input搜索框搜索树形子级内容1. input框输入搜索内容2. 获取tree结构数据3. 与tree匹配输入的内容,tree是多维数组,一级一级的对比输入的内容是否匹配,用forEach循环遍历数据,匹配不到在往下找,直到找到为null ,返回

//tree子级
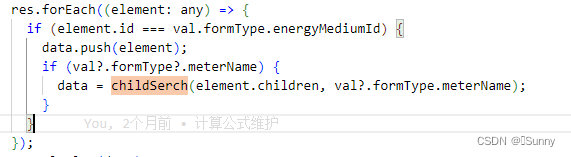
const childSerch = (res: any, val: any) => {res?.map((itemChilf: { meterName: any }, index) => {if (itemChilf?.meterName === val) {dataName.push(itemChilf);return dataName;} else {itemChilf?.children?.map((itemChilf1: { meterName: any }) => {if (itemChilf1.meterName === val) {dataName.push(itemChilf);return dataName;}return childSerch(itemChilf1?.children, val);});return dataName;}});return dataName;};const fetchDeptList = async (val: any) => {try {dataName = [];//获取tree列表await getDeptTree().then((res: any) => {//判断是输入的那个值if (val?.formType.energyMediumId != undefined) {console.log(123456);let data: any[] = [];//循环treeres.forEach((element: any) => {if (element.id === val.formType.energyMediumId) {data.push(element);if (val?.formType?.meterName) {data = childSerch(element.children, val?.formType.meterName);}}});console.log(data);setTreeData(data);exKeys.push(data[0].children[0].id);setExpandedKeys(exKeys);props.onSelect(data[0].children[0]);return;} else if (val?.formType.meterName != undefined) {let data = [];data = childSerch(res, val?.formType.meterName);setTreeData(data);exKeys.push(data[0].children[0].id);setExpandedKeys(exKeys);props.onSelect(data[0].children[0]);return;}// console.log(val.formType.energyMediumId)setTreeData(res);// renderTreeNodes(res[0]);exKeys.push(res[0].children[0].id);setExpandedKeys(exKeys);props.onSelect(res[0].children[0]);});// hide();return true;} catch (error) {// hide();return false;}};