示例图:

GestureOverlayView介绍:
GestureOverlayView 是 Android 开发中用于识别和显示手势的视图组件。它允许用户在屏幕上绘制手势,并且应用程序可以检测和响应这些手势。以下是关于 GestureOverlayView 的主要特点:
- 手势识别:
GestureOverlayView可以识别并跟踪用户在屏幕上绘制的手势。这意味着用户可以在屏幕上自由绘制,而GestureOverlayView会捕捉并分析这些动作。 - 手势识别器:为了能够识别和处理手势,你需要一个
GestureDetector。这个识别器会分析GestureOverlayView捕获的手势数据,并将可识别的手势传递给应用程序。 - 手势显示:
GestureOverlayView还可以在用户绘制手势时显示一个可视化的指示器,这有助于用户了解他们正在创建的手势。 - 自定义手势:你可以定义自己的手势,并使用
GestureDetector识别它们。这意味着你可以创建特定于你的应用程序的手势,如自定义的绘画动作或特殊的命令手势。 - 触摸事件:
GestureOverlayView还提供了一种机制,可以让你在用户与视图交互时获取触摸事件。这使得你可以在用户绘制手势时执行其他操作,例如更改视图或响应用户的输入。 - 集成与使用:要使用
GestureOverlayView,你需要在 XML 布局文件中将其添加到你的界面,并在 Java 或 Kotlin 代码中配置和初始化它。你还需要设置一个GestureDetector来处理识别到的手势。
总的来说,GestureOverlayView 是一个强大的工具,允许你在 Android 应用中实现手势识别功能。通过结合 GestureDetector 和自定义逻辑,你可以创建出高度交互和直观的用户界面。
使用 GestureOverlayView,你需要遵循以下步骤:
- 布局文件定义:在 XML 布局文件中添加
<android.gesture.GestureOverlayView>标签。设置必要的属性,如gestureColor、uncertainGestureColor和gestureStrokeWidth。 - 生成手势文件:使用 Gestures Builder(一个 SDK 中的示例项目)来生成手势文件。创建一个新的项目,然后运行它,将会生成手势文件。将这些文件导出并复制到你的项目中的
res/raw目录下。 - 加载手势文件:在后台代码中,加载生成的手势文件。这通常涉及到读取
res/raw目录下的文件。 - 识别和匹配手势:使用
GestureOverlayView进行手势识别。这通常涉及到加载手势文件中的手势,并使用GestureDetector进行识别和匹配。 - 处理识别到的手势:当识别到手势时,你可以执行相应的操作。例如,你可以在用户绘制特定手势时触发特定的功能或操作。
- 集成与使用:在 Java 或 Kotlin 代码中,初始化
GestureOverlayView并设置一个GestureDetector来处理识别到的手势。确保正确处理触摸事件和视图更新。 - 自定义手势:如果你需要自定义的手势,你可以定义它们并通过
GestureDetector进行识别。这可能涉及到创建自定义的手势文件和编写相应的逻辑来处理这些手势。
请注意,使用 GestureOverlayView 需要一定的 Android 开发经验,特别是对于触摸事件和视图组件的处理。确保熟悉 Android 开发文档和相关的 API 指南,以便更好地利用这个功能强大的组件。
APi:GestureOverlayView | Android Developers (google.cn)
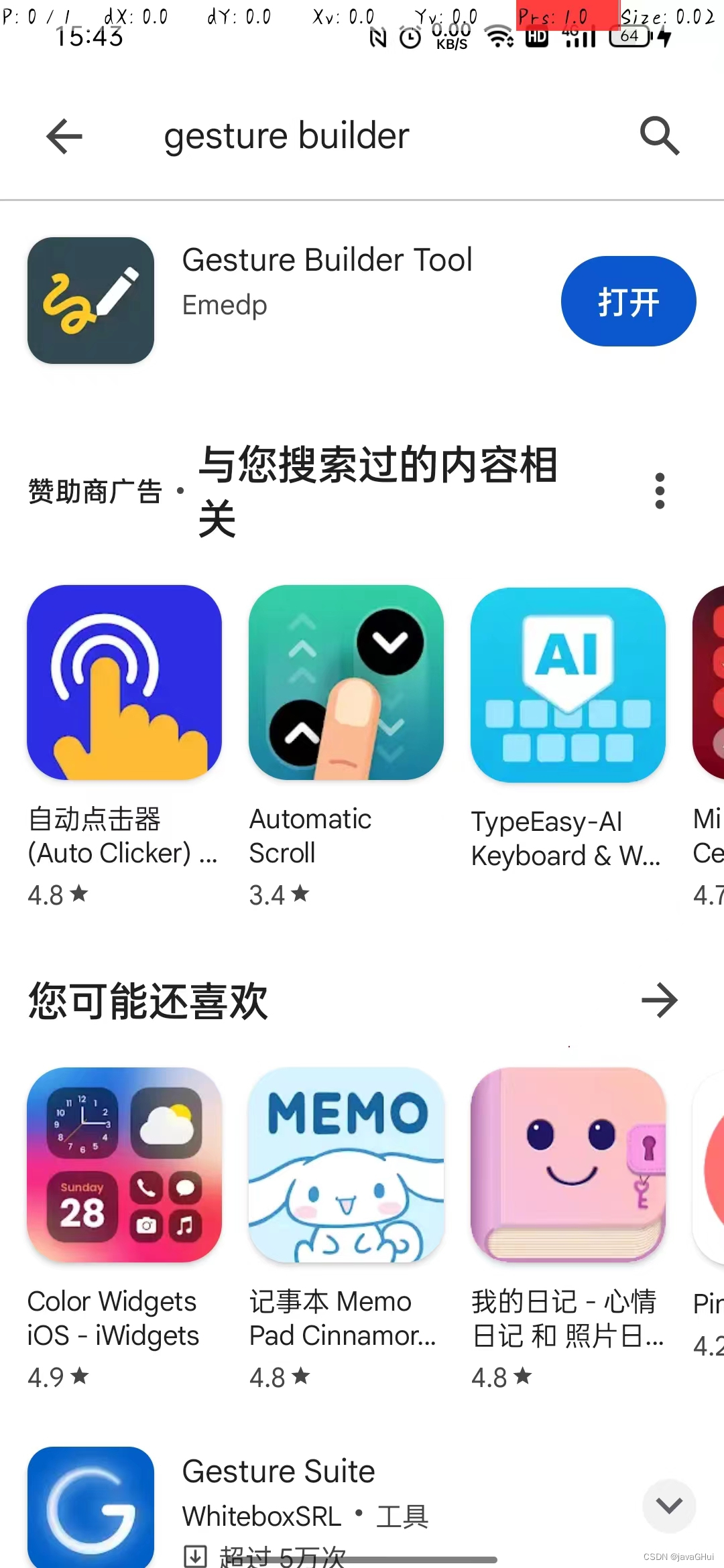
生成手势文件: google Play 商店下载app 搜索: Gestures Builder

下载后 添加手势:
 找到手势文件粘贴到项目内:
找到手势文件粘贴到项目内:
目录: Android/data/migueldp.runeforge/files/gestures.txt
创建文件目录 raw: res -> new -> Directory -> raw 把文件放在该目录下
布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><!--当手势已经被识别出来时,是否拦截该手势动作android:eventsInterceptionEnabled="true"当用户画完 手势效果 淡出的时间android:fadeDuration="1000"当用户画完之后 手势是否自动淡出android:fadeEnabled="true"手势画笔颜色android:gestureColor="#fff00f"手势画笔样式android:gestureStrokeType="single"手势画笔粗细android:gestureStrokeWidth="20"--><!-- 1. 布局文件定义 --><android.gesture.GestureOverlayViewandroid:id="@+id/gestureOverlayView"android:layout_width="wrap_content"android:layout_height="match_parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><TextViewandroid:id="@+id/textView"android:layout_width="300dp"android:layout_height="500dp"android:background="#FF5722"android:gravity="center"android:textSize="24sp"android:text="TextView"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></android.gesture.GestureOverlayView></androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.mygestureoverlayviewdemo;import android.annotation.SuppressLint;
import android.gesture.Gesture;
import android.gesture.GestureLibraries;
import android.gesture.GestureLibrary;
import android.gesture.GestureOverlayView;
import android.gesture.Prediction;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity;import java.util.ArrayList;public class MainActivity extends AppCompatActivity {private TextView textView;private GestureOverlayView mGestureOverlayView;@SuppressLint("ClickableViewAccessibility")@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);textView = findViewById(R.id.textView);mGestureOverlayView = findViewById(R.id.gestureOverlayView);//2.加载手势文件 找到文件 创建raw目录 把手势文件放在该目录下GestureLibrary mGestureLibrary= GestureLibraries.fromRawResource(this,R.raw.gestures);mGestureLibrary.load();/*** GestureOverlayView 事件监听器* interface GestureOverlayView.OnGestureListener 手势监听器* interface GestureOverlayView.OnGesturePerformedListener 手势执行监听器* interface GestureOverlayView.OnGesturingListener 手势执行中监听器**/mGestureOverlayView.addOnGesturePerformedListener(new GestureOverlayView.OnGesturePerformedListener() {@Overridepublic void onGesturePerformed(GestureOverlayView overlay, Gesture gesture) {//3.识别和匹配手势ArrayList<Prediction> predictionArrayList = mGestureLibrary.recognize(gesture);Prediction prediction = predictionArrayList.get(0);//校验 相似度 越小越模糊 匹配度越高if(prediction.score >= 3.0){//4.处理识别到的手势 根据名字匹配if(prediction.name.equals("exit")) finish(); //退出程序if (prediction.name.equals("下一个")) textView.setText("下一个,模拟操作下一个");if (prediction.name.equals("星星")) textView.setText("星星,kwwl");if (prediction.name.equals("roundSave")){textView.setText("画了一个圈,模拟操作保存");Toast.makeText(MainActivity.this,"圈圈保存",Toast.LENGTH_SHORT).show();}}else {Toast.makeText(MainActivity.this,"没有匹配到手势!",Toast.LENGTH_SHORT).show();}}});}}