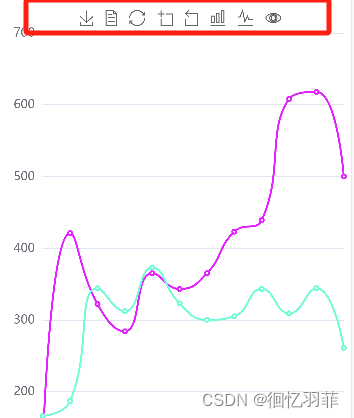
学习调整echarts中toolbox位置toolBox工具栏属性
- toolbox工具栏属性介绍
- 示例代码
- 代码
- 参数说明
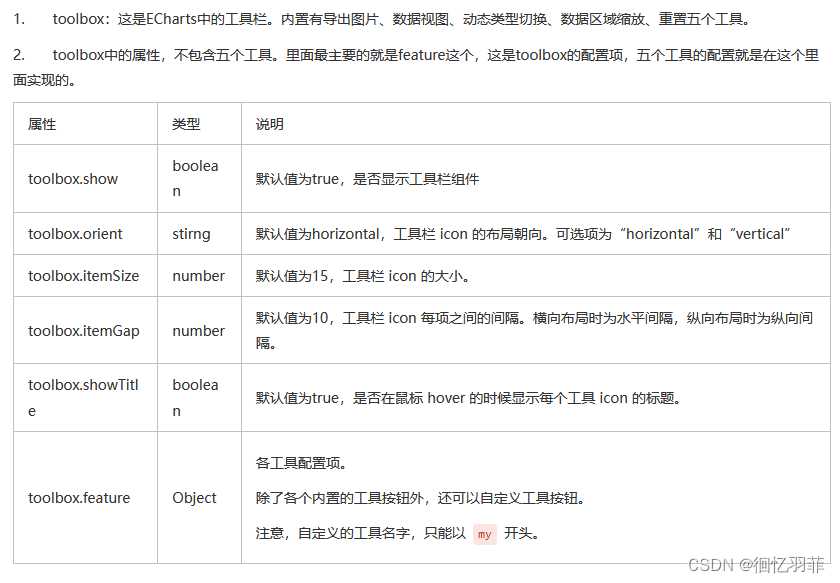
toolbox工具栏属性介绍
参考网址:https://echarts.apache.org/zh/option.html#tooltip

| 属性 | 类型 | 说明 |
|---|---|---|
| toolbox.show | boolean | boolean 默认值为true,是否显示工具栏组件 |
| toolbox.orient | stirng | 默认值为horizontal,工具栏 icon 的布局朝向。可选项为“horizontal”和“vertical” |
| toolbox.itemSize | number | 默认值为15,工具栏 icon 的大小。 |
| toolbox.itemGap | number | 默认值为10,工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。 |
| toolbox.showTitle | boolean | 默认值为true,是否在鼠标 hover 的时候显示每个工具 icon 的标题。 |
| toolbox.feature | Object | 各工具配置项。 除了各个内置的工具按钮外,还可以自定义工具按钮。 注意,自定义的工具名字,只能以 my 开头。 |
示例代码
toolbox={show : true, //是否显示工具栏组件orient:"horizontal", //工具栏 icon 的布局朝向'horizontal' 'vertical'itemSize:15, //工具栏 icon 的大小itemGap:10, //工具栏 icon 每项之间的间隔showTitle:true, //是否在鼠标 hover 的时候显示每个工具 icon 的标题feature : {mark : { // '辅助线开关'show: true},dataView : { //数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新show: true, //是否显示该工具。title:"数据视图",readOnly: false, //是否不可编辑(只读)lang: ['数据视图', '关闭', '刷新'], //数据视图上有三个话术,默认是['数据视图', '关闭', '刷新']backgroundColor:"#fff", //数据视图浮层背景色。textareaColor:"#fff", //数据视图浮层文本输入区背景色textareaBorderColor:"#333", //数据视图浮层文本输入区边框颜色textColor:"#000", //文本颜色。buttonColor:"#c23531", //按钮颜色。buttonTextColor:"#fff", //按钮文本颜色。},magicType: { //动态类型切换show: true,title:"切换", //各个类型的标题文本,可以分别配置。type: ['line', 'bar'], //启用的动态类型,包括'line'(切换为折线图), 'bar'(切换为柱状图), 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式)},restore : { //配置项还原。show: true, //是否显示该工具。title:"还原",},saveAsImage : { //保存为图片。show: true, //是否显示该工具。type:"png", //保存的图片格式。支持 'png' 和 'jpeg'。name:"pic1", //保存的文件名称,默认使用 title.text 作为名称backgroundColor:"#ffffff", //保存的图片背景色,默认使用 backgroundColor,如果backgroundColor不存在的话会取白色title:"保存为图片",pixelRatio:1 //保存图片的分辨率比例,默认跟容器相同大小,如果需要保存更高分辨率的,可以设置为大于 1 的值,例如 2},dataZoom :{ //数据区域缩放。目前只支持直角坐标系的缩放show: true, //是否显示该工具。title:"缩放", //缩放和还原的标题文本xAxisIndex:0, //指定哪些 xAxis 被控制。如果缺省则控制所有的x轴。如果设置为 false 则不控制任何x轴。如果设置成 3 则控制 axisIndex 为 3 的x轴。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的x轴yAxisIndex:false, //指定哪些 yAxis 被控制。如果缺省则控制所有的y轴。如果设置为 false 则不控制任何y轴。如果设置成 3 则控制 axisIndex 为 3 的y轴。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的y轴},},zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'right:"auto", //组件离容器右侧的距离,'20%'bottom:"auto", //组件离容器下侧的距离,'20%'width:"auto", //图例宽度height:"auto", //图例高度};
代码

toolbox: {left: 'center',top: '5%',feature: {saveAsImage: {},//保存图片dataView: {show: true, title: '数据视图', readOnly: false,}, // 数据视图restore: {}, // 重置dataZoom: {}, // 区域缩放magicType: { // 动态类型切换type: ['bar', 'line']},myFull: {show: true,title: "全屏查看",icon:"path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891",onclick: () => {this.fullFlag = true;let element = document.getElementById(id);// 一些浏览器的兼容性if (element.requestFullScreen) {// HTML W3C 提议element.requestFullScreen();} else if (element.msRequestFullscreen) {// IE11element.msRequestFullScreen();} else if (element.webkitRequestFullScreen) {// Webkit (works in Safari5.1 and Chrome 15)element.webkitRequestFullScreen();} else if (element.mozRequestFullScreen) {// Firefox (works in nightly)element.mozRequestFullScreen();}// 退出全屏if (element.requestFullScreen) {document.exitFullscreen();} else if (element.msRequestFullScreen) {document.msExitFullscreen();} else if (element.webkitRequestFullScreen) {document.webkitCancelFullScreen();} else if (element.mozRequestFullScreen) {document.mozCancelFullScreen();}}}}}
参数说明
options:{
toolbox:{show : true, //是否显示工具栏组件orient:"horizontal", //工具栏 icon 的布局朝向'horizontal' 'vertical'itemSize:15, //工具栏 icon 的大小itemGap:10, //工具栏 icon 每项之间的间隔showTitle:true, //是否在鼠标 hover 的时候显示每个工具 icon 的标题feature : {mark : { // '辅助线开关'show: true},dataView : { //数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新show: true, //是否显示该工具。title:"数据视图",readOnly: false, //是否不可编辑(只读)lang: ['数据视图', '关闭', '刷新'], //数据视图上有三个话术,默认是['数据视图', '关闭', '刷新']backgroundColor:"#fff", //数据视图浮层背景色。textareaColor:"#fff", //数据视图浮层文本输入区背景色textareaBorderColor:"#333", //数据视图浮层文本输入区边框颜色textColor:"#000", //文本颜色。buttonColor:"#c23531", //按钮颜色。buttonTextColor:"#fff", //按钮文本颜色。},magicType: { //动态类型切换show: true,title:"切换", //各个类型的标题文本,可以分别配置。type: ['line', 'bar'], //启用的动态类型,包括'line'(切换为折线图), 'bar'(切换为柱状图), 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式)},restore : { //配置项还原。show: true, //是否显示该工具。title:"还原",},saveAsImage : { //保存为图片。show: true, //是否显示该工具。type:"png", //保存的图片格式。支持 'png' 和 'jpeg'。name:"pic1", //保存的文件名称,默认使用 title.text 作为名称backgroundColor:"#ffffff", //保存的图片背景色,默认使用 backgroundColor,如果backgroundColor不存在的话会取白色title:"保存为图片",pixelRatio:1 //保存图片的分辨率比例,默认跟容器相同大小,如果需要保存更高分辨率的,可以设置为大于 1 的值,例如 2},dataZoom :{ //数据区域缩放。目前只支持直角坐标系的缩放show: true, //是否显示该工具。title:"缩放", //缩放和还原的标题文本xAxisIndex:0, //指定哪些 xAxis 被控制。如果缺省则控制所有的x轴。如果设置为 false 则不控制任何x轴。如果设置成 3 则控制 axisIndex 为 3 的x轴。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的x轴yAxisIndex:false, //指定哪些 yAxis 被控制。如果缺省则控制所有的y轴。如果设置为 false 则不控制任何y轴。如果设置成 3 则控制 axisIndex 为 3 的y轴。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的y轴},},zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'right:"auto", //组件离容器右侧的距离,'20%'bottom:"auto", //组件离容器下侧的距离,'20%'width:"auto", //图例宽度height:"auto", //图例高度
};
}















![【C++入门到精通】function包装器 | bind() 函数 C++11 [ C++入门 ]](https://img-blog.csdnimg.cn/direct/2b8dd8add78842b5aadcc661e9255f47.png#pic_center)