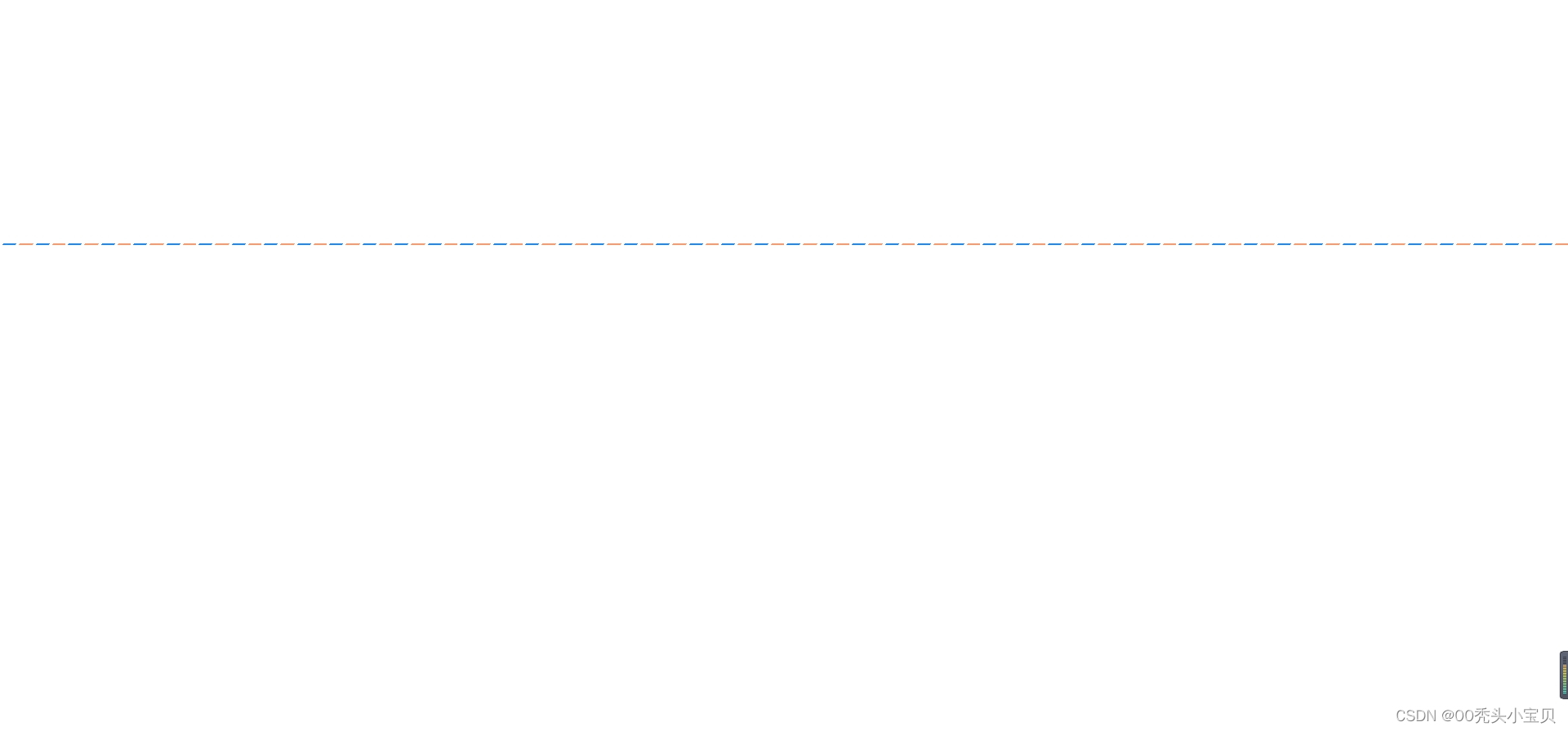
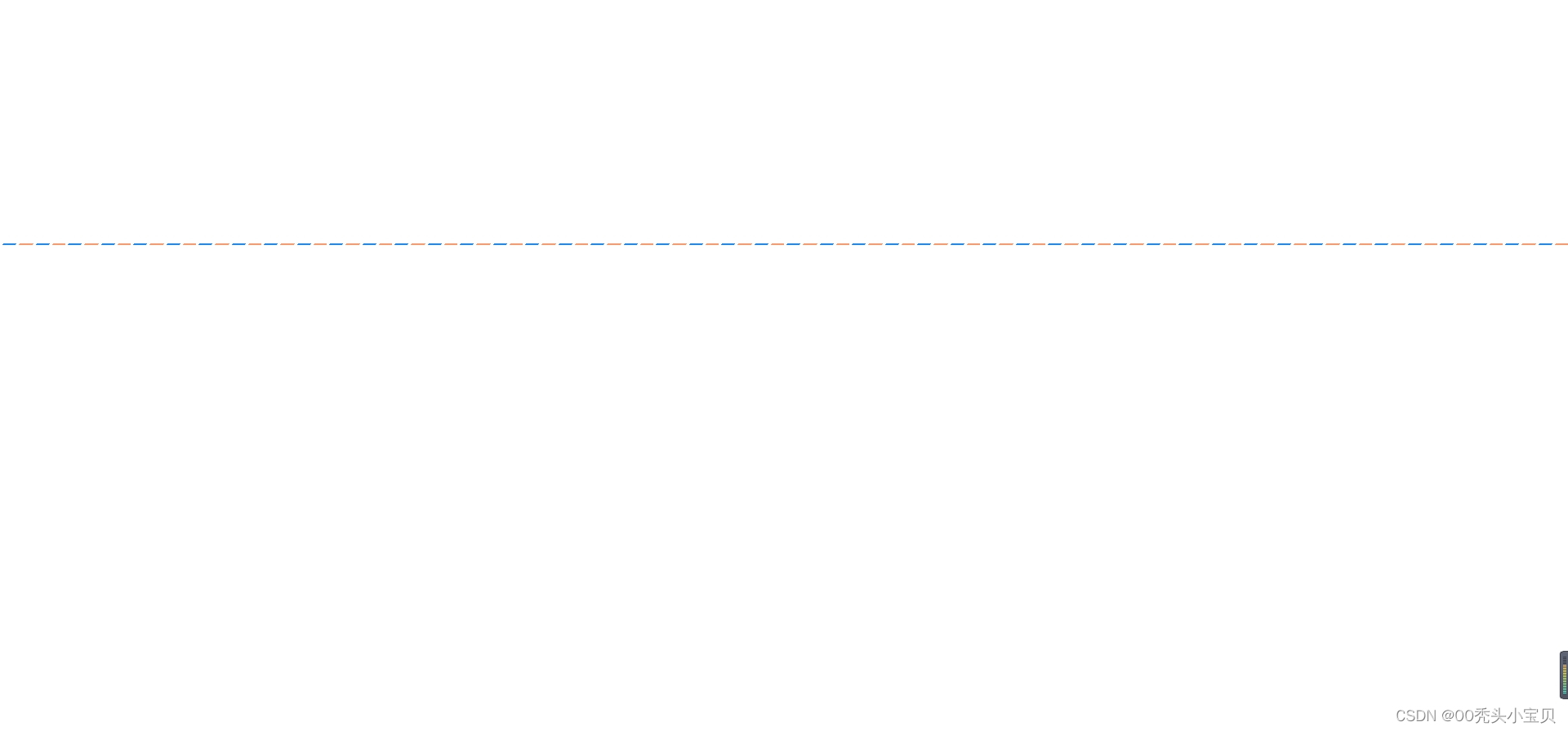
1.效果图

2.html
<div class="box"><div class="address-edit"></div></div>
3.css
<style>*{margin: 0;padding: 0;}.box{position: relative;width: 100vw;height: 300px;background-color: #fff;}.address-edit::before {position: absolute;right: 0;bottom: 0;left: 0;height: 2px;/* 重复线性渐变 20%表示渐变的位置 transparent表示透明度,实现虚线效果*/background: repeating-linear-gradient(315deg, #ff976a 0, #ff976a 20%, transparent 0, transparent 25%, #1989fa 0, #1989fa 45%, transparent 0, transparent 50%);background-size: 80px; content: "";}</style>