欢迎来到程序小院
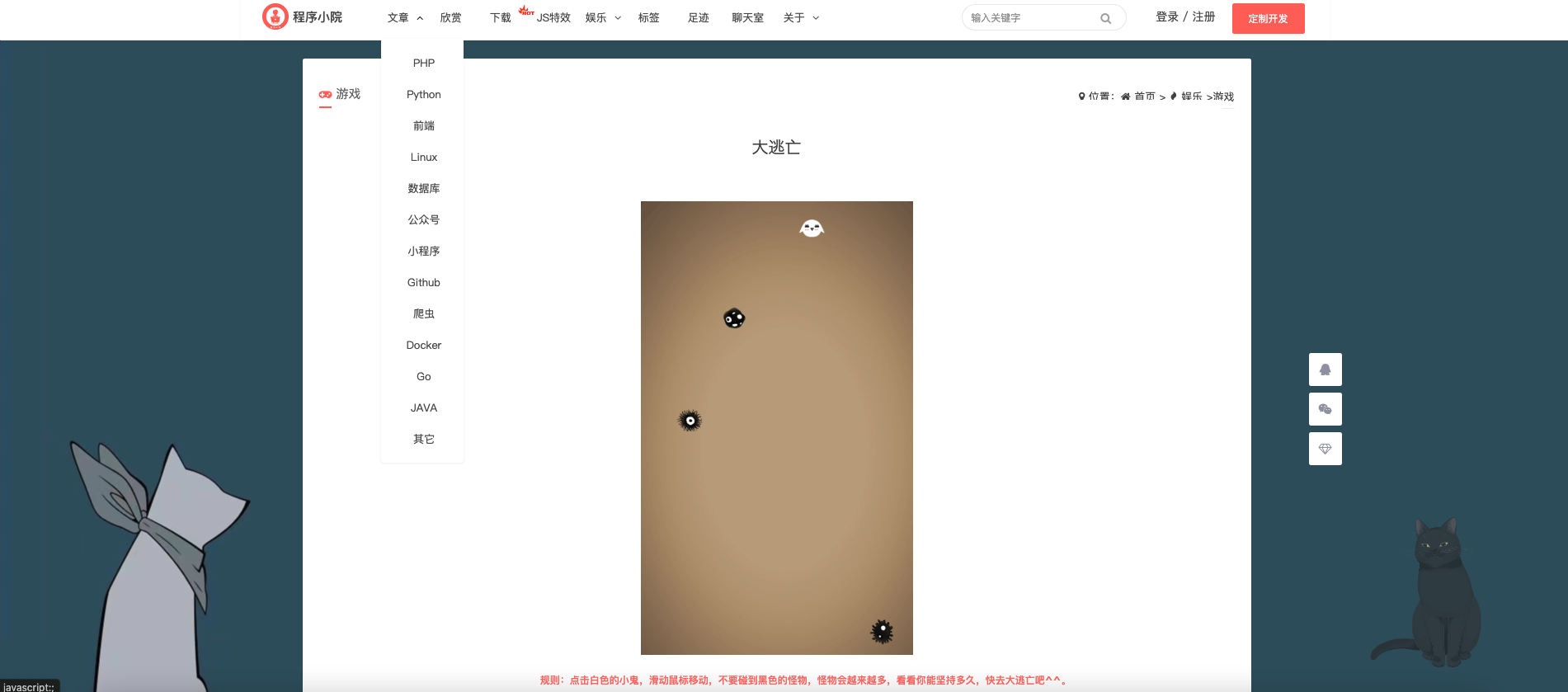
PM大逃亡
玩法:点击白色的小鬼,滑动鼠标移动,不要碰到黑色的怪物,
怪物会越来越多,看看你能坚持多久,快去大逃亡吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/233
https://www.ormcc.com/play/gameStart/233

html
<div style="position:relative;" id="gameDiv"></div>
<div id="toolbar"><img src="more.png" onClick="clickMore();"/>
</div>
css
div, canvas {display:block;position:absolute;margin: 0 auto;padding: 0;border: 0;
}
#toolbar{position:absolute;left:10%;width:80%;bottom:0px;z-index:99;text-align:center;display:none;
}
js
function d(a) {for (var e = [], l = 1; l < arguments.length; l++) e[l - 1] = arguments[l];if (l = b.egret_string_code[a]) for (var m = e.length,c = 0; c < m; c++) l = l.replace("{" + c + "}", e[c]);return l
}
var c = function() {function a() {}a.fatal = function(e, a) {void 0 === a && (a = null);b.Logger.traceToConsole("Fatal", e, a);throw Error(b.Logger.getTraceCode("Fatal", e, a));};a.info = function(e, a) {void 0 === a && (a = null);b.Logger.traceToConsole("Info", e, a)};a.warning = function(e, a) {void 0 === a && (a = null);b.Logger.traceToConsole("Warning", e, a)};a.fatalWithErrorId = function(e) {for (var l = [], b = 1; b < arguments.length; b++) l[b - 1] = arguments[b];l.unshift(e); (l = d.apply(null, l)) ? a.fatal(l) : a.warning(d( - 1, e))};a.infoWithErrorId = function(e) {for (var l = [], b = 1; b < arguments.length; b++) l[b - 1] = arguments[b];l.unshift(e); (l = d.apply(null, l)) ? a.info(l) : a.warning(d( - 1, e))};a.warningWithErrorId = function(e) {for (var l = [], b = 1; b < arguments.length; b++) l[b - 1] = arguments[b];l.unshift(e); (l = d.apply(null, l)) ? a.warning(l) : a.warning(d( - 1, e))};a.traceToConsole = function(e, a, m) {// console.log(b.Logger.getTraceCode(e, a, m))};a.getTraceCode = function(e, a, b) {return "[" + e + "]" + a + (null == b ? "": ":" + b)};return a
} ();
b.Logger = c;
c.prototype.__class__ = "egret.Logger";
b.getString = d
var d = function(b) {
function a(e) {void 0 === e && (e = 300);b.call(this);this.objectPool = [];this._length = 0;1 > e && (e = 1);this.autoDisposeTime = e;this.frameCount = 0
}
__extends(a, b);
a.prototype._checkFrame = function() {this.frameCount--;0 >= this.frameCount && this.dispose()
};
Object.defineProperty(a.prototype, "length", {get: function() {return this._length},enumerable: !0,configurable: !0
});
a.prototype.push = function(e) {var l = this.objectPool; - 1 == l.indexOf(e) && (l.push(e), e.__recycle && e.__recycle(), this._length++, 0 == this.frameCount && (this.frameCount = this.autoDisposeTime, a._callBackList.push(this)))
};
a.prototype.pop = function() {if (0 == this._length) return null;this._length--;return this.objectPool.pop()
};
a.prototype.dispose = function() {0 < this._length && (this.objectPool = [], this._length = 0);this.frameCount = 0;var e = a._callBackList,l = e.indexOf(this); - 1 != l && e.splice(l, 1)
};
a._callBackList = [];
return a
} (b.HashObject);
b.Recycler = d;
d.prototype.__class__ = "egret.Recycler"
})(egret || (egret = {})); (function(b) {
b.__START_TIME;
b.getTimer = function() {
return Date.now() - b.__START_TIME
}
})(egret || (egret = {})); (function(b) {
b.__callLaterFunctionList = [];
b.__callLaterThisList = [];
b.__callLaterArgsList = [];
b.callLater = function(d, c) {
for (var a = [], e = 2; e < arguments.length; e++) a[e - 2] = arguments[e];
b.__callLaterFunctionList.push(d);
b.__callLaterThisList.push(c);
b.__callLaterArgsList.push(a)
};
b.__callAsyncFunctionList = [];
b.__callAsyncThisList = [];
b.__callAsyncArgsList = [];
b.__callAsync = function(d, c) {
for (var a = [], e = 2; e < arguments.length; e++) a[e - 2] = arguments[e];
b.__callAsyncFunctionList.push(d);
b.__callAsyncThisList.push(c);
b.__callAsyncArgsList.push(a)
}
var d = function(c) {
function a(e, a, b) {void 0 === a && (a = !1);void 0 === b && (b = !1);c.call(this);this.data = null;this._type = "";this._cancelable = this._bubbles = !1;this._eventPhase = 2;this._target = this._currentTarget = null;this._isPropagationImmediateStopped = this._isPropagationStopped = this._isDefaultPrevented = !1;this.isNew = !0;this._type = e;this._bubbles = a;this._cancelable = b
}
__extends(a, c);
Object.defineProperty(a.prototype, "type", {get: function() {return this._type},enumerable: !0,configurable: !0
});
Object.defineProperty(a.prototype, "bubbles", {get: function() {return this._bubbles},enumerable: !0,configurable: !0
});
Object.defineProperty(a.prototype, "cancelable", {get: function() {return this._cancelable},enumerable: !0,configurable: !0
});
Object.defineProperty(a.prototype, "eventPhase", {get: function() {return this._eventPhase},enumerable: !0,configurable: !0
});
Object.defineProperty(a.prototype, "currentTarget", {get: function() {return this._currentTarget},enumerable: !0,configurable: !0
});
Object.defineProperty(a.prototype, "target", {get: function() {return this._target},enumerable: !0,configurable: !0
});
a.prototype.isDefaultPrevented = function() {return this._isDefaultPrevented
};
a.prototype.preventDefault = function() {this._cancelable && (this._isDefaultPrevented = !0)
};
a.prototype.stopPropagation = function() {this._bubbles && (this._isPropagationStopped = !0)
};
a.prototype.stopImmediatePropagation = function() {this._bubbles && (this._isPropagationImmediateStopped = !0)
};
a.prototype._reset = function() {this.isNew ? this.isNew = !1 : (this._isPropagationImmediateStopped = this._isPropagationStopped = this._isDefaultPrevented = !1, this._currentTarget = this._target = null, this._eventPhase = 2)
};
a.prototype.__recycle = function() {this.data = this._target = this._currentTarget = null
};
a._dispatchByTarget = function(e, a, m, c, d, f) {void 0 === d && (d = !1);void 0 === f && (f = !1);var h = e.eventRecycler;h || (h = e.eventRecycler = new b.Recycler);var n = h.pop();n ? n._type = m: n = new e(m);n._bubbles = d;n._cancelable = f;if (c) for (var p in c) n[p] = c[p],null !== n[p] && (c[p] = null);e = a.dispatchEvent(n);h.push(n);return e
};
a._getPropertyData = function(e) {var a = e._props;a || (a = e._props = {});return a
};
a.dispatchEvent = function(e, l, b, c) {void 0 === b && (b = !1);var d = a._getPropertyData(a);c && (d.data = c);a._dispatchByTarget(a, e, l, d, b)
};
a.ADDED_TO_STAGE = "addedToStage";
a.REMOVED_FROM_STAGE = "removedFromStage";
a.ADDED = "added";
a.REMOVED = "removed";
a.COMPLETE = "complete";
a.LOOP_COMPLETE = "loopcomplete";
a.ENTER_FRAME = "enterFrame";
a.RENDER = "render";
a.FINISH_RENDER = "finishRender";
a.FINISH_UPDATE_TRANSFORM = "finishUpdateTransform";
a.LEAVE_STAGE = "leaveStage";
a.RESIZE = "resize";
a.CHANGE = "change";
a.ACTIVATE = "activate";
a.DEACTIVATE = "deactivate";
a.CLOSE = "close";
a.CONNECT = "connect";
return a
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/