想整个静态的博客部署在github pages
历经两天的折磨终于是摸索成功了,官网的文档太简陋了,很多东西没说清楚。
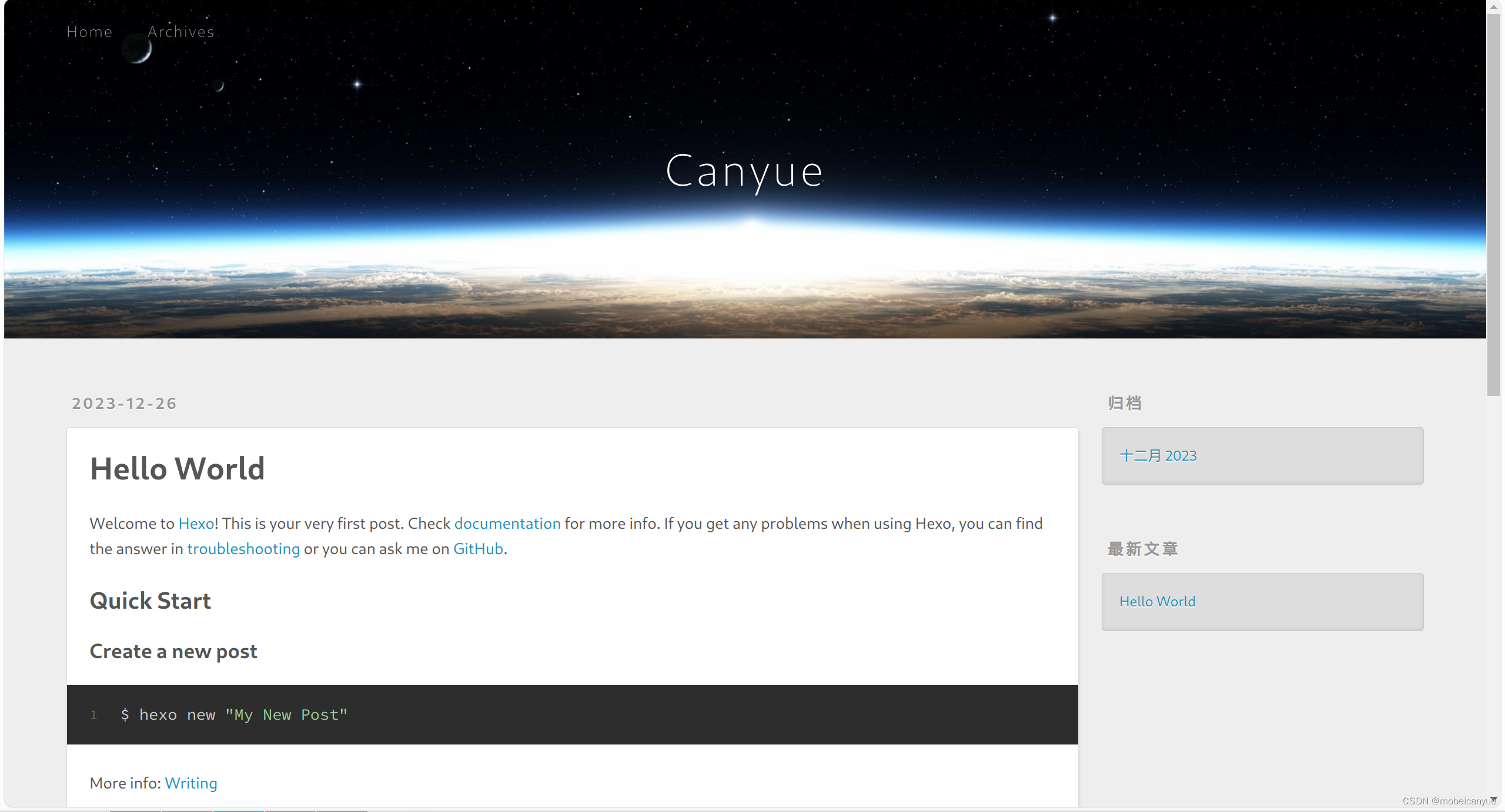
欢迎大家访问我的博客!
CanyueThis is Canyue's blog.
https://mobeicanyue.github.io/
最终实现的效果,一个项目仓库,main 分支存放源代码,gh-pages 存放生成后的网页代码,github pages 加载gh-pages的网页代码。这样,每当我们push代码到main分支的时候,github action会自动构建并将代码发布到gh-pages
搭建环境:
linux plasma manjaro
nodejs 20
git 2.43
github 配置好ssh(可以参考我前面教程)
vscode
你需要熟知的技能: git 相关操作
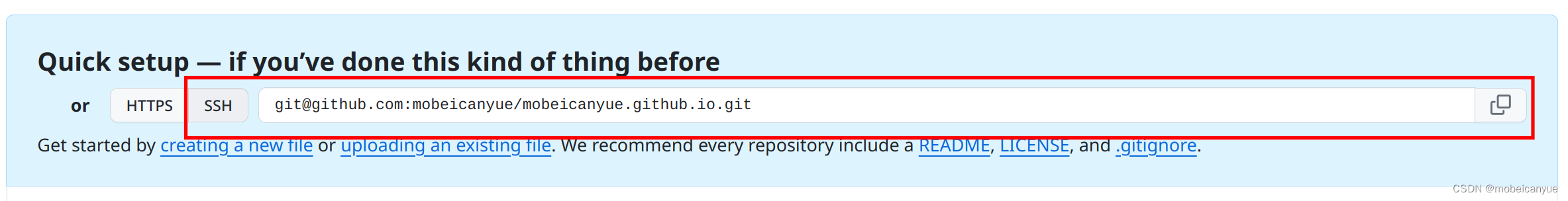
1. 新建 '用户名.github.io 仓库'

记住这串 .git 后面要用到

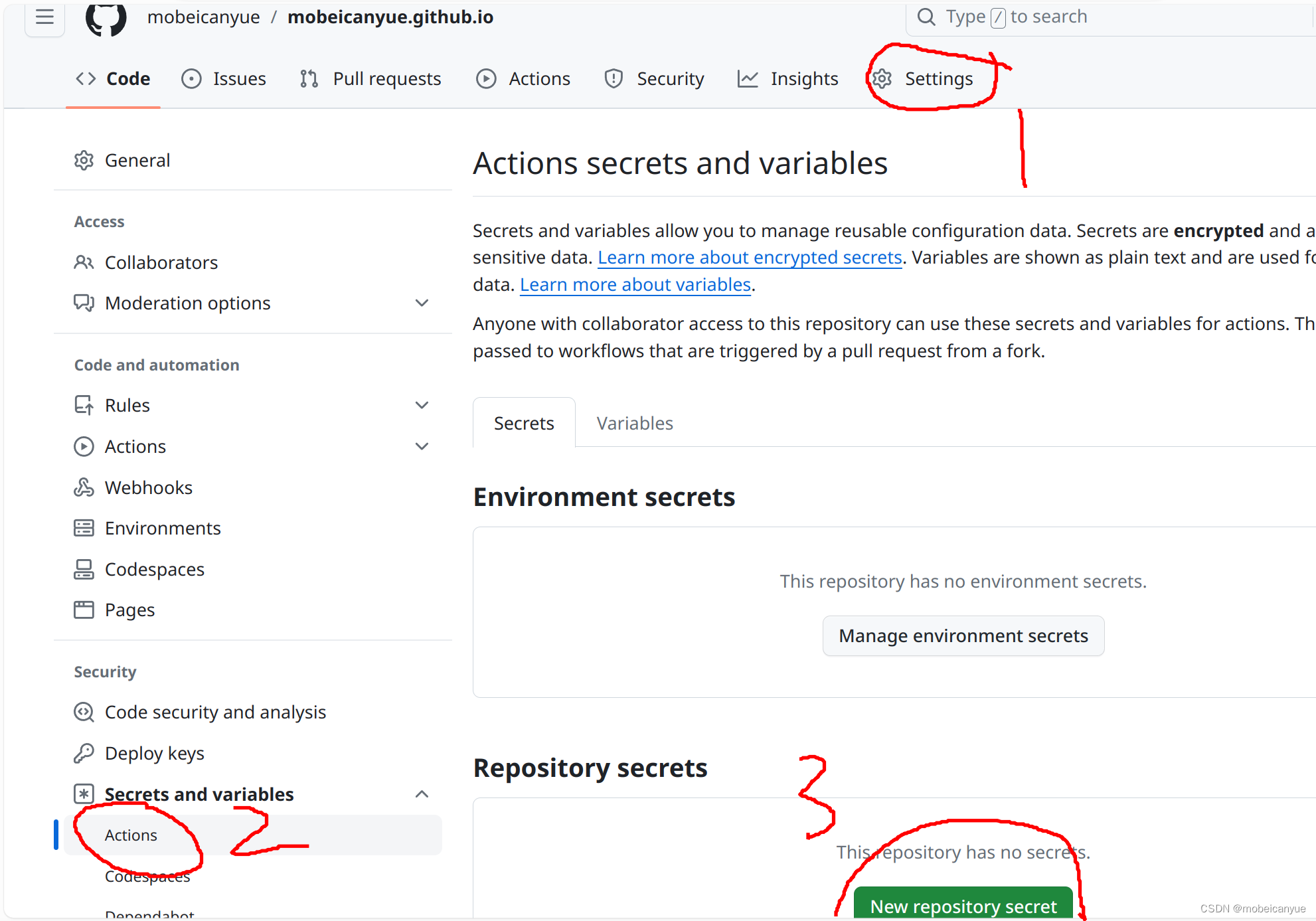
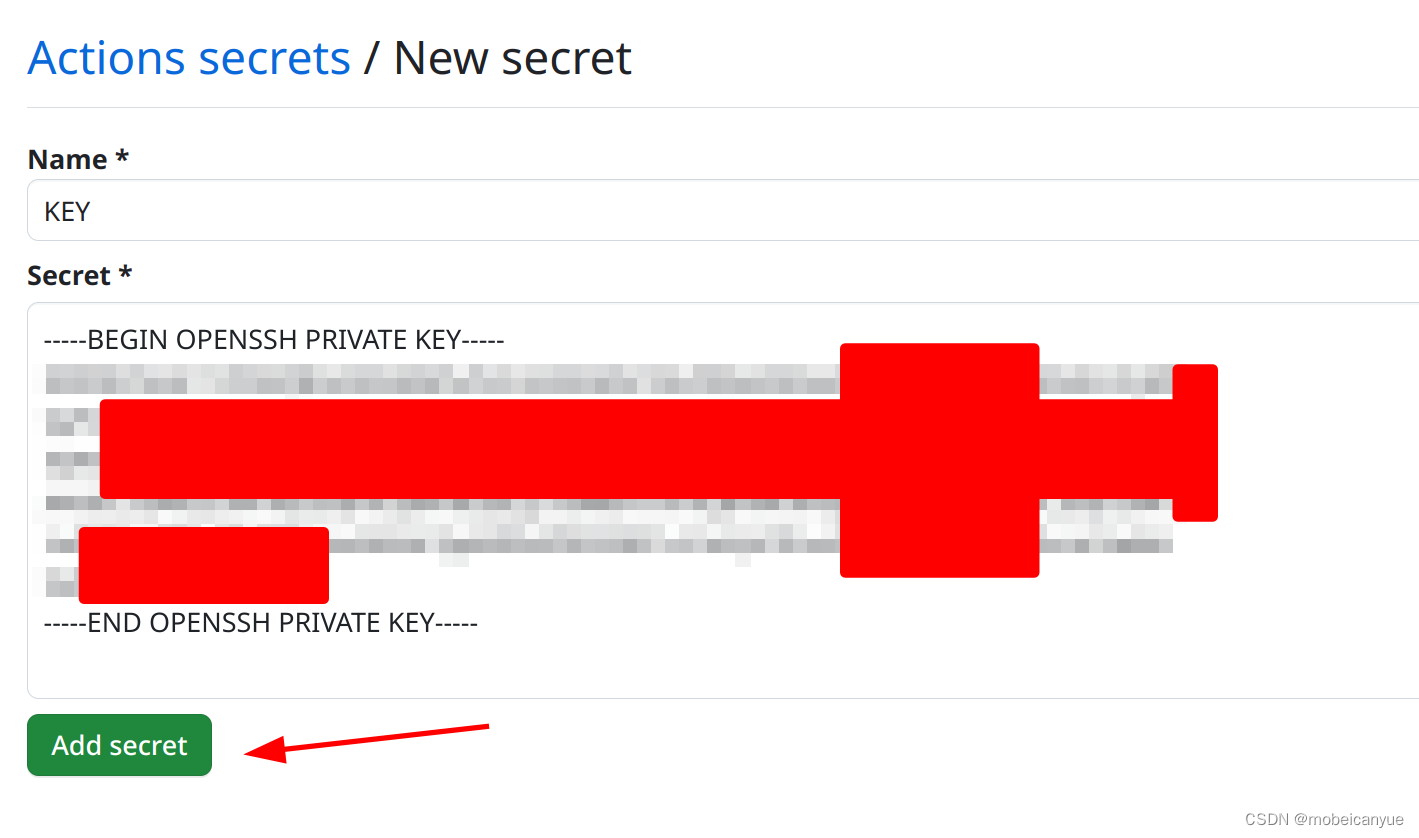
2.部署你的github ssh私钥到仓库变量


3.初始化hexo博客目录
注意目录要和github 项目同名
把 mobeicanyue.github.io 换成你仓库的名字
hexo init mobeicanyue.github.io && cd mobeicanyue.github.io

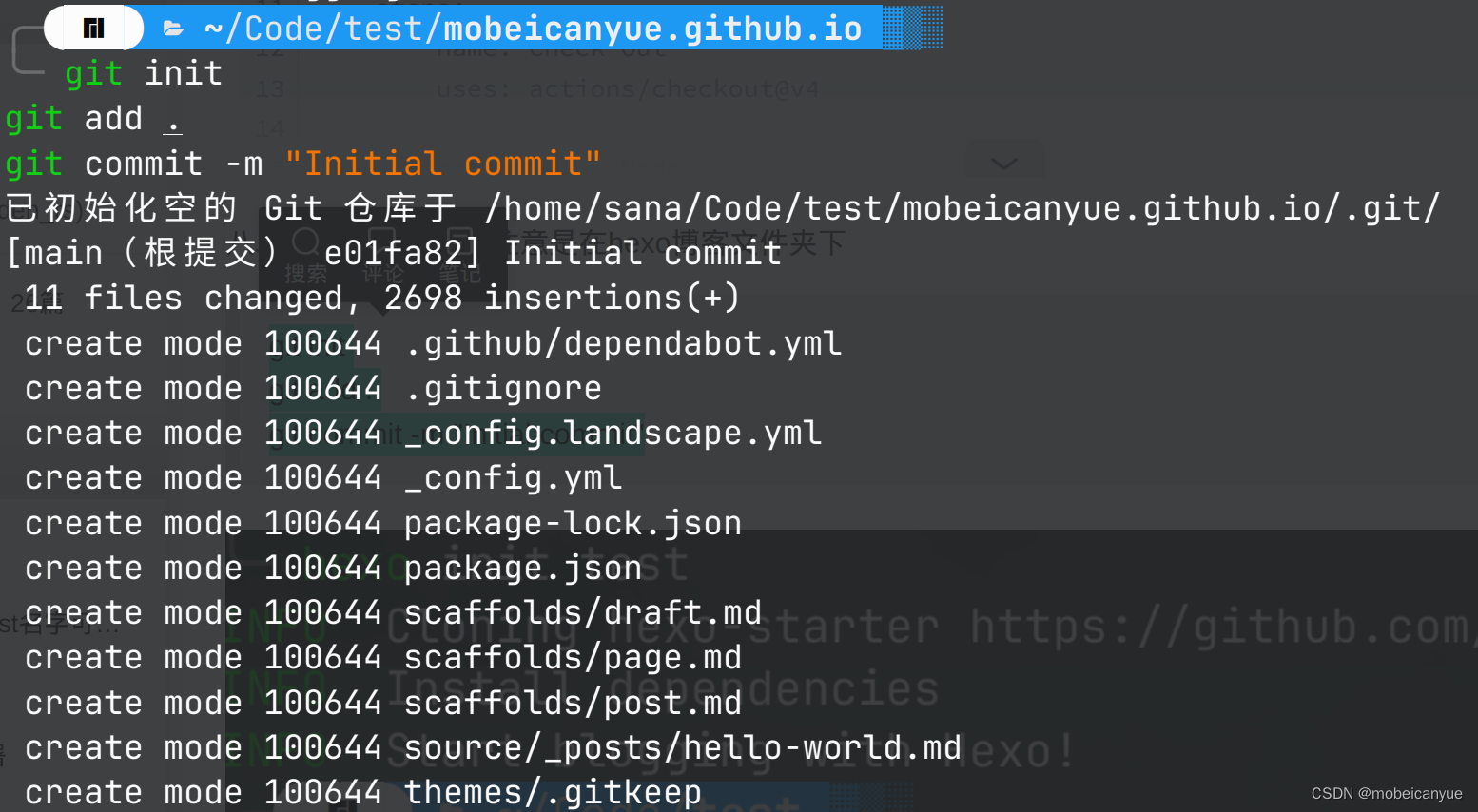
4.初始化为git仓库并提交
git init
git add .
git commit -m "Initial commit"

这个 git@github.com:mobeicanyue/mobeicanyue.github.io.git 就是前面让你记住那一串
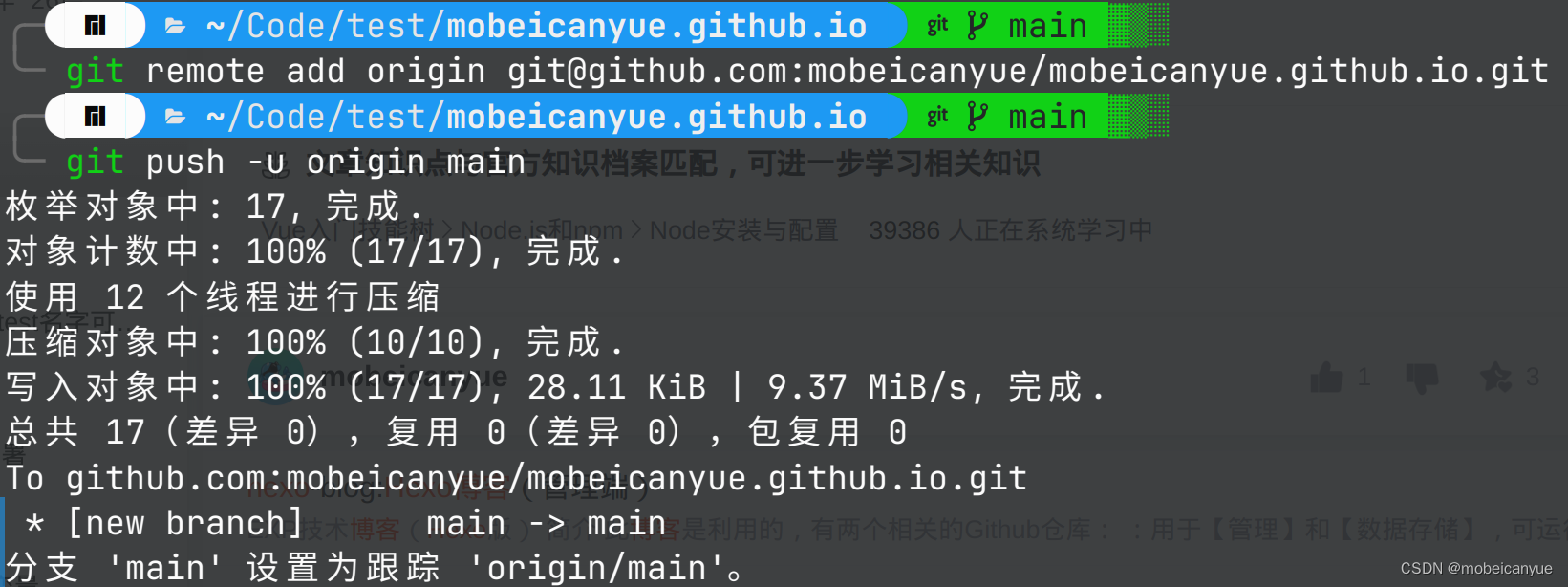
git remote add origin git@github.com:mobeicanyue/mobeicanyue.github.io.git
git push -u origin main

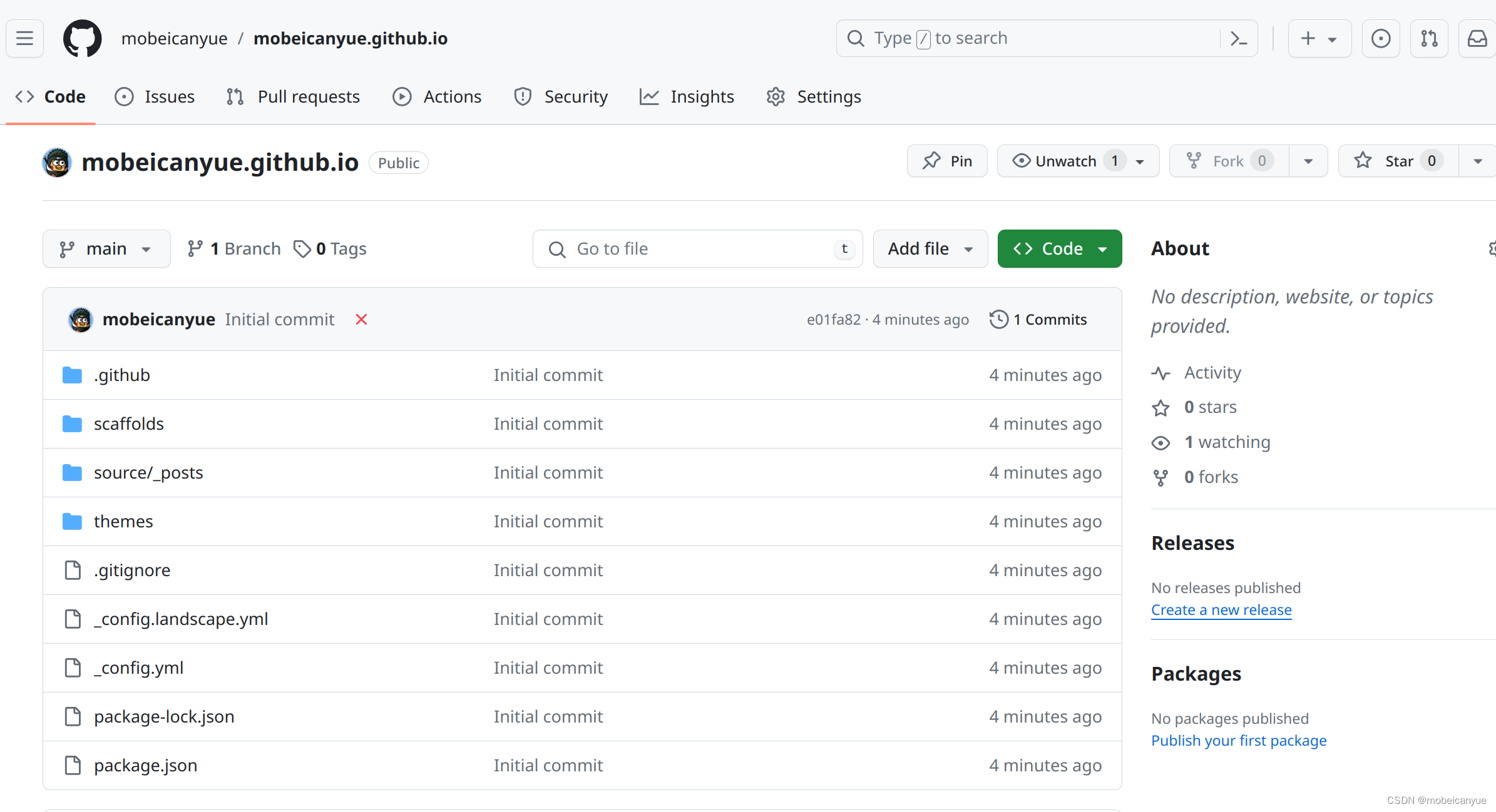
这个时候我们刷新仓库可以看到代码确实上传上去了,但是第一次构建肯定是失败的(打叉),因为还没配置github action

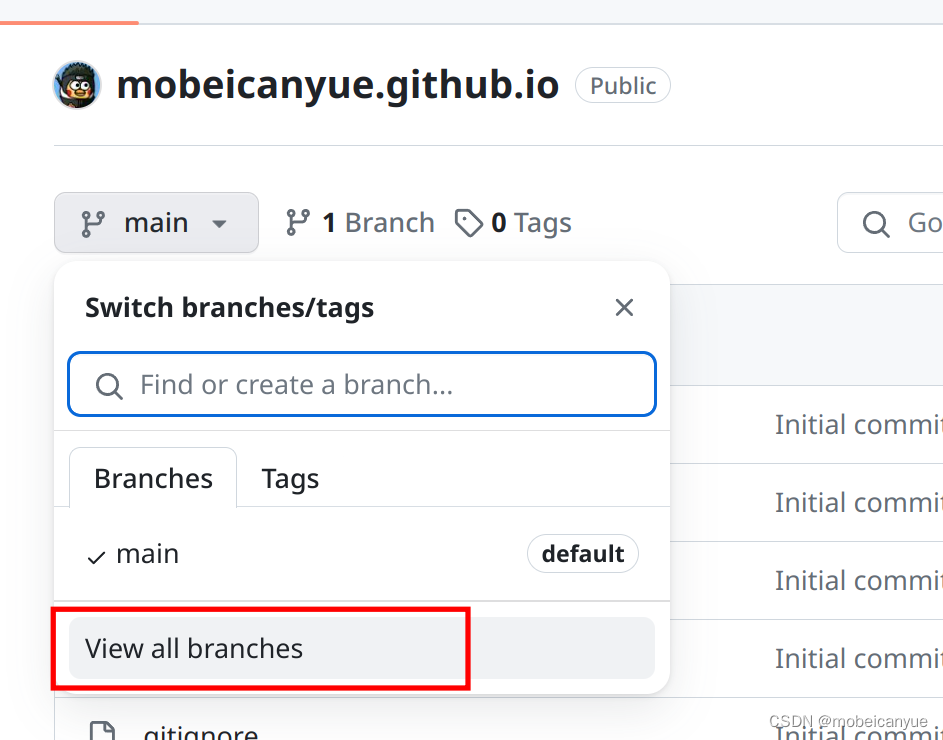
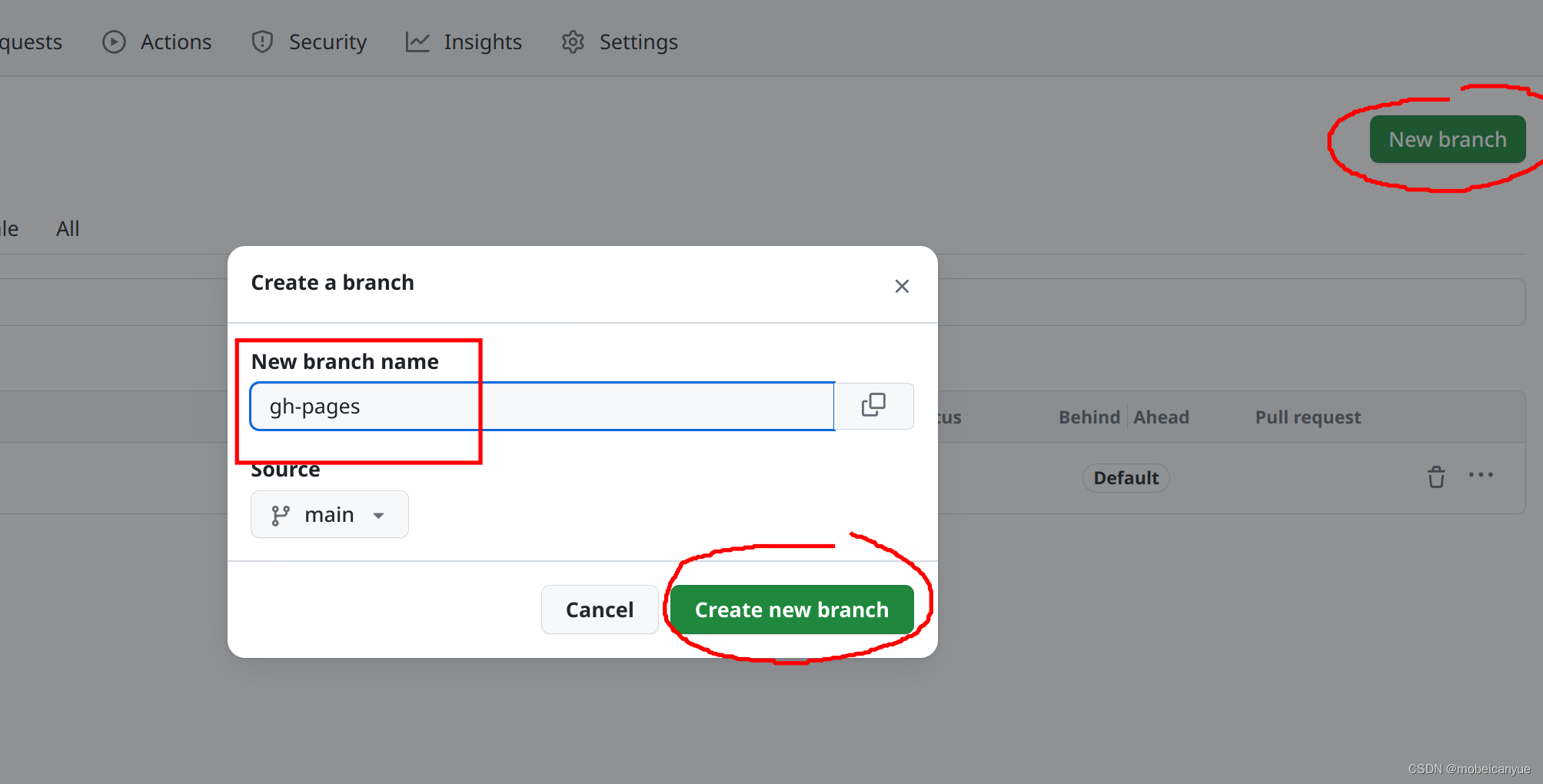
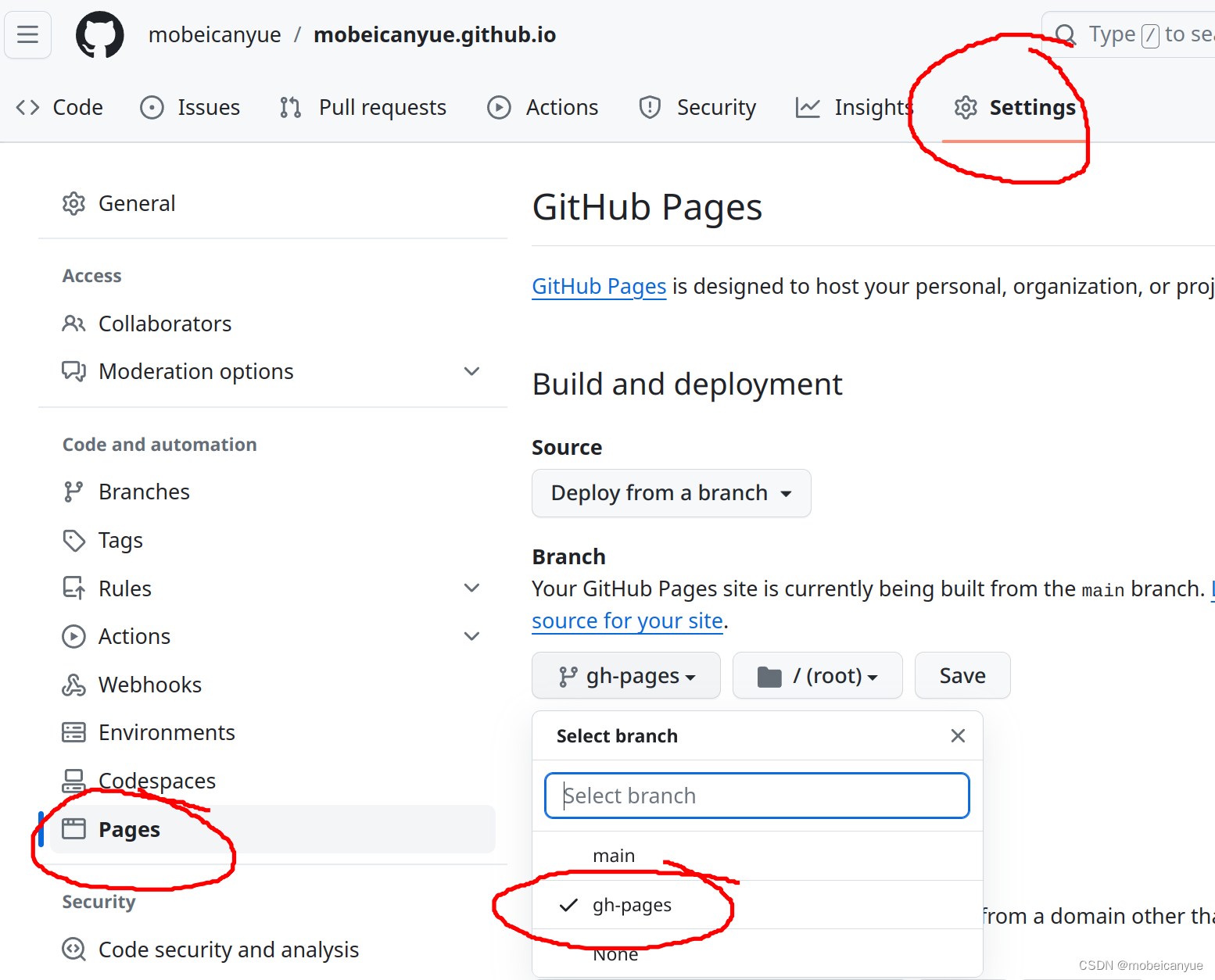
5.新建 gh-pages分支并设置为pages 的默认部署分支


记得点击 save 保存 !

6. 编写github actions 代码
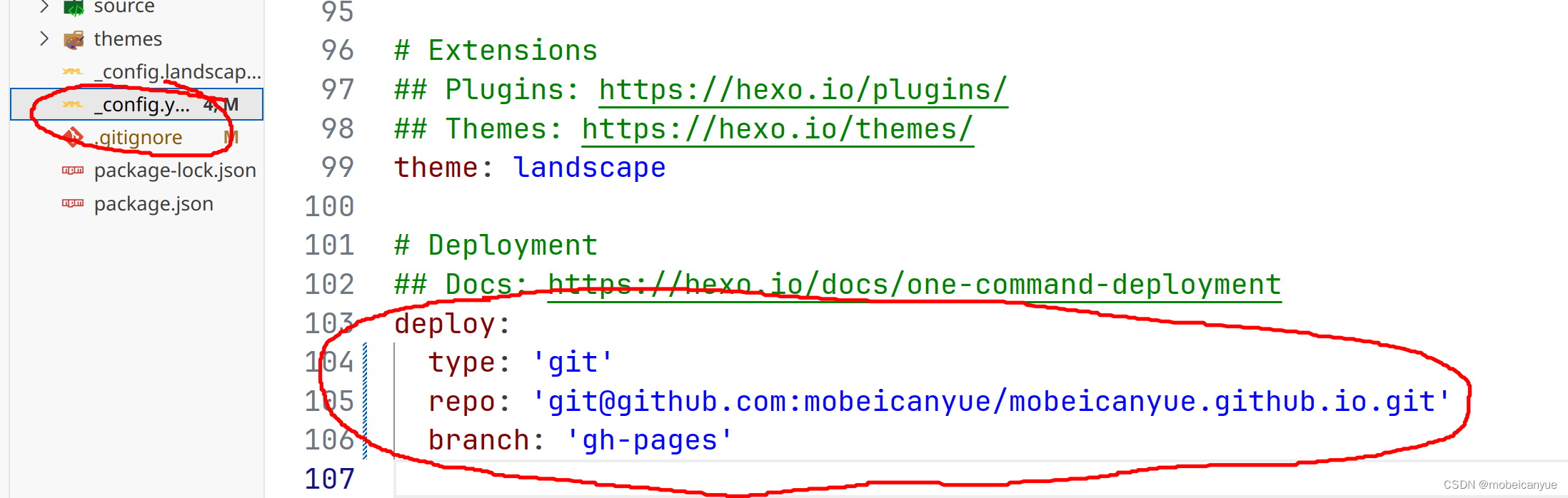
修改这个文件的最后一行,repo改成你的仓库

在 hexo 博客文件夹的 .github 目录创建 deploy.yml 文件

下面配置改你的用户名和邮箱
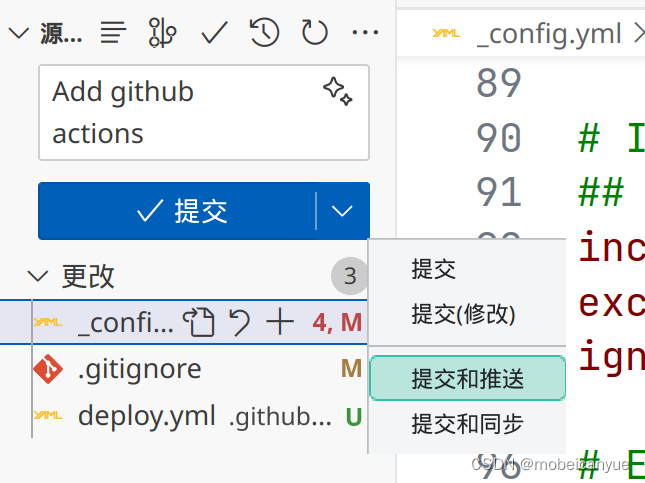
name: Deploy Hexoon:push:branches:- mainjobs:build:runs-on: ubuntu-lateststeps:- name: Check Outuses: actions/checkout@v4- name: Setup Nodeuses: actions/setup-node@v4with:node-version: 20- name: Setup Gitrun: |git config --global user.name "用户名"git config --global user.email "邮箱"- name: Setup SSH Keyrun: |mkdir -p ~/.sshecho "${{ secrets.KEY }}" > ~/.ssh/id_ed25519chmod 600 ~/.ssh/id_ed25519- name: Install Dependenciesrun: |npm install -g hexo-clinpm install hexo-deployer-git --savenpm install- name: Deploy Hexorun: |hexo cleanhexo generatehexo deploy最后提交并推送

7. 访问站点,部署成功!
就是你的仓库的名字



















![[Angular] 笔记 15:模板驱动表单 - 表单验证](https://img-blog.csdnimg.cn/direct/cc50f546d48a4eb294fbe7e43d4cb977.png)
