模块的二级页面,按模块处理成分包页面,有以下好处:
- 按模块管理页面,方便项目维护。
- 减少主包体积,用到的时候再加载分包,属于性能优化解决方案。

::: tip 温馨提示
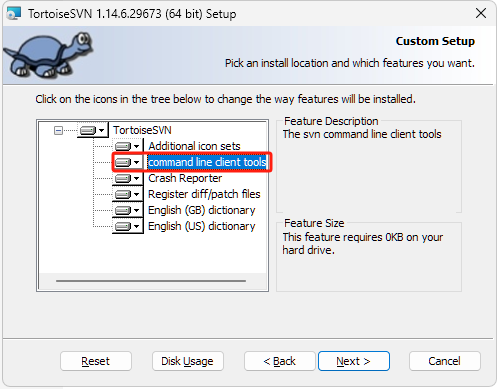
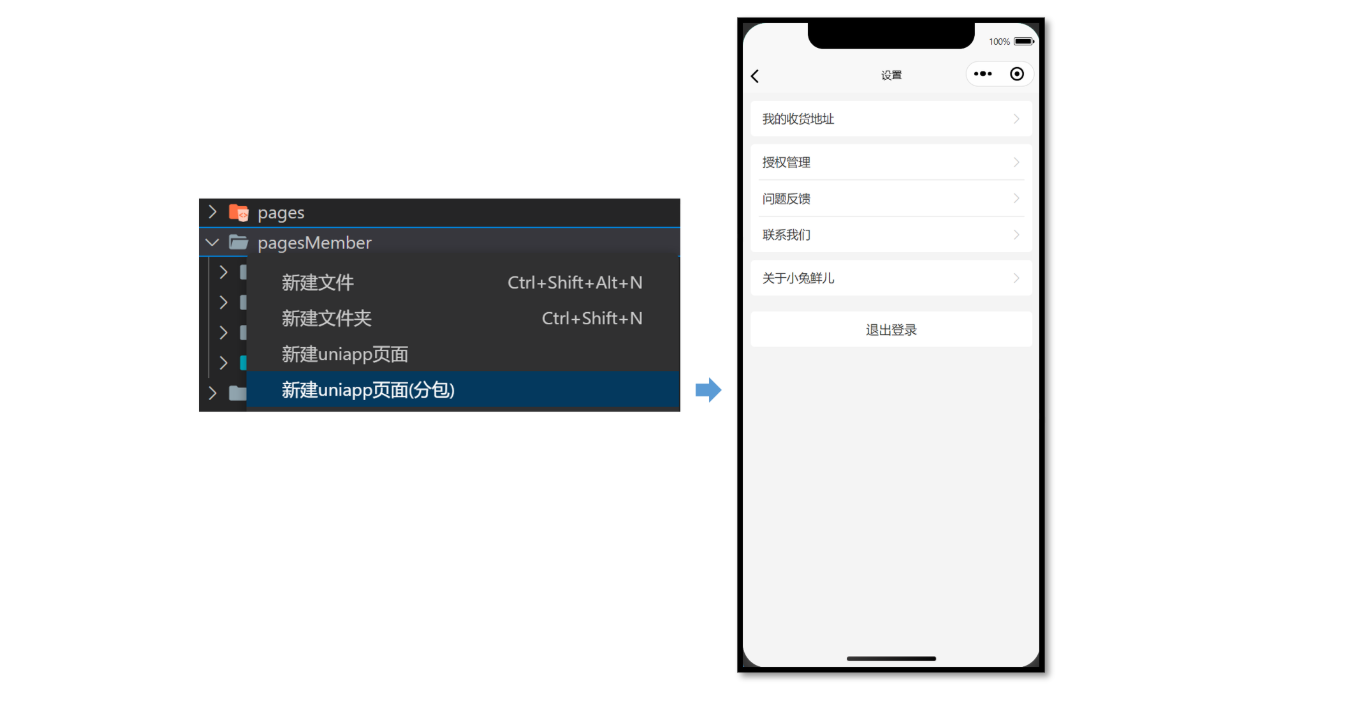
通过 VS Code 插件 uni-create-view 可以快速新建分包页面,自动配置分包路由。
:::
分包预下载
当用户进入【我的】页面时,由框架自动预下载【会员模块】的分包,提升进入后续分包页面时的启动速度。
// src/pages.json{// ...省略// 分包加载规则"subPackages": [{// 子包的根目录"root": "pagesMember",// 页面路径和窗口表现"pages": [{"path": "settings/settings","style": {"navigationBarTitleText": "设置"}}]}],// 分包预下载规则"preloadRule": {"pages/my/my": {"network": "all", // [!code ++]"packages": ["pagesMember"] // [!code ++]}}
}