图片上的水印怎么添加?水印是一种透明的文字或图像叠加在原始图片上的技术。它能够涵盖版权信息、公司商标、作者名字或其他个人标识。很多人会通过添加水印的方法,来确保图片在分享或者是公开使用的时候,依然能够保留对自己原创内容的控制和归属权。现如今,电脑上提供了很多种添加水印的方法。从简单的图形软件到专业的图片编辑工具,大家都可以根据自己的需求和技术水平选择适合的方式。无论是批量处理大量图片还是对单个照片进行精细编辑,电脑上的水印添加工具都是能够帮助我们快速而准确地实现目标。而且水印不仅仅可以拥有保护权和标识归属权以外,还能够对图片起到美化的作用。你可以通过选择适当的字体、位置和透明度,来把水印和图片融为一体,让水印成为图片的一部分,从而提升整体的视觉效果。
无论是在社交媒体上分享个人照片,还是在商业宣传中使用图片,添加水印都可以给自己的作品增添专业感和独特性。而且掌握了添加水印的方法是以后,既既能保护创作权益,又能够提升自己的形象和品牌认知度。接下来,就让小编带领着大家来一起探索添加水印的方法,并且给自己的图片处理带来更多可能性和创意性。

方法一:使用专业的水印添加软件来操作
本次方法中我们需要借助一个名为“优速水印工厂”的软件工具来给图片添加水印,操纵步骤环节非常的简单,大家跟着下面的步骤操作一分钟就搞定。
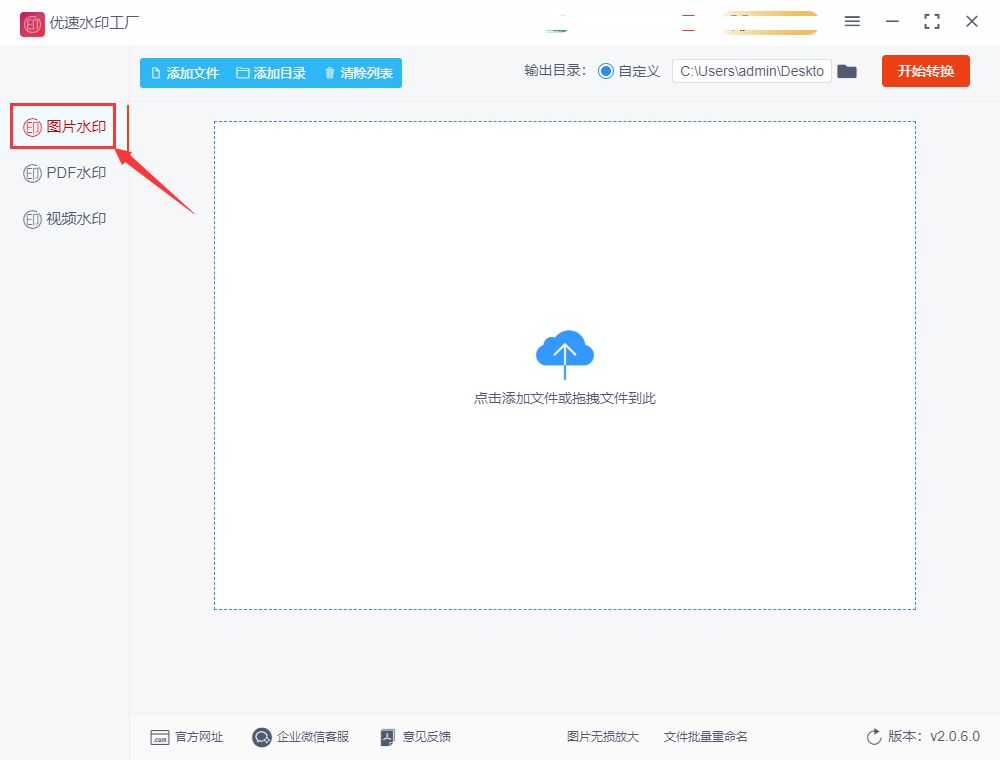
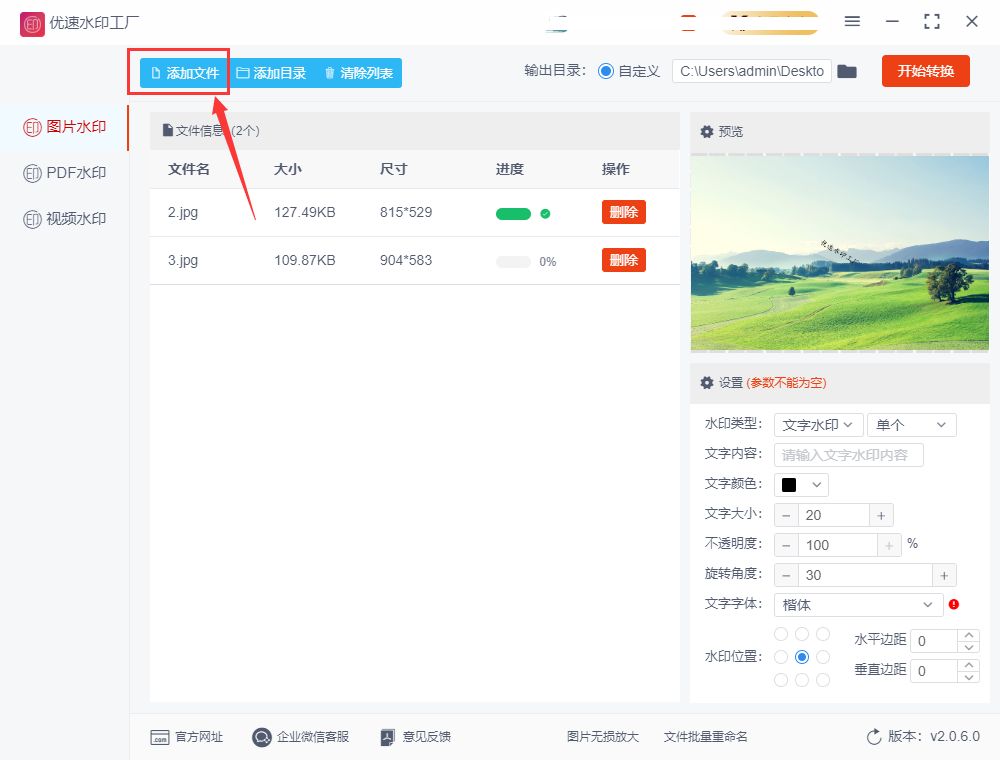
步骤1,在电脑的桌面上把“优速水印工厂”这个软件下载安装下来,等安装好了以后双击打开来进行使用,在软件首页的左边,会有很多中不同的功能选项,这里需要用到的功能选项是“图片水印”。

步骤2,之后点击软件中的“添加文件”按钮,将需要添加水印的图片上传到软件之中,该软件支持给多个图片添加水印的操作,这样能够节省时间。

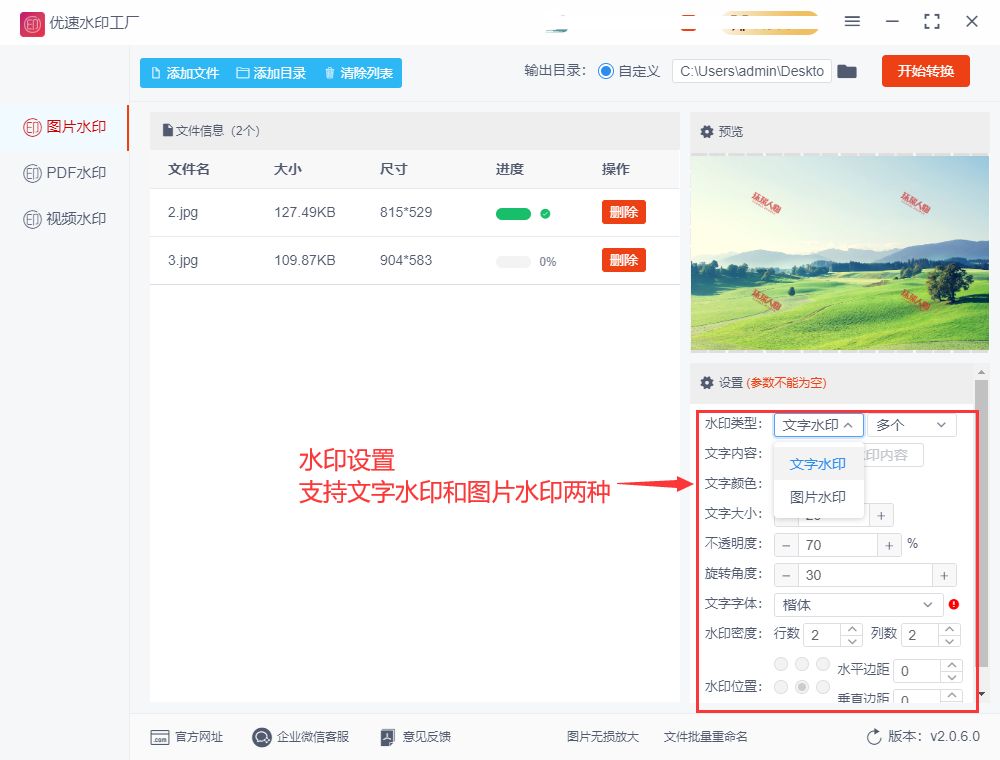
步骤3,如图所示,等图片上传好以后,在页面的右侧设置水印类型(文字水印或是图片水印,单个或者是多个),然后在水印类型的下面设置水印文字的内容或logo图片,最后在对其它的参数进行设置,并且调整水印的样式。

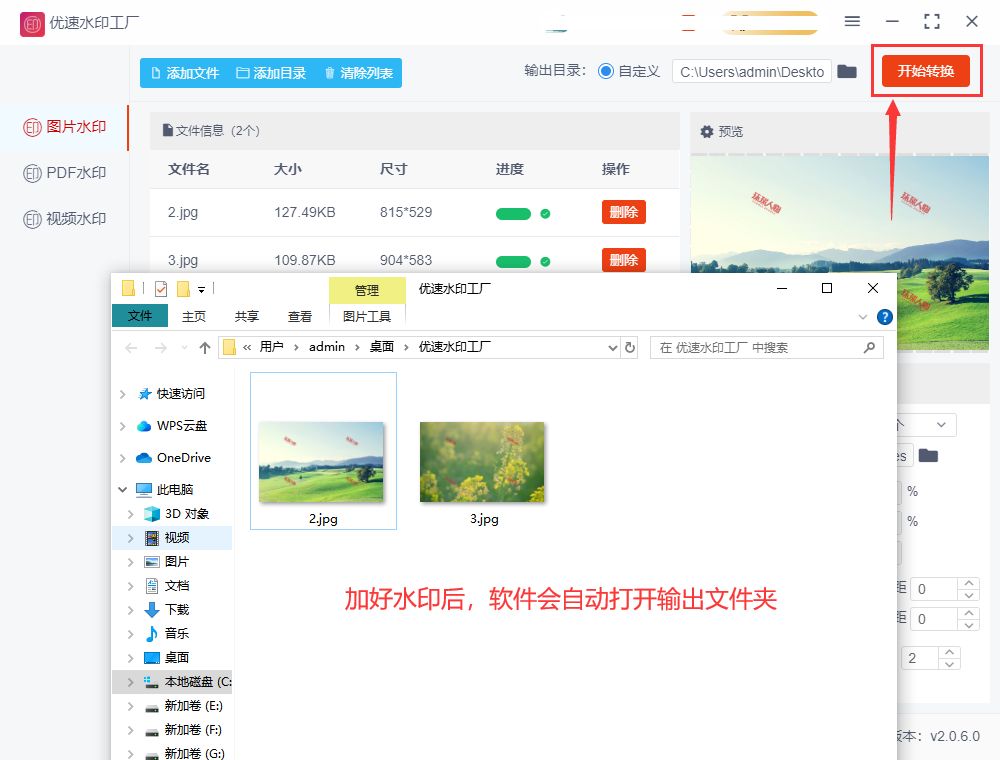
步骤4,等上面讲到的所有设置全部完成了以后,在点击“开始转换”按钮,让软件开启添加水印的操作。当软件将输出文件夹打开来的时候,就能够表明图片上面的水印已经添加好了。

步骤5,从下图可以看到,我们成功的为图片添加了整齐的logo水印。

方法二:使用图片处理软件给图片添加水印
我们还可以使用一个名为“优速图片格式转换器”的软件给图片添加水印,感兴趣的朋友可以跟着下面的步骤进行实操,保证添加成功。
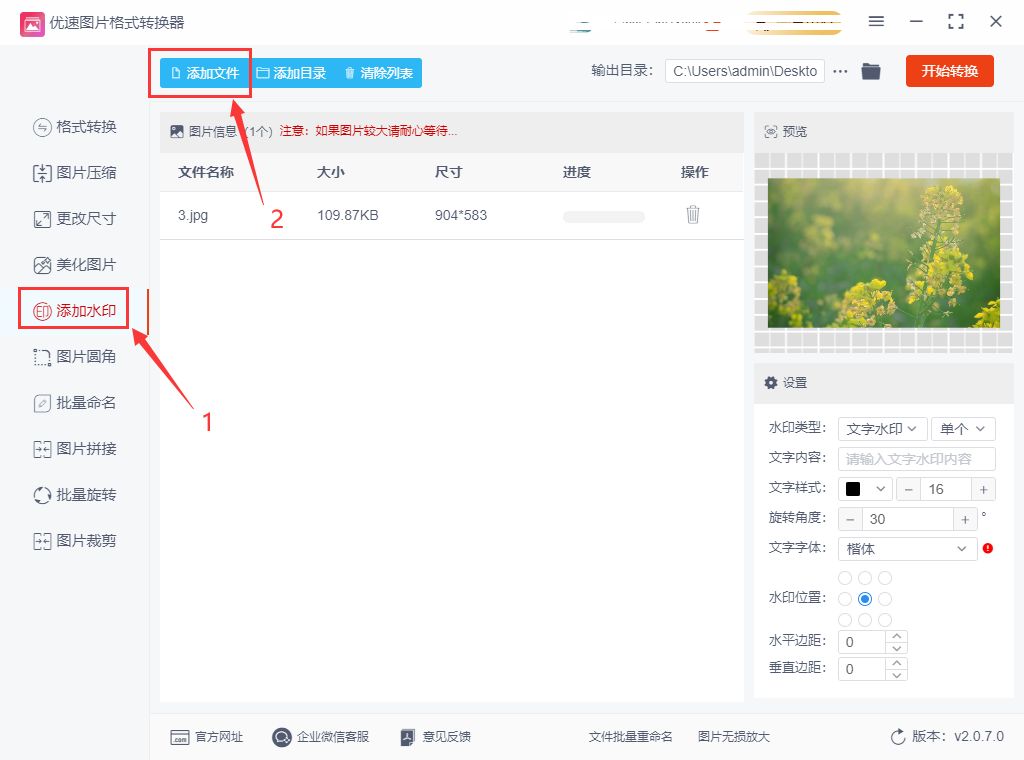
1、大家在电脑上将“优速图片格式转换器”软件进行下载和安装,打开之后在左边的功能区域中找到并点击【添加水印】功能。然后再点击【添加文件】按钮,将图片上传到软件里面。

2、设置水印环节,大家根据自己的需要选择水印类型(文字或者图片logo水印);随后输入水印文字或上传水印logo图片;此外还有字体、颜色、大小、位置等参数,调整这些参数可以让水印看上去更加美观。

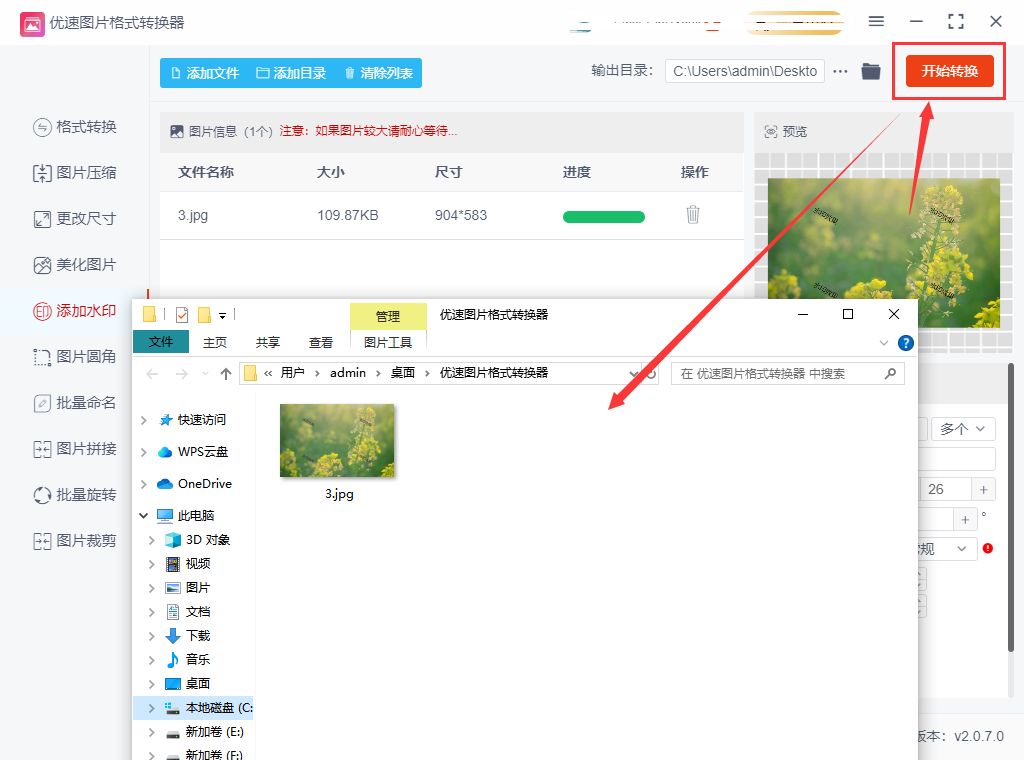
3、点击预览图可以对水印效果进行检查,满意的话就点击右上角红色按钮启动软件,水印加好后软件会打开输出文件夹,便于我们查看里面加好水印的图片。

4、下面就是案例中的一张图片,可以看到我们成功的往图片中添加了整齐的文字水印。

方法三:使用在线工具给图片添加水印
其实现在有很多网站是支持给图片添加水印的,今天小编为大家介绍的在线工具名称叫作“修图神器”,大家使用浏览器找到这个工具并打开使用,请往下看详细的步骤。
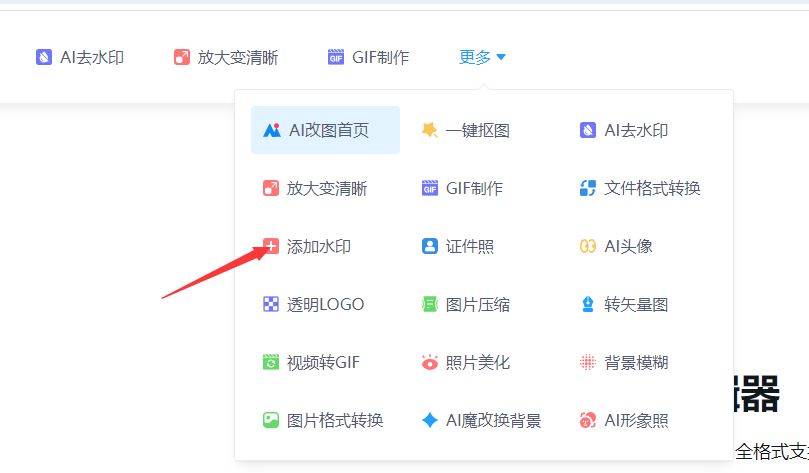
1、浏览器上打开这个工具之后,点击网站导航上的“更多”选项,之后在弹出的下拉框中找到并选择“添加水印”功能进入下一步。

2、随后在页面上可以看到一个蓝色按钮,点击它之后我们就可以通过文件添加窗口上传图片到工具网站里面了。

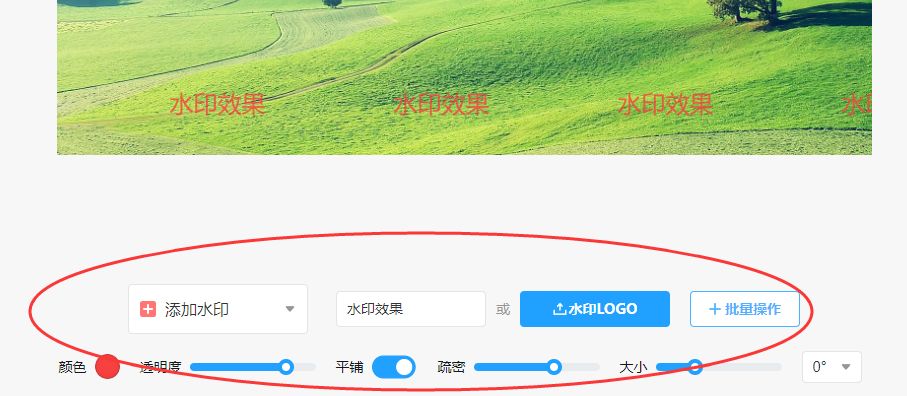
3、然后进行水印设置,可以输入水印文字或者上传水印logo,还可以对水印的颜色、透明度以及平铺参数进行设置,上面可以对水印的设置效果进行预览检查。

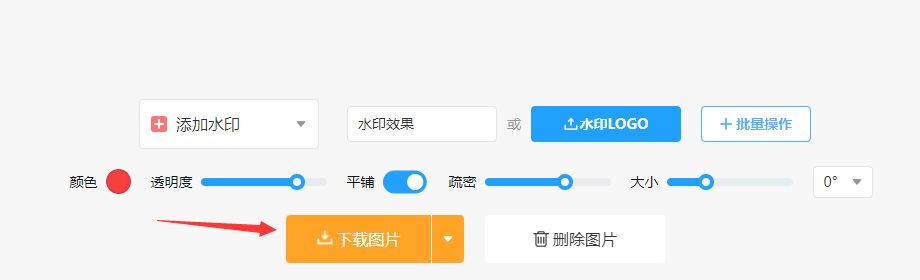
4、水印设置好之后点击下面的”下载图片“黄色按钮,就可以将加好水印的图片下载下来了。

使用工具将图片上添加水印的时候,水印是在原图的基础上加上去的,而且在水印加上去之后,可以根据自己的需求来设置水印出现的位置,另外水印是可以在各种不同的文件格式中存在的,大家可以随意的使用各种不同的水印的。以上就是所有关于添加水印的方法和操作步骤,若是大家对此感兴趣的话,大家是可以进行一步的来进行阅读的。














![[2023-年度总结]凡是过往,皆为序章](https://img-blog.csdnimg.cn/img_convert/2442eb9c6c65e43f23ff23ecc515f5be.png)