1 get请求参数问题
之前的请求是post得不到参数,今天发现的问题很奇怪,从前端进入网关,网关居然得不到参数。
前端代码
const print = () => {let linkUrlStr = proxy.$tool.getUrlStr(proxy.$api.invOrder.psiInvOrder.printSalOutstock,{asId:userInfo.value.currentAsId,recvStatus:condForm.value.recvStatus,busiType:condForm.value.busiType,startBillDate:condForm.value.billDateRange[0],endBillDate:condForm.value.billDateRange[1],token:proxy.$tool.cookie.get(sysConfig.TOKEN_NAME),Group : 'eayc',Tenat : 'psi',})window.open(linkUrlStr,'_blank');
}
tool.getUrlStr = (url,params) => {//对象 拼接成 & 字符串if (!params) return url;let result = url + "?";params &&Object.keys(params).forEach((item) => (result += `${item}=${params[item]}&`));return result.slice(0, -1);
}
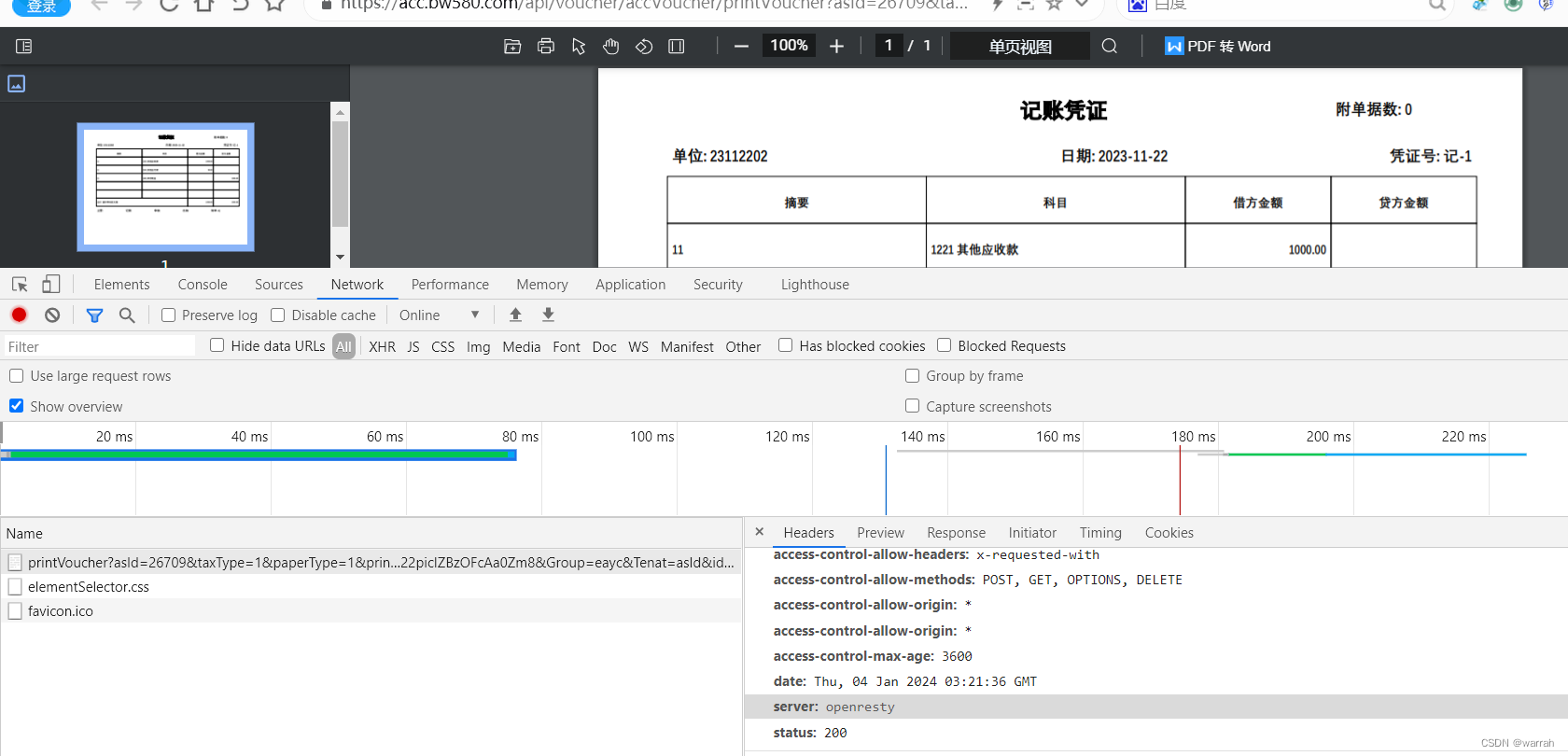
浏览器新打开页面可以看到参数

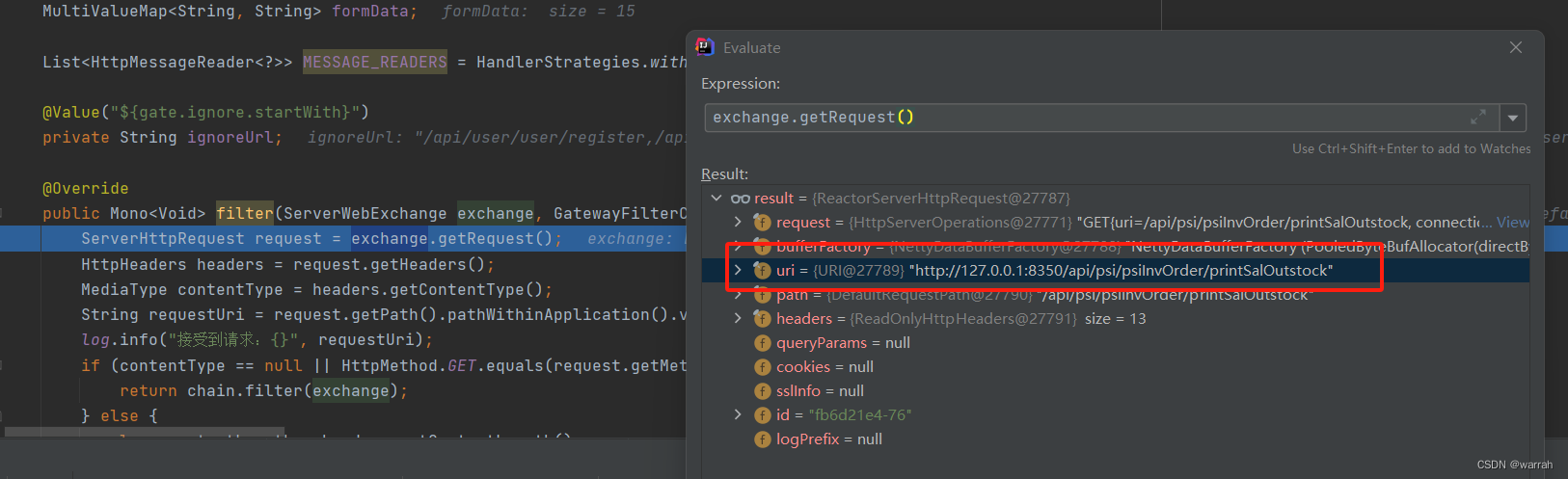
但进去到网关后,

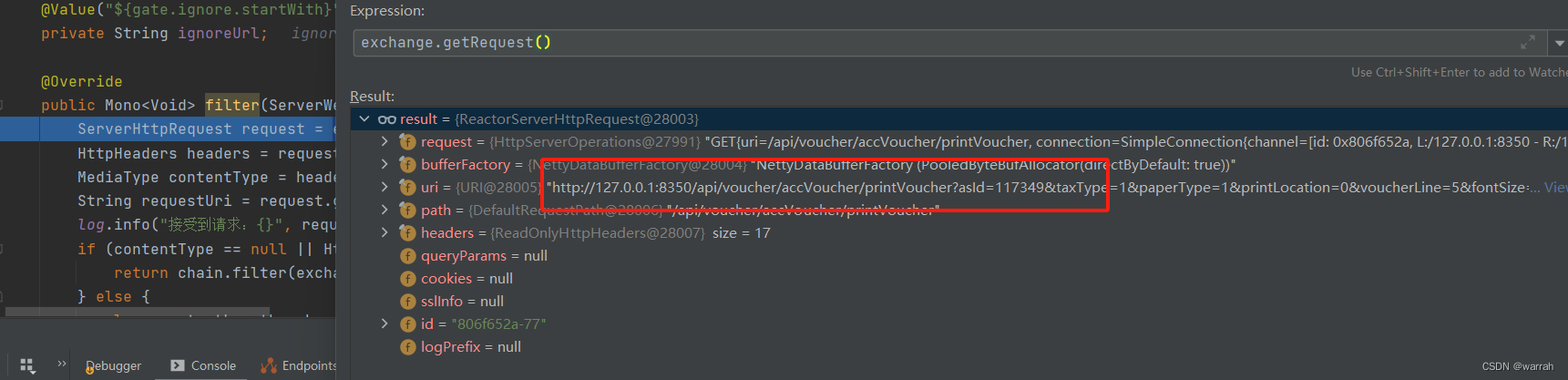
查看一个正确案例的如下,uri应该是要有参数的

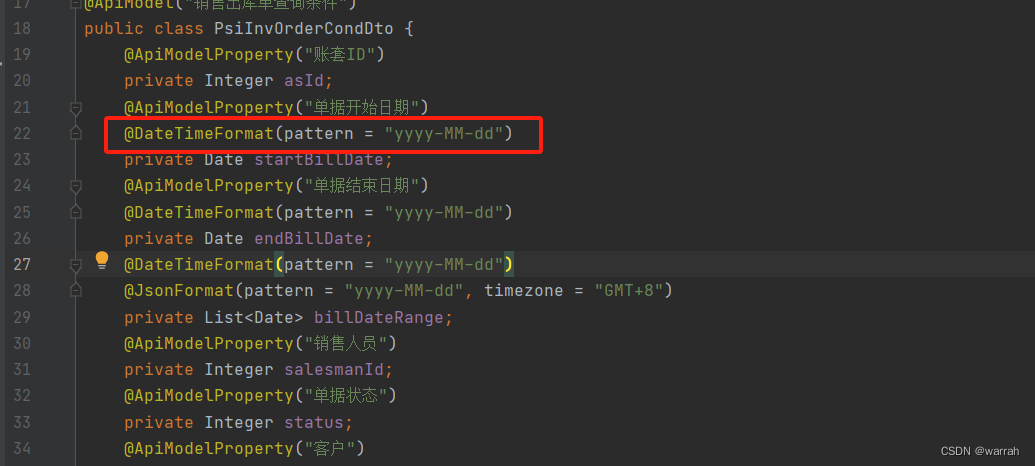
直接讲请求参数复制到地址栏,是可以访问到数据的。但因为是get请求,时间需要做转换.使用@DateTimeFormat(pattern = "yyyy-MM-dd")

如果将url复制到浏览器中请求网关是可以的。为何通过node中转却不行呢?
在另外一个工程上面的处理方案是ok的,这种办法简单而有效。为什么在新的工程中反而出了问题呢?

既然这条路在这个工程实在走不下去,那么采取“变则通”的方案,不采用get,还是采用post。拿到文件流后,再调用winow.open打开
调整后的代码如下
const print = async () => {const res = await proxy.$api.invOrder.psiInvOrder.printSalOutstock({...condForm.value})const blob = new Blob([res.data], { type: 'application/pdf' })let url = window.URL.createObjectURL(blob)const page = window.open(url, '_blank')// 因为window.open,故而需要增加延迟,否则标题为空setTimeout(function() { page.document.title = '销售出库单' }, 100)
}
public postOnlyFile = (url: string, data = {} , config: AxiosRequestConfig<any> = {}): Promise<any> =>axios({...this.baseConfig,headers:{...this.baseConfig.headers,'Content-Type': "application/json"},responseType:'blob',url,method: 'post',data,...config,})
2 pdf页面样式问题
pdf是通过easyexcel先生成excel,然后再转为pdf。
@Overridepublic void print(OutputStream outputStream, String pathName, PsiInvOrderDto psiInvOrderDto) {Resource resource = new ClassPathResource(pathName);InputStream inputStream = null;String fileName = DateUtil.getDateRandom() + ".xls";File file = new File(TmpDic.url + File.separator + fileName);try {inputStream = resource.getInputStream();FileUtils.copyInputStreamToFile(inputStream, file);} catch (IOException e) {e.printStackTrace();}ExcelWriter excelWriter = EasyExcel.write(outputStream).withTemplate(file).build();WriteSheet writeSheet = EasyExcel.writerSheet(0)//单元格.registerWriteHandler(new NoRedStyleCellHander()).build();FillConfig fillConfig = FillConfig.builder().forceNewRow(Boolean.TRUE).build();excelWriter.fill(psiInvOrderDto.getOrderDetails(), fillConfig, writeSheet);excelWriter.fill(psiInvOrderDto, writeSheet);excelWriter.finish();file.delete();}
设置单元格样式
@Slf4j
public class NoRedStyleCellHander implements CellWriteHandler {/*** 样式类*/private CellStyle cellStyle;@Overridepublic void beforeCellCreate(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, Row row, Head head, Integer integer, Integer integer1, Boolean aBoolean) {}@Overridepublic void afterCellCreate(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, Cell cell, Head head, Integer integer, Boolean aBoolean) {}@Overridepublic void afterCellDataConverted(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, CellData cellData, Cell cell, Head head, Integer integer, Boolean aBoolean) {}@Overridepublic void afterCellDispose(WriteSheetHolder writeSheetHolder, WriteTableHolder writeTableHolder, List<CellData> list, Cell cell, Head head, Integer integer, Boolean aBoolean) {if (cellStyle == null) {cellStyle = writeSheetHolder.getSheet().getWorkbook().createCellStyle();}if (cellStyle!=null){//背景颜色cellStyle.setFillPattern(FillPatternType.SOLID_FOREGROUND);cellStyle.setFillForegroundColor(IndexedColors.WHITE.getIndex());// 下边框cellStyle.setBorderBottom(BorderStyle.THIN);// 左边框cellStyle.setBorderLeft(BorderStyle.THIN);// 上边框cellStyle.setBorderTop(BorderStyle.THIN);// 右边框cellStyle.setBorderRight(BorderStyle.THIN);Font font = writeSheetHolder.getSheet().getWorkbook().createFont();font.setBold(true);cellStyle.setFont(font);//设置金额格式if (cell.getCellType() == CellType.NUMERIC.getCode()) {Workbook workbook = cell.getSheet().getWorkbook();DataFormat dataFormat = workbook.createDataFormat();cellStyle.setDataFormat(dataFormat.getFormat("#,##0.00"));}cell.setCellStyle(cellStyle);}}
}
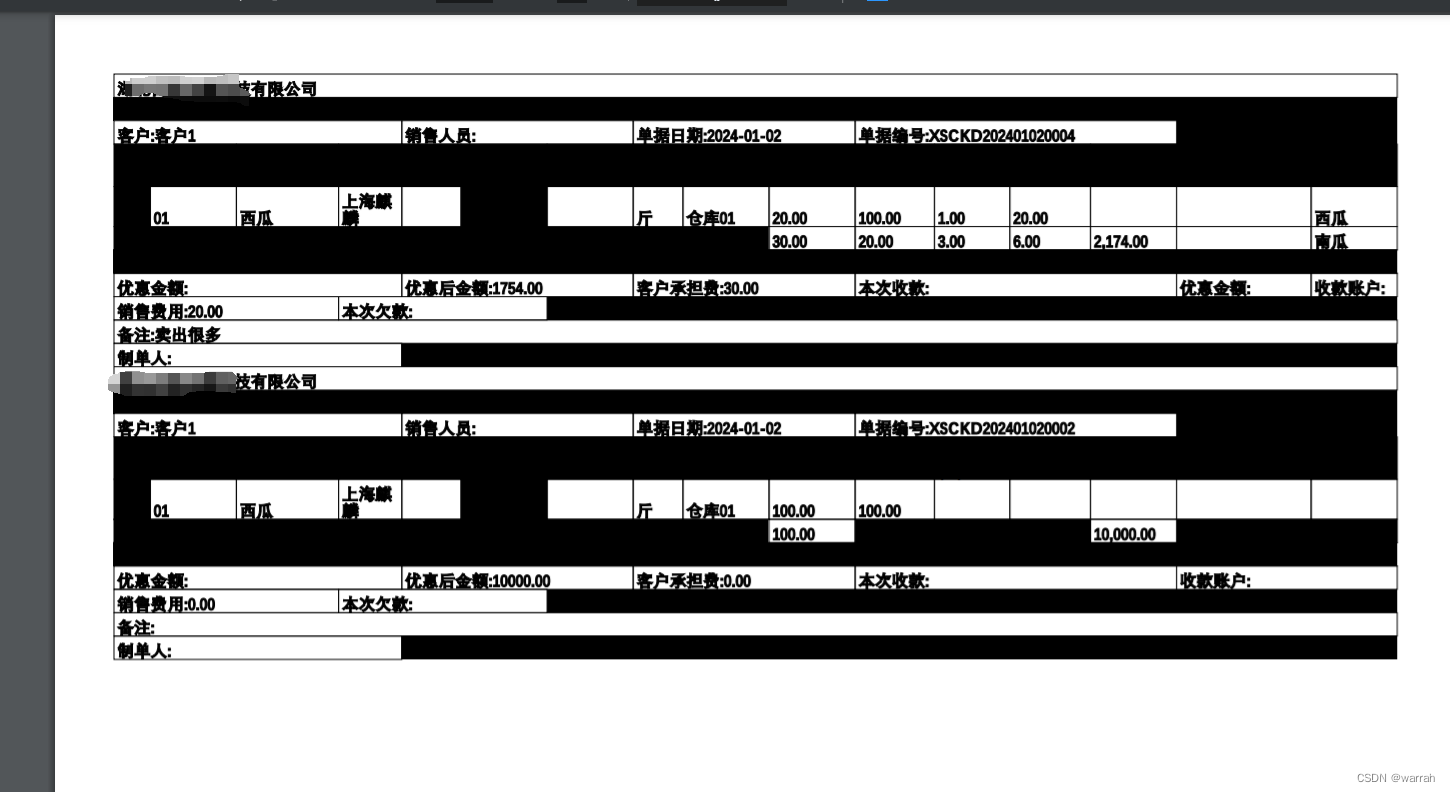
得到的是这样的pdf,可以看到合并单位格的地方都是漆黑一片.如果上面的代码没有添加.registerWriteHandler(new NoRedStyleCellHander()),则是一片漆黑

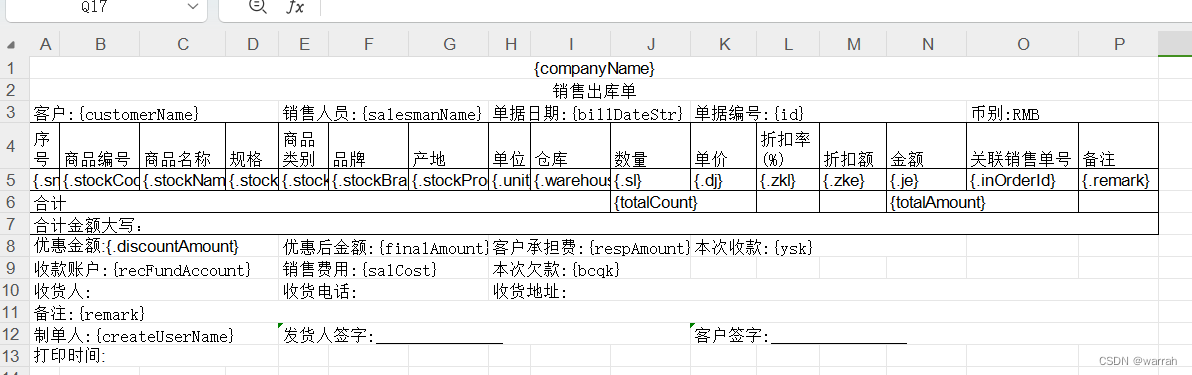
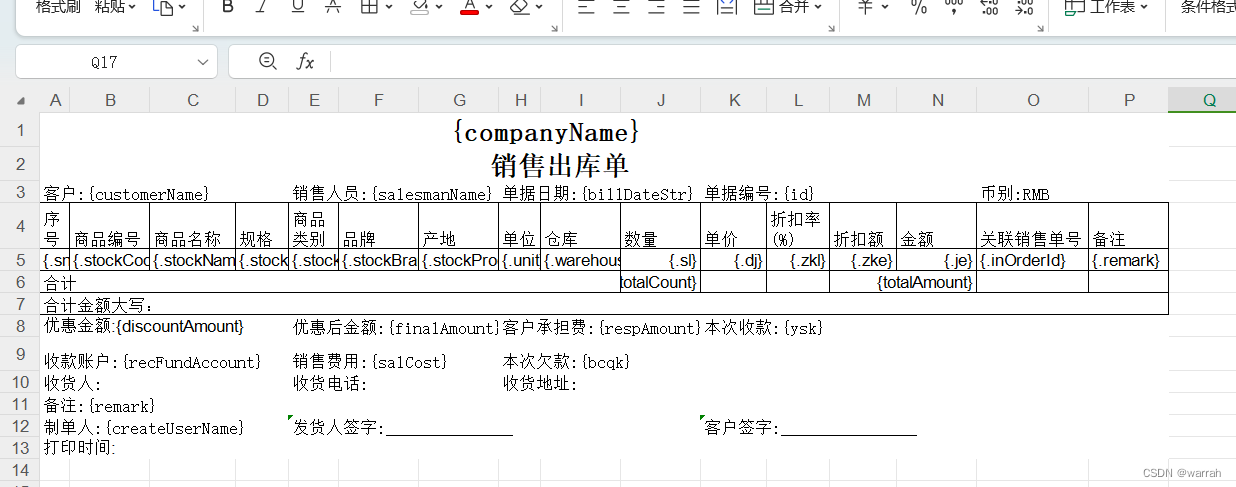
原本我的excel模板是这样的,那么如何解决这个问题呢?

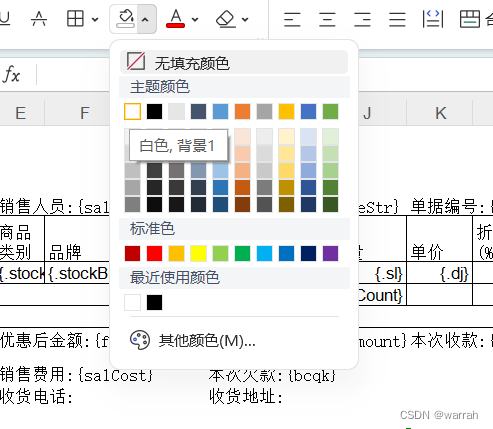
通过调整wps的配置,同时去掉registerWriteHandler(new NoRedStyleCellHander()).
在excel模板中讲底色调整为白色,将边框设置为"无边框"

模板如下:

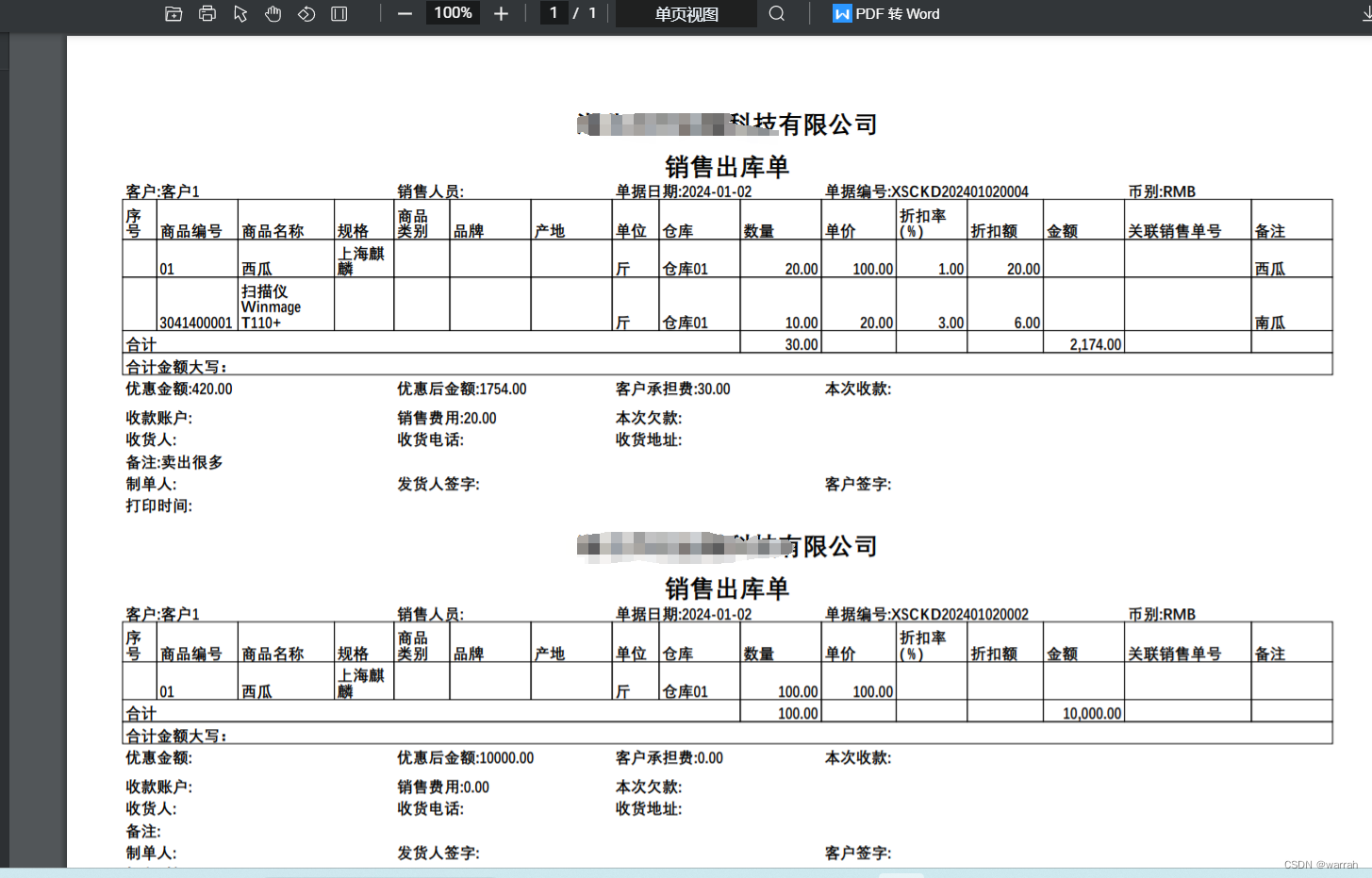
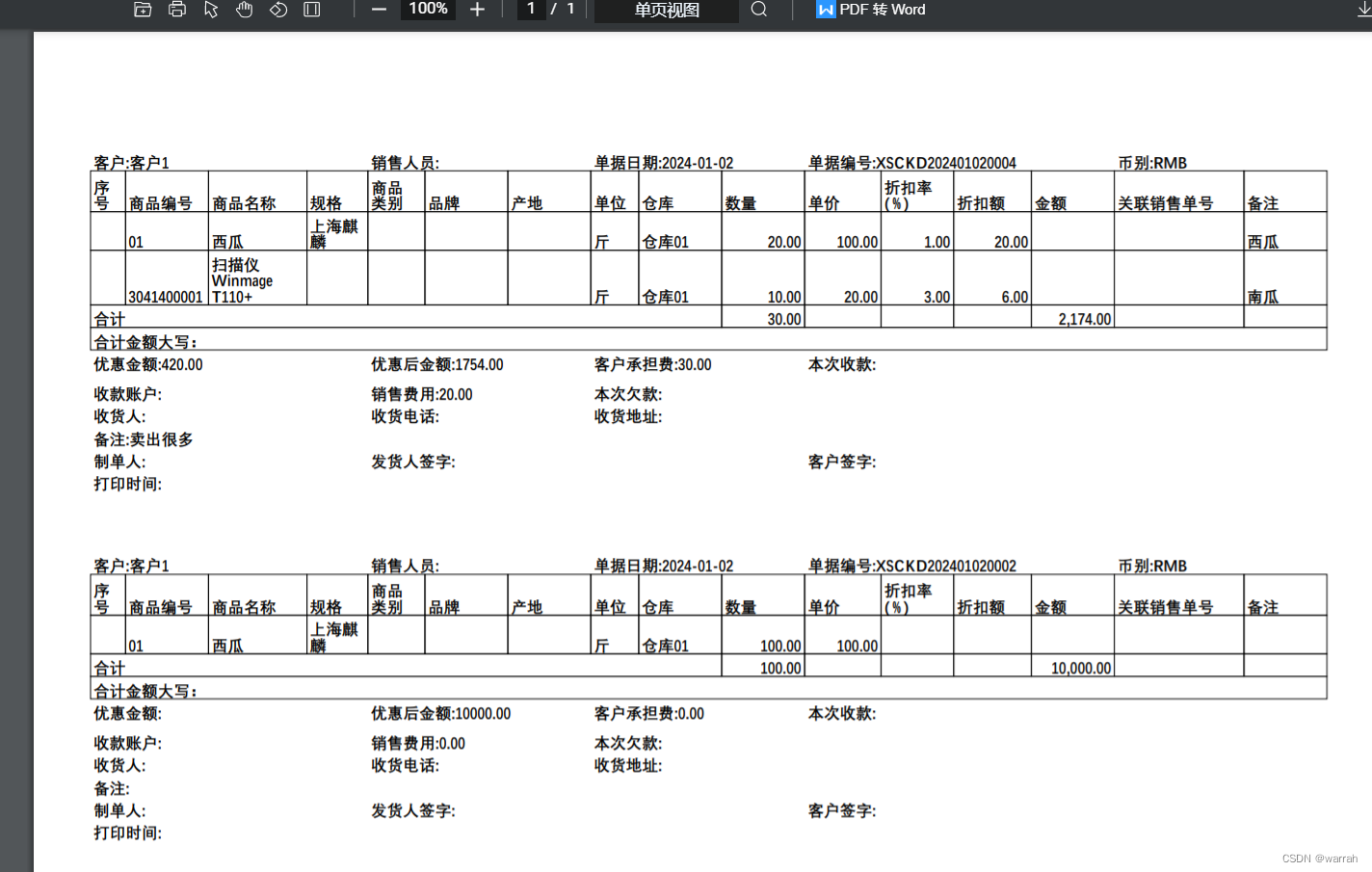
得到的效果如下:

看到上面的效果,就很容易明白,为什么还有黑色,因为你需要将单元填充为白色,那么内容就显示出来了。

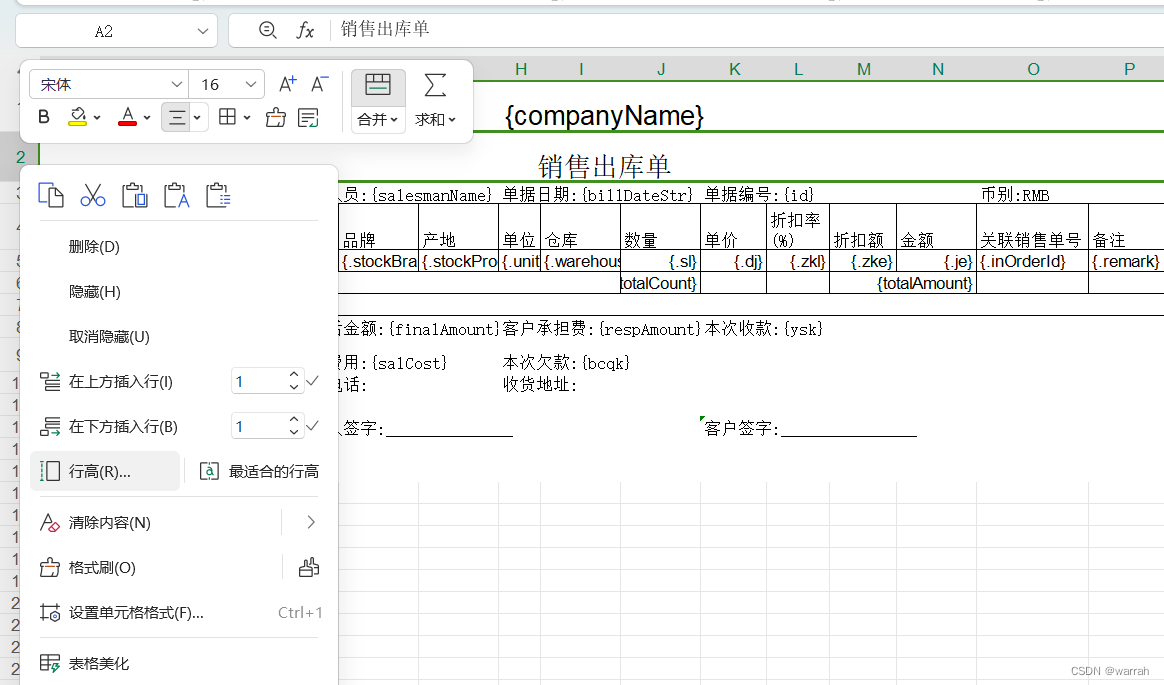
接着再看,为什么标题没有出来呢?销售出库单跟其他有什么区别吗,为什么其他的可以出来,而标题不能出来。既然其他的可以出来,而标题不能出来,他们的区别在于字体大小不一致,那么问题就很可能出在这里。朝这个方向来探究,就知道了。设置行高。

再看,问题解决了