QT常用控件使用及布局
文章目录
- QT常用控件使用及布局
- 1、创建带Ui的工程
- 2、ui界面介绍
- 1、界面设计区
- 2、对象监视区
- 3、对象监属性编辑区
- 4、信号与槽
- 5、布局器
- 6、控件
- 1、Layouts
- 1、布局管理器
- 2、布局的dome
- 2、Spacers
- 3、Buttons
- 4、项目视图组(Item Views)
- 5、项目控件组(Item Widgets)
- 6、Containers(容器)
- 7、Input widgets
- 1、QLineEdit 举例
- 8、Display widgets
- 1、怎么添加资源文件
- 2、QLable标签实现标签文本,图片,链接
- 3、布局练习
- 4、自定义控件
- 5、样式表
- 1、Qt样式表介绍
- 2、Qt样式表简单举例
- 6、总结
1、创建带Ui的工程



项目里会生成带.ui的文件,双击就可以进行ui设计。

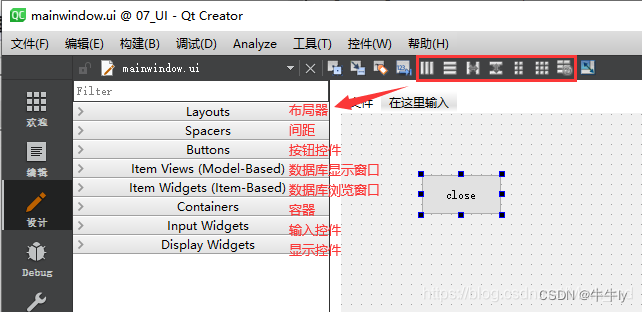
2、ui界面介绍
双击 .ui文件,会弹出UI设计器,其布局大概为:

1、界面设计区
可以把控件直接拖进来进行布局。
2、对象监视区
所以在界面设计区的控件都能在这看到。
3、对象监属性编辑区
可以对界面设计区选中的控件进行属性设置。比如在界面设计区加入一个按钮。

4、信号与槽
 另外也可以在界面设计区选择按钮,然后右键 - 转到槽…,去添加自定义槽函数。
另外也可以在界面设计区选择按钮,然后右键 - 转到槽…,去添加自定义槽函数。


然后在窗口的类声明中的自动生成如下槽函数。然后去实现槽函数即可。这种方式就不需要自己去定义槽函数。

5、布局器

6、控件

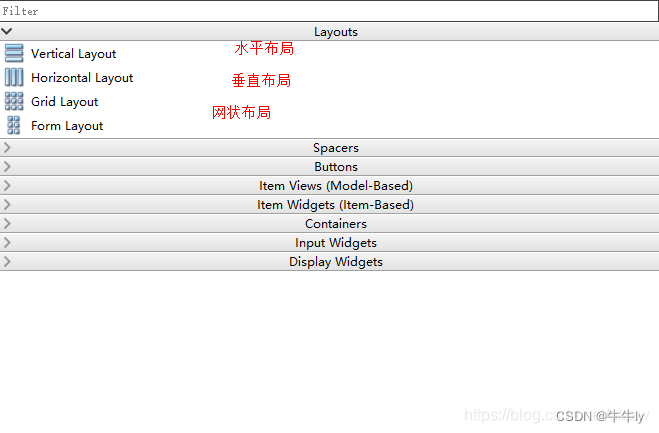
1、Layouts

1、布局管理器
所谓 GUI 界面,归根结底,就是一堆控件的叠加。我们创建一个窗口,把按钮放上面,把图标放上面,这样就成了一个界面。在放置时,控件的位置尤其重要。我们必须要指定控件放在哪里,以便窗口能够按照我们需要的方式进行渲染。这就涉及到控件定位的机制。

Qt 提供的布局中以下三种是我们最常用的:
QHBoxLayout:按照水平方向从左到右布局;
QVBoxLayout:按照竖直方向从上到下布局;
QGridLayout:在一个网格中进行布局,类似于 HTML 的 table(网格布局可以任意布局)
2、布局的dome
#include "mywidget.h"
#include "ui_mywidget.h"
#include <QSpinBox>
#include <QSlider>
#include <QHBoxLayout>MyWidget::MyWidget(QWidget *parent): QWidget(parent), ui(new Ui::MyWidget)
{ui->setupUi(this);QSpinBox *spinBox = new QSpinBox(this);QSlider *slider = new QSlider(Qt::Horizontal, this);connect(slider, &QSlider::valueChanged,spinBox, &QSpinBox::setValue);void (QSpinBox:: *spinBoxSignal)(int) = &QSpinBox::valueChanged;/* 因为valueChanged信号重载了所以用函数指针来区分调用带参的信号 */connect(spinBox, spinBoxSignal,slider, &QSlider::setValue);spinBox->setValue(35); /* 设置spinBox值 *//* 给控件设置布局 指定布局的父对象(this) 相当把控件放到窗口 */QHBoxLayout *layout = new QHBoxLayout(this);layout->addWidget(spinBox);layout->addWidget(slider);
}
进行水平布局运行如下:

当窗口的大小改变时,窗口布局里的控件也会自动发生变化。
2、Spacers

3、Buttons

4、项目视图组(Item Views)

5、项目控件组(Item Widgets)

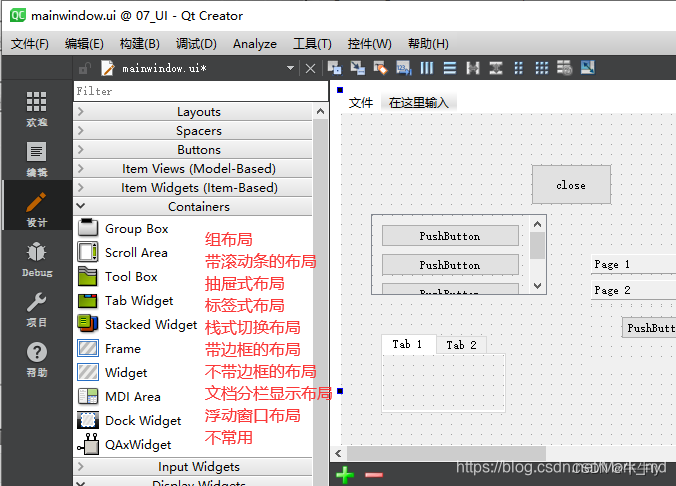
6、Containers(容器)

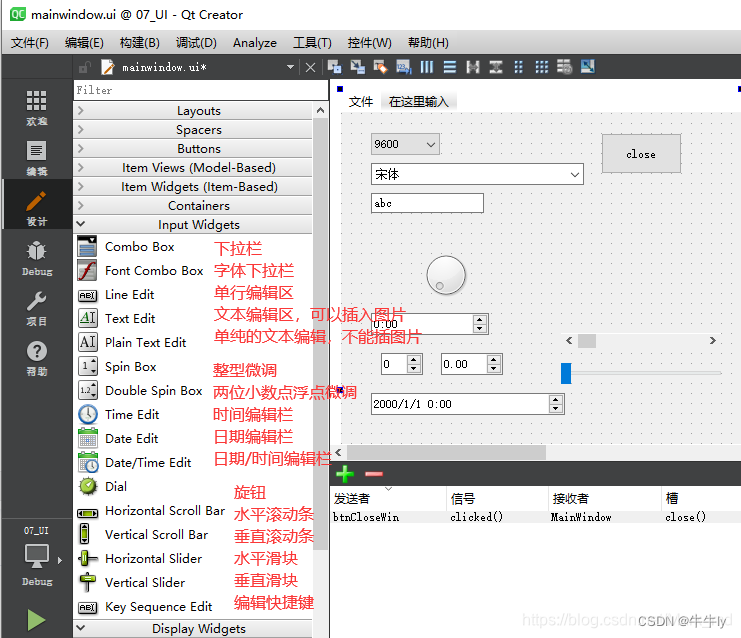
7、Input widgets

1、QLineEdit 举例
#include "mywidget.h"
#include "ui_mywidget.h"
#include <QLineEdit>
#include <QCompleter>
#include <QStringList>MyWidget::MyWidget(QWidget *parent): QWidget(parent), ui(new Ui::MyWidget)
{ui->setupUi(this);QLineEdit *edit = new QLineEdit(this);//设置内容edit->setText("12345678");/* 移动行编辑的位置 */edit->move(200,300);//设置内容显示间隙edit->setTextMargins(15, 0, 0, 0);//设置内容显示方式//ui->lineEdit->setEchoMode(QLineEdit::Password);QStringList list;list << "hello" << "How are you" << "hehe";QCompleter *com = new QCompleter(list, this);/* 设置是否区分大小写 */com->setCaseSensitivity(Qt::CaseInsensitive);/* 将QCompleter对象设置到QLineEdit中 */edit->setCompleter(com);
}
按’H’会有提示

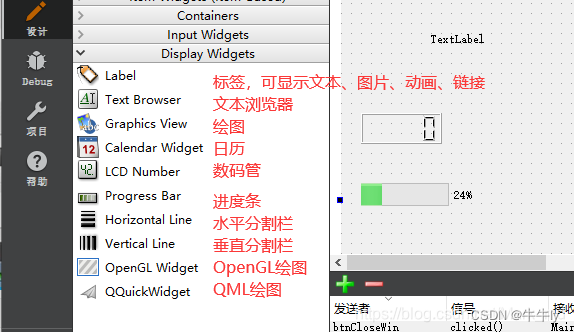
8、Display widgets

1、怎么添加资源文件



在资源里生成image.qrc文件 添加前缀:可以设置前缀 添加文件:可以添加文件



右键—>复制资源路径到剪贴板 。就可以复制选中的资源路径。比如复制如下 //image/LuffyQ.png 根据这路经就可以加载资源。
2、QLable标签实现标签文本,图片,链接
#include "mywidget.h"
#include "ui_mywidget.h"
#include <QLabel>
#include<QMovie> /* 动画头文件 */
#include <QDesktopServices>MyWidget::MyWidget(QWidget *parent): QWidget(parent), ui(new Ui::MyWidget)
{ui->setupUi(this);/* 1. 设置文本 */QLabel *lable_1 = new QLabel(this);lable_1->move(200,100);lable_1->setText("标签");/* 2. 设置图片 */QLabel *lable_2 = new QLabel(this);lable_2->move(200,200);lable_2->setPixmap(QPixmap("://image/LuffyQ.png"));/* 让图片自适应标签的大小 */lable_2->setScaledContents(true);/* 3. 设置动画 */QLabel *lable_3 = new QLabel(this);lable_3->move(400,200);/* 创建动画 */QMovie *movie = new QMovie("://image/mario.gif"); /* 资源要是动态的图片 *//* movie指定父对象 */movie->setParent(this);/* 标签里设置动画 */lable_3->setMovie(movie);/* 启动动画 */movie->start();/* 让动画自适应标签的大小 */lable_3->setScaledContents(true);/* 4. 显示HTML链接 */QLabel *lable_4 = new QLabel(this);lable_4->move(500,400);lable_4 ->setText("<h1><a href=\"https://www.baidu.com\">百度一下</a></h1>");/* 设置打开外部链接方法1 */lable_4 ->setOpenExternalLinks(true);/* 设置打开外部链接方法2 *///connect(lable_4, &QLabel::linkActivated, this, &MyWidget::slotOpenUrl);
}MyWidget::~MyWidget()
{delete ui;
}void MyWidget::slotOpenUrl(const QString &link)
{QDesktopServices::openUrl(QUrl(link.toLocal8Bit()));
}
3、布局练习
原则:先局部在整体布局。

总结:布局需要多练习。对象属性里熟悉合理设置。
4、自定义控件
不是在已有的控件拖到界面设计区。
怎么添加类文件:



生成Smallwidget.h Smallwidget.cpp

在Smallwidget.cpp里添加如下代码
#include "smallwidget.h"
#include <QSpinBox>
#include <QSlider>
#include <QHBoxLayout>Smallwidget::Smallwidget(QWidget *parent): QWidget{parent}
{QSpinBox *spin = new QSpinBox(this);QSlider *slider = new QSlider(Qt::Horizontal, this);//把控件添加到布局中QHBoxLayout *hLayout = new QHBoxLayout(this);hLayout->addWidget(spin);hLayout->addWidget(slider);connect(spin, static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged),slider, &QSlider::setValue);connect(slider, &QSlider::valueChanged, spin, &QSpinBox::setValue);
}
在界面设计区添加空容器。



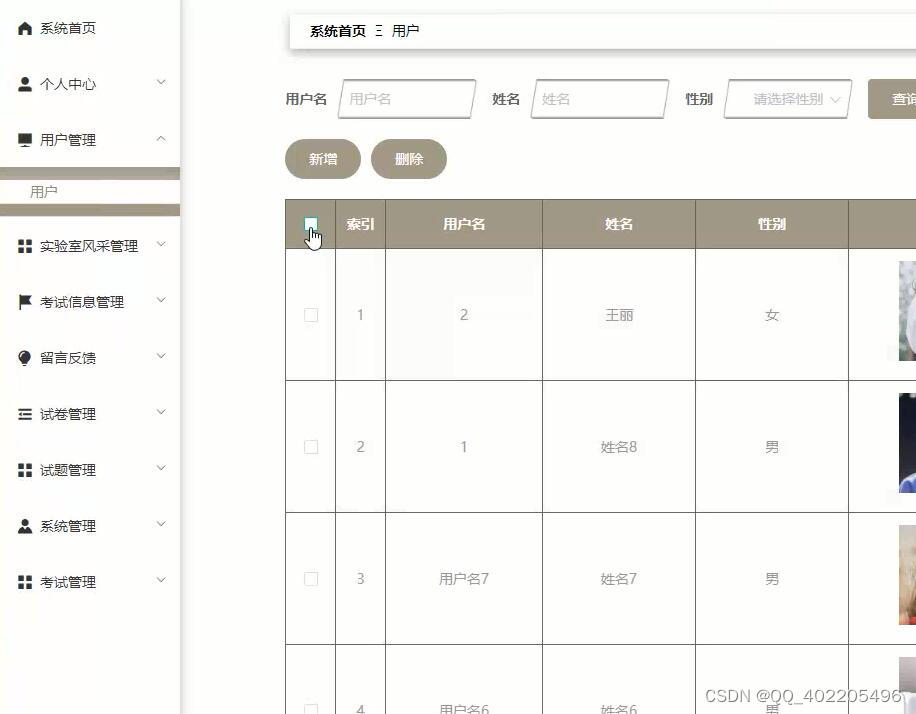
最终运行如下:

提升的Smallwidget类在容器里显示出来。
5、样式表
1、Qt样式表介绍
Qt样式表是一个可以自定义部件外观的十分强大的机制﹐控件的都可以使用Qt样式表来美化。Qt样式表的概念,术语和语法都受到了HTML的层叠样式表(Cascading Style Sheets, CSS)的启发,不过与CSS不同的是,Qt样式表应用于部件。
样式表可以使用QApplication: : setStyleSheet()函数将其设置到整个应用程序上,也可以使用QWidget::setStyleSheet()函数将其设置到一个指定的部件(还有它的子部件)上。如果在不同的级别都设置了样式表,那么Qt会使用所有有效的样式表,这被称为样式表的层叠。
2、Qt样式表简单举例
#include "mywidget.h"
#include "ui_mywidget.h"
#include <QLabel>
#include <QPushButton>
MyWidget::MyWidget(QWidget *parent): QWidget(parent), ui(new Ui::MyWidget)
{ui->setupUi(this);QLabel *pLable = new QLabel(this);QLabel *pLable1 = new QLabel(this);QPushButton *button = new QPushButton(this);pLable->move(100,100);pLable->resize(200,200);pLable1->resize(100,100);button->move(300,300);button->resize(300,300);this->setStyleSheet("QLabel{color:rgb(0, 255, 255);""background-color:red;""}"); /* 设置整个窗口的标签 */pLable->setStyleSheet("QLabel{color:rgb(0, 255, 255);""background-color:blue;""border-image:url(://image/down.png);""}");button->setStyleSheet("QPushButton{""border-image:url(:/image/Sunny.jpg);" /* 填充边框的图像 */"}""QPushButton:hover{""border-image:url(:/image/up.png);" /* 鼠标悬空在按钮的图像 */"}""QPushButton:pressed{""border-image:url(:/image/Luffy.png);" /* 按钮按下图像 */"}");
}
其它QT样式表博客
6、总结
主要介绍QT的UI界面及控件的简单使用与布局。及自定义控件。控件的渲染样式表的简单介绍。