1.js强制刷新浏览器缓存
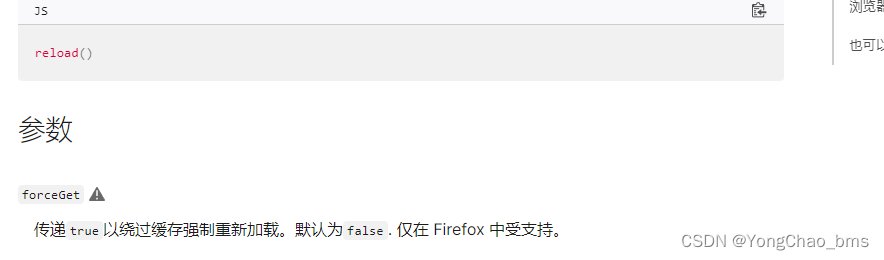
网络上一搜基本都说用location.reload(true)可以强制刷新缓存,但是没人讲这个方法只准对火狐浏览器生效,火狐浏览器的确可以实现强制刷新并每次请求都是新的没有走缓存;chrome依然是走200 状态 缓存。
MDN解析:

2.meta http-equiv 设置不缓存(醒醒吧,然并卵)
单页面应用(vue,react,angular),都是通过入口文件index.html加载网站资源,往往重新部署后因为浏览器缓存html导致更新应用不实时。很遗憾很多博客文章依然还再说通过设置html页面的meta标签http-equiv属性可以实现让浏览器不缓存html(PS:可能都是复制粘贴吧,自己都没有实践过)。
你会经常查看到博客文章出现以下代码片段:
<meta http-equiv="pragram" content="no-cache"><meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate"><meta http-equiv="expires" content="0">查询W3C web标准发现http-equiv只支持以下值:

官方文档没有找到pragram,cache-control,expires这些值的相关说明,也没找到废弃的说明,你们找到官方文档说明的可以评论告诉一下我,谢谢!
引用大牛的一句解析:“这个是 IE 时代的私有属性,在 IE9 以前支持的,而现在主流的 Chrome / Firefox / Safari,包括 IE9 ~ IE11 都不支持。这个东西是 HTTP/1.0 时代的产物,因为 HTTP/1.0 里关于缓存的可设定太少了。现在去哪里找HTTP/1.0的web服务器,都是HTTP1.1以上,甚至HTTP2.0都很普及了”
正确的做法:你应该通过设置服务器响应头cache-control,expires,Etag,if-modified字段来实现对缓存的设置
3.浏览器启发式缓存(也叫浏览器默认缓存)
又是很遗憾,在谈论浏览器缓存的时候,铺天盖地的文章都是在长篇大论讲什么是强缓存,什么是协商缓存,强缓存优先于协商,怎么设置等等。。。然而很多博主都忽略讲解浏览器启发式缓存。
什么是启发式缓存?
简单说一下,就是当服务器没有设置任何缓存策略(就是没有设置缓存相关的响应头cache-control,expires这些标识)时,浏览器默认的一种缓存方式。
这里不讲解HTPP强缓存和协商缓存,因为有太多文章讲了,自行查询了解
启发缓存的表现行为(测试项目为单页面应用vue):
3.1对于入口文件index.html,除了首次访问时状态为:200 ok外,其余访问都是走304协商缓存。
3.2对于js,css,img这些静态资源,除了首次访问时状态为200 ok外,在缓存有效期内其余访问都是走强缓存200 ok (from ** cach)
那么启发式缓存的有效期是怎样计算的?
根据请求头的Date(创建报文的日期时间), Last-Modified(文档最后被修改时间)字段按以下公式计算:
cacheTime=(Date-Last-Modified) % 10