3世界里大部分的服务都需要使用相应的数字货币进行支付,中心化交易所,(交易所除了出入金和交易之外,后续也做了很多的金融衍生服务)
– Binance
– Coinbase
– FTX -
数字资产托管:主要是为机构或者有需求的个人提供资产托管的服务,这里有几个原因:一个是目前的web3的产品入门成本高,产品的使用友好度不高,另一个是资产安全问题,目前的web3的钱包自托管的方式风险较大,私钥丢失就意味着资产完全无法找回,对于大额用户来说,托管或可认为是更好的选择
– Fireblocks
– BitGo
– Ledger -
抵押稳定币:web3世界的金融业务或者其他商业活动也需要有稳定的计价和结算货币,web3自发行的数字货币波动太大不适合做计价和结算,锚定法币的稳定币满足了这个需求,稳定币目前主流是对美元的锚定:
– USDT
– USDC -
数字资产支付: 这个板块可以算的上是web3的金融脱虚向实的一个方向,传统的web3的数字货币大多在炒作上面,这个板块开始将web3的金融资产赋能传统web2的应用,例如:
– Juno 发薪资
– Superfuid 流支付(如订、工资、奖励)
– Gitcoin 二次方支付
– 传统卡合作:Coinbase 卡等
DeFi
DeFi(去中心化金融)是Web3.0 重要的基础应用。兴起于2017年,构建以智能合约为基础的金融项目进行金融交易。DeFi对标传统金融体系,目前包括:加密货币(稳定币)、交易所、借贷、衍生品、合约、理财、融资、支付等服务。
GameFi
目前主流玩法深度绑定nft,部分链游货币单位为ERC20,常见的链游类型为
- 收集类:主要为类似炉石传说的卡牌收集类,也有类似pokemon go的宠物收集类,收集类游戏因为和nft的绑定非常紧密,核心玩法围绕nft展开,是最为主流的一种类型
- 模拟经营类:这种类型中nft属性更多体现在土地中,但是由于模拟经营确实很类似现实的经营活动,同时交易的货币也是ERC20,玩法具有比较强的金融属性
- 运动类:此类型是新形式的一种链游,以stepN为例,在健康逐渐受到重视的现在,可以一边健身一边赚钱很有噱头,对普通人来说,有点类似西虹市首富的减肥险
特点
目前链游的发展还是比较初期,市场份额足够大,经过分析,个人认为有以下几个特点:
- 交易频繁,但是交易数额小
- 目前游戏玩法较为集中
- 和传统游戏相比,技术能力仍待提高
- 市场份额还有很大
最后
- 好看的灵魂千篇一律,有趣的鲲志一百六七!
- 如果觉得文章还不错的话,可以点赞+收藏+关注 支持一下,鲲志的主页 还有很多有趣的文章,欢迎小伙伴们前去点评
- 如果有什么需要改进的地方还请大佬指出❌







![[Angular] 笔记 8:list/detail 页面以及@Input](https://img-blog.csdnimg.cn/direct/c23d81215a8140309f76fa8145198704.png)