目录
- 2. 多表设计
- 2.1 一对多
- 2.1.1 表设计
- 2.1.2 外键约束
- 2.2 一对一
- 2.3 多对多
- 2.4 案例

2. 多表设计
关于单表的操作(单表的设计、单表的增删改查)我们就已经学习完了。接下来我们就要来学习多表的操作,首先来学习多表的设计。
项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本上分为三种:
-
一对多(多对一)
-
多对多
-
一对一
2.1 一对多
2.1.1 表设计
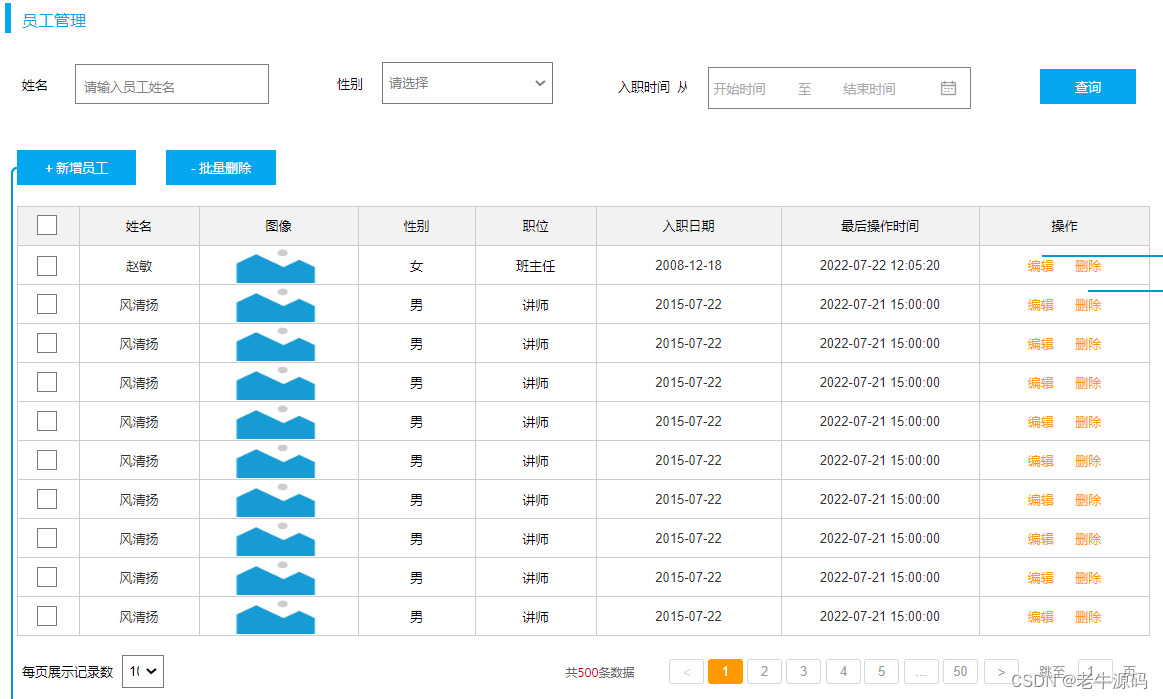
需求:根据页面原型及需求文档 ,完成部门及员工的表结构设计
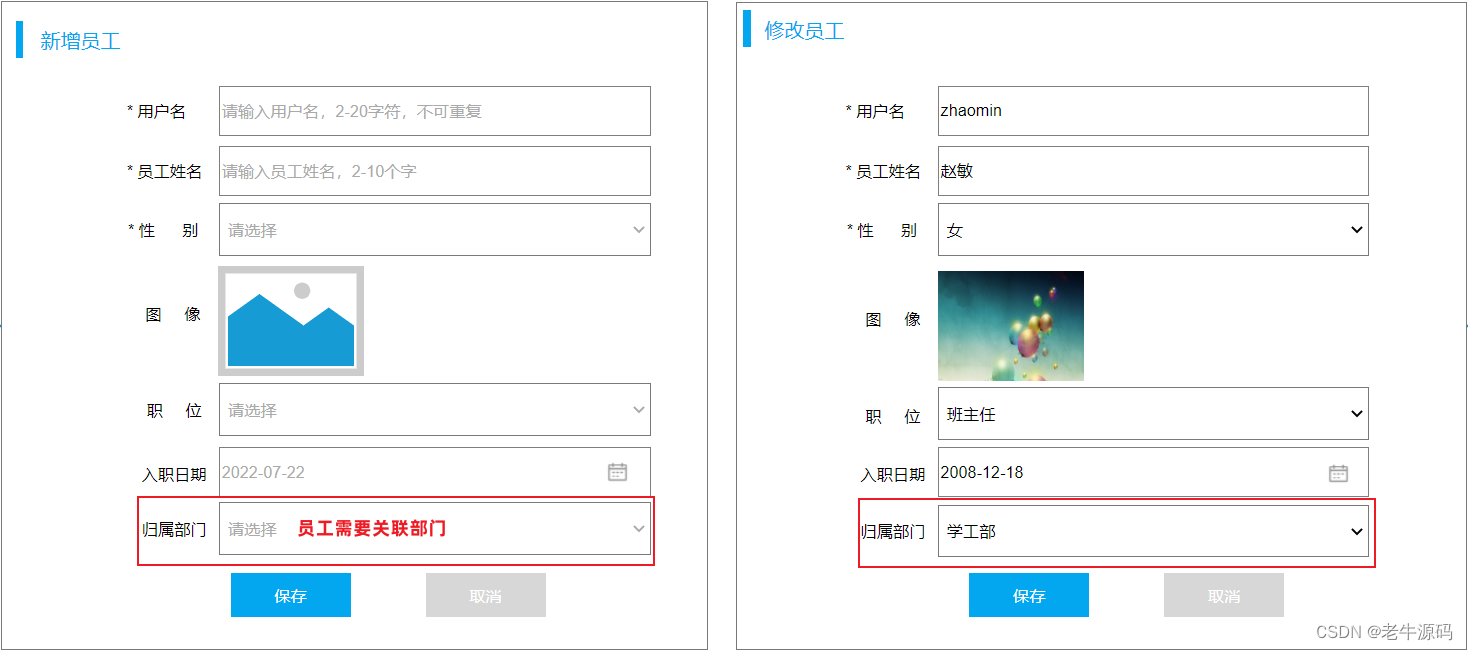
- 员工管理页面原型:(前面已完成tb_emp表结构设计)

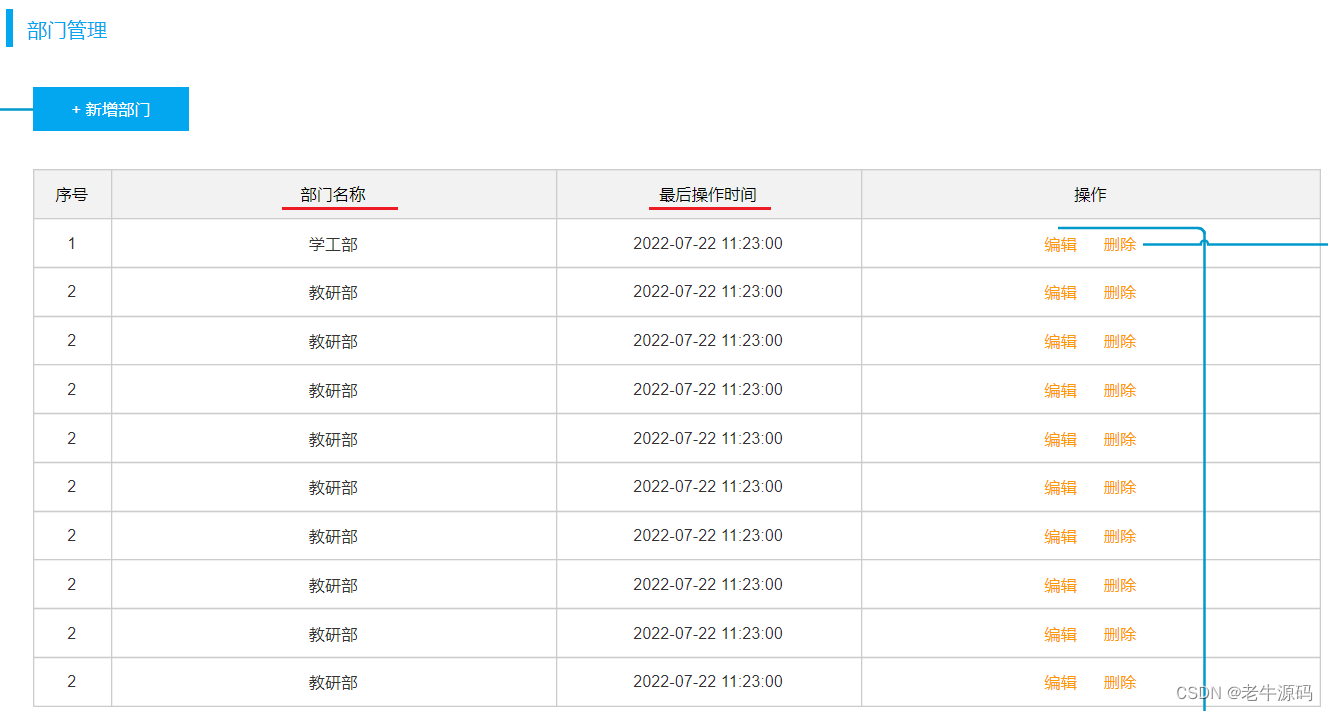
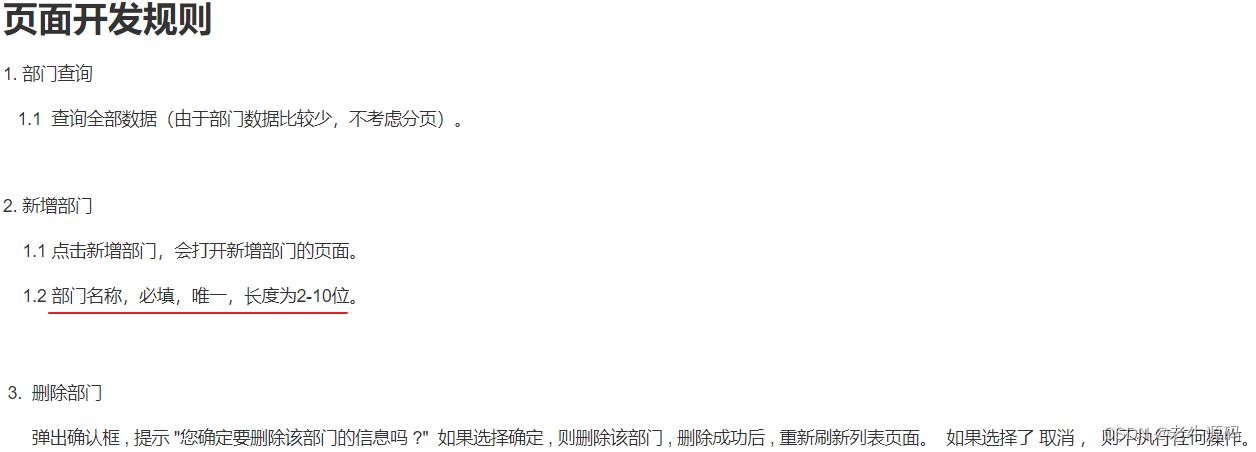
- 部门管理页面原型:


经过上述分析,现已明确的部门表结构:
- 业务字段 : 部门名称
- 基础字段 : id(主键)、创建时间、修改时间
部门表 - SQL语句:
# 建议:创建新的数据库(多表设计存放在新数据库下)
create database db03;
use db03;-- 部门表
create table tb_dept
(id int unsigned primary key auto_increment comment '主键ID',name varchar(10) not null unique comment '部门名称',create_time datetime not null comment '创建时间',update_time datetime not null comment '修改时间'
) comment '部门表';
部门表创建好之后,我们还需要再修改下员工表。为什么要修改员工表呢?是因为我们之前设计员工表(单表)的时候,并没有考虑员工的归属部门。

员工表:添加归属部门字段
-- 员工表
create table tb_emp
(id int unsigned primary key auto_increment comment 'ID',username varchar(20) not null unique comment '用户名',password varchar(32) default '123456' comment '密码',name varchar(10) not null comment '姓名',gender tinyint unsigned not null comment '性别, 说明: 1 男, 2 女',image varchar(300) comment '图像',job tinyint unsigned comment '职位, 说明: 1 班主任,2 讲师, 3 学工主管, 4 教研主管',entrydate date comment '入职时间',dept_id int unsigned comment '部门ID', -- 员工的归属部门create_time datetime not null comment '创建时间',update_time datetime not null comment '修改时间'
) comment '员工表';
测试数据:
-- 部门表测试数据
insert into tb_dept (id, name, create_time, update_time) values
(1,'学工部',now(),now()),
(2,'教研部',now(),now()),
(3,'咨询部',now(),now()),
(4,'就业部',now(),now()),
(5,'人事部',now(),now());-- 员工表测试数据
INSERT INTO tb_emp
(id, username, password, name, gender, image, job, entrydate,dept_id, create_time, update_time) VALUES
(1,'jinyong','123456','金庸',1,'1.jpg',4,'2000-01-01',2,now(),now()),
(2,'zhangwuji','123456','张无忌',1,'2.jpg',2,'2015-01-01',2,now(),now()),
(3,'yangxiao','123456','杨逍',1,'3.jpg',2,'2008-05-01',2,now(),now()),
(4,'weiyixiao','123456','韦一笑',1,'4.jpg',2,'2007-01-01',2,now(),now()),
(5,'changyuchun','123456','常遇春',1,'5.jpg',2,'2012-12-05',2,now(),now()),
(6,'xiaozhao','123456','小昭',2,'6.jpg',3,'2013-09-05',1,now(),now()),
(7,'jixiaofu','123456','纪晓芙',2,'7.jpg',1,'2005-08-01',1,now(),now()),
(8,'zhouzhiruo','123456','周芷若',2,'8.jpg',1,'2014-11-09',1,now(),now()),
(9,'dingminjun','123456','丁敏君',2,'9.jpg',1,'2011-03-11',1,now(),now()),
(10,'zhaomin','123456','赵敏',2,'10.jpg',1,'2013-09-05',1,now(),now()),
(11,'luzhangke','123456','鹿杖客',1,'11.jpg',1,'2007-02-01',1,now(),now()),
(12,'hebiweng','123456','鹤笔翁',1,'12.jpg',1,'2008-08-18',1,now(),now()),
(13,'fangdongbai','123456','方东白',1,'13.jpg',2,'2012-11-01',2,now(),now()),
(14,'zhangsanfeng','123456','张三丰',1,'14.jpg',2,'2002-08-01',2,now(),now()),
(15,'yulianzhou','123456','俞莲舟',1,'15.jpg',2,'2011-05-01',2,now(),now()),
(16,'songyuanqiao','123456','宋远桥',1,'16.jpg',2,'2010-01-01',2,now(),now()),
(17,'chenyouliang','123456','陈友谅',1,'17.jpg',NULL,'2015-03-21',NULL,now(),now());
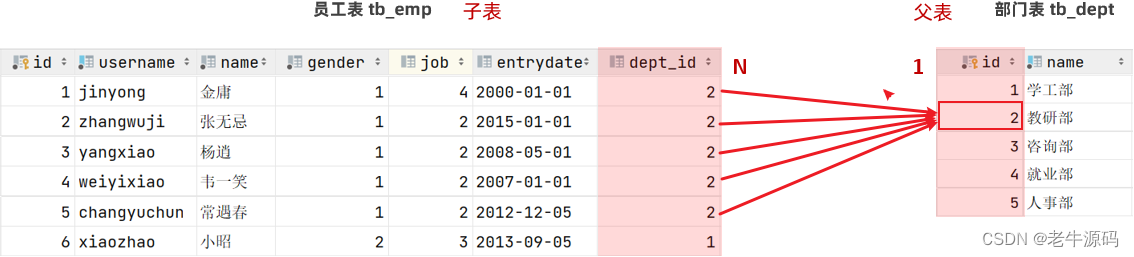
员工表 - 部门表之间的关系:

一对多关系实现:在数据库表中多的一方,添加字段,来关联属于一这方的主键。
2.1.2 外键约束
问题
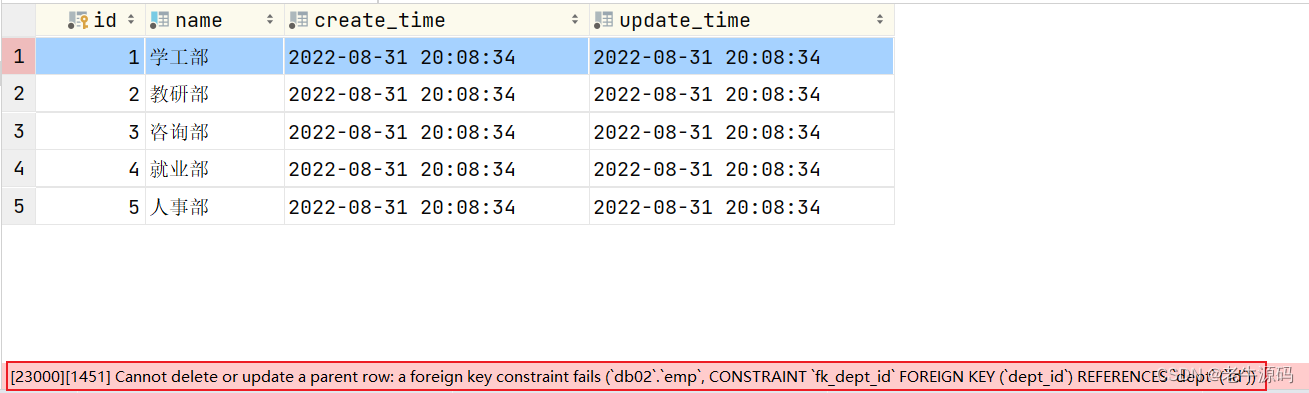
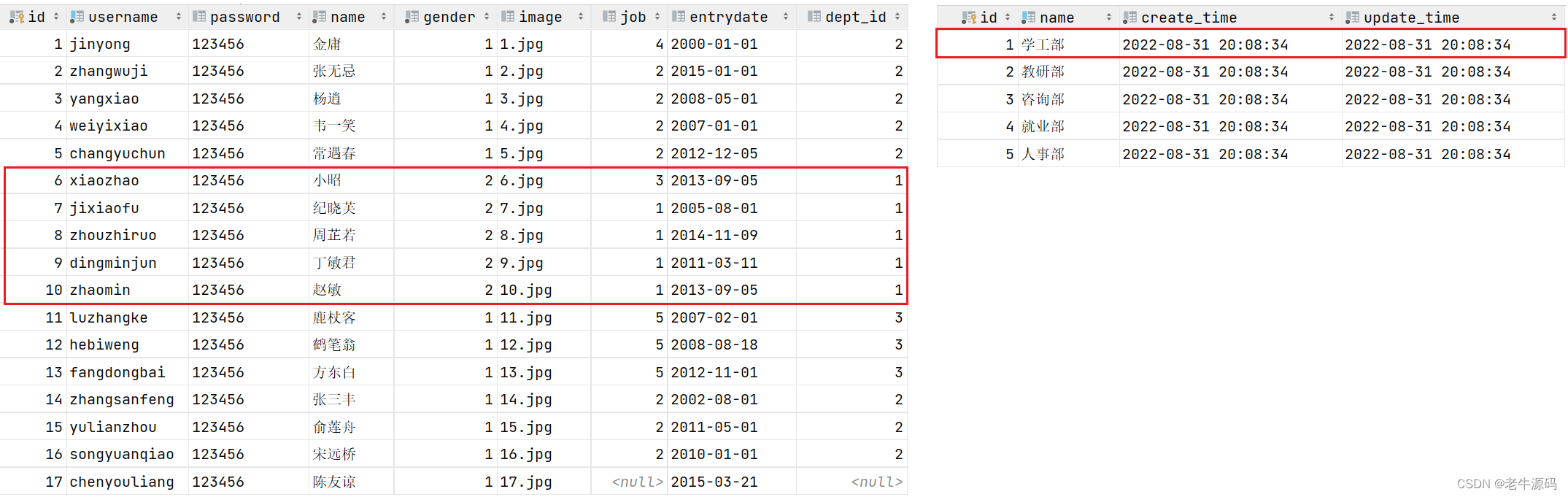
- 表结构创建完毕后,我们看到两张表的数据分别为:

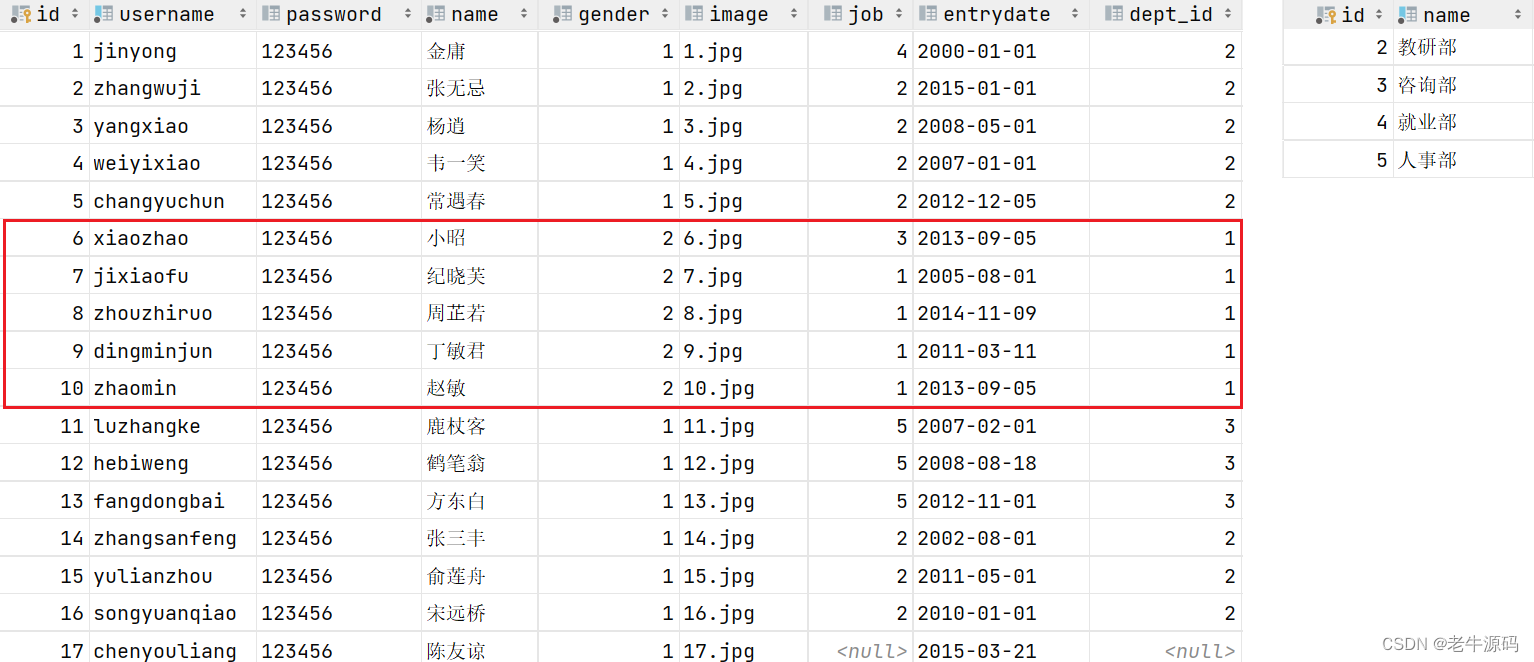
现在员工表中有五个员工都归属于1号部门(学工部),当删除了1号部门后,数据变为:

1号部门被删除了,但是依然还有5个员工是属于1号部门的。 此时:就出现数据的不完整、不一致了。
问题分析
目前上述的两张表(员工表、部门表),在数据库层面,并未建立关联,所以是无法保证数据的一致性和完整性的
问题解决
想解决上述的问题呢,我们就可以通过数据库中的 外键约束 来解决。
外键约束:让两张表的数据建立连接,保证数据的一致性和完整性。
对应的关键字:foreign key
外键约束的语法:
-- 创建表时指定
create table 表名(字段名 数据类型,...[constraint] [外键名称] foreign key (外键字段名) references 主表 (主表列名)
);-- 建完表后,添加外键
alter table 表名 add constraint 外键名称 foreign key(外键字段名) references 主表(主表列名);
那接下来,我们就为员工表的dept_id 建立外键约束,来关联部门表的主键。
方式1:通过SQL语句操作
-- 修改表: 添加外键约束
alter table tb_emp
add constraint fk_dept_id foreign key (dept_id) references tb_dept(id);
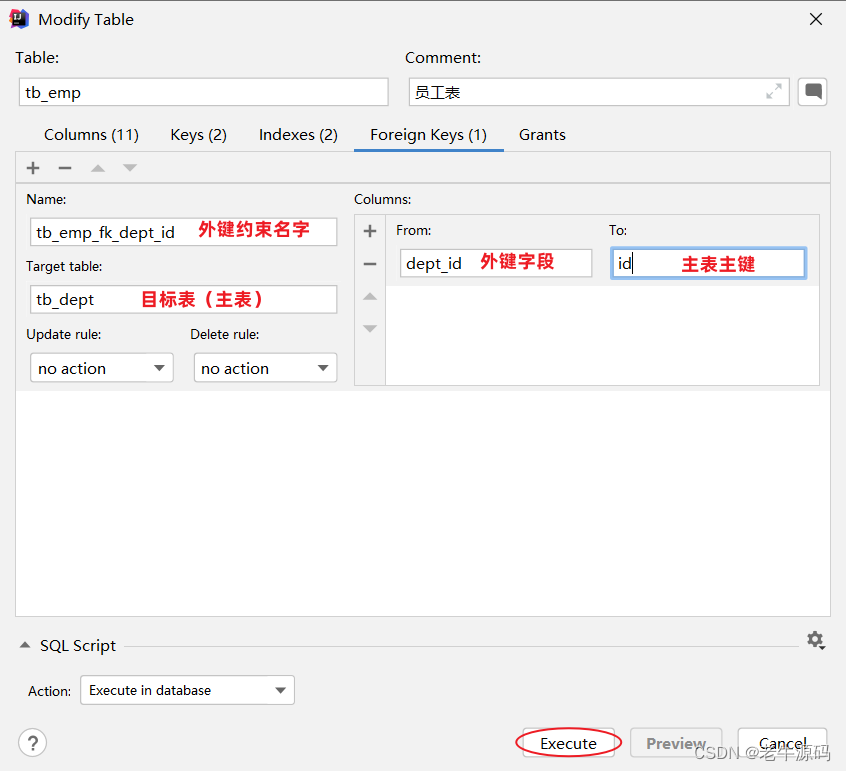
方式2:图形化界面操作

当我们添加外键约束时,我们得保证当前数据库表中的数据是完整的。 所以,我们需要将之前删除掉的数据再添加回来。
当我们添加了外键之后,再删除ID为1的部门,就会发现,此时数据库报错了,不允许删除。
外键约束(foreign key):保证了数据的完整性和一致性。
物理外键和逻辑外键
-
物理外键
- 概念:使用foreign key定义外键关联另外一张表。
- 缺点:
- 影响增、删、改的效率(需要检查外键关系)。
- 仅用于单节点数据库,不适用与分布式、集群场景。
- 容易引发数据库的死锁问题,消耗性能。
-
逻辑外键
- 概念:在业务层逻辑中,解决外键关联。
- 通过逻辑外键,就可以很方便的解决上述问题。
**在现在的企业开发中,很少会使用物理外键,都是使用逻辑外键。 甚至在一些数据库开发规范中,会明确指出禁止使用物理外键 foreign key **
2.2 一对一
一对一关系表在实际开发中应用起来比较简单,通常是用来做单表的拆分,也就是将一张大表拆分成两张小表,将大表中的一些基础字段放在一张表当中,将其他的字段放在另外一张表当中,以此来提高数据的操作效率。
一对一的应用场景: 用户表(基本信息+身份信息)
- 基本信息:用户的ID、姓名、性别、手机号、学历
- 身份信息:民族、生日、身份证号、身份证签发机关,身份证的有效期(开始时间、结束时间)
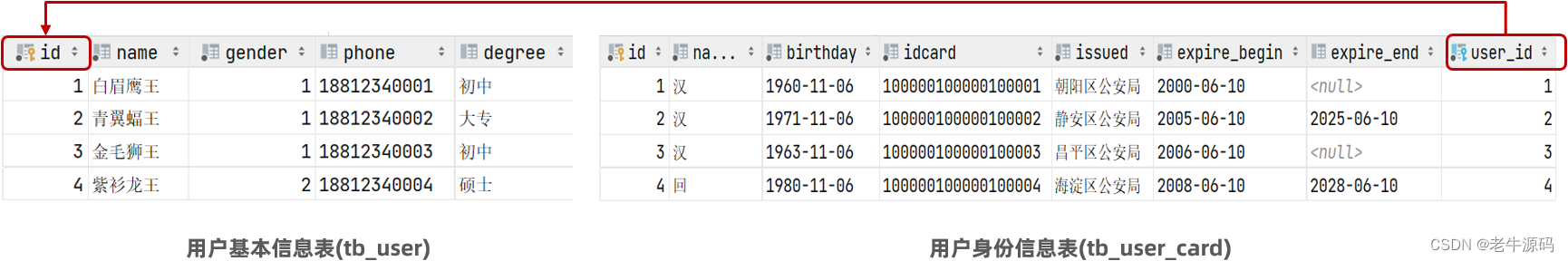
如果在业务系统当中,对用户的基本信息查询频率特别的高,但是对于用户的身份信息查询频率很低,此时出于提高查询效率的考虑,我就可以将这张大表拆分成两张小表,第一张表存放的是用户的基本信息,而第二张表存放的就是用户的身份信息。他们两者之间一对一的关系,一个用户只能对应一个身份证,而一个身份证也只能关联一个用户。
那么在数据库层面怎么去体现上述两者之间是一对一的关系呢?
其实一对一我们可以看成一种特殊的一对多。一对多我们是怎么设计表关系的?是不是在多的一方添加外键。同样我们也可以通过外键来体现一对一之间的关系,我们只需要在任意一方来添加一个外键就可以了。

一对一 :在任意一方加入外键,关联另外一方的主键,并且设置外键为唯一的(UNIQUE)
SQL脚本:
-- 用户基本信息表
create table tb_user(id int unsigned primary key auto_increment comment 'ID',name varchar(10) not null comment '姓名',gender tinyint unsigned not null comment '性别, 1 男 2 女',phone char(11) comment '手机号',degree varchar(10) comment '学历'
) comment '用户基本信息表';
-- 测试数据
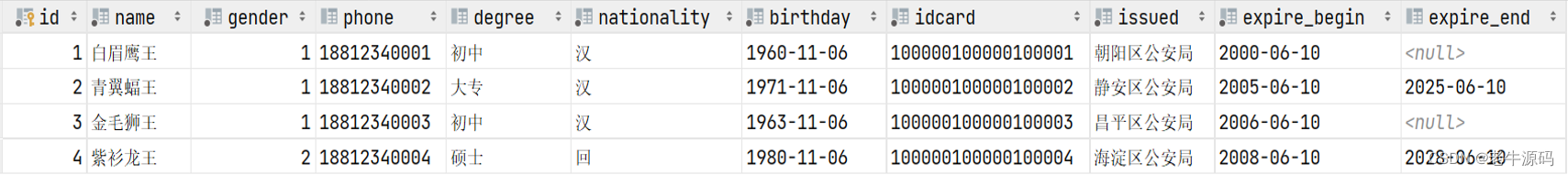
insert into tb_user values (1,'白眉鹰王',1,'18812340001','初中'),(2,'青翼蝠王',1,'18812340002','大专'),(3,'金毛狮王',1,'18812340003','初中'),(4,'紫衫龙王',2,'18812340004','硕士');-- 用户身份信息表
create table tb_user_card(id int unsigned primary key auto_increment comment 'ID',nationality varchar(10) not null comment '民族',birthday date not null comment '生日',idcard char(18) not null comment '身份证号',issued varchar(20) not null comment '签发机关',expire_begin date not null comment '有效期限-开始',expire_end date comment '有效期限-结束',user_id int unsigned not null unique comment '用户ID',constraint fk_user_id foreign key (user_id) references tb_user(id)
) comment '用户身份信息表';
-- 测试数据
insert into tb_user_card values (1,'汉','1960-11-06','100000100000100001','朝阳区公安局','2000-06-10',null,1),(2,'汉','1971-11-06','100000100000100002','静安区公安局','2005-06-10','2025-06-10',2),(3,'汉','1963-11-06','100000100000100003','昌平区公安局','2006-06-10',null,3),(4,'回','1980-11-06','100000100000100004','海淀区公安局','2008-06-10','2028-06-10',4);
2.3 多对多
多对多的关系在开发中属于也比较常见的。比如:学生和老师的关系,一个学生可以有多个授课老师,一个授课老师也可以有多个学生。在比如:学生和课程的关系,一个学生可以选修多门课程,一个课程也可以供多个学生选修。
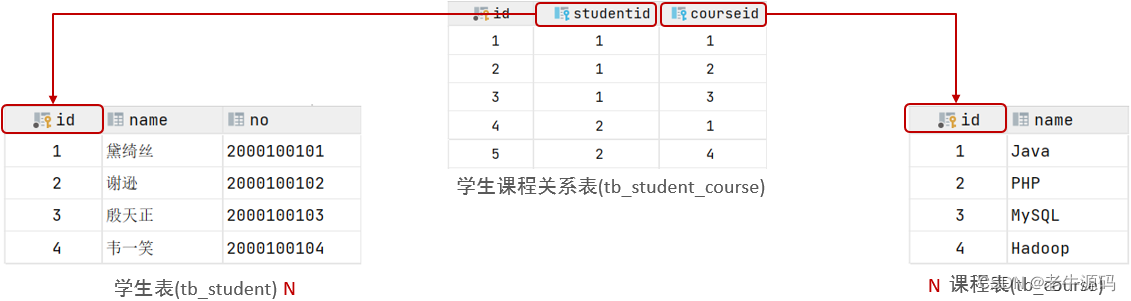
案例:学生与课程的关系
-
关系:一个学生可以选修多门课程,一门课程也可以供多个学生选择
-
实现关系:建立第三张中间表,中间表至少包含两个外键,分别关联两方主键

SQL脚本:
-- 学生表
create table tb_student(id int auto_increment primary key comment '主键ID',name varchar(10) comment '姓名',no varchar(10) comment '学号'
) comment '学生表';
-- 学生表测试数据
insert into tb_student(name, no) values ('黛绮丝', '2000100101'),('谢逊', '2000100102'),('殷天正', '2000100103'),('韦一笑', '2000100104');-- 课程表
create table tb_course(id int auto_increment primary key comment '主键ID',name varchar(10) comment '课程名称'
) comment '课程表';
-- 课程表测试数据
insert into tb_course (name) values ('Java'), ('PHP'), ('MySQL') , ('Hadoop');-- 学生课程表(中间表)
create table tb_student_course(id int auto_increment comment '主键' primary key,student_id int not null comment '学生ID',course_id int not null comment '课程ID',constraint fk_courseid foreign key (course_id) references tb_course (id),constraint fk_studentid foreign key (student_id) references tb_student (id)
)comment '学生课程中间表';
-- 学生课程表测试数据
insert into tb_student_course(student_id, course_id) values (1,1),(1,2),(1,3),(2,2),(2,3),(3,4);
2.4 案例
下面通过一个综合案例加深对于多表关系的理解,并掌握多表设计的流程。
需求
- 根据参考资料中提供的《苍穹外卖_管理后台》页面原型,设计分类管理、菜品管理、套餐管理模块的表结构。
步骤
-
阅读页面原型及需求文档,分析各个模块涉及到的表结构,及表结构之间的关系。
-
根据页面原型及需求文档,分析各个表结构中具体的字段及约束。
分析
- 页面原型-分类管理

分类的信息:分类名称、分类类型[菜品/套餐]、分类排序、分类状态[禁用/启用]、分类的操作时间(修改时间)。
- 页面原型-菜品管理

菜品的信息:菜品名称、菜品图片、菜品分类、菜品售价、菜品售卖状态、菜品的操作时间(修改时间)。
思考:分类与菜品之间是什么关系?
- 思考逻辑:一个分类下可以有多个菜品吗?反过来再想一想,一个菜品会对应多个分类吗?
答案:一对多关系。一个分类下会有多个菜品,而一个菜品只能归属一个分类。
设计表原则:在多的一方,添加字段,关联属于一这方的主键。
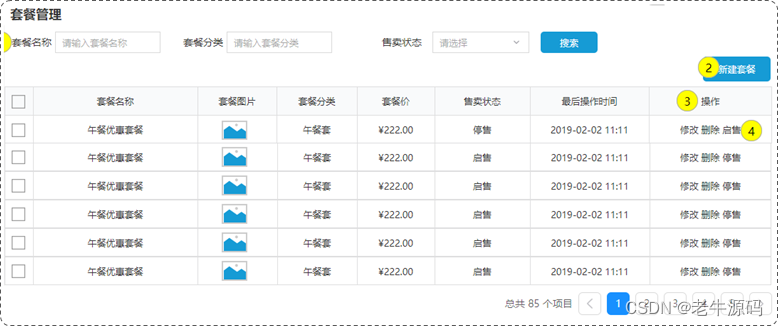
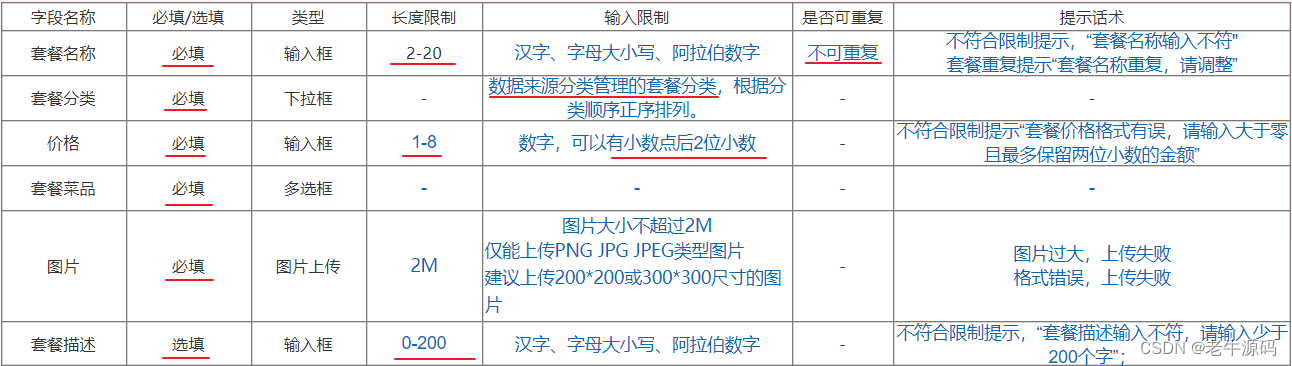
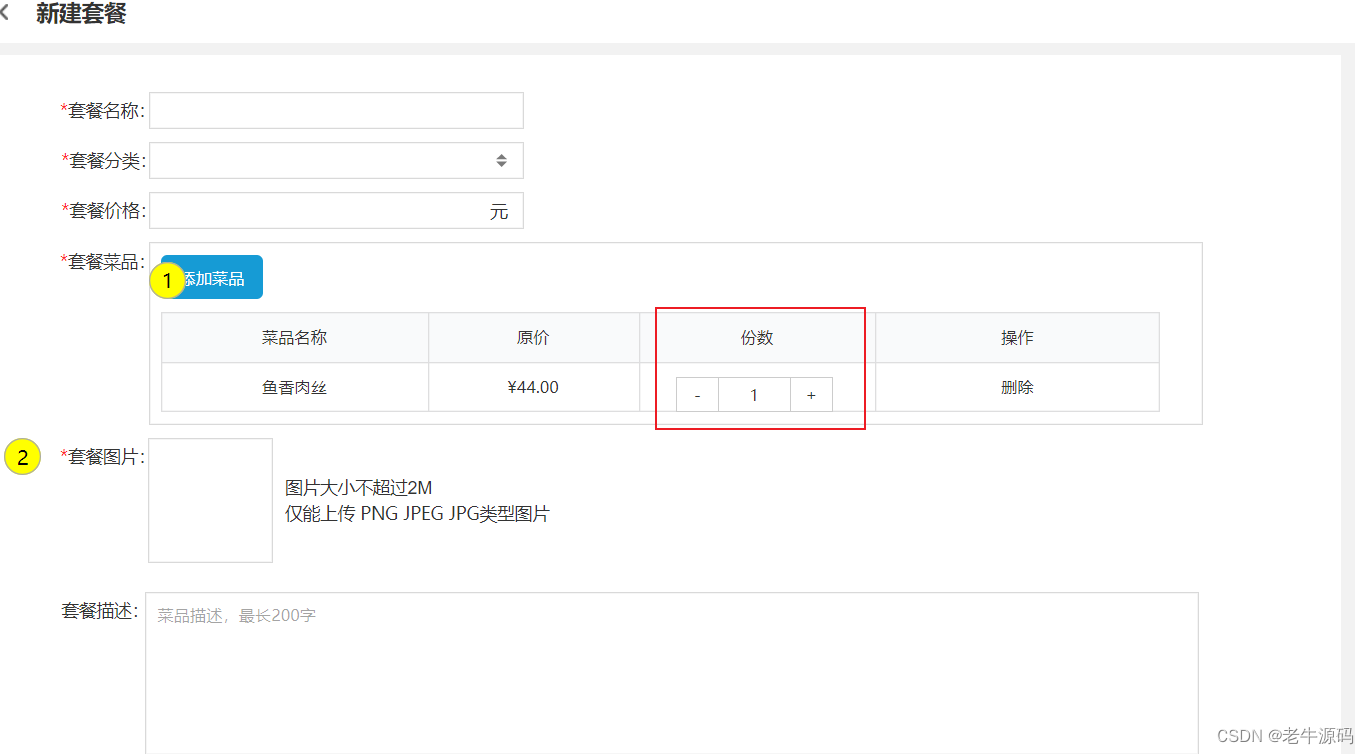
- 页面原型-套餐管理

套餐的信息:套餐名称、套餐图片、套餐分类、套餐价格、套餐售卖状态、套餐的操作时间。
思考:套餐与菜品之间是什么关系?
- 思考逻辑:一个套餐下可以有多个菜品吗?反过来再想一想,一个菜品可以出现在多个套餐中吗?
答案:多对多关系。一个套餐下会有多个菜品,而一个菜品也可以出现在多个套餐中。
设计表原则:创建第三张中间表,建立两个字段分别关联菜品表的主键和套餐表的主键。
分析页面原型及需求文档后,我们获得:
- 分类表
- 业务字段:分类名称、分类类型、分类排序、分类状态
- 基础字段:id(主键)、分类的创建时间、分类的修改时间
- 菜品表
- 业务字段:菜品名称、菜品图片、菜品分类、菜品售价、菜品售卖状态
- 基础字段:id(主键)、分类的创建时间、分类的修改时间
- 套餐表
- 业务字段:套餐名称、套餐图片、套餐分类、套餐价格、套餐售卖状态
- 基础字段:id(主键)、分类的创建时间、分类的修改时间
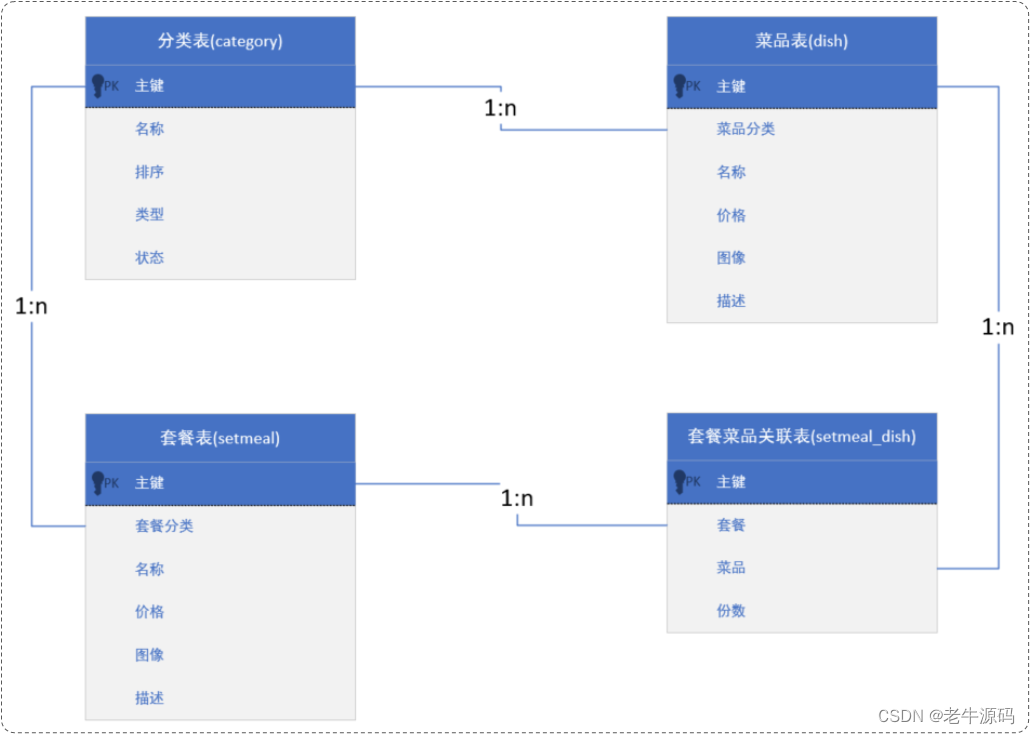
表结构之间的关系:
- 分类表 - 菜品表 : 一对多
- 在菜品表中添加字段(菜品分类),关联分类表
- 菜品表 - 套餐表 : 多对多
- 创建第三张中间表(套餐菜品关联表),在中间表上添加两个字段(菜品id、套餐id),分别关联菜品表和分类表

表结构
分类表:category
- 业务字段:分类名称、分类类型、分类排序、分类状态
- 基础字段:id(主键)、创建时间、修改时间

-- 分类表
create table category
(id int unsigned primary key auto_increment comment '主键ID',name varchar(20) not null unique comment '分类名称',type tinyint unsigned not null comment '类型 1 菜品分类 2 套餐分类',sort tinyint unsigned not null comment '顺序',status tinyint unsigned not null default 0 comment '状态 0 禁用,1 启用',create_time datetime not null comment '创建时间',update_time datetime not null comment '更新时间'
) comment '菜品及套餐分类';
菜品表:dish
- 业务字段:菜品名称、菜品图片、菜品分类、菜品售价、菜品售卖状态
- 基础字段:id(主键)、分类的创建时间、分类的修改时间

-- 菜品表
create table dish
(id int unsigned primary key auto_increment comment '主键ID',name varchar(20) not null unique comment '菜品名称',category_id int unsigned not null comment '菜品分类ID', -- 逻辑外键price decimal(8, 2) not null comment '菜品价格',image varchar(300) not null comment '菜品图片',description varchar(200) comment '描述信息',status tinyint unsigned not null default 0 comment '状态, 0 停售 1 起售',create_time datetime not null comment '创建时间',update_time datetime not null comment '更新时间'
) comment '菜品';
套餐表:setmeal
- 业务字段:套餐名称、套餐图片、套餐分类、套餐价格、套餐售卖状态
- 基础字段:id(主键)、分类的创建时间、分类的修改时间

-- 套餐表
create table setmeal
(id int unsigned primary key auto_increment comment '主键ID',name varchar(20) not null unique comment '套餐名称',category_id int unsigned not null comment '分类id', -- 逻辑外键price decimal(8, 2) not null comment '套餐价格',image varchar(300) not null comment '图片',description varchar(200) comment '描述信息',status tinyint unsigned not null default 0 comment '状态 0:停用 1:启用',create_time datetime not null comment '创建时间',update_time datetime not null comment '更新时间'
) comment '套餐';
套餐菜品关联表:setmeal_dish

-- 套餐菜品关联表
create table setmeal_dish
(id int unsigned primary key auto_increment comment '主键ID',setmeal_id int unsigned not null comment '套餐id ', -- 逻辑外键dish_id int unsigned not null comment '菜品id', -- 逻辑外键copies tinyint unsigned not null comment '份数'
) comment '套餐菜品关联表';