1 border
语法:border: width style color
2 outline
语法:outline: width style color
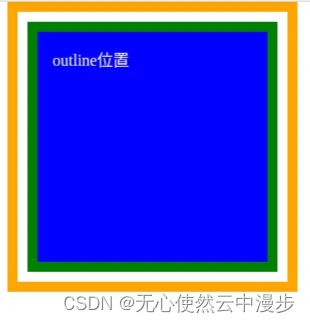
2.1 outline-offet
MDN解释:用于设置outline与一个元素边缘或边框之间的间隙
即:设置outline相对border外边缘的偏移,可以为负值
<html>
<head><style>.box {width: 200px;height: 200px;margin: 20px;color: white;background-color: blue;border: 10px solid green;outline: 10px solid orange;outline-offset: 10px;}</style>
</head>
<body><div class="box">outline位置</div>
</body>
</html>

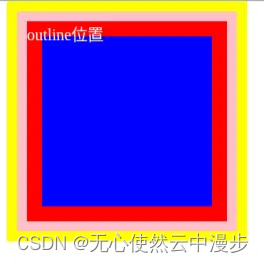
3 box-shadow
语法:box-shadow: h-shadow v-shadow blur spread color inset;
可设置多个阴影
属性值
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
<html>
<head><style>.box {width: 200px;height: 200px;margin: 20px;color: white;background-color: blue;/* border: 10px solid green;outline: 10px solid orange;outline-offset: 10px; */box-shadow:inset 0 0 0 15px red,0 0 0 10px pink,0 0 0 20px yellow;}</style>
</head>
<body><div class="box">outline位置</div>
</body>
</html>

总结
| 类型 | 占据空间 | 影响布局 | 受border-radius影响 | 设置多个值 |
|---|---|---|---|---|
| border | 是 | 是 | 是 | 否 |
| outline | 否 | 否 | 是 | 否 |
| box-shadow | 否 | 否 | 是 | 是 |
有些场景下,需要鼠标悬浮在元素上时,元素边界高亮,为了不引起布局变化(比如border宽度变化,会在视觉上明显反映出来周围元素被排挤),解决方案有如下
- 使用伪元素,较为繁琐。
- 使用outline或box-shadow,因为他们不占空间
![[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-9PID控制器](https://img-blog.csdnimg.cn/direct/73af05c8c6a94c329e47bfa688ce9ffe.png#pic_center)

![[元带你学: eMMC协议 31] CRC 错误检测保证可靠性](https://img-blog.csdnimg.cn/direct/0f1134d91f6c4923a0ab2ca3c1ed32a3.png#pic_center)