目录
1、Vue简介——Vue的特点
2、Vue的第一个页面
3.Vue的简单使用介绍
3.1、{{ }}的使用
3.2、v-text和v-html
3.2.1、v-text和{{ }}的区别
3.2.2、v-html和v-text的区别
3.3、v-on【事件绑定】
3.3.1、绑定事件的语法
3.3.2、语法简化
3.3.3、传参
3.4、v-show和v-if
3.5、v-bind
3.5.1、基础语法
3.5.2、语法简化加新技巧
3.6、v-for
3.7、v-model双向绑定
1、Vue简介——Vue的特点
- Vue是一个JavaScript框架,优点就是简化了页面的js操作【BootStrap是一个css框架,封装css的】
- 易用、高效、灵活
2、Vue的第一个页面
打开VSCode,创建一个test.html文件,引入Vue.js:
//开发版本:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
//生产版本:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>我们在学习期间,使用开发环境的版本就可以了,一般上线时才会更换为生产环境的~
一般建议把引用放在html标签的最后面哈~
第一个页面如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="test">年龄:{{age}}</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>new Vue({el:"#test",data:{age:18}})
</script>效果:

里面的内容说明:
在Script标签里面,我们new了一个Vue对象,把数据信息都是放在对象中的。这个对象中,具体格式,如下:
el:"#app", //指定vue作用范围
data:{//用来给vue实例绑定一系列数据
},
methods:{//方法
}通过上数的例子,也可以了解到:
- new的这个vue对象只有在el中所指作用范围内才会起到效果【建议使用id,具有唯一性】;
- 数据信息都是放在data中的,方法都放在methods中;
- 访问data中的数据需要{{ }}【其他使用我们下面继续说】
3.Vue的简单使用介绍
3.1、{{ }}的使用
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
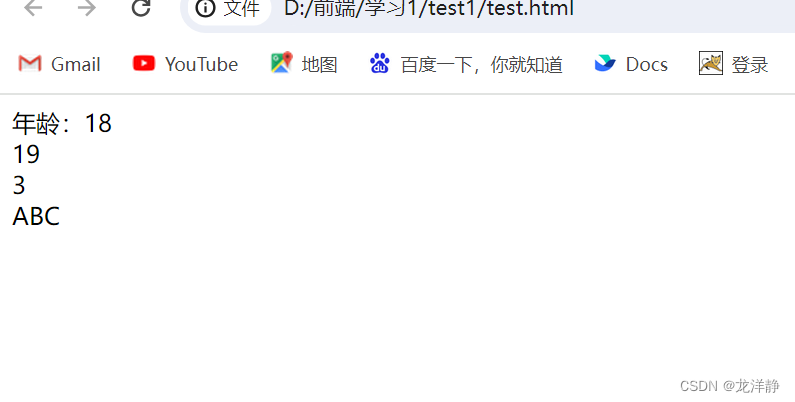
<body><div id="test">年龄:{{age}} </br>{{age+1}}</br>{{name.length}}</br>{{name.toUpperCase()}}</br></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>new Vue({el:"#test",data:{age:18,name:"abc"}})
</script>效果:

总结:
使用{{ }}获取data中的数据时,可以使用表达式、运算符、调用方法等相关操作【不能使用++】
3.2、v-text和v-html
3.2.1、v-text和{{ }}的区别
v-text用途:用来获取data中的数据,将数据以文本的形式渲染到指定的标签内部,类似于JavaScript中的innerText
v-text代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="test"><div>年龄:{{age}} </div><div v-text="age"></div></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>new Vue({el:"#test",data:{age:18,}})
</script>效果:

看起来好像和{{ }}差不多~
v-text和{{ }}的区别:
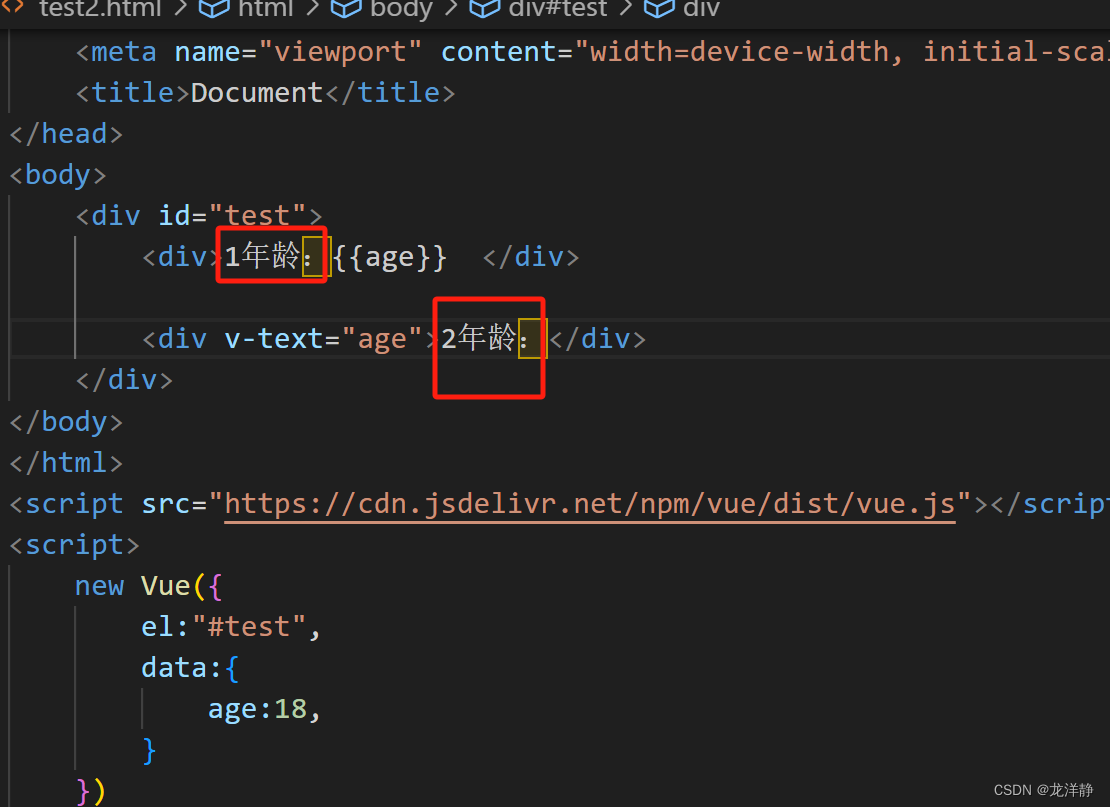
代码改动:

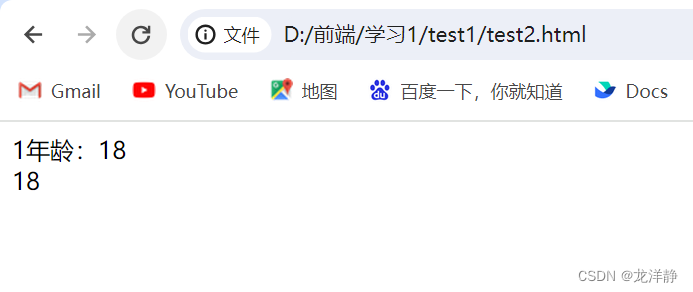
效果展示:

v-text把标签中之前的值也给抹去了~
我把网络放在弱网环境下:

区别总结:
- 使用v-text取值会将标签中的原有的数据覆盖,使用{{ }}(插值表达式)的形式不会覆盖
- {{ }}(插值表达式)在弱网环境下会出现插值闪烁,而v-text不会
3.2.2、v-html和v-text的区别
v-html的用途:用来获取data中的数据,将数据中含有的html标签解析,再渲染到指定的标签的内部,类似于JavaScript中的innerHTML
v-html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="test"><div>1年龄:{{age}} </div><div v-text="age">2年龄:</div><div v-html="age">3年龄:</div></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>new Vue({el:"#test",data:{age:18,}})
</script>看起来和v-text没有区别哈,再看:
代码变更:

效果:

区别总结:
- v-html会html标签解析,而v-text只会把他们看做是一个文本
3.3、v-on【事件绑定】
3.3.1、绑定事件的语法
我们先来回顾一下,js中事件三要素
- 事件源:发生事件源头就是事件源,一般指的是html标签
- 事件:发生特定动作 如:onclick单击,dbclick双击...
- 监听器:事件处理程序,一般指的是事件处理函数
vue事件v-on,大家看代码,结合着理解一下:
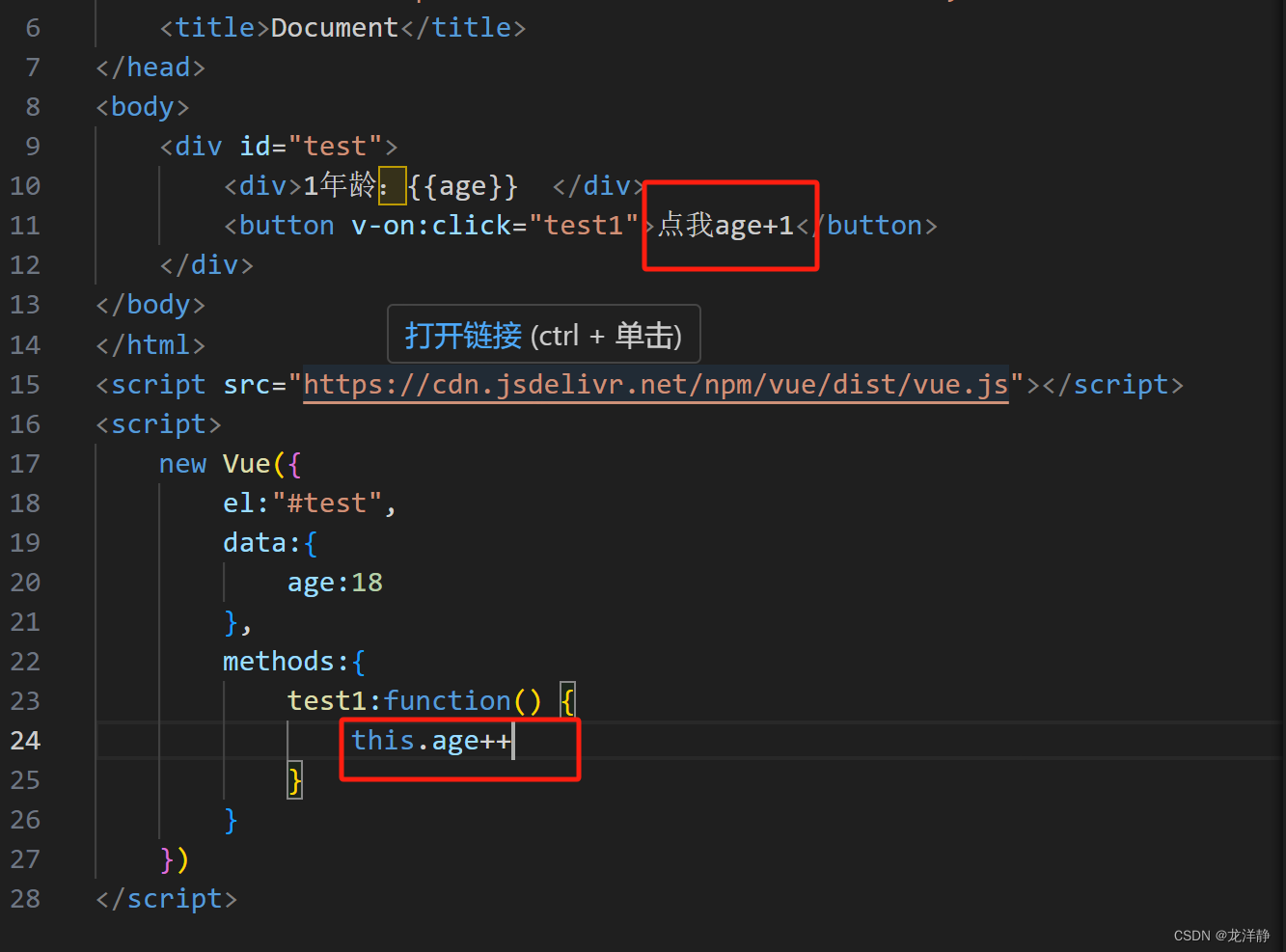
例1:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
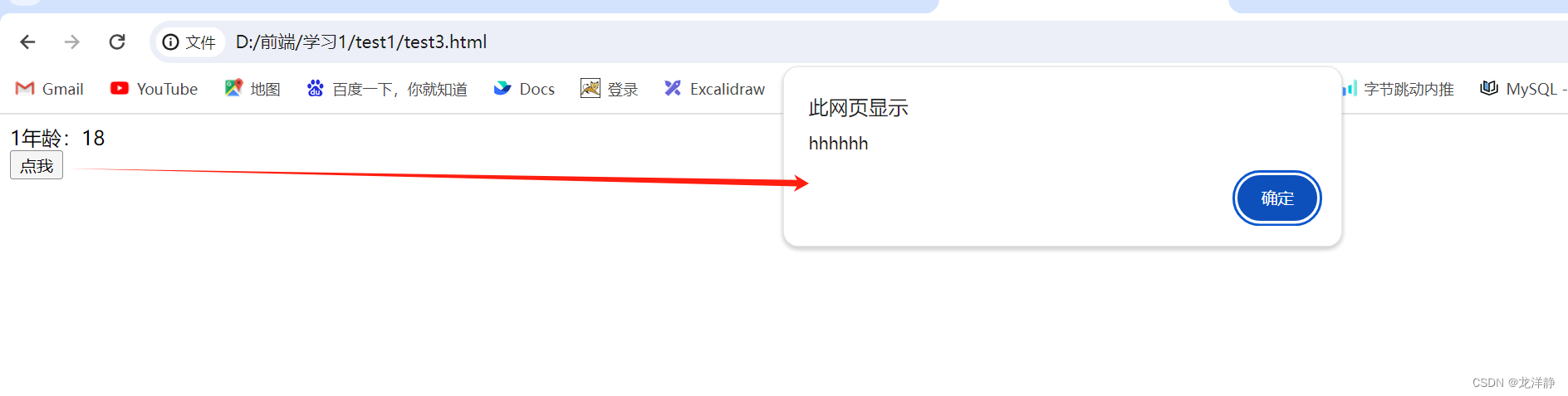
<body><div id="test"><div>1年龄:{{age}} </div><button v-on:click="test1">点我</button></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>new Vue({el:"#test",data:{age:18},methods:{test1:function() {alert('hhhhhh')}}})
</script>
例2:


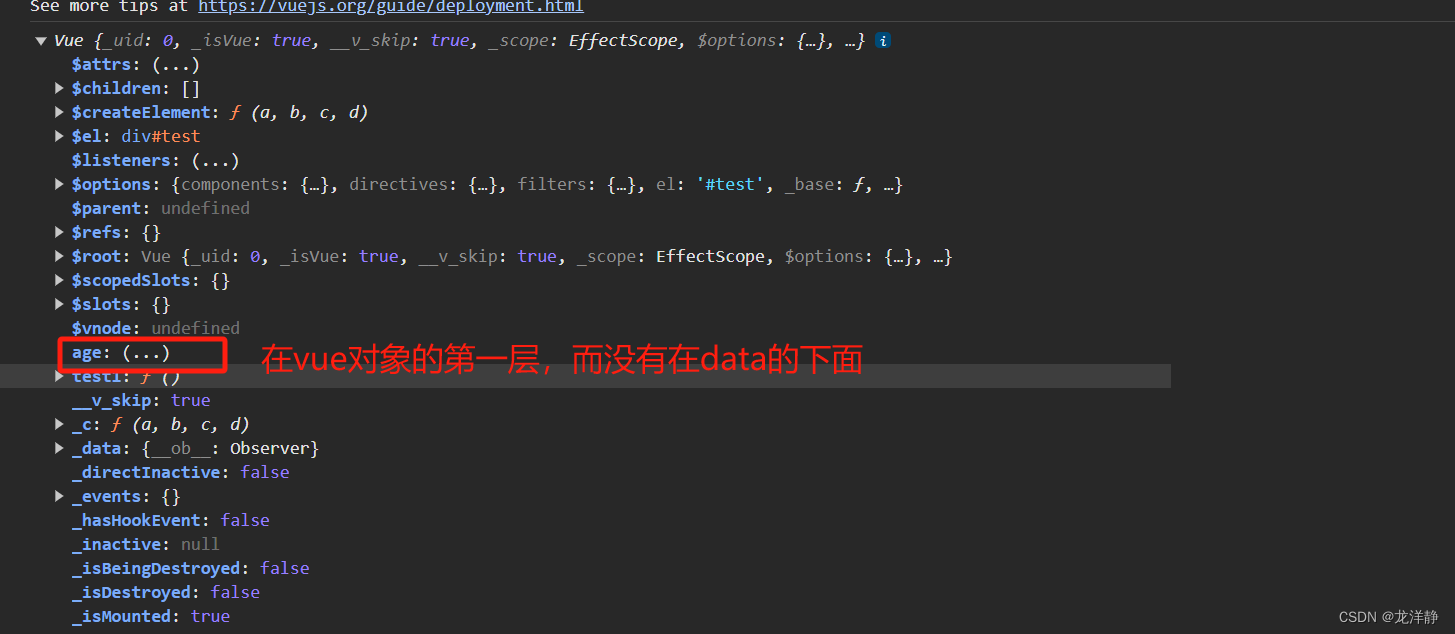
为什么是this.age,而不是this.data.age呢,我们打印vue对象来看看:

打开浏览器的console:

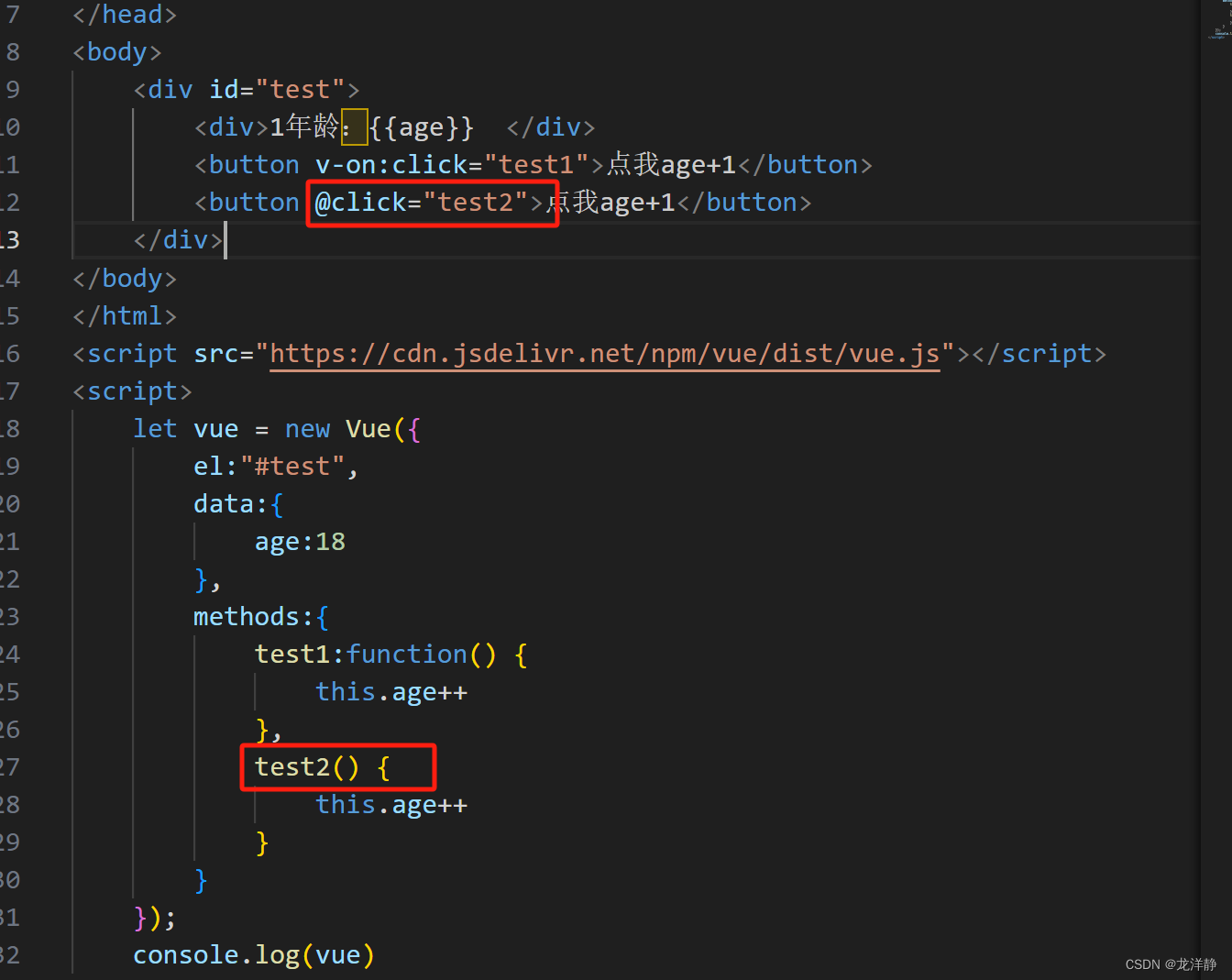
3.3.2、语法简化

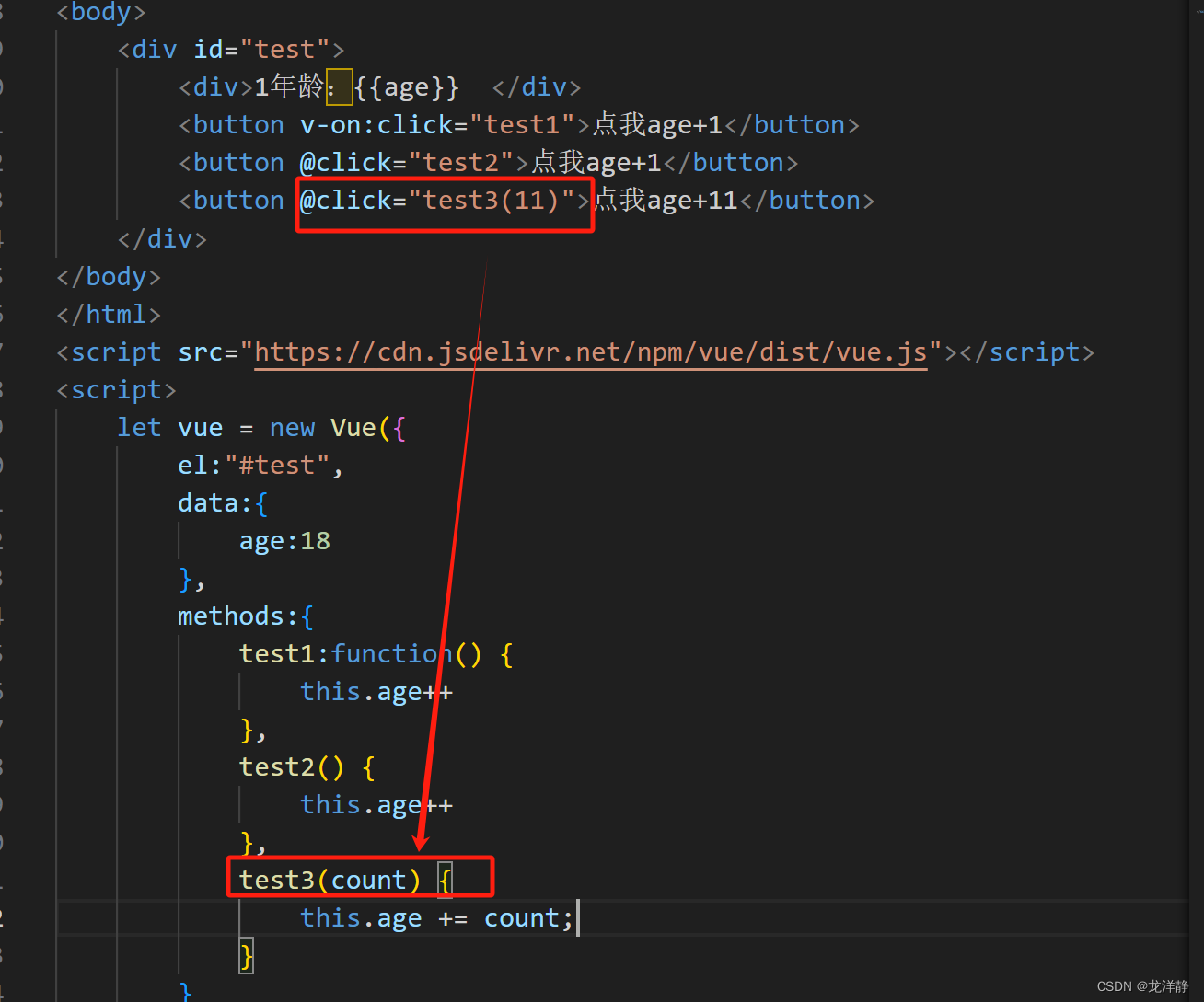
3.3.3、传参

3.4、v-show和v-if
- v-show:用来控制页面中某个标签是否展示
- v-if:用来控制页面元素是否展示
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="test"><div>1年龄:{{age}} </div><button v-show="true">v-show111</button><button v-show="false">v-show222</button><button v-if="true">v-if111</button><button v-if="false">v-if222</button></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>let vue = new Vue({el:"#test",data:{age:18},methods:{}});console.log(vue)
</script>效果展示,只展示了值为true的:

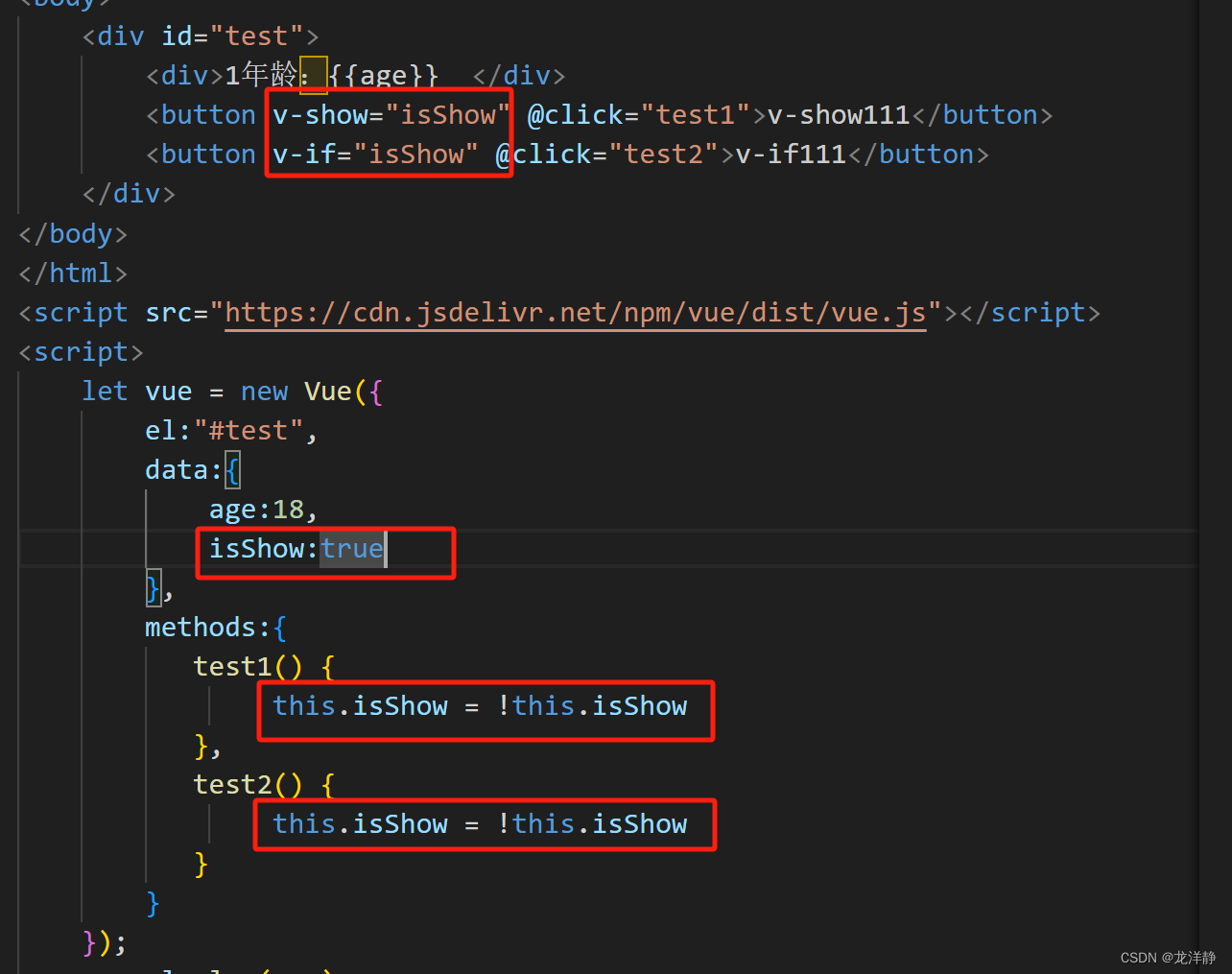
再来看个案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="test"><div>1年龄:{{age}} </div><button v-show="isShow" @click="test1">v-show111</button><button v-if="isShow" @click="test2">v-if111</button></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>let vue = new Vue({el:"#test",data:{age:18,isShow:true},methods:{test1() {this.isShow = !this.isShow},test2() {this.isShow = !this.isShow}}});console.log(vue)
</script>重要点:

小结:
- 在使用v-show时可以直接书写boolean值控制元素展示,也可以通过变量控制标签展示和隐藏。
- 在v-show中可以通过boolean表达式控制标签的展示和隐藏3.v-if、vshow : 作用: 都是用来控制页面中标签是否展示和隐藏 使用: 标签:v-if
- ="true false",v-show="true false"
- 区别:
- v-show: 底层在控制页面标签是否展示时底层使用的是css 中 display 属性来标签展示和隐藏。推荐使用: v-show 在数据量比较大和控制显示状态切换频繁时。
- v-if: 底层在控制页面标签是否展示时底层是直接操作dom元素,通过对dom元素删除和添加来控制标签的展示和隐藏
3.5、v-bind
3.5.1、基础语法
v-bind:用来绑定标签的属性,从而通过vue动态修改标签属性
代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.aaa {background-color: blue;}.bbb {background-color: red;}</style>
</head>
<body><div id="test"><div>1年龄:{{age}} </div><button v-bind:class="cla" @click="test1">v-show111</button></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>let vue = new Vue({el:"#test",data:{age:18,cla:"aaa"},methods:{test1() {this.cla="bbb"}}});console.log(vue)
</script>点击后,颜色就会变了~
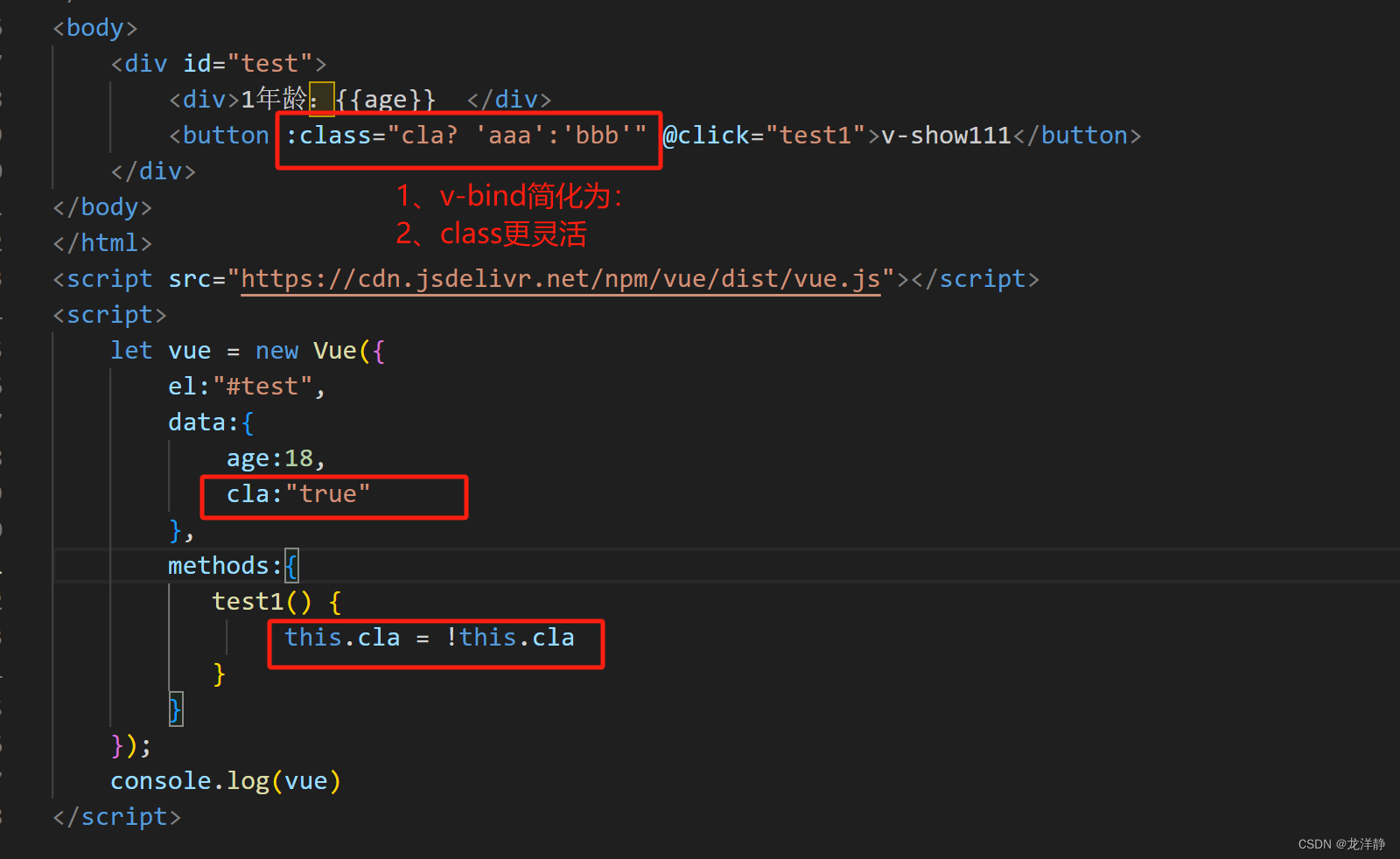
3.5.2、语法简化加新技巧

不止是class,除了value,其他的都可以~
3.6、v-for
v-for:作用就是用来对 对象进行遍历(数组也是对象的一种)
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="test"><div>1年龄:{{age}} </div><!-- 遍历对象 --><div v-for="(value,key,index) in user">{{index}}_{{key}}: {{value}};</div><!-- 遍历数组 --><div v-for="(name,index) in names">{{index}}_{{name}}</div><!-- 变量含有对象的数组 --><div v-for="(user,index) in users">方1:{{index}}___{{user}}方2:{{index}}___name:{{user.name}};age"{{user.age}};bir:{{user.bir}}</div></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>let vue = new Vue({el:"#test",data:{age:18,user:{name:"小龙",age:18,bir:"2003"},names:["龙","陈","CL"],users:[{name:"小龙",age:18,bir:2003},{name:"小c",age:20,bir:2004},{name:"小l",age:22,bir:2002},]},methods:{test1() {this.cla = !this.cla}}});console.log(vue)
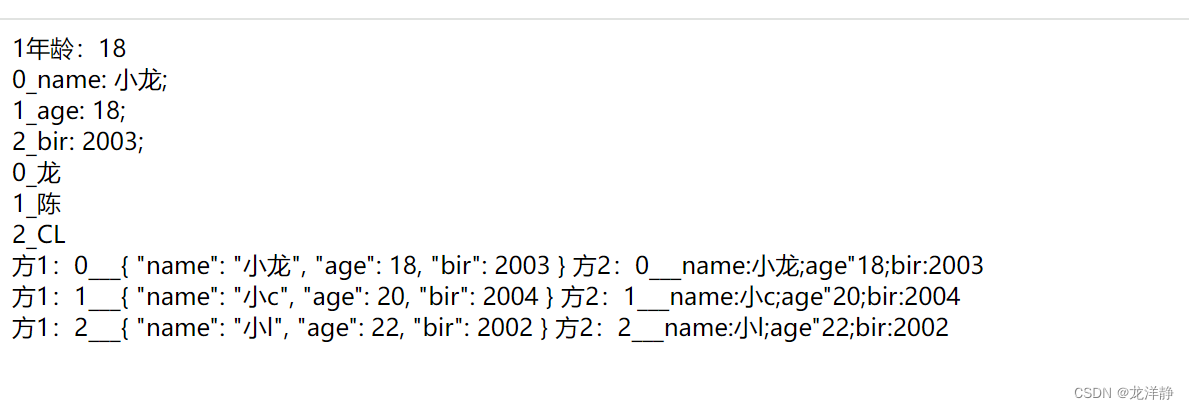
</script>效果:

3.7、v-model双向绑定
v-model:作用是用来绑定标签元素的值与vue实例对象中的data数据保持一致,从而实现双向的数据绑定
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="test"><div>1年龄:{{age}} </div><input type="text" v-model="age"></div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>let vue = new Vue({el:"#test",data:{age:18},methods:{}});console.log(vue)
</script>
所谓的双向绑定,就是指表单中的数据变化,vue实例data数据也会变化,vue中data的值变化,表单的值也会变化