一、场景描述
我们在页面的开发过程中,经常需要操作dom元素,来实现我们需要的效果。
以往js中,我们是通过给dom添加id,然后,通过js代码document来获取这个dom
简写代码案例:
<h2 id="test">这里是h2标签</h2><script>document.getElementById('test')
</script>
二、使用ref获取dom元素
1、ref加在html元素上
我们学习Vue之后,就不在使用这个方法来获取dom元素了。
一般,我们在Vue中,都是在vc中操作dom
所以,这个时候,我们使用ref属性来获取dom,从而实现操作效果。
简写代码案例:
<h2 v-text="msg" ref="title"></h2><script>console.log(this.$refs.title);
</script>
效果展示:

2、ref加在vue组件上
简写代码案例:
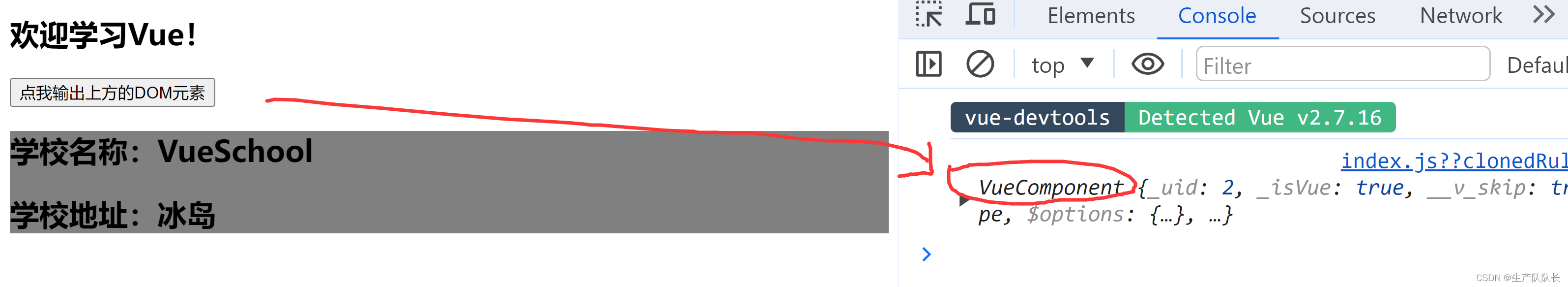
<School ref="sch"/>
<script>console.log(this.$refs.sch);
</script>
效果展示:

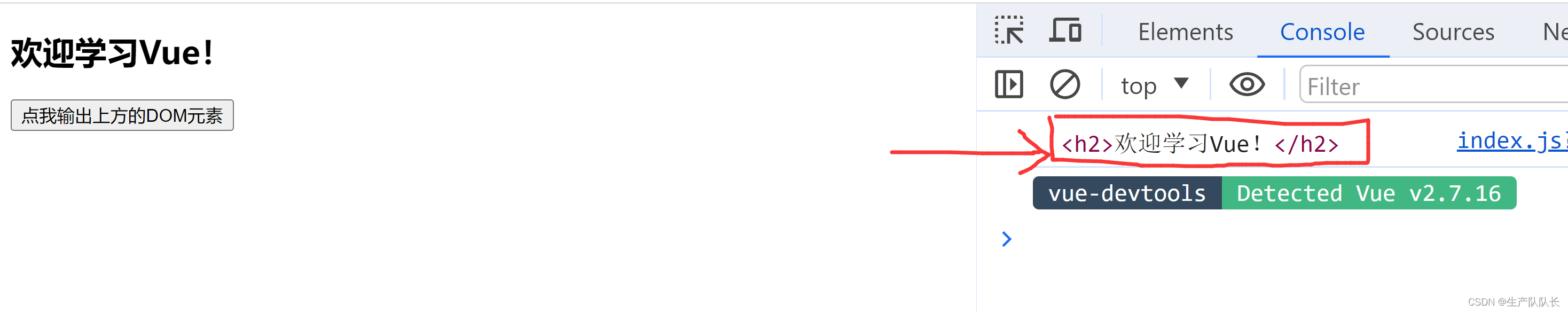
3、直接输出$refs
<h2 v-text="msg" ref="title"></h2>
<button @click="showDOM" ref="btn">点我输出上方的DOM元素</button>
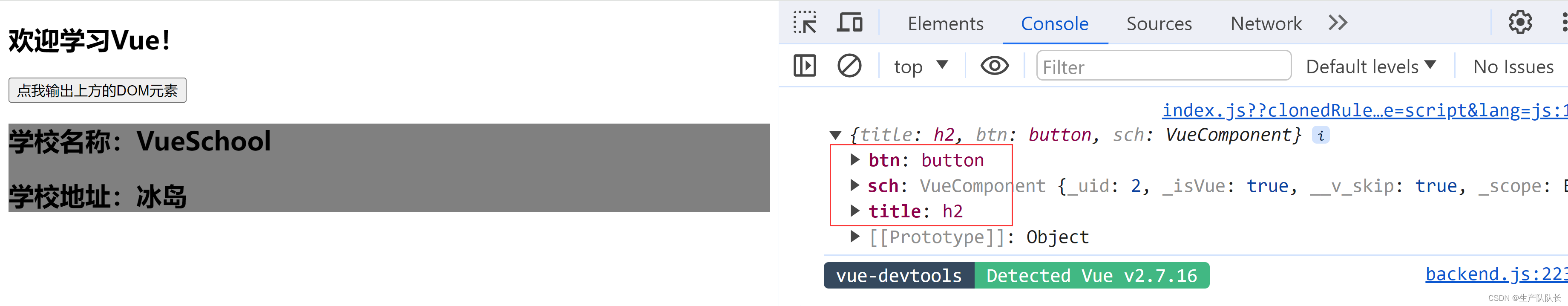
<School ref="sch"/><script>console.log(this.$refs);
</script>
效果展示:

三、总结
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
这对后面学习组件间通信非常有用!
四、完整代码
<template><div><h2 v-text="msg" ref="title"></h2><button @click="showDOM" ref="btn">点我输出上方的DOM元素</button><School ref="sch"/></div>
</template><script>//App组件是汇总所有的组件的组件,所以,这里需要引入所有的它直接管理的子组件//引入School组件import School from './components/School'export default {name: "App",components:{School},data() {return {msg:"欢迎学习Vue!"}},methods:{showDOM(){console.log(this.$refs.title) //真实DOM元素console.log(this.$refs.btn) //真实DOM元素console.log(this.$refs.sch) //School组件的实例对象(vc)}}}
</script>