打造智能开发新体验:DeepSeek+Pycharm+ollama+CodeGPT
目录
- 打造智能开发新体验:DeepSeek+Pycharm+ollama+CodeGPT
- 前言
- 一、什么是ollama?
- 二、如何使用
- 1.进入ollama官方网站:
- 2.点击下载ollama安装包
- 3.根据默认选项进行安装
- 4.安装成功
- 5.打开命令提示符(win+r接cmd接回车)
- 6.根据ollama官网的选择模型下载命令
- 7.选择内存最小且不需要GPU的1.5b根据命令进行下载
- 8.在命令提示符运行上述命令
- 9.上述操作后就可以在命令提示符页面发送信息进行询问了
- 三、Pycharm安装CodeGPT插件并嵌入本地部署的DeepSeek-R1模型
- 1.在插件市场中搜索CodeGPT
- 2.选择Proxy AI进行安装
- 3.安装后进行配置
- 4.使用
前言
随着DeepSeek-R1等高性能AI模型的广泛应用和深入探索,智能开发的重要性将进一步凸显。未来,智能开发将更加注重技术创新与实际应用相结合,推动AI技术向更加高效、经济、可持续的方向发展。
一、什么是ollama?
Ollama是一个开源的大型语言模型(LLM)服务框架,旨在简化大型语言模型在本地机器上的部署、管理和运行过程。Ollama适用于各种需要利用大型语言模型进行自然语言处理任务的场景,如文本生成、问答系统、对话机器人等。特别是在需要保护数据隐私或希望避免依赖云服务的情况下,Ollama提供了一种高效、安全的本地部署方案。
提示:通过ollama可以将模型安装到本地
二、如何使用
1.进入ollama官方网站:
https://ollama.com/

2.点击下载ollama安装包
提示:根据操作系统进行选择

3.根据默认选项进行安装

4.安装成功


5.打开命令提示符(win+r接cmd接回车)
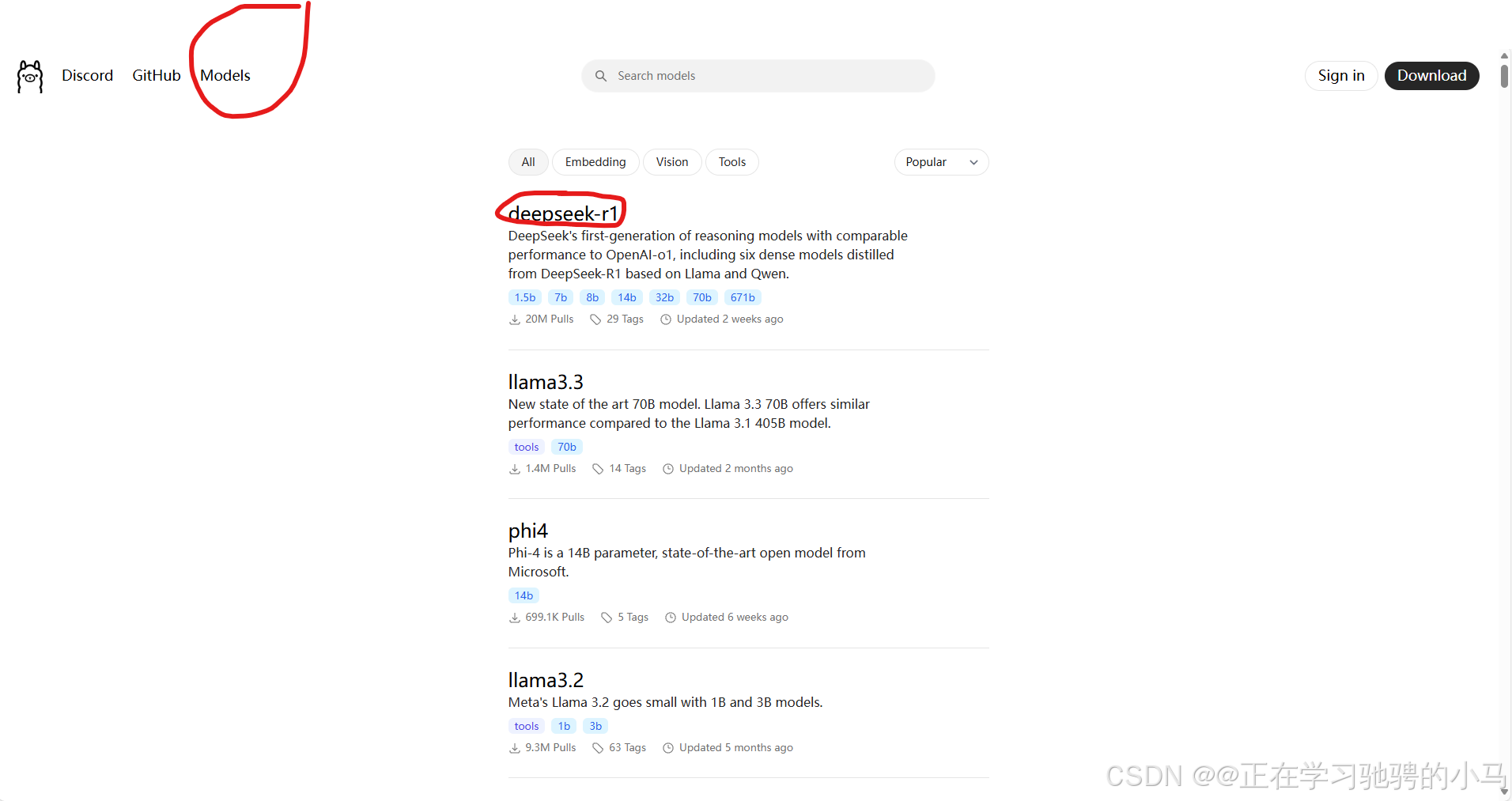
6.根据ollama官网的选择模型下载命令

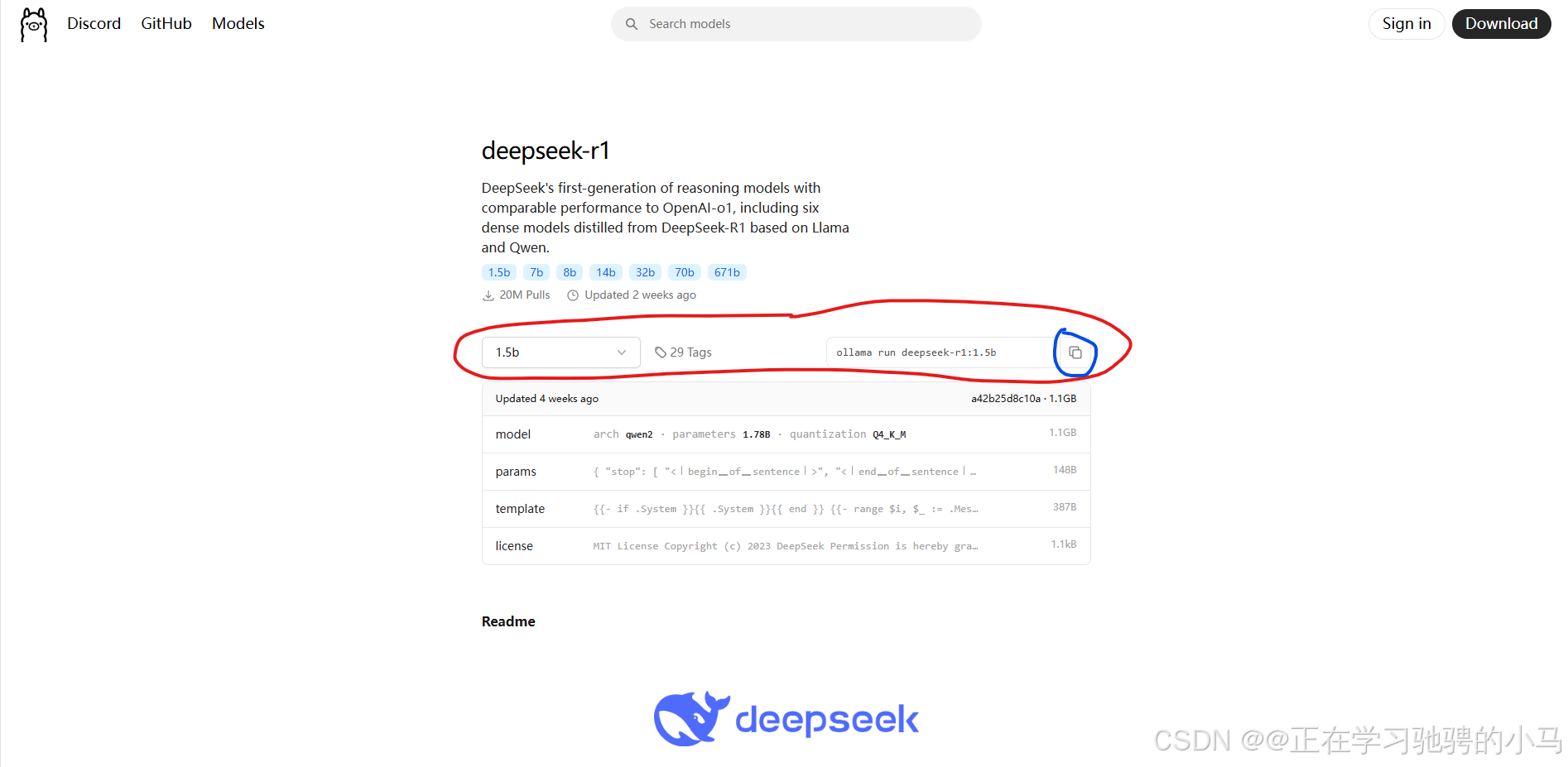
7.选择内存最小且不需要GPU的1.5b根据命令进行下载

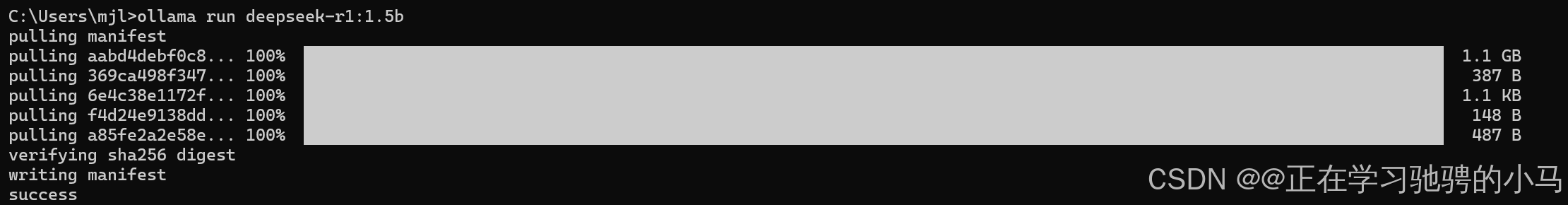
8.在命令提示符运行上述命令

9.上述操作后就可以在命令提示符页面发送信息进行询问了

三、Pycharm安装CodeGPT插件并嵌入本地部署的DeepSeek-R1模型
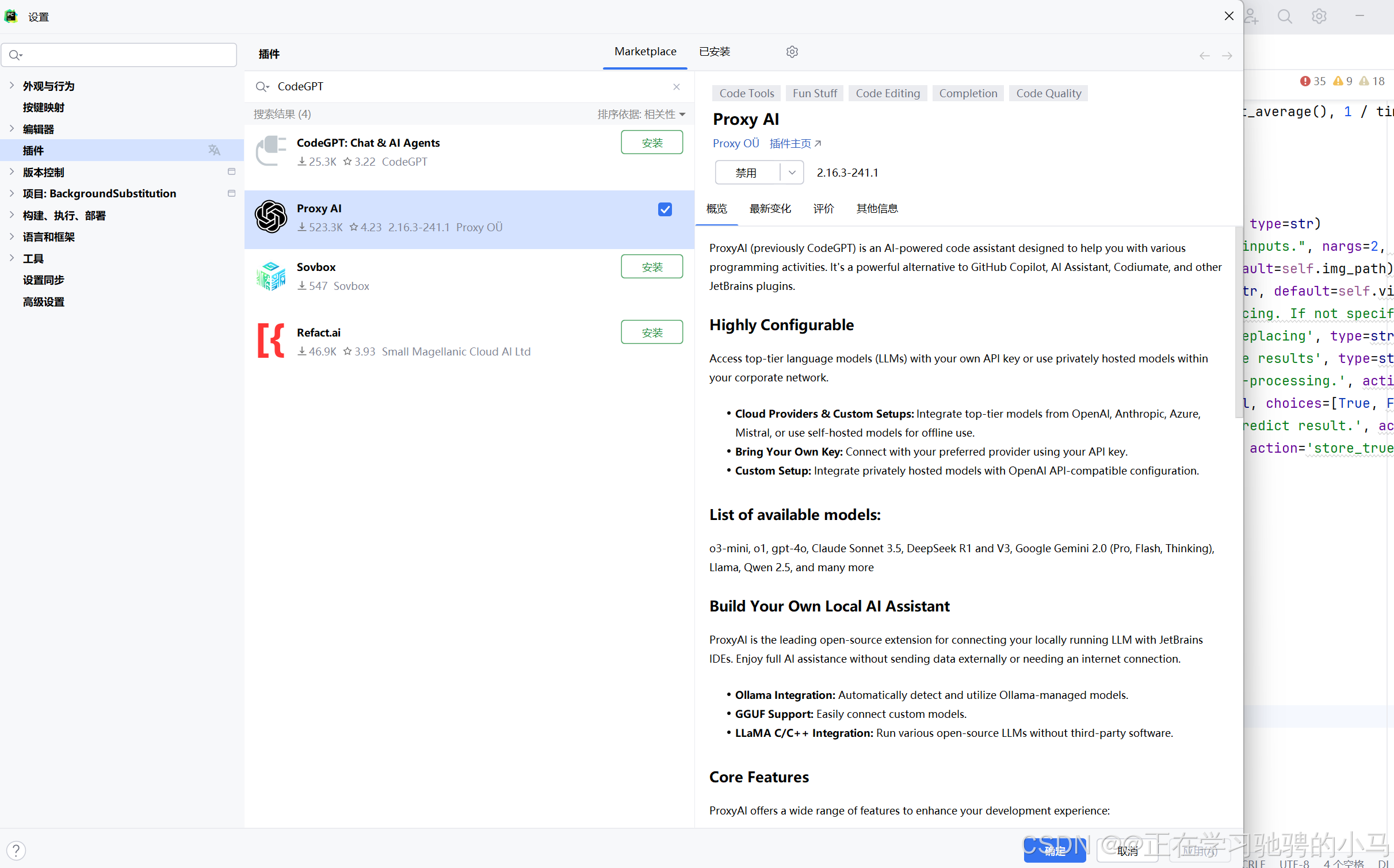
1.在插件市场中搜索CodeGPT

2.选择Proxy AI进行安装
为什么选择它?:ProxyAI(以前的CodeGPT)是一个人工智能驱动的代码助手,旨在帮助您进行各种编程活动。它是GitHub Copilot、AI Assistant、Codiumate和其他JetBrains插件的强大替代品。
3.安装后进行配置
点击设置——>工具——>CodeGPT——>Providers——>ollama(Local)会出现亲切的deepseek-r1:1.5b
点击应用和确定

4.使用
右边栏(也可以根据喜好进行调整)出现CodeGPT的图标点击就可以使用啦




















