随着电商平台竞争的加剧,许多外贸从业者意识到减少对平台依赖的重要性,并选择搭建自己的外贸独立站来获得更多的控制权和灵活性。即使是没有建站基础的新手,也可以通过学习建站来实现这一目标。下面是一个适用于新手的外贸建站教程,使用WordPress和ChemicalCloud主机搭建自己的外贸独立站。
2024 外贸建站教程:ChemiCloud主机自建外贸独立站
第一步:准备一个域名
在准备搭建外贸独立站之前,有一些重要的准备工作需要完成。首先,需要选择并购买一个适合的域名作为你的网站网址,关于外贸建站域名的选择请看《跨境电商建站:选择域名需要注意什么?》。另外对于做跨境业务,建议选择国外域名平台进行注册购买。我推荐使用NameSilo平台,因为它是目前性价比最高的国外域名注册商。如果你是NameSilo的新用户,在购买域名时可以使用优惠码"clvps"获得一美元的折扣。注册购买域名的详细步骤请看《NameSilo域名购买解析教程》
第二步: 购买ChemiCloud主机套餐
ChemiCloud是一家备受信赖的主机提供商,致力于为用户提供可靠的托管解决方案。其主机方案适用于外贸建站,包括共享主机、VPS主机和专用服务器,满足不同规模和需求的企业。
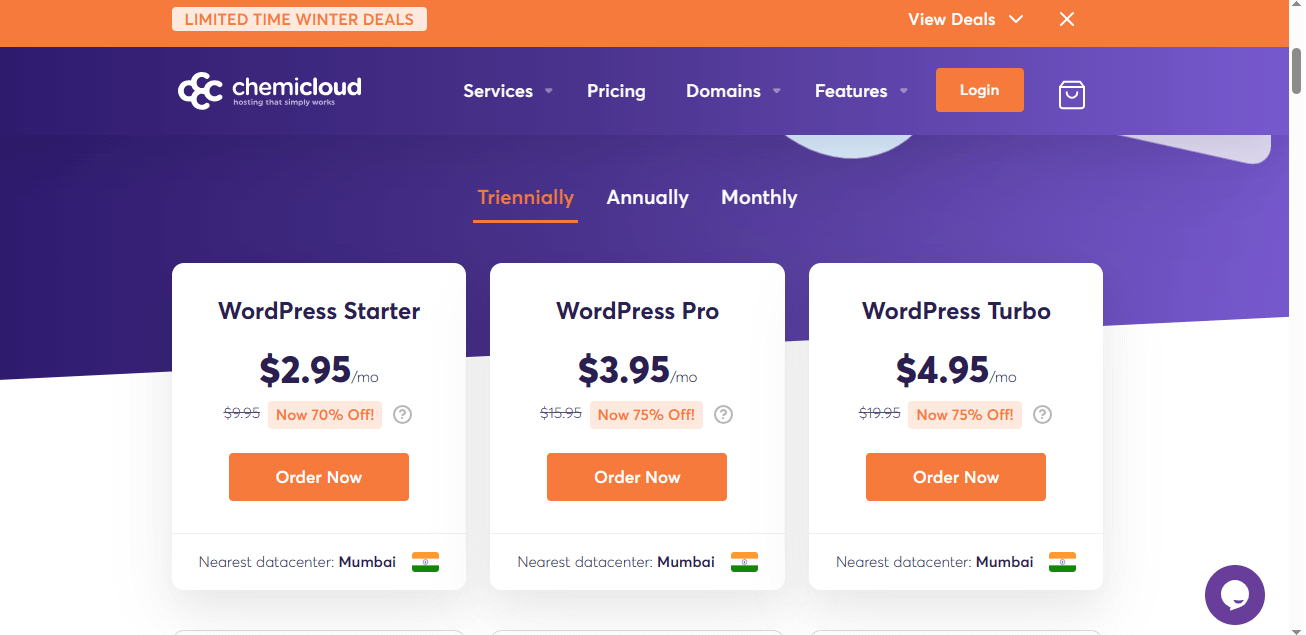
接下来购买主机,打开ChemiCloud一共有三个套餐方案,分别是Starter,Pro和Turbo。

我个人建议购买 Pro方案,因为它速度更快,不限建站数量,可以建多个网站,还能优先得到售后服务支持和Imunify360安全防护功能。
PS. ChemiCloud有一个70%折扣的优惠链接>>>戳我领取ChemiCloud,购买时能节省很多钱。如何使用请阅读ChemiCloud购买教程。
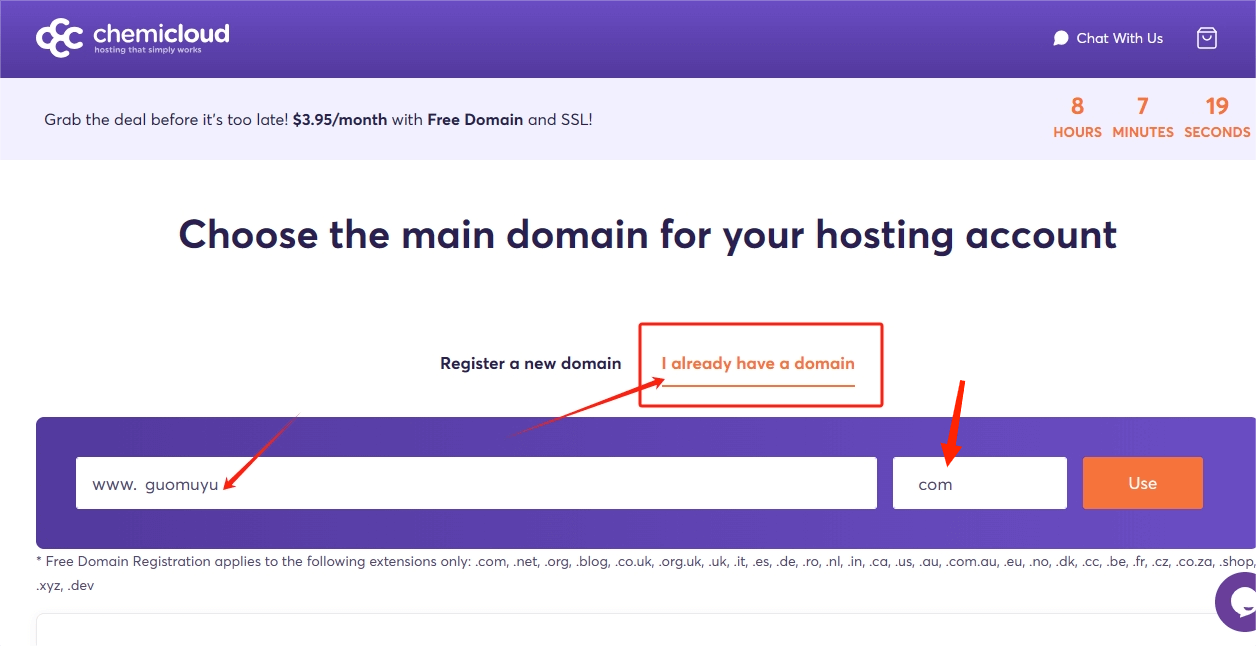
确定好方案之后,点击“Order Now”,页面跳转到填写域名页面,在这个页面,填写之前注册好的域名,也可以在这里购买并注册新域名,这个新域名在你保证购买主机一年以上的基础上首年免费,之后域名还是要续费的(不建议在Chemicloud注册新域名不划算),然后点击Use。

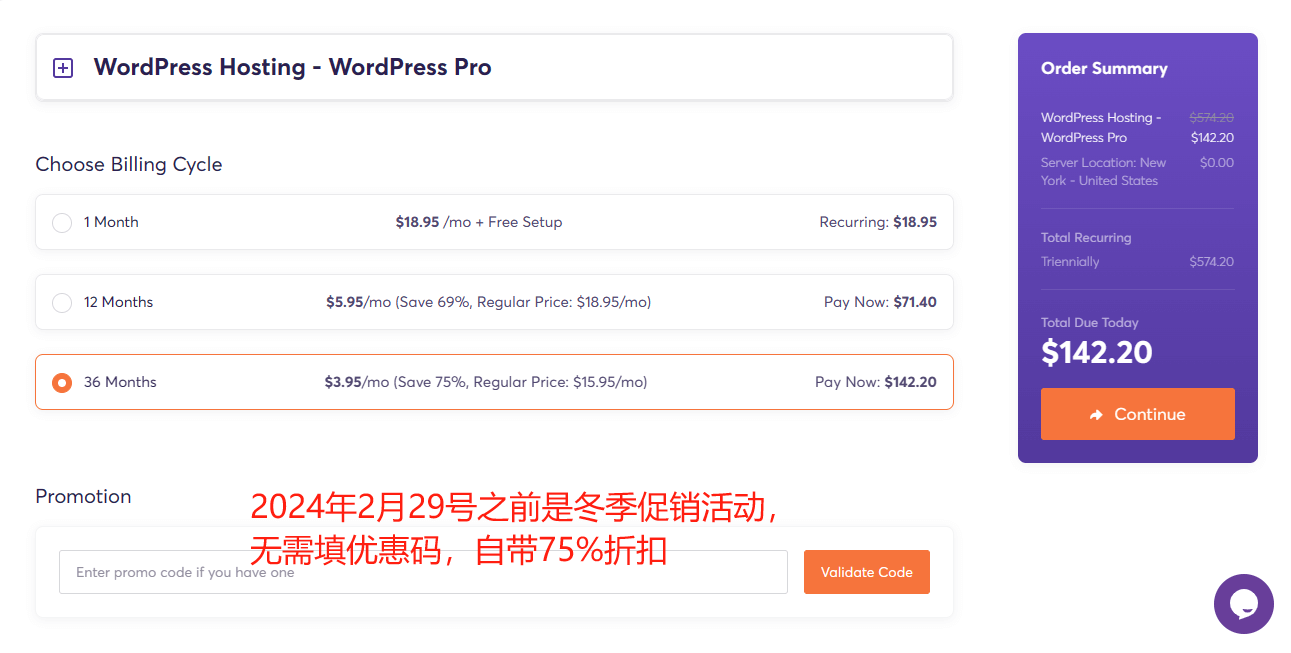
接下来,选择购买年限,我建议购买3年,真正开始一项外贸业务,3年真的不多,就算你选择两年期的,价格也差不了多少,再说续费价格也是3年的更便宜,期间有两点需要注意。
- Promotion – 2024年2月29日之前不填,此时间段为冬季促销Winter Sale,75%折扣
- Available Addons – 附加服务,一律不打勾,没必要买

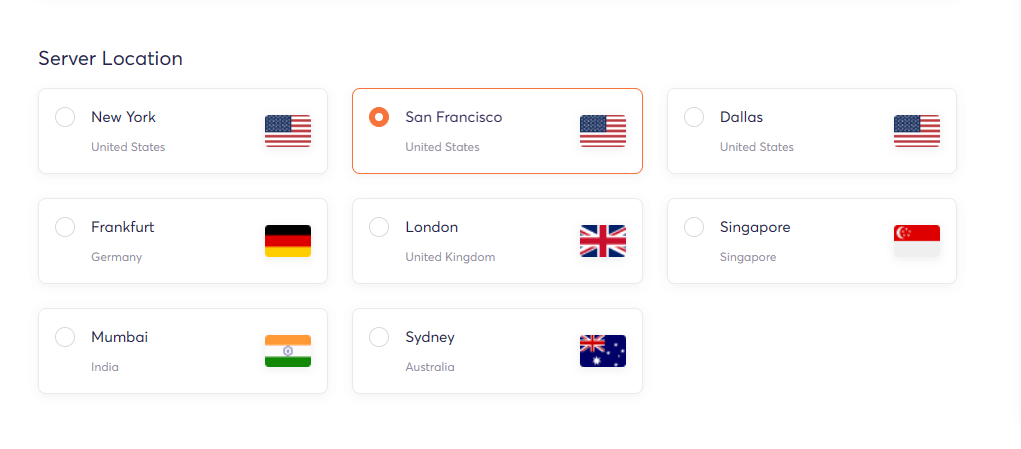
然后选择一个数据中心,建议按照你的主要客户所在地选择离他们最近的服务器,其他的都不要选。


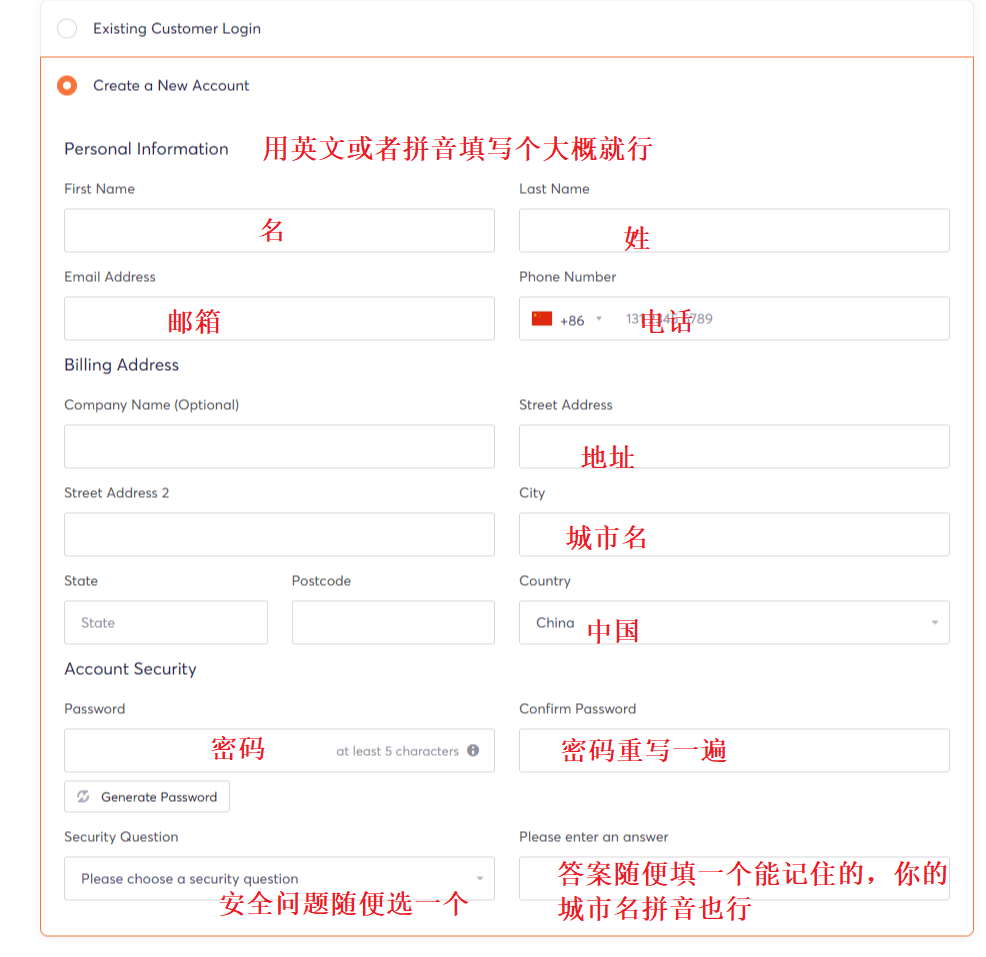
确认无误后点击“Continue”进入下一步,然后会有一个页面安全检测,这时候ChemiCloud会需要你注册个帐号,按照实际填写即可

填好后,就可以选择付款方式了,chemicloud支持Paypal和stripe(信用卡),选择适合的付款方式,信用卡最好是双币卡。

勾选阅读并同意条款,然后点击checkout就可以完成付款了。然后你会在你填写的邮箱中收到几封邮件,包括账号注册成功,付款成功以及一些主机的相关信息。

第三步:域名解析到ChemiCloud主机
经过上面两个步骤后,我们已经有了域名和主机服务器,那么接下来就是将两者关联绑定起来。如果域名是买ChemiCloud时免费送的,会自动解析到ChemiCloud。
如果域名是其它地方购买的,需要自己手动设置,这里以namesilo为例,只需替换 namesilo默认的NS服务器地址指向ChemiCloud的主机操作步骤如下:
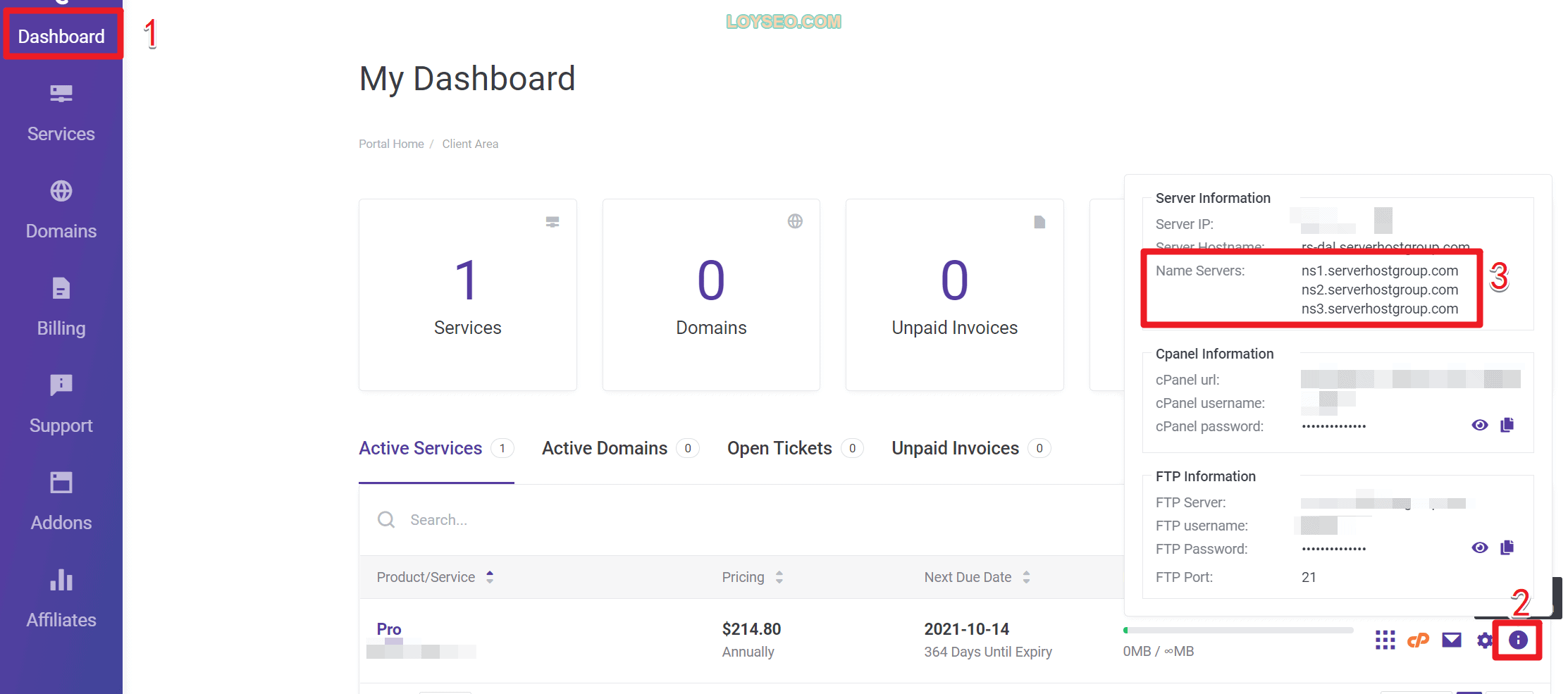
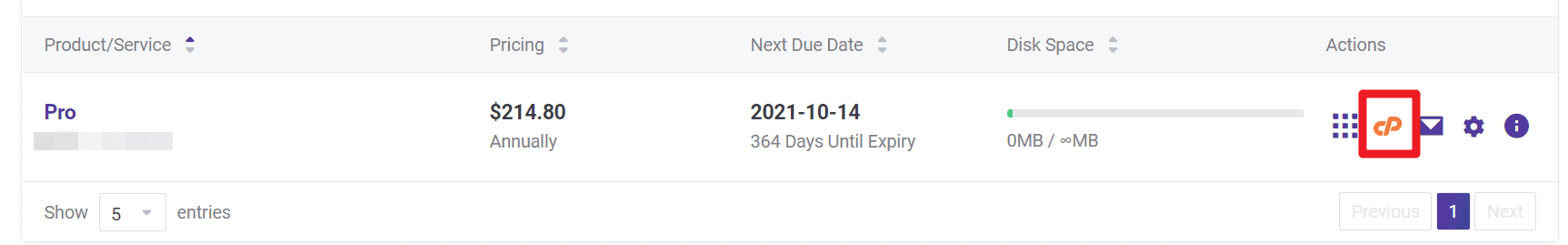
首先登陆ChemiCloud后台,如下图所示,进入dashboard后,在主机记录右侧,点击叹号就可以查看服务器的NS(nameserver)把ChemiCloud主机的NS地址并复制下来

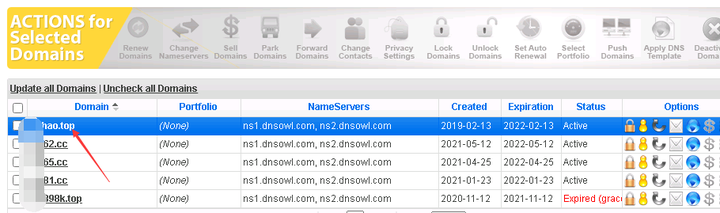
然后,登录namesilo进入:Manage My Domains里面列出了你在namesilo购买的所有域名,点击域名名称,就可以进入域名管理。

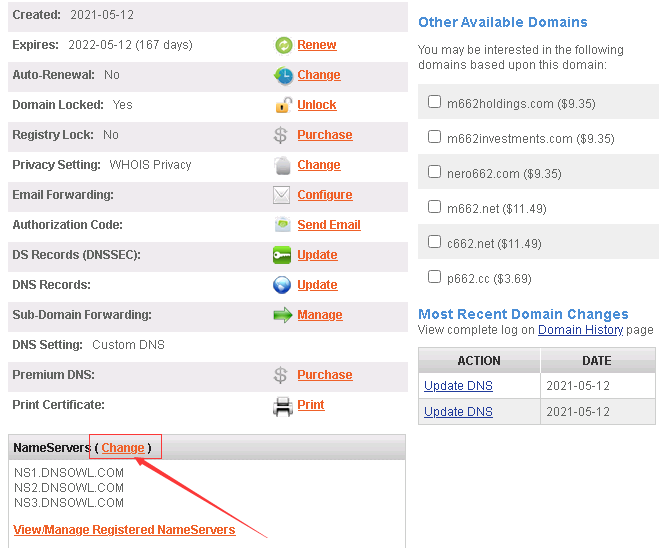
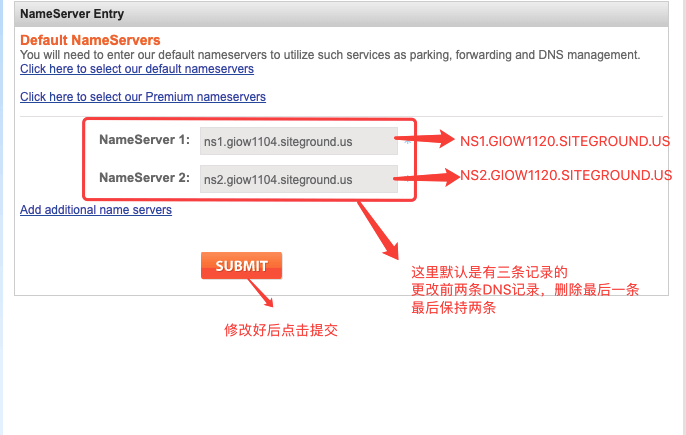
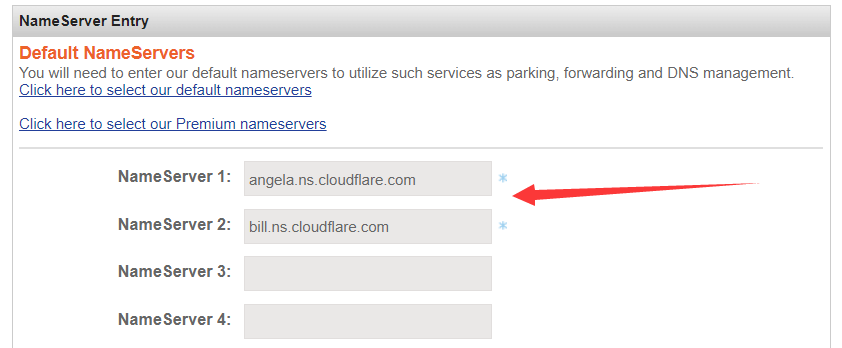
找到:NameServers点击Change,在NameServer Entry里输入上面ChemiCloud 服务器NS地址保存即可,接下来,等待域名解析生效,期间可以用whatsmydns 查询它是否已生效,快的话几分钟。


解析完成后,我们继续在Dashboard里点击Cpanel按钮进入管理面板,以便安装SSL和安装WordPress。

第四步:如何在Chemicloud中给网站安装SSL证书
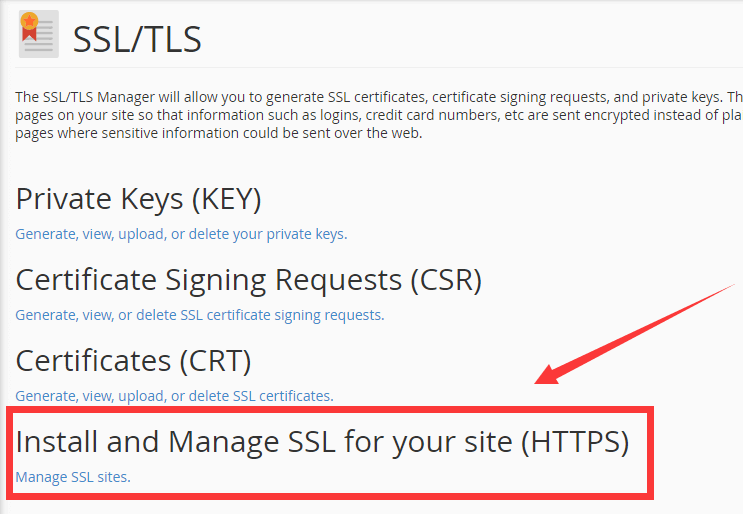
进入Cpanel面板首页后,找到security栏目下的SSL/TSL,点击进入后。选最下方的Manage SSL sites。


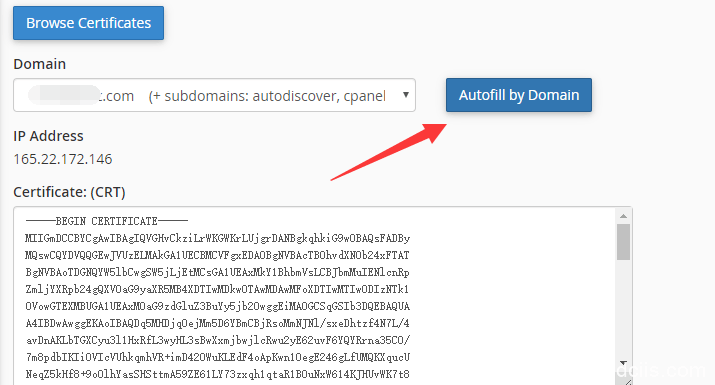
点击Autofill by Certificate按钮,系统将自动获取你的SSL证书密钥,然后点击页面最下方的Install Certificate按钮。几秒钟安装完ssl后,我们就去安装WordPress,直接安装https开头的网站。

第五步:如何在Chemicloud中安装WordPress
在ChemiCloud后台Dashboard这一栏的右边找到cPanel按钮并点击。

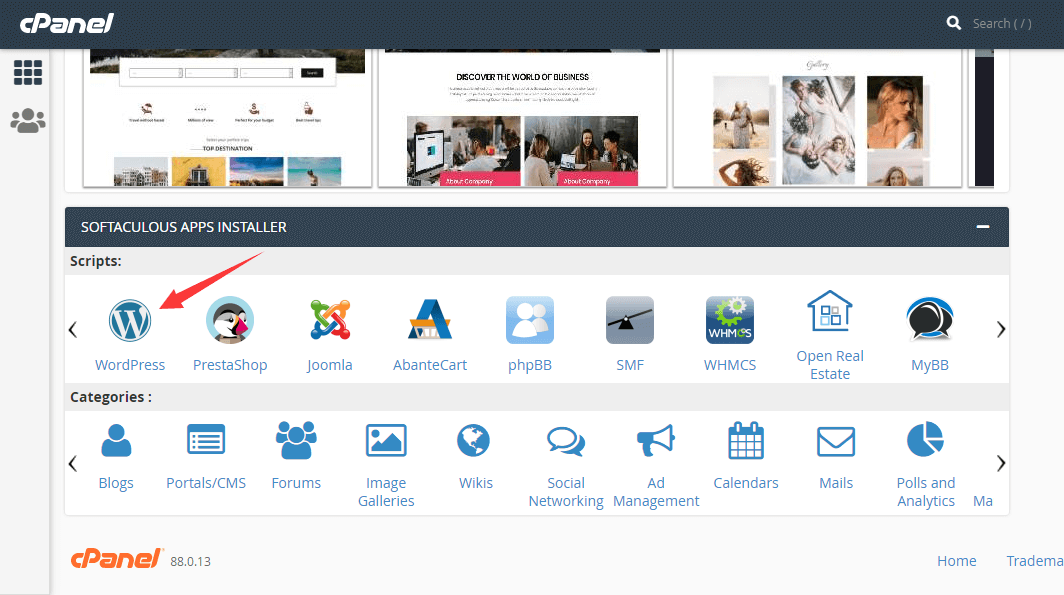
进入cPanel后,在页面的底部可以找到WordPress按钮,点击它。

按照下图所示,设置WordPress的登录名和密码,选择"https://www"前缀,禁用WPMU和Cron,勾选安装Loginizer插件(用于防止后台暴力破解),然后点击安装。

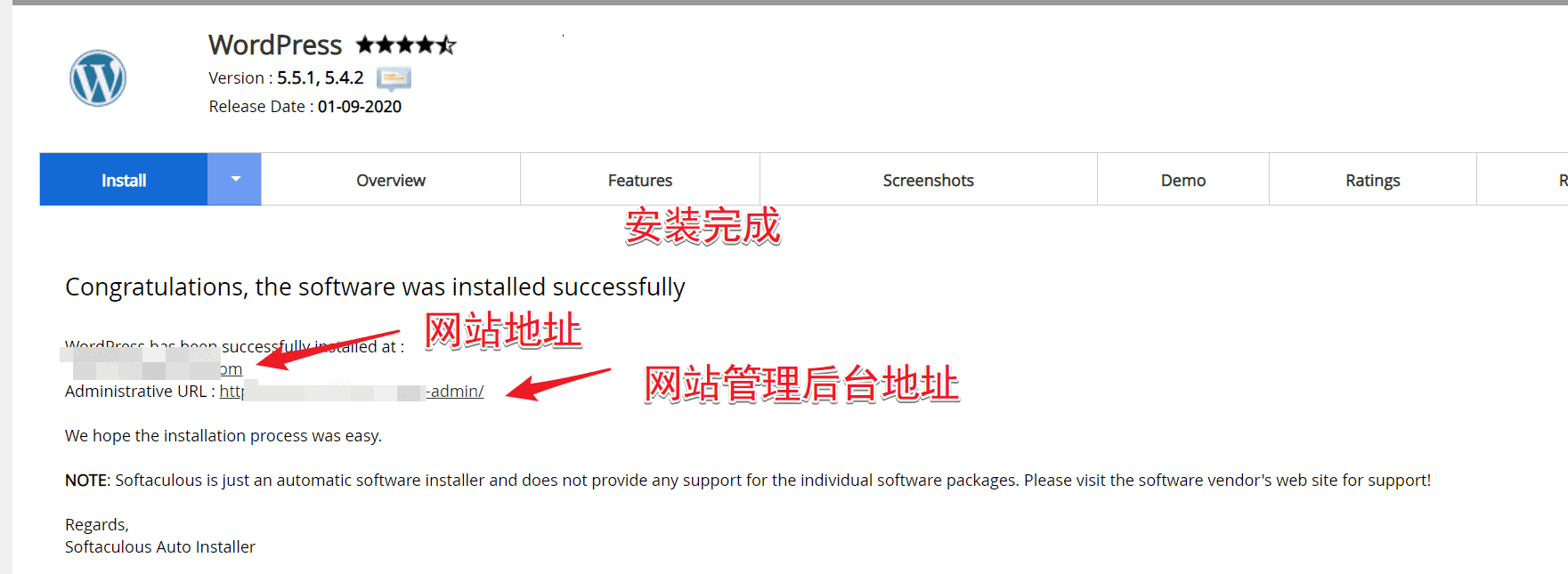
静待安装完成,如下图所示。

第六步:如何在Chemicloud中给网站开启Cloudflare CDN
ChemiCloud是Cloudflare CDN的合作伙伴,开通方法有两种。
- 添加CNAME记录开通
- 修改NS地址开通(推荐)
这里以NS地址的方式来开通CDN,因为对于新手来说,这种操作比较简单。先按照提示创建Cloudflare账号,添加你网站的域名,在Domain这个选项里找到Cloudflare生成的NS地址。

复制这两条NS地址,替换你域名管理后台的NS,以NameSilo为例,如下图所示。Cloudflare的其它设置选项不用再做修改,使用默认就行。

第七步:ChemiCloud如何开通企业邮箱
企业邮箱是外贸网站的必备工具,所谓企业邮箱就是以你的域名为后缀的专属邮箱,比如说我的域名是guomuyu.com,那么我就可以建以这个域名为后缀的专属邮箱了,格式就可以“自定义名称@guomuyu.com” 这样的企业邮箱可以提升你的业务形象,让你的邮件更具专业性。
ChemiCloud提供了简便的开通方式。以下是开通企业邮箱的步骤:
1.登录ChemiCloud的cPanel控制面板。

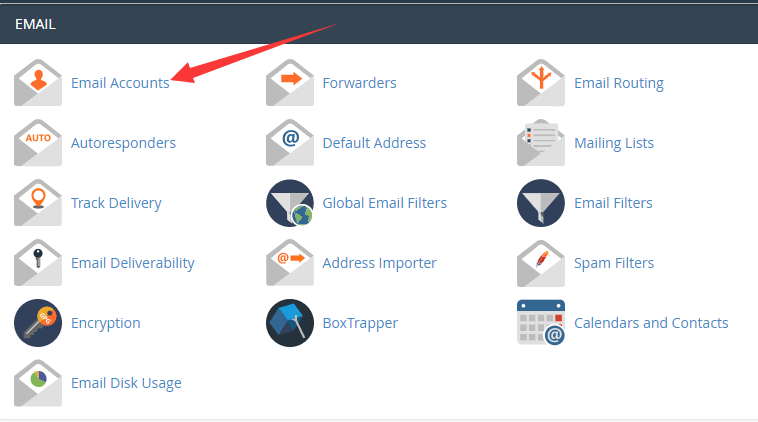
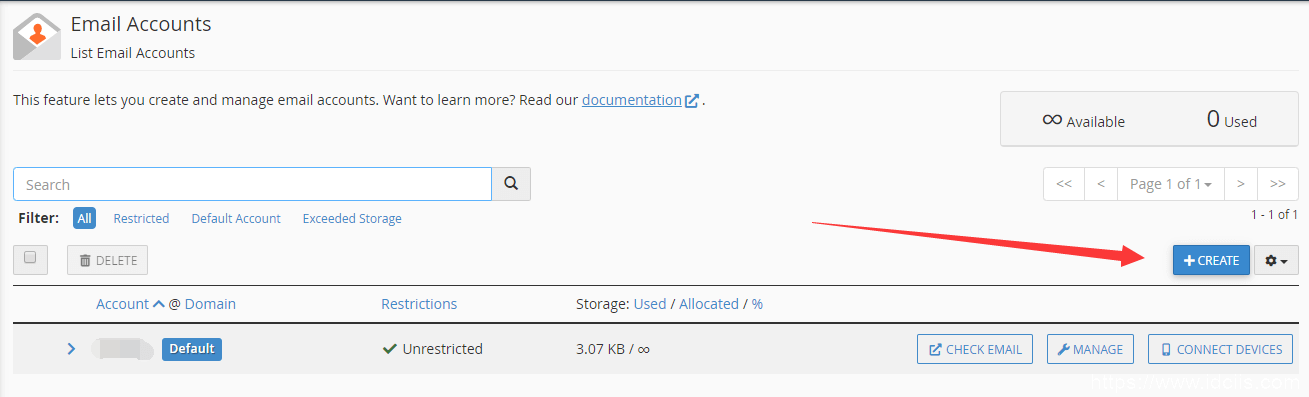
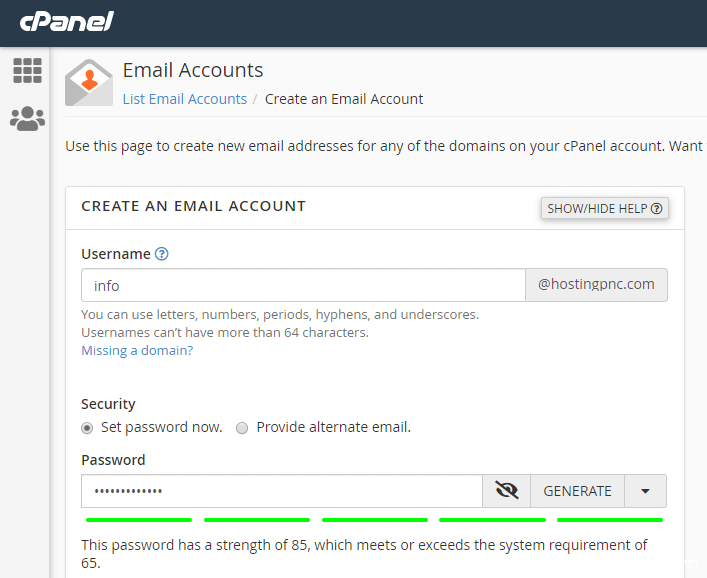
2.点击”Email Accounts”选项,然后创建你的邮箱账号。设置你想要的企业邮箱前缀和密码。对于邮箱大小,可以选择无限制,其他选项可以使用默认设置。最后,点击”CREATE”按钮完成创建。



创建好邮箱后,你需要进行以下设置:
- 前往你域名管理的地方,在MX记录中添加一条记录:将”mail.你的域名.com”作为邮件服务器地址,优先级填写为0。
接下来,你可以使用类似Foxmail的邮件客户端来添加你的企业邮箱。按照以下步骤进行设置:
- 打开邮件客户端(如Foxmail)。
- 在添加邮箱的过程中,选择邮箱类型为POP3。
- 在收发件服务器设置中,填写”mail.你的域名.com”作为服务器地址,并勾选SSL加密。
ChemiCloud的企业邮箱非常出色,经过我对Gmail、QQ、163等邮箱进行互发测试,发现邮件不会进入垃圾邮箱。通过以上步骤,你可以轻松开通ChemiCloud的企业邮箱,并享受其出色的性能和可靠性。
第八步:WordPress后台设置
安装 WordPress 后,我们需要对后台进行一些设置。在浏览器中输入 “你的域名.com/wp-admin”,这是 WordPress 后台的登录地址。登录后,你将进入 WordPress 仪表盘控制面板。
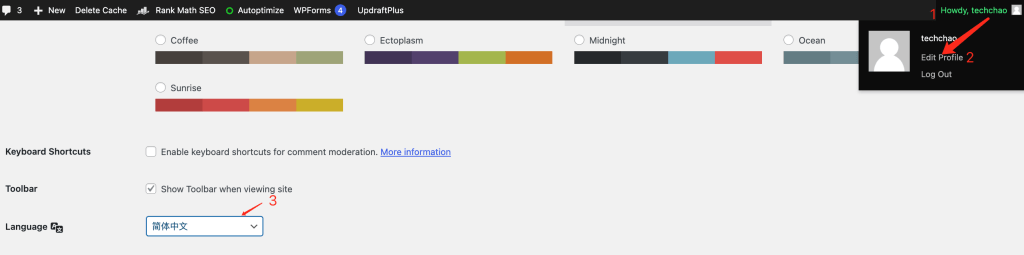
如果不熟悉英文,可以点击右上角的用户头像→ Edit Profile,将 Language 设置简体中文,下拉点击保存。

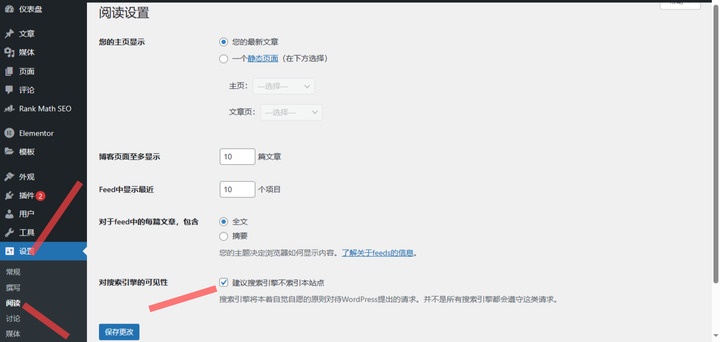
另外在网站未完善前,禁止搜索引擎收录你是要做的第一个设置,由于你的网站页面布局都还没有成型,SEO就更不用说了。请新手务必做完这些《WordPress后台设置必做事情》,再进入下一步。设置如下图所示,登录WP后台 —> Settings(设置 —> Reading(阅读),在Search Engine Visibility(对搜索引擎的可见性)这个地方打勾就是不收录。待网站建设完成后再开启,这样做有利于外贸网站的SEO优化。

同时,我强烈建议你看一看《WordPress从入门到进阶教程》,这样才能更快地学会使用它建外贸独立站。
第九步:安装外贸主题
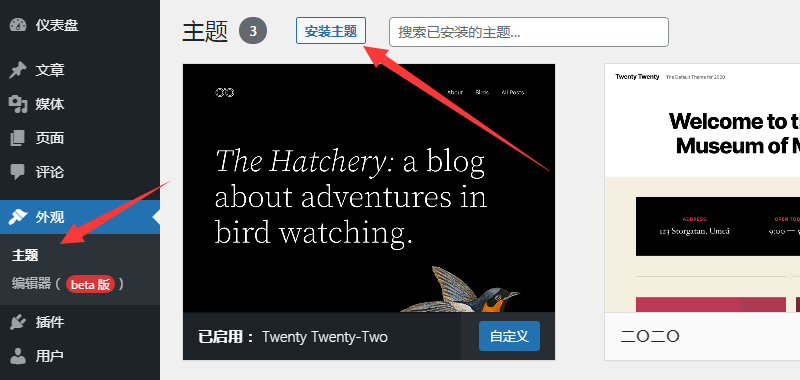
外贸独立站的外观和布局对于吸引访问者至关重要。幸运的是,WordPress提供了各种免费和付费主题供我们选择。在WordPress后台的”外观” -> “主题”页面中,你可以浏览并安装适合的外贸主题。

我这里选了几个比较优秀的《WordPress外贸主题》可做参考,例如 Astra、Hello都是不错的免费外贸主题 。当然如果对网站要求比较高的话,建议在Themeforest主题商城选这些付费订阅的主题,几乎囊括了所有建站方式的主题,包括所有类型的网站模板,一次性付费,终身免费更新。
这里以Astra主题(免费版)做实例请看《WordPress外贸建站Astra免费版教程指南(2023)》
总结:
使用ChemiCloud主机搭建外贸独立站是一个简单而高效的方式。通过购买ChemiCloud主机、配置域名、安装WordPress,并进行自定义和优化,就可以轻松创建一个功能强大、安全可靠的外贸建站平台。




![[Vulnhub靶机] DriftingBlues: 2](https://img-blog.csdnimg.cn/ee58c53007d2447f8f2e01ff9a64fa46.png)